
デザインスキルを上げるならこれを読むべし!基本の人間工学記事 3選
こんにちは!東芝UIデザインチームnote事務局の小林Jです。
みなさんは「使いやすさ」について、どのように考え、どのようにデザインしていますか?ちゃんと「使いやすい」ものづくりができているか不安になったことはありませんか?
そんな時によりどころになるのが「人間工学」です。
「人間工学」とは、人間にとって使いやすく、安全な道具や製品、システムを考える学問です。人間特性をもとに環境や道具の使い勝手などを研究する学問でもあります。
「人間特性」とは、知覚から認知、身体に至るまで人間特有のあらゆる機能や性質のことです。どうしてそのような行動をするのか、という原理を知っていることが、モノづくりや仕組みづくりをする人たちにはとても大切なんです。
弊社デザイン部門には人間特性ワーキンググループという専門チームがあり、デザイン部門内で情報共有や勉強会を行っております。
noteにも「人間工学シリーズ」と表し、定期的に記事を投稿していますので、その中から「文字の大きさの決め方」「色の選び方」をより良くすることに役立つ記事をご紹介します。
ここから「人間工学」への興味を深めていってみませんか?
1 文字の大きさの決め方と、読みやすい文字の形の仕組み
文字は環境や閲覧する媒体によって「見やすい」とされるサイズが変わります。どのサイズが適切か、それはISO(国際標準化機構)が視距離(文字までの距離)に対する最小の文字サイズ、推奨の文字サイズを規定しているんです。
しかし、文字を表示するディスプレイと人の距離は状況によって変わります。例えば街中の看板や、駅の案内表示などなどそうですね。その場合、全ての視距離に対して文字サイズを決めるのは煩雑なので「視角」というもので文字のサイズを考えます。

その他にも、文字には読みやすい「カタチ」というものがあります。UDフォントと呼ばれる書体にはそのような特徴が良く表れています。これらの文字が見えやすいのは何故か・・・それは文字を構成する線(画)と線の隙間に秘密があるのです・・・
この記事では、文字サイズに関するさわりの部分を解説しています。もっと詳しく知りたくなった!そんなあなたにはこちらの動画もご紹介。
こちらはウェビナー(Webで受けられるセミナー)の収録動画です。人間工学の専門家である井戸さんと緒方さんが、対談形式で解説をしています。

資料も分かりやすいですし、二人の掛け合いが軽快で面白く、飽きずに聞いて頂くことができますので、是非ご覧ください!
2 文字色と背景色のコントラストや、組み合わせ方
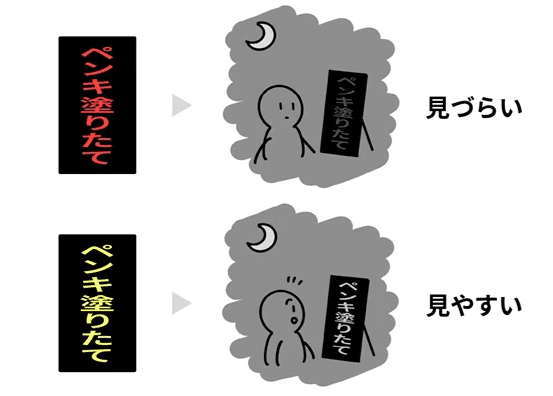
文字の読みやすさには、文字サイズと並んで重要な要素「コントラスト」があります。ぱっと思いつくのは明度による差ですよね。グレー文字と黒背景よりは、白文字と黒背景の方がはっきりと文字が読み取れます。更にここに色や彩度(鮮やかさ)が入ってくるとなかなか複雑です。
明度、色、彩度の見え方には目の細胞の働きが関係しています。この働きを知ることで組み合わせの選択がしやすくなるんです。

具体的な例も交えて説明をしておりますので、記事を読んでみてください。暗い場所では何色を選ぶべきか・・・検討がしやすくなりますよ。

動画でより理解が深められますので興味をそそられたら下記の動画もご覧ください。

3 色覚・カラーユニバーサルデザイン
前の章では目の細胞の仕組みから、色の選び方やコントラストの重要性を紹介しましたが、もう一つ大切な要素があります。それが人によって色の見え方が違うという事です。

一般的な色覚であるC型色覚の他、1種類の錐体に起因する色覚として、赤錐体の働きに起因するP型、緑錐体に起因するD型、青錐体に起因するT型が存在します。また、2種類または3種類すべての錐体に起因するA型も存在します。
こういった色覚特性を持った人は実は少なくありません。なので、重要な情報を表示するデザインを作成する際には、すべての特性に対してもきちんと見えているのかを確認する必要があります。

右:D型色覚の人による見え方
各色覚での見え方に画像を変換するアプリケーションなどは、ネットで検索すると無料で手に入れることができますので、活用し必ず確認するようにしましょう。

おわりに
いかがだったでしょうか。人間工学という言葉は一見とっつきにくく、自分には関係のない学問かな?と考えてしまう方もいるかもしれませんが、クリエイターにとっては知っていなければいけないと言っても過言ではありませんよね。東芝UIデザインチームのnoteでは、上で紹介した記事の他にも、人間工学にまつわる記事がありますので、またご紹介しますね。
そして、これからも2~3か月に1度程度、人間工学関連の記事を投稿しますのでご注目ください!内容に興味を持たれた方は、ウェビナーで詳しく学べますのでお気軽にご参加ください。デザイナーだけでなく、エンジニアなど幅広いクリエイターの方々に参加いただいています。
下記の東芝共創センターCreative Circuit(※)が運営しているPeatixページでフォローして頂きますと、ウェビナーのお知らせがダイレクトに届きますのでご活用ください。
※東芝共創センターCreative Circuitとは、東芝デザイン部が運営している共創の為のプラットフォームです。人間工学シリーズの記事やウェビナーはCreative Circuitの運営メンバーにより発信されております。
ライター:小林J
UIデザインチームでは複数名の中途採用を鋭意募集しております。
こちらもどうぞよろしくお願い致します。


