
[第2弾]デザイナーが教える人間工学 眼のしくみから、文字の読みやすさを考える
こんにちは。東芝共創センターCreative Circuit®担当の池田です。
グラフィックデザインをバックグラウンドに、現在は東芝の共創センターの運営に携わっています。共創センターの活動に関わるビジュアル制作や、日々の報告の書類作りなども行っています。
今回は「眼のしくみから、文字の読みやすさを考える」について前回のテーマ「文字サイズ・書体」に続き、第2弾として「コントラスト」のお話をしたいと思います。
1. 「眼の細胞の働き」と文字の読みやすさ
文字の読みやすさには、文字サイズと並んで重要な要素「コントラスト」があります。
UIデザイナーやグラフィックデザイナーのように、文字を含む情報を視覚的に伝える仕事をする人は、色、明暗、彩度(鮮やかさ)と、それらのコントラストを考慮してデザインを行っています。
実は、色、明暗、彩度の見え方には眼の細胞の働きが関係しています。細胞の働きを知ると、人の知覚を考慮した色の選択がしやすくなるんです。
2. 眼の細胞「錐体」と「桿体」って?
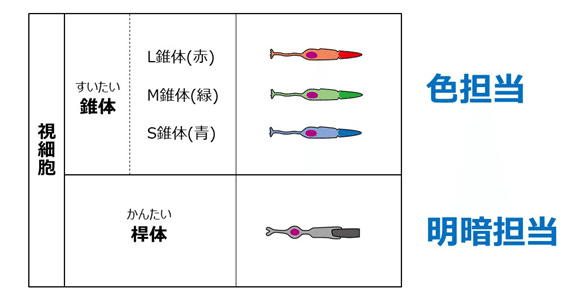
「錐体(すいたい)」は、色を知覚する眼の細胞のこと。「桿体(かんたい)」は、明暗を知覚する眼の細胞のことです。

「錐体」には赤、緑、青を担当する3種類があり、それによって人は色を知覚しているのですが、錐体は明るい場所でないと働かない、という特徴があります。
対して、桿体は色を感じることはできませんが、明暗を錐体の100~1000倍の感度で捉えることが出来るそうです。暗いところでもモノが見えるのは桿体のおかげなんですね!
この知識をデザインに活用すると…
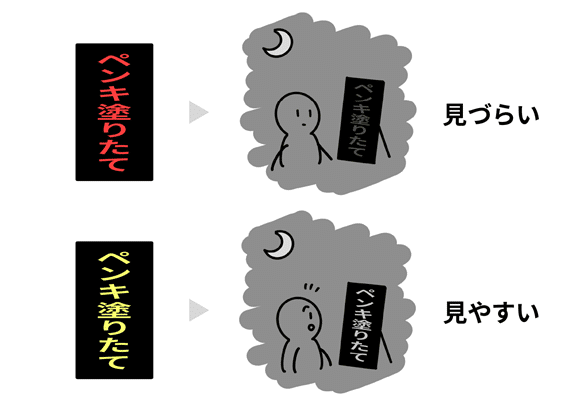
例えば、夜に赤と黒で塗り分けられた看板を見ると、色の違いがわからないことがあります。なぜなら暗いところでは錐体による色の知覚が難しくなるからです。
そんな時にも明暗で差をつけたデザインにすれば、色はわからなくても違いを見分けることが出来ます。これは桿体がすごく感度が高いからなんですね。

これまであげた例は看板やサインなどですが、自らが発光している液晶ディスプレイではどうでしょうか?実はその場合も同様で、UIをデザインする時もユーザーを取り巻く環境(日の当たる屋外だったり、薄暗い部屋の中だったり)によって見え方が違うため、最適なデザインは変わってきます。
すべてにベストフィットさせることは難しいですが、どんな状況で使われるか想定し、眼の仕組みとコントラストの知識を活用することで、よりよいデザインをすることが出来るのです。
3. もっと詳しく知りたい方へ |人間工学を学べる無料オンラインセミナー第2弾を開催します。

Youtubeでもご覧いただけます👇
大学でも教鞭をとっている弊社のデザイナー井戸健二が人間工学に基づいた「読みやすさ」のデザインについて、やさしく分かりやすく解説する無料オンラインセミナーです。登録はこちらから。
講師の紹介
講師の井戸健二は東芝で人間工学の知識や技術を活用して20年以上にわたって多くの製品やサービスのデザインを担当してきたデザイナーです。現在、東芝共創センターCreative Circuit®の運営チームに所属し活動しています。さらに、こうした専門知見で、東芝のデザインの土台を支えるだけではなく、東京工芸大学、多摩美術大学で教鞭をとるなど、アカデミアでのキャリアもあります。今回のウェビナーも、大学の講義と仕事の経験をミックスした語り口でお届けしますので、大学生にも、ビジネスパーソンにもおススメです!
第2弾のコントラスト編では、この記事でも少し触れた眼の細胞のお話や、誰でも簡単に使えるコントラストを活用したデザイン例などをご紹介予定です。第1弾を視聴していなくても今回の内容だけで十分にわかるようになっていますので、是非ご参加ください。
皆さまのご参加をお待ちしております!
4. さいごに
これまでグラフィックデザインに携わる中で、コントラストの重要さは認識していたものの、眼の細胞の働きを知ることで、デザインする上での判断基準が増えたと思います。例に出した、暗い環境に設置される注意喚起を目的とした看板のような場合には、明暗差をしっかりつけることを優先しよう、など判断することが出来ます。
コントラストを使いこなして、状況に応じたメリハリのあるデザインを作りたいですね!
今後も「デザイナーが教える人間工学」について、noteでの発信やウェビナー配信をしていけたらいいなと思っています。最後まで読んでいただきまして、ありがとうございました!
ライター:池田

