[デザイナーが教える人間工学]眼のしくみから、文字の読みやすさを考える
こんにちは。東芝共創センターCreative Circuit®担当の緒方です。
今日は、「眼のしくみから、文字の読みやすさを考える」というテーマでお話したいと思います。
1. 読みやすい文字を決めるには?
私たちは仕事でも日常生活でも、目で大量の情報を取り込んでいます。ニュースサイトをチェックして、スマホでメッセージのやり取りをし、電車の広告を眺め、帰宅してテレビをつける…。
疲れ目をいたわる意味でも、文字の読みやすさは気になりますよね。
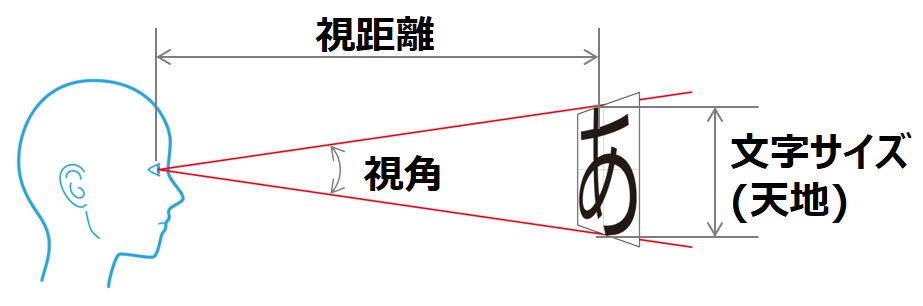
ディスプレイ表示文字の大きさについてISO(国際標準化機構)では、視距離に対する最小の文字サイズ、推奨の文字サイズを規定しています。視距離(文字を表示するディスプレイとそれを見る人の距離)が変われば、読みやすい文字のサイズは変わります。
UIデザイナーが、デザインするにあたり、利用者がどんなディスプレイを使うのか、視距離や部屋の広さや明るさはどうかなどを知ることは、読みやすい文字を決めるためにも重要です。私たちもメジャーを片手に、可能であれば現場に訪れて、環境を確認します。
2. 視角がポイント!
文字を表示するディスプレイとそれを見る人の距離は、状況によって変わります。その場合、全ての視距離に対して文字サイズを決めるのは煩雑ですよね。そこで、「視角」で文字のサイズを考えます。

しかし、同じ視角で表示されれば、どんな文字でも同じ読みやすさになるか?といえば、私たちは、日常生活の中で読みやすい文字や読みにくい文字があることを実体験として知っています。
では、どんな文字が読みやすいのでしょうか?
実は、文字を構成する線(画)と線の隙間に秘密があります。
このように、UIデザイナーは人間工学の知識をもとに、デザイン対象の特性に応じて適切なフォント選んだり、文字サイズをきめたりしています。そして、「だから、こういうデザインがいいのだ」とロジカルに説明することができるのです。
3. もっと詳しく知りたい方へ | 人間工学を学べる無料オンラインセミナーを開催します
3/10(火)18:00より「デザイナーが教える人間工学|眼のしくみと文字の読みやすさ」を開催します。大学でも教鞭をとっている弊社のデザイナー井戸健二が人間工学に基づいた「読みやすさ」のデザインについて、やさしく分かりやすく解説する無料オンラインセミナーです。

基礎的な知見や考え方を学ぶことができる無料オンラインセミナーです
配信後はYoutubeでもご覧いただけます👇
講師の紹介
講師の井戸健二は東芝で人間工学の知識や技術を活用して20年以上にわたって多くの製品やサービスのデザインを担当してきたデザイナーです。現在、東芝共創センターCreative Circuit®の運営チームに所属し活動しています。さらに、こうした専門知見で、東芝のデザインの土台を支えるだけではなく、東京工芸大学、多摩美術大学で教鞭をとるなど、アカデミアでのキャリアもあります。今回のウェビナーも、大学の講義と仕事の経験をミックスした語り口でお届けしますので、大学生にも、ビジネスパーソンにもおススメです!登録はこちらから。

4.さいごに
この記事とウェビナーのタイトルである「デザイナーが教える人間工学」には、企画チームのこんな想いが込められています。
人間工学というサイエンスの知識と、現場でのクリエイティブなデザイン活動の間には、強い結びつきがあります。デザイナーは、思い付きを形にしているわけではなく、そこには、ちゃんとサイエンスにもとづいた根拠があるのです。
…と言うと、「あたりまえ」「知ってるよ」と言われるかもしれません。でも、実際のところ、サイエンスの知識から出発して「だから、こういうデザインがいいのだ」とロジカルに帰着させるには、サイエンスとデザインの両方から知見を拾い集める必要があり、なかなか根気と年季がいるのです。
タイトルをめぐって、あーでもないこーでもないと熱い議論が繰り広げられました。お時間がある方は、是非ご参加ください。
3/10(火)18:00~
「デザイナーが教える人間工学|眼のしくみと文字の読みやすさ」
このnoteと同様に、共創センターでも、日々のデザイン活動から生まれたちょっと面白い情報を世の中の様々な方々と共有することで、未来のコラボレーションにつながる小さなきっかけを生み出せればいいな、と思っています。最後まで読んでいただきまして、ありがとうございました!
ライター:緒方