
uniba.jpリニューアル秘話 :vol.2 「サイト設計でみせる不器用な丁寧さ」 デザイナー Takumi Abeさん&フロントエンドエンジニア Yusaku Kimuraさんインタビュー。(前編)
ユニバ株式会社(以下ユニバ)はコーポレートサイトuniba.jpを2022年5月末にリニューアルしました。
以前の記事、「日本一奇天烈なカオス会社 『ユニバ株式会社』に迫る」でもご紹介した弊社のコーポレートサイトは2022年の今、どのような経緯でリニューアルに至ったのか。サイト作成に関わった人物にインタビューを行いその背景に迫ります。
まだアクセスされていない方!まずは新しいuniba.jpを是非ご覧ください。
前回のインタビューではメディアアーティストの谷口暁彦さんより、uniba.jpのトップの作品「3つの会話 2022年5月」の制作にまつわる話をお伺いしました。
さて、第2回目の今回はuniba.jpの制作背景について、ウェブデザイナーTakumi AbeさんとフロントエンドエンジニアYusaku Kimuraさんにインタビューしました。
仕事をうけたきっかけは
ー最初に、依頼を受けての心境・ユニバとの関わりについてお聞かせください
阿部さん:WEBサイトをリニューアルかけるときって、大体前任者とは別の製作者がアサインされて、前に作った自分のサイト久しぶりに見に行ったら「いつの間にか変わってるなぁ」みたいなちょっと寂しい、みたいなことが常だとは思うんですけど、そういう中で、「谷口暁彦さんも一緒に前回と同じメンバーでお願いできませんか?」って言われた時、素直に嬉しかったです。
ユニバとの関わりは、10年前僕がまだ学生の頃にユニバのアルバイトで入って、1年間くらい一緒に仕事をしていたんです。その後、アルバイトを辞めて社会人として就職してから個人的にお仕事の依頼をしてくださった感じです。だから、ユニバの会社のサイトをお願いされるとなると、嬉しいような緊張するような感じですね。
木村さん:僕は、前回のWEBサイトは拝見したことはあったのですが、ユニバさんとの関わりはありませんでした。今回は阿部くん経由で「手伝ってくれないか」と話をいただきました。結構自由にやれる感じと聞いてたので、自分の好きな感じで実装できたら楽しそうだなと。前のサイトがかなりバッキバキの青いサイトだったので、すごい楽しそうだなっていう印象でした。

ーユニバの第一印象についてお聞かせください
阿部さん:第一印象となると、もうアルバイトの時期なんですけど…そのときは僕はフロントエンドエンジニアのアルバイトとして入ったので、技術力が高くかつインターネット全般に対するカルチャーへの愛があったりとか、好きなものが多い会社だったので、そこがすごくいいなという印象です。
木村さん:僕はSFC(慶應義塾大学 湘南藤沢キャンパス)出身なんですけど、何かSFC感を久しぶりに感じました。「インターネット文化を盛り上げよう」みたいな感じとか、「本質を捉えていこう」みたいな、意思のようなものを感じました。
デザインや実装へのこだわりについて
ーデザインする際の発想のポイントや着眼点についてお聞かせください
阿部さん : 打ち合わせをした際、ユニバの代表の菊地さんから、ユニバには社内チーム制があり、uniba.jpはそれをまとめるハブ的な役割になるとお伺いしました。前回は青くバキバキっとした「ユニバ全体の姿勢」を表すようなサイトという印象で作っていたのですが、今回は話し合いの際に「もうちょっと大人にならなきゃいけない気がするんです」とか「いつまでもむっつりではいられないと思うんです」と言っていたので、ニュートラルにしようと思って作りました。ただ「ニュートラル=何もしない」ではないので、その塩梅が難しかったです。やりすぎると過剰な感じになってしまうし、何もしてないと味気ないサイトになってしまうので、バランスを考えるのにすごく悩みました。結果的に、僕自身が思ったことをそのままインターフェースに落とし込みました。それに加えて「不器用なほどに丁寧な丁寧さ」や、「ユーザーが極力迷わないサイト設計」だったりを心がけていましたね。
ー色やフォントなど細部まで丁寧にデザインしていただいたような印象を受けたのですが、こだわりをお聞かせください
阿部さん:さっきお伝えした「不器用な丁寧さ」につながるんですけど、サイト自体はぱっと見すごくプレーンに見えつつ、書体を全部で4つぐらい使っています。一見気付かれにくいけど、自分たちとしてはすごくコンセプトを持ってそのフォントを使ってるから、「気づかれにくいような過剰な親切心」に繋がるように思います。
例えば、どのメニューにいってもAboutのメニューから下に矢印が出ていて、テキストにつながって罫線が引かれて、またタイトルの下にさらに矢印があってという構造になっています。矢印がなくても見ればわかるのですが、そこをあえて説明してしまうような「過剰な親切心」のようなものが、僕がイメージする菊地さんないしユニバの「優しいんだけどその優しさが伝わりにくい、人間味があるところ」……そういうところが好きなところなので、体現できないかなと考えた結果、矢印が異様に多かったりと、あえてビジュアル化してみました。

ー4種類の書体を織り交ぜて
阿部さん:書体についてですが、欧文に関しては、僕が作った「TAベリル」という書体を使っいます。リファレンスには「フルティガー」という人間味のある書体を用いています。セリフ体が持つ形状の特異性みたいなのと織りまぜた書体で、ぱっと見伝わりにくいけど、すごく目に馴染む書体で、とても親和性があるので使っています。和文も場所によって書体を変えていて、基本は「さわらびゴシック」というゴシック体を使ってるのですが、ガバナンスのように歴史を説明するところに関しては、あえてピクセルフォントのゴシック体を使っています。

本来、歴史など昔から事柄を説明するとき明朝体を使うと思うのですが、あくまでユニバは「インターネットとともに成長してきているデジタルの会社」なので「デジタルにおける古き良きって何だっけ?」と考えてみたら、ピクセルフォントが先に来てるなと思いまして。紙で言うところの古き良きをデジタルに置き換えたら、明朝体ではなくピクセルフォントを使ったほうがインターネット的な古き良きは出るんじゃないかなと思って。あえてドットゴシックを使ってたりとかするんですけど、主張しすぎないようフォントサイズとレイアウトを心がけて、フェチがちょっと滲み出るみたいなバランスにしました。

社内のトレンドのところに関しては、好きなものを大声で好きと言えてしまう雰囲気を出したかったので、カラム幅を気にせず、フォントサイズも大きくして、あえて枠に収めないようにしました。好きなことになるとつい声が大きくなってしまうような、そんな印象で調整をかけていきました。
ー実装のこだわりについてお聞かせください
木村さん:最近の実装はフレームワークを使うのが主流になっていて、それによって滑らかに動いたり、シームレスな感じを体現できるようになっています。でもそれって結局、CSSとかJavaScriptとかによって成り立ってるなとずっと思っていました。CSSはCSSだけで書いたりとか、JavaScriptはJavaScriptで書いたりとか、jQueryとかそういうライブラリも一切使わずに書くみたいな、表側にはほとんどの人には分からないところをあえて意識して書きたいと思っていました。打ち合わせの際、菊地さんに話してみたらいいねと言ってもらえて、面倒臭くはなるのですが、あえてそういう実装をしました。
ー代表の菊地も、古典的に作ることで年月が経過してもちゃんと見れるサイトとして残せるといった趣旨の話をしていました
木村さん:そうですね。何かに依存してしまうと、それが壊れた時に開発した人がいないとメンテナンスできなくなってしまうこともあります。でも、素のもので書くとずっとメンテナンスできるんですよね。
ーほかの仕事でもそのような実装のされ方をされてるいるのですか
木村さん:ものによりますね。例えば、ページ遷移をシームレスに綺麗にしたいという要望があればそのようなフレームワークも使いますし、元々JQUERYとかが入っているものを修正してくださいみたいな時はJQUERYを使ったりもしますし。ものによってその見た目がどう変わるかということで技術を選択してる感じで、今回みたいにこう結構哲学チックに技術を選ぶってのはなかなかないかもしれない。普通は最先端の技術を使ってくださいよって言われる気がしますけど、(ユニバは)面白がってくれる感じが嬉しかったです。
ーデザインする上で難しかったことをお聞かせください
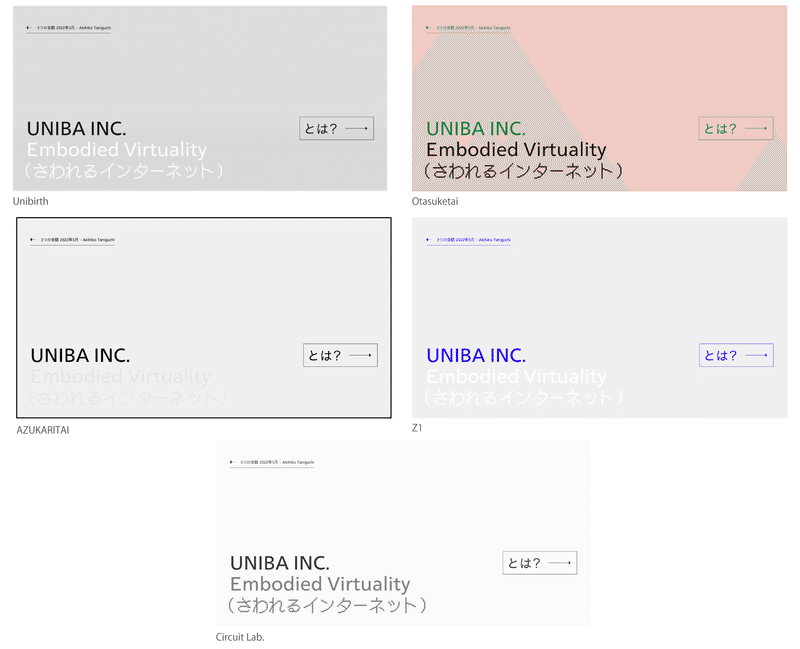
阿部さん:アクセスする度にトップビジュアルの色が変わるんですけど、それぞれのチームのカラーを差し込んでいく仕様になっています。対外的にも色が変わってるなとか、色々質感が変わるなぁみたいなところを楽しんでもらいつつ、内側の人たちがこれOtasuketaiのカラーだよねとか、これはZ1の質感っぽいねみたいなところを分かってもらえると嬉しいなと。やってやったぜ感が少ないけど、意匠としてはけっこう考えてるみたいな。むっつりのままじゃいけないって言いつつも、やっぱりむっつりなんじゃないかなみたいな。そのバランスを見つけるのが苦労しましたね。木村くんともすごく相談して、これぐらいのむっつり具合だったらどうだろうみたいな相談をしました。
全部のビジュアルを並べたときにすごいモノクロ率が高いなと思って。この微差がいいんだってなるのか、もしくはその社内の人たちが「モノクロばっかだから俺が違う色にする?」みたいな展開があってもいいと思うし。今後これはどっちの方向になってくるんだろうなみたいなのはこっそり楽しみにしてます。
木村さん:社内でチームが分かれていて、それぞれのロゴやウェブサイトがあるっていうのは、ユニバの中に所属してるチームっていう感じがちょっと薄れている感じもあって、理解するのが難しかったです。

ー制作期間はどのくらいですか?
阿部さん:僕一人では1カ月弱くらいですかね。木村くんと一緒に仕事するときっていうのは結構特殊で。本来だったら、僕一人でデザインを完結させるんですけど、僕と木村くんと割と話が合うので、これはやりすぎかな?とかこの塩梅どう思う?みたいにコミュニケーションを取りながら固めていきました。
木村さん:僕は実装始めてユニバさんにお見せするまでは半月ぐらいかかりました。画像のリサイズとかを全部僕がやってたんですけど、それが結構大変でしたね。
インタビューは後編に続きます。
後編ではこの7年での時代や心境の変化、最近の関心ごとなどについて伺っています。
リニューアルした uniba.jp は以下のリンクからご覧ください。
uniba.jpリニューアル秘話 :vol.1 谷口暁彦さんインタビュー。「3つの会話 2022年5月」の記事はこちらです。
Profile
Takumi Abe
デザイナー/アートディレクター。1991年東京都生まれ。CANOPUS、DELTROを経て2019年に独立。ロゴ、ウェブ、映像のグラフィック、ピクトグラムやタイプフェイス制作など領域に縛られず活動。
「電気グルーヴ Official Site」「DJ Matsunaga Routines For Ginza Sony Park」「XPERIA 1 IV」「Shiseido Clé de Peau Beauté Holiday Collection 2020」のグラフィックやウェブのデザインを担当。
https://takumiabe.com/#list
Yusaku Kimura
エンジニア/テクニカルディレクター。1991年生まれ。14年に慶應義塾大学環境情報学部を卒業後、16年に東京藝術大学大学院映像研究科メディア映像専攻を修了。22年よりCEKAI所属。
アーティスト作品のテクニカルサポート、プロダクトのプロトタイピング、Web制作など、ハードウェア/ソフトウェア双方の知見を生かした幅広い領域で活動。虫が苦手。
https://yusakukimura.com/
