プログラミングではじめる、アートの世界6選
「未経験からエンジニアへ転職」というのをプログラミングスクールのCMでよく耳にしますね。
「プログラミングスキル = ITエンジニアリング」のように使われていることに違和感ありませんか?
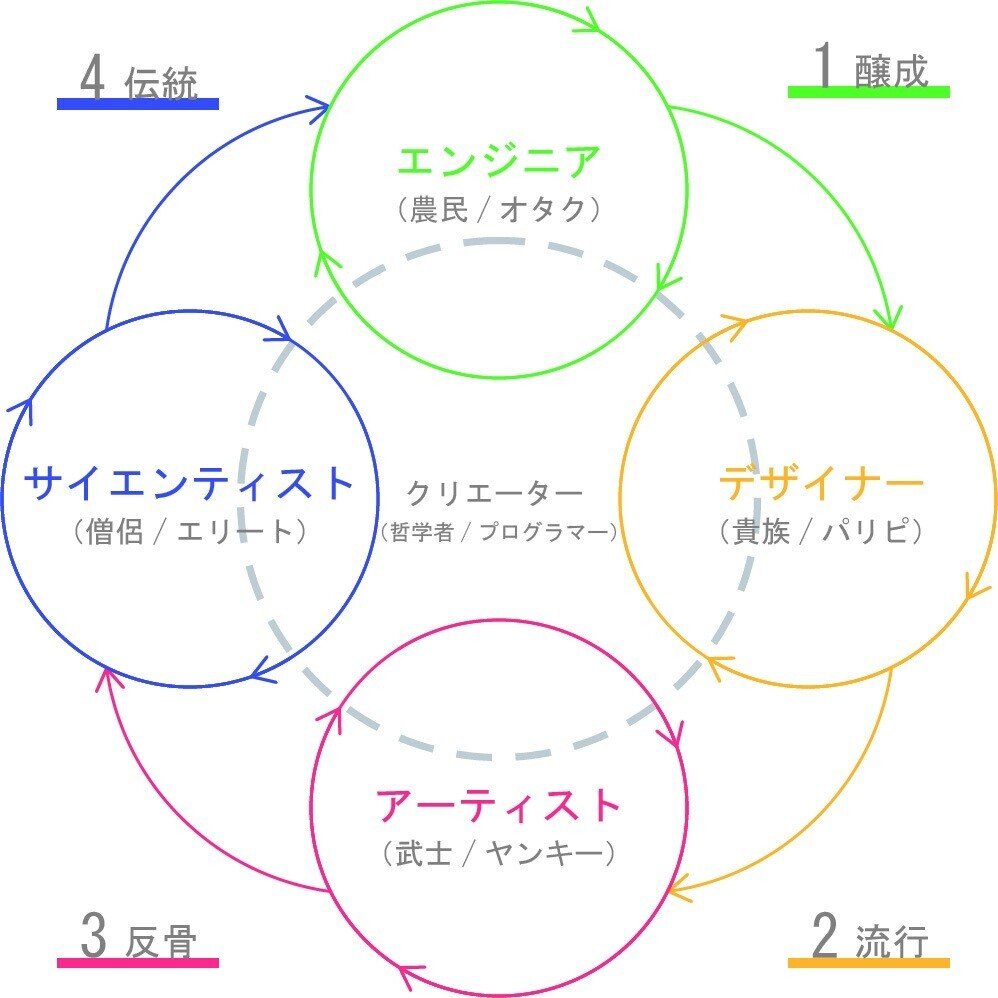
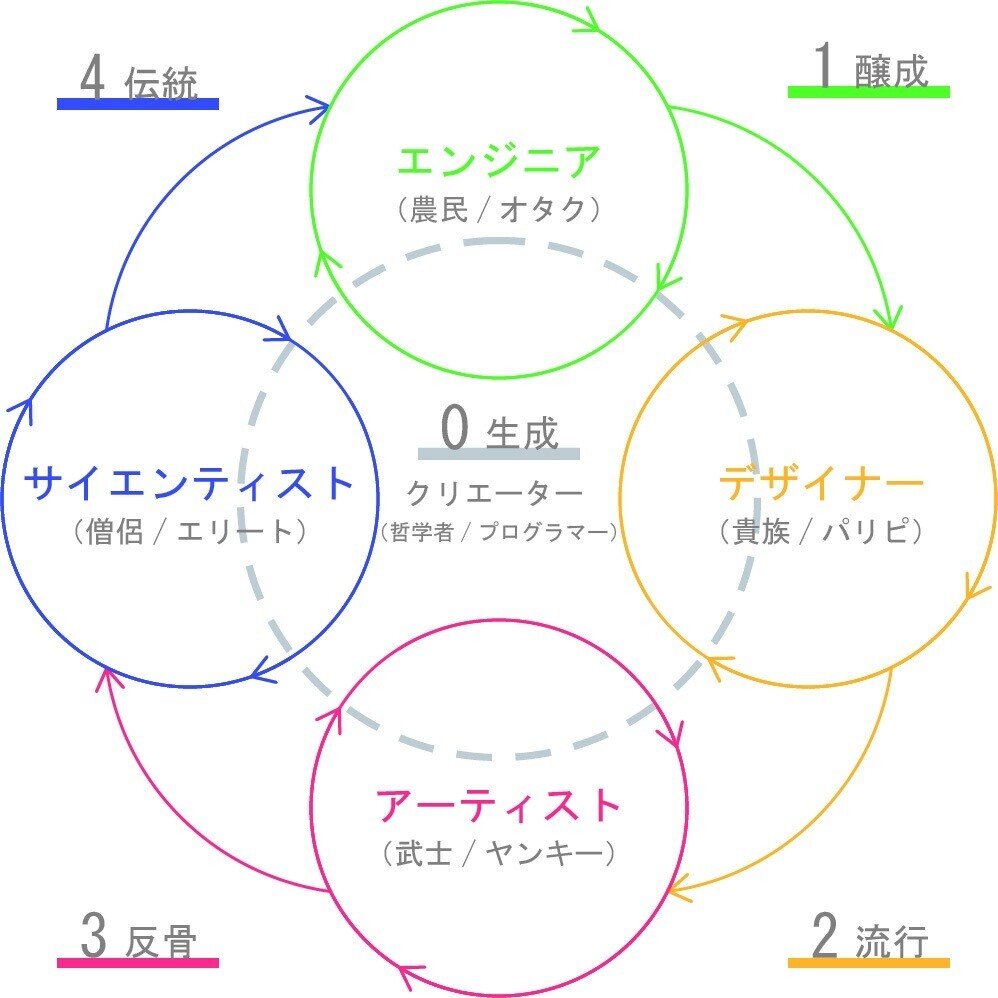
情報分野は比較的新しいため混同されるケースも多いですが、エンジニア・デザイナー・アーティスト・サイエンティストという4つの軸が存在します。
そしていつも提唱している既存の文化論を再構築した、シン・カルチャー論をここでも適用できます。すなわち、4人の主役がおこすサイクルによって情報分野は発展してきました。
エンジニア・デザイナー・アーティスト・サイエンティストは、"クリエーター"という名で兼任することもできます。
プログラマー(=クリエーター)というのは本来これほど広い意味をもっています。

今回の記事ではプログラミングにふれるときに身に着けたい、デザイナー、さらにアーティストとしての一面をご紹介します。エンジニアやサイエンティストの方は、この一面を持っているだけでぐんっと見える景色が広がります。
直感的に学べるため、初心者でも手を出しやすい分野です。新入学で部活動を選ぶような感覚で、ワクワクしながら見て頂ければと嬉しいです。
所々に<実習>を設けてますので、ぜひ体験しながら読んでくださいね。
ではさっそく行ってみましょう!
WEBデザイナー
プログラミングによるデザインと聞いて、まず思い浮かぶのはWEBデザインではないでしょうか?
なんだ知ってるよ・・と思われるかもしれませんが、実はこの先の分野を見ていく上で重要なデザインの考え方が詰まっていて実は奥深いんです。
◆ ウェブデザイン
ウェブサイト作成は、学校でも情報の授業などで簡単に扱えるため重宝されていますね。メモ帳アプリなどに少しHTML(文章構造を指定する)やCSS(文章の装飾を指定する)のコードを書いて、ブラウザーで開くだけで瞬く間にサイトのデザインをつくれます。
◆ 構造デザイン
HTMLやCSSは、厳密にはプログラミング言語ではありません。しかし単純なウェブデザイン作成は、プログラミングによるデザインの基礎的考え方を教えてくれます。
コンピューターは一種の悟りを開いた状態にいるため、何の区別も差別もしてくれません。コンピュータにとって、クラゲとイヌの違いすらも曖昧です。
よって私達が思い描くような、かたちをそのままでは理解できません。


DeepDream - Google engineer Alexander Mordvintsev, 2015
コンピューターにかたちを理解してもらうためには、マークアップ言語などでデータを構造化して指定する必要があります。

私達は体の構造を理解しなくても動かせますが、様々な骨や筋肉、神経が連携して成り立っています。人間と機械が連携するためにはこのような構造を把握するところから始めなくてはいけません。
ウェブデザインは、そうした構造デザインの面白さが詰まっています。

◆ インタラクション・デザイン
さらにウェブデザインに欠かせないUI(視認性や操作性)、UX(顧客体験)は、構造デザインからさらに踏み込んだ考え方を必要とします。
人間と機械の連携をさらに突き詰めたものとして、インタラクションという考え方があります。
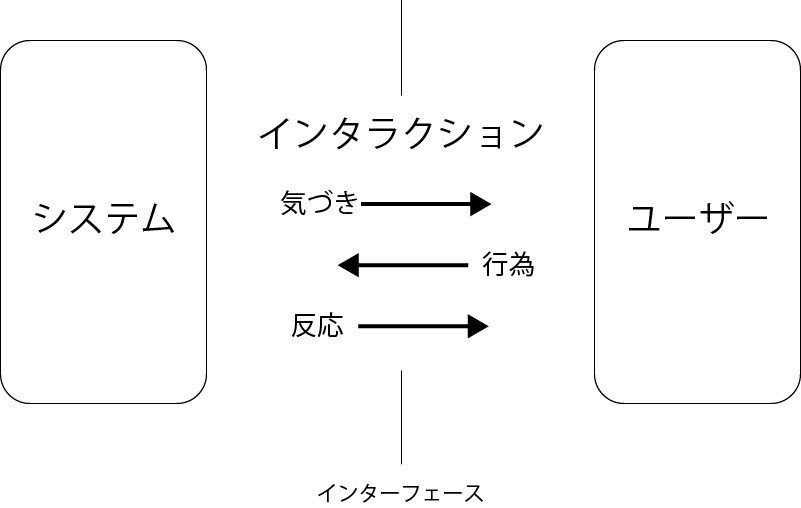
インタラクションとは対話のことです。システムが気づきを与え、ユーザーが行為を行い、システムがさらに反応します。

この対話が不自然でないように、さらには気持ちのいい対話にするといった考え方を常に持つことが大切です。そうした対話を丁寧に考えて作られたデザインが、インタラクション・デザインです。
<実習>
インタラクション・デザイナーの奥田透也さんが開発した、実験サイトを貼っておきます。インタラクションがある手触りを楽しんでください!
上記のサイトの解説動画です。タッチしてない間にもインタラクションを継続させることを試みていました。とても気持ちいいですね。
クリエイティブ・コーディング
◆ 趣味としてのプログラミング
デジタルデザインから、さらにアートとして近年人気を高めているのが、クリエイティブ・コーディングです。
クリエイティブ・コーディングとは、なにか機能目的を実現するデザインではなく、創作物をつくることそのものを目的としたプログラミングのことです。
そのため純粋な趣味としてのプログラミングが成立します。プログラミングの知識を得ながら、絵画や楽器練習のような楽しみ方ができるためオススメです。
最近では、ブロックチェーンを活用したNFTアートの普及により盛り上がっているアートジャンルでもあります。
私も「Kawaii QR」というNFTアートを、クリエイティブ・コーディングにより制作しています。


◆ Processing
Processingという、Java言語を単純化したプログラミング言語ならび統合開発環境が登場したおかげで、クリエイティブ・コーディングの敷居は下がりました。
RISD大学学長やMITメディアラボ副所長をしていたJohn Maedaによって、アーティストやデザイナー向けに作られたDesign by Numbers(1999年)が登場しました。そこからさらに発展し、Processing(2001年)はつくられました。
John Maedaは、デザイナーがプログラミングをツールにした先駆者として知られています。彼のTEDトークでは、テクノロジー・デザイン・アート・リーダーシップという関係を丁寧に説明しています。ぜひ、見てみてください。
ちなみに記事のヘッダーとして作った「プログラミング」の羅列は、John Maeda作品「モリサワ 10(1996)」のオマージュです。
現代では多少荒くはなってしまいましたが、Processingで軽くコードを書いて作成できました。しかし当時はコンピューターリソースも限られていたため、タダ働きすることで印刷してもらったといいます。
そうしてなんとか東京TDC賞を受賞し、MoMAで常設展示される作品となった、コンピューターグラフィックスの歴史を感じさせる重要な作品です。
The Morisawa 10 series is over twenty years old now. Gah. https://t.co/fPAdNEMrkW pic.twitter.com/kpcD2VOuwN
— John Maeda (@johnmaeda) July 15, 2018
Processingはグラフィックデザインに特化しているため、様々なかたちをスケッチすることができます。
GM 🙏🙏
— PIZZA PUNK (Jérôme) (@GenerativePunk) October 19, 2021
New mint on #HEN https://t.co/h4wbaEb14y
🟢 6.5 XTZ - 3ED#gif #generativeart #creativecoding #processing #nftart #nftcollector #CleanNFTs #motiondesign #GraphicDesign pic.twitter.com/cdewzJfw1P
マウスなどのUIを使い、簡単にインタラクションさせることができます。
A quick demo of how you interact with this 3D-system in real-time - use the mouse to zoom, drag, pan, etc.
— Patrik Hübner (@PatrikHuebner) January 27, 2019
This could easily be connected to other forms of interaction like Kinect or LeapMotion. #processing #generative #creativecoding pic.twitter.com/hJ0qToJvY6
さらにカメラと接続して映像とインタラクションさせることもできます。
Just playing around with the office mates. I love when a prototype has an addictive interaction ✅ #processing pic.twitter.com/KjKSUVXp8w
— CACHΞFLOWΞ (@cacheflowe) June 27, 2018
Processingの公式サイトからインストールするだけで今すぐ始めることができます。サイトには、チュートリアル動画やサンプル作品もたくさん公開されています。プログラミング初心者も安心して始めれる環境が整っているのは嬉しいですね。
<実習>
手っ取り早くスマホやパソコンのブラウザ上で試したい場合は、ProcessingをJavaScriptに移植したp5.jsが作られています。
下記のp5.js Web Editorを開いて、直径80ピクセルの楕円がマウスの動きに追従するようにしてみましょう。3つの課題を下から順にコピペして、違いを観察してください。
function setup() {
createCanvas(400, 400);
// 課題3: 次の行を追加するして再生ボタンを押す
ellipse(mouseX, mouseY, 80, 80);
// -------3:ここまで------
}
function draw() {
// 課題2: 次の行を消して再生ボタンを再び押す
background(200);
// -------2:ここまで------
// 課題1: 次の行を付け加えて再生ボタンを押す
ellipse(mouseX, mouseY, 80, 80);
// -------1:ここまで------
}解説すると、ellipse()は楕円を描きます。前2つの引数は楕円の中心のXY座標、後ろ2つの引数は楕円の長径と短径を設定します。
draw(){}は、毎秒60回実行される関数です。そのためマウスのXY座標に楕円がすぐついてくるようにできました。background()は背景を逐一塗りつぶすため、最初は円が動いているように見えました。しかし、background()を消すと円がつぎつぎと生成されます。
setup(){}は、最初に一度だけ実行されます。そのため、ここで書いた楕円はマウスの動きに反応しません。
◆ openFrameworks
前橋工科大学での田所淳 准教授のクリエイティブ・コーディングの講義資料も公開されています。こちらではopenFrameworksというC++言語のツールキットを使って解説しています。
openFrameworksはprocessingと類似点も多いのですが、openFrameworksの方が環境構築など少し初学者に敷居が高いかもしれません。しかしその分、音,光,センサーなどの技術を統合した、汎用的で大規模な開発にも適しています。
クリエイティブコーディングの歴史だけでなく、プログラマーの歴史など面白い資料もありますので、ぜひ目を通してみてください。
サンプルとしては、手書きのメモから波形を読み取り、シンセサイザーを再生するという面白いものを載せておきます。
Music sketch diary by @jeonghopark – generate music and synthesizers by sketching wavetables and scores.#openFrameworks #sonification #generative #synthesizer pic.twitter.com/z5xjjS21Dy
— CreativeApplications.Net (@creativeapps) January 9, 2020
◆ ジェネラティブ・アート
さらにクリエイティブ・コーディングは、一つの大きなアートジャンルを牽引しています。それはジェネラティブ・アートと呼ばれます。
機械との連携に必要な、幾何的で構造的な考え方。さらにインタラクションや確率による偶然性。そしてコーディングによるアルゴリズミックに自律した摂理。
これらのプログラミングの特性は、モダンアートの求めるところと合致していました。
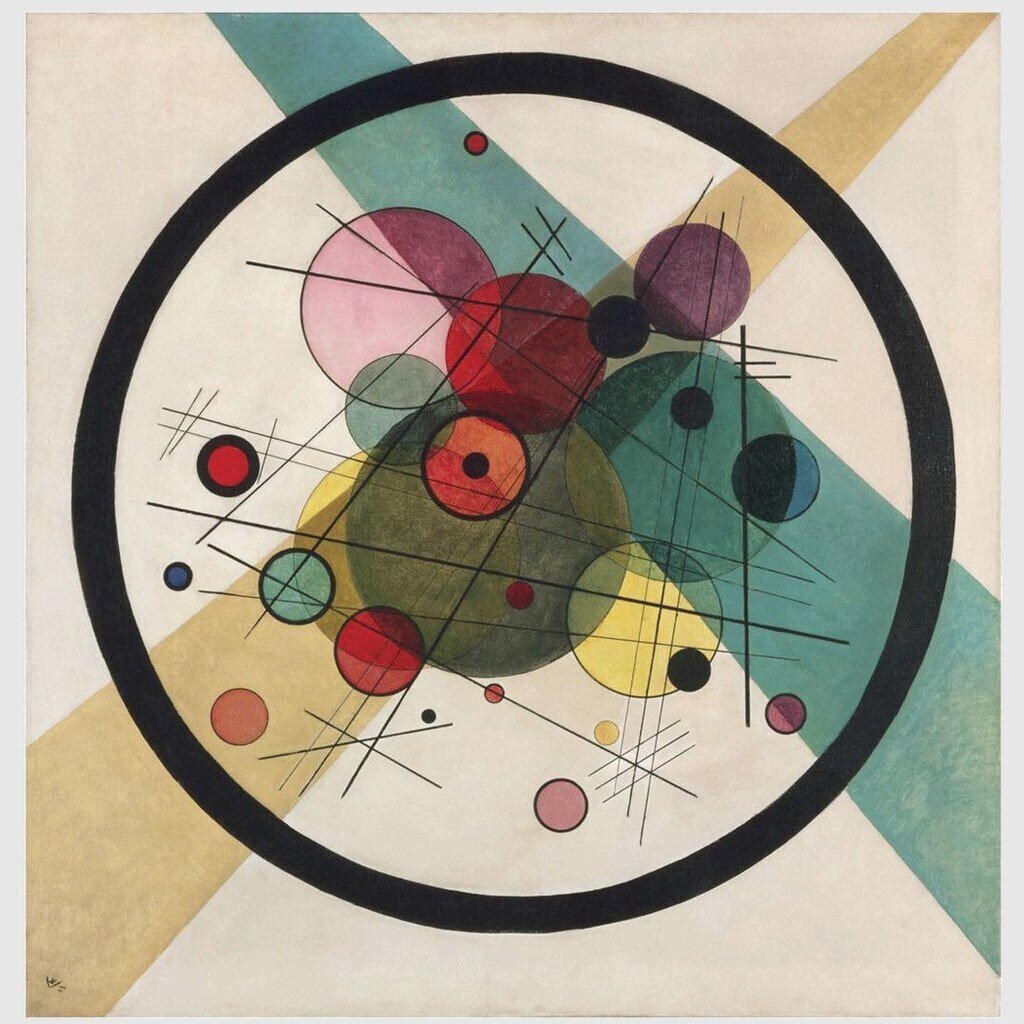
実際に、抽象絵画の創始者と呼ばれるWassily Kandinskyの絵画からはジェネラティブ・アートへ続く軌跡を感じることができます。

Circles in a Circle - Wassily Kandinsky, 1923
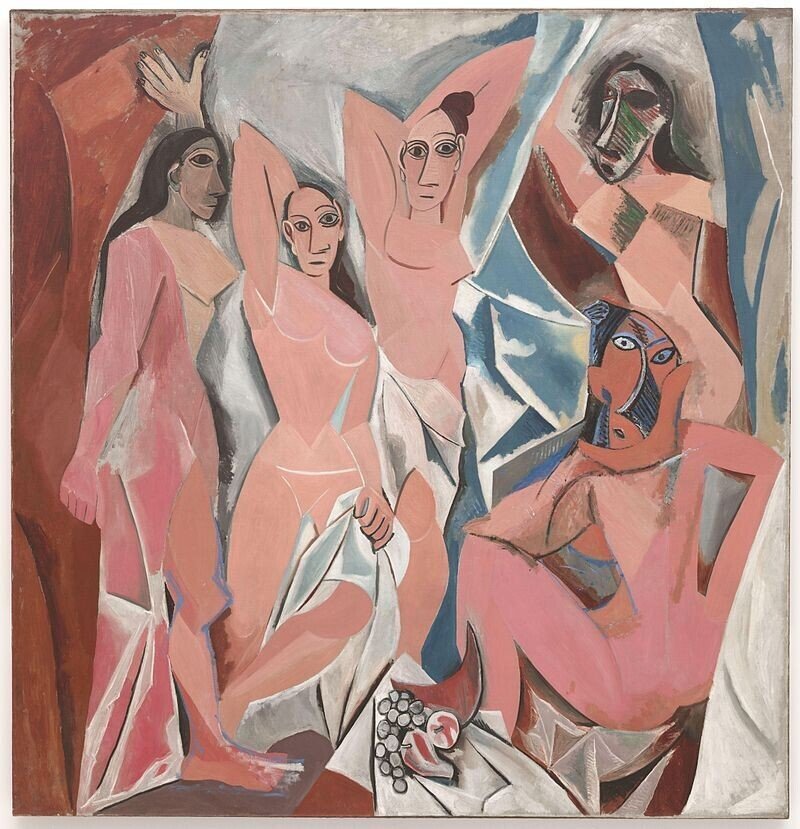
さらに遡ると、幾何学を一度崩壊させたPablo Picassoのようなキュビズムの絵画から既にジェネラティブ・アートは始まっていたとすら考えれるかもしれません。

Les Demoiselles d'Avignon - Pablo Picasso ,1907
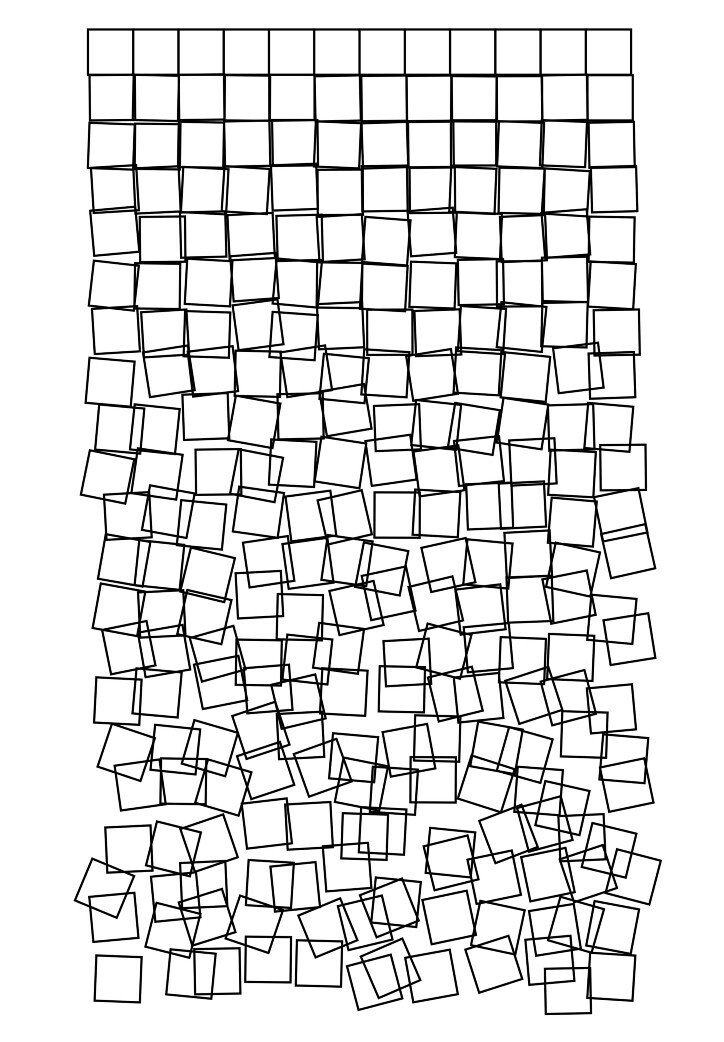
コンピューターを用いたジェネラティブアートの創始者と言われるのが、Georg Neesです。当時はグラフィックディスプレイもないため、コーディングの結果を逐一印刷して確認していました。

Schotter (Gravel) – Georg Nees ,1968
そして2001年、Processingの登場を契機として、ジェネラティブアートの作品数は爆発的に増えました。
Processingにより複雑で有機的な形態が作られます。Jared Tarbellの盆栽を育てるように丁寧にコントロールされた偶然性には圧巻です。

Happy Place - Jared Tarbell, 2004
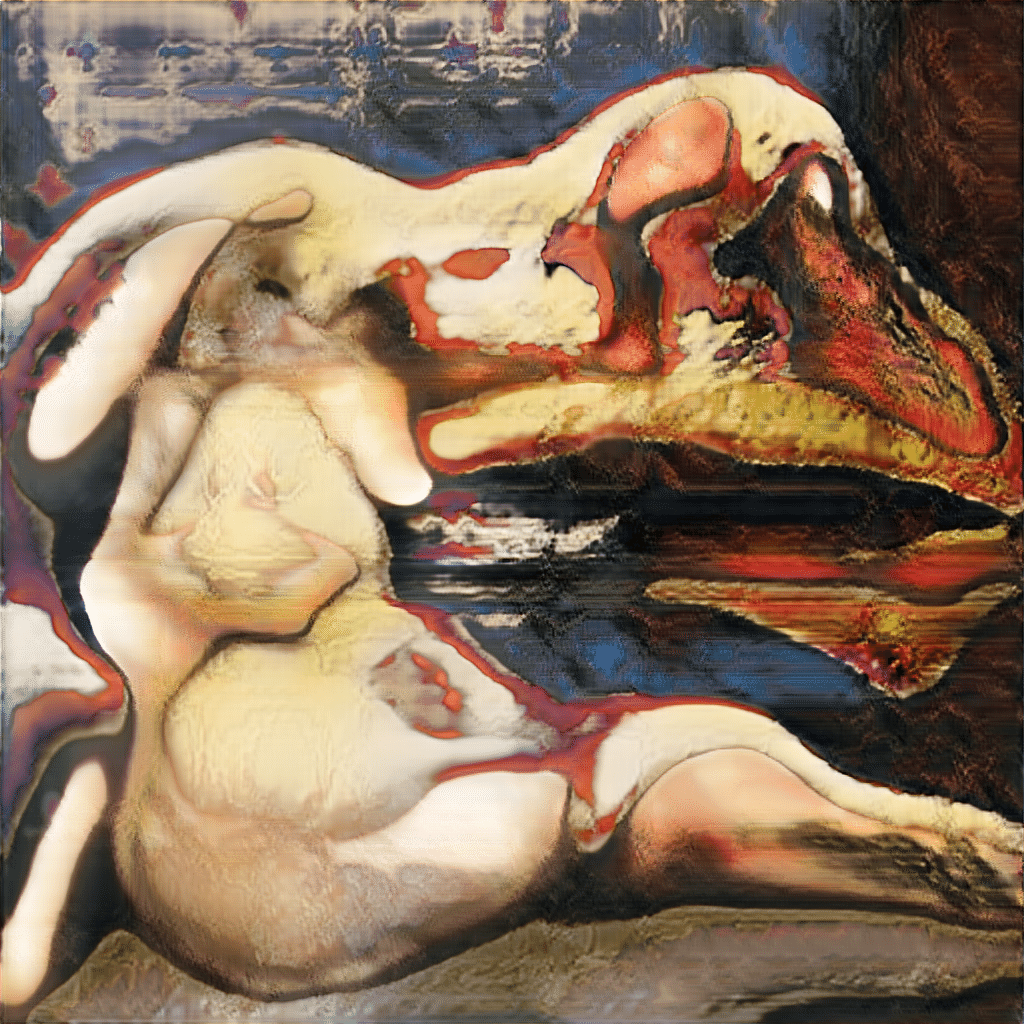
近年では、人工知能のディープラーニングを用いたジェネラティブアートも作られています。画像データをGAN(Generative Adversarial Networks)を用いて学習させることで、さらに高次な偶然性をアーティストは扱えるようになりました。
Robbie Barratはヌードの肖像画をGANで学習させて、シュールな肉塊の作品を描きました。絵の具の代わりに画像を混ぜて絵画を描くというのは、すごく不気味で、とても面白いです。

AI Generated Nude Portraits - Robbie Barrat, 2018
AIアートをつくる多摩美術大学での講義資料が田所淳さんのサイトに上がっています。 Googleが公開しているTensorFlowという機械学習のライブラリを簡単に扱えるようにしたml5.jsと、先程のProcessingで紹介したp5.jsを用いています。
◆ <生成>すること
前回の記事の後半、駆け足でしたサイバネティックスの話について。機械と人間の対話性は、サイバネティックスが刊行された1948年から続く最重要の問題でした。
実はgeneration、すなわち<生成>という言葉は、私が一番すきな言葉です。
機械と人間、さらには自然との最も深い対話を、目まぐるしい<生成>を繰り返しながら真剣に取り組んでいるのが、ジェネラティブ・アートです。

下記のMat Pearsonさんの書籍は、その部分を探求していてとてもおもしろいです。
サウンドプログラミング
つぎに音に特化したクリエイティブ・コーディングを考えていきましょう。
◆ 音響学
物理学に音の分野があることから分かるように、サウンドプログラミングには少しサイエンスな香りがして趣があります。
物理的な音の性質や、数学的な音波の合成、心理的な音の認知などを応用して、工学的に音を扱う音響学という分野が存在します。
音響学では、楽器や空間の振動だけでなく、電気的に音を変換したり、デジタル・アナログの変換を行ったりします。
音楽理論の記事でも、少しだけ音響学に触れました。
このようにサウンドプログラミングは、モニターの中で扱っていた前章のクリエイティブ・コーディングよりも発展的であることが分かります。
光の性質を扱うプロジェクションマッピングも同様に発展的なものとして知名度が高いですが、サウンドプログラミングは個人でも比較的扱いやすい領域であるため、ぜひチャレンジしてみてほしいと思います。
◆ ライブコーディング
音のプログラミングというと、楽譜におたまじゃくしを並べるような単純な構造化を思い浮かべるかもしれません。
しかしパソコン上でよりスマートにコードを編集することで、演奏をリアルタイムに行うことができます。この演奏方法はライブコーディングと呼ばれます。
このとき最早、映像を操作するVJは必要なくなり、コードを組んでるモニター映像自体がパフォーマンスとなったり、そのコードからさらに映像を生成するなどしています。
こちらは、さきほど紹介した田所淳さんのライブコーディング映像です。
ライブコーディングのオススメの環境として、Sonic Piがあります。Sonic PiはRuby言語に基づいてつくられており、情報と音楽を学校で同時に教育するために設計されました。クラシックからEDMまで幅広く適応できます。
◆ MAX
文字ベースのプログラミングでない、グラフィカルなプログラミングでも音楽はコーディングできます。
MAXは、そうしたビジュアルプログラミング言語の一つで、ノードをつなぎ合わせることでコーディングしていきます。
Ableton Liveのようなリアルタイムでセッションを行える作曲ソフトと組み合わせることで、直感的で自由度の高いパフォーマンスを行えるようになります。
さらにMAX for Liveでつくったデバイスは、開発者コミュニティで交換され、新たな可能性を探求しています。
3Dモデリング
3DCGというと、どこか映画やアニメのような遠い世界のものに聞こえます。しかし今はお絵かきソフトのように初心者でも簡単に3次元のオブジェクトを作ることができます。
◆ Blender + Python
Vtuberなどの人気が高まり、3Dで動くキャラクターモデリングの需要が高まっています。ジブリもついに2020年に「アーヤと魔女」で全編3DCG映画を作るなど、日本の二次元神話も少しずつ移ろいを見せているように見えます。
Blenderはそうした3Dキャラクターを作るのに便利なモデリングソフトです。また無料ながら、レンダリング(光の反射や、質感を計算する処理)やアニメーションも行える万能なソフトとして人気です。
Blenderではレンダリングを行う際に、MAXのようにノードを繋いで行うビジュアルプログラミング環境が与えられています。
BlenderはPythonを使って、オブジェクトを生成したり動かしたりすることもできます。3Dを手動で設定していくのは手間がかかるため、非常に便利です。
Pythonは、TIOBEインデックスの発表する人気なプログラミング言語で2021年10月に初めて1位を獲得した絶好調の言語ですね。
Blenderのダウンロードは以下のホームページからどうぞ。まずはお絵かきソフト的に、好きな形を作ってみるのが良いと思います。
◆ Rhinoceros + Grasshopper
3Dモデリングはもちろん仮想空間だけのものではありません。モノづくりに活かすためのデザインを決める製図として用いられるのが、CAD(computer-aided design)です。
CADの特徴は、数値的な精密さです。そのため3DプリンタやレーザーカッターでDIYするときは、CADソフトで作成したデータを使います。
Rhinoceros 3Dは、中でも曲線や曲面を生成するのに長けており、車や建築などさまざまな工業製品のデザインに活用されています。

Dongdaemun Design Plaza - Zaha Hadid, 2014
RhinocerosはGrasshopperというノードベースのビジュアルプログラミング環境を提供しています。
Grasshopperにより、あらゆる形態をノードの組み合わせと、パラメーターの調節によってつくることがCAD上でできるようになりました。これらはパラメトリックデザインと呼ばれます。
さらにPythonを用いて自由な設計も行え、様々な数理的・論理的処理をコンポーネント化できます。これらのコンポーネントをプラグインとして共有するコミュニティもつくられています。
アルゴリズミックに簡潔な最適化を求める一方で、必要以上に繊細な複雑性をもったデザインは、ジェネラティブデザイン(アルゴリズミックデザイン、コンピューテーショナルデザイン)などとも呼ばれます。
Daniel BolojanのAI建築をはじめ、さまざまなジェネラティブデザインが生まれています。
デザイン的な流れと、デジタルツインなどの昨今のテクノロジーの流れをまとめた、建築情報学という新たな潮流が2020年に日本にも生まれて勢いを増しています。

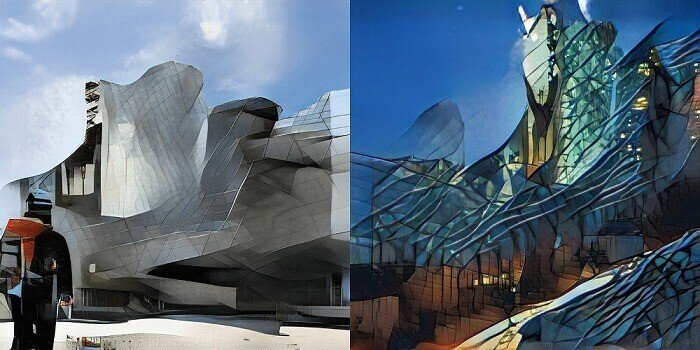
Deep Himmelb(l)au - Daniel Bolojan, 2020
ジェネラティブアートから、自然科学的、工学的な処理を通って作られた、ジェネラティブデザインは非常に面白い可能性に満ちています。
Simplicity↔Complexityをゆらいで、分野横断を模索する建築情報学は読んでワクワクさせられるので見てみてください。
ゲーム開発
ゲームの個人開発のハードルは、環境が充実しており、小学生のプログラミング授業などでも行えるようになっています。
◆ Scratch
子供教育向けのビジュアルプログラミング言語として、MITメディアラボが公開しているScratchがあります。
ストーリーやゲーム、インタラクティブなアニメーションをブラウザ上で作成できます。
ブロックがゲーム的になるよう設計されているため、プログラミングの知識なしに感覚でコーディング可能です。
さらに慣れてくると、変数を用いた数理的な処理や、if文などの論理的処理も自然と扱えるようにデザインされています。

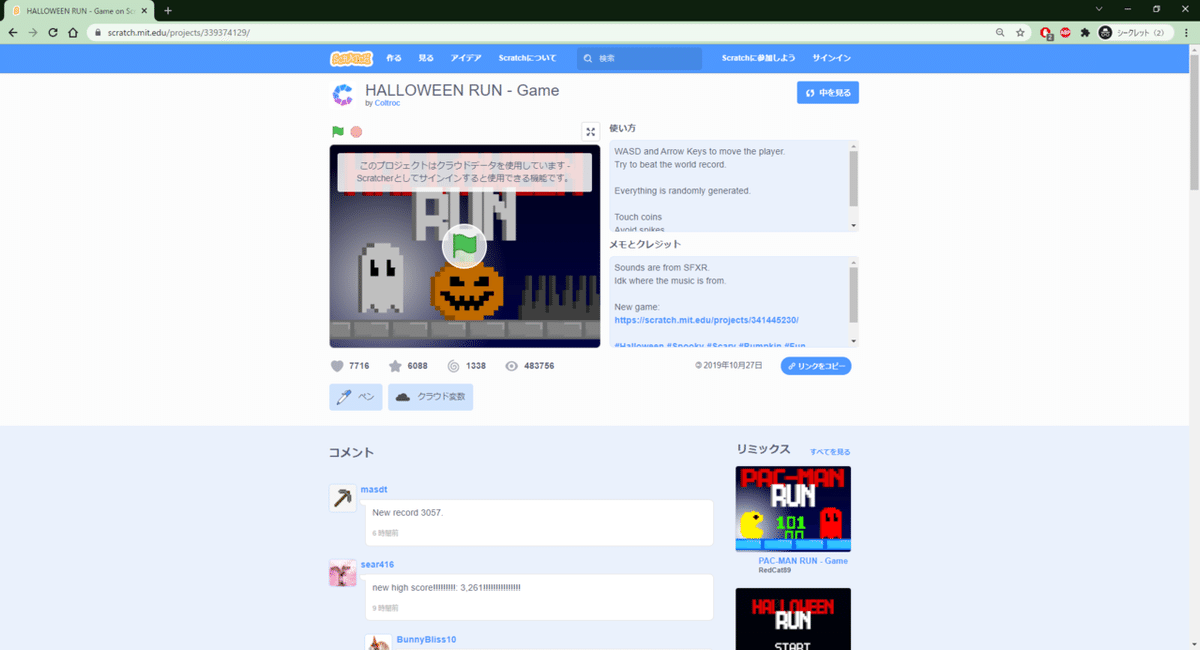
つくったゲームはコミュニティにシェアすることができます。そうすることでコメントを頂いたり、コードを閲覧してもらい、さらには新しいゲームへリミックスしてもらうことまでできます。

Scratchは、ただ創造的で表現力に富む人材育成だけでなく、家族や友人との絆を深めるためにも活用してもらうことを目指しました。
そして実際、機械と人間の対話だけでなく、人間同士の対話にこのプログラミング言語が役立っているのです。
開発者のMitchel Resnickは2013年のTEDトークで、母の日に子どもたちがScratchを使い、自分でカードを作って渡していることに気づき、嬉しさを語っています。
2020年より日本でも始まった小学校のプログラミング必修化が、当時エストニアで起こっていた時期で、その本質的な重要性を教えてくれます。
<実習>
Scratchのチュートリアルを行ってみましょう。「作ってみよう」を押すと、日本語のやさしいチュートリアル動画で教えてくれます。
◆ Unity
ゲーム開発を効率的に行えるソフトウェアとして、ゲームエンジンというものが存在します。ゲームエンジンのおかげで、3Dゲームなどを容易に個人開発できるようになります。
Unityは初心者でも扱いやすいゲームエンジンとして幅広くつかわれています。
一見モデリングソフトと混同してしまいそうですが、ゲームエンジンとモデリングソフトの性質は異なっています。
モデリングソフトではもちろん、形をつくるツールが豊富に揃っています。一方ゲームエンジンでは、ゲーム特有のUIの表示や、当たり判定などのゲーム特有の処理をプログラミングしやすくなっています。
そのような性質の違いからゲームエンジンでは、キャラクターのデータをモデリングソフトから取り込めるようになっています。
またモデリングソフトでは事前にレンダリングを済ませるため精細なグラフィックを表現できましたが、ゲームエンジンではリアルタイムにレンダリングを行うため軽量化されています。
Unityでゲームを作るには、C# という言語を用いる必要があります。そうして組んだゲームは、スマホアプリ、パソコン、ブラウザ、VRなど様々な形でビルドすることが可能になります。
またUnityでは、機械学習のひとつ、強化学習もゲームを作りながら簡単に取り入れることができます。
Unityはそうした個人開発の3Dゲームだけでなく、チームラボのようなデジタルアート、メディアアートにも使われているゲームエンジンとして注目されています。
下記の動画では、西洋美術・日本美術の流れからチームラボのコンセプトの解説や、プロジェクションマッピングの手法、ここまでに紹介したopenFrameworksやMaxとの連携をギュッとまとめて紹介しているため是非見てみてください。
電子工作
電子工作と聞くと、エンジニア的で堅苦しく難しいものを思い浮かべるかもしれませんね。
しかし実は、プログラミングを始めるために電子工作を始めるという人がいるほど、手軽で簡単なものになっています。
◆ Arduino
主に電子工作では、マイコンボードと呼ばれるプリント基板がむき出しの簡素なコンピューターを用いて行います。
エンジニアでない人にも安価にデジタル制作物を作れるようにと作られたマイコンボードが、Arduinoです。
ブレッドボードとジャンプワイヤーをつかうことで、はんだ付けも必要ありません。ビジュアルプログラミングのように様々な部品を繋いでいく作業なので、初心者でも簡単に回路を組むことができます。
さらにArduinoは、パソコンにUSB接続することでC/C++をベースとしたArduino言語でプログラミングすることができます。Arduino言語の書き方自体はProcessingと似た構成になっていて既に実習済みの方には分かりやすいと思います。
◆ <醸成>すること
次の動画は、東北大学の山田博仁 教授が工学部生向けに行ったハイパスフィルターやローパスフィルターの講義動画です。軽く高校の物理などでも出ますし、音楽に詳しい方はイコライザーなどでも聞いたことがあるかもしれませんね。
動画後半で、回路の理論的裏付けだけでなく、まず手を動かして確かめる大切さを教えてくれています。この部分だけでも充分に聞く価値があるので、ぜひみてください。
電子工作というと、オームの法則などの物理の知識を思い出さないとなぁ、と思うかもしれません。その他の分野でも、デザイン理論や音楽理論などありましたね。
しかし、まずは体験をしてから理論を考えるという手順が大切です。
手を動かして何かを<醸成>することこそ、エンジニアにとって大切で面白い行為だと思います。
<実習>
最後の実習は、電子工作なので部品の購入が必要となります。もともとが初心者向けのマイコンボードということもあり安くて色々できるキットが揃っています。
以前私が購入したArduino互換製品のスターターキットをご紹介しておきます。付属で日本語のチュートリアルも丁寧に書かれているので、電子工作に興味を持った方は是非チャレンジしてみてください。
まとめ
単にITエンジニアのような一つの役割に縛られたままプログラミングを始めても、見えてこない広い世界が存在しました。
序章で示した図に一つ付け加えるとしたら、クリエーターの役割としての<生成>です。
ぜひ新たなクリエーターとして、なにか一つでも作り始めて頂ければ嬉しいです。

いいなと思ったら応援しよう!