
【外伝】視聴率を上げるアイキャッチを作成しよう!画像編集ソフト「FireAlpaca64」の使用方法
視聴される動画には様々な要素が絡み合っています。
一番はネタ。そもそもの素材がダメだと見られるものも見られません。
次に動画編集。どんなOPでどう面白く編集するのか。どんなBGMやエフェクトをかけるのかといった編集技術も重要で、人によって個性があらわれます。
そして次に、アイキャッチ画像。
気になるところで画面を止めて、そのままアイキャッチに持ってくるのもいいですが、YouTubeなど見てみてください。
テキストが入っていて派手で……みんな手が込んでますよね?見たくなりますよね?
アイキャッチ画像は言葉通り、視線を掴みます。
人は第一印象で決まると言うように、動画を見てもらえるか否かはアイキャッチ画像で決まるといっても過言ではありません(※もちろんタイトルも重要です!)
とはいえ、アイキャッチ画像を作るにしてもなかなか難しい……
「自分にはセンスがない」とお嘆きの方がいるかもしれません。が、
画像作成に、センスはほぼ必要ありません!
本当に簡単に、自分の力でも作成できちゃいます。
ではどうやって画像を作るか。
お金があればPhotoshopやillustratorを使うのも良いですが、なるべくならお金をかけたくはないですよね。
そこで今回、本記事で紹介するのは、実際にトップダスが使用している優秀なフリーソフトです。
無料ながらも性能は有料ソフト並み!さらに使い勝手もかなり抜群!
ただ、デメリットがあるとすれば「使用方法が分からないor分かりづらい」。
慣れれば便利なフリーソフトだと分かるのですが、効率良く素早く動画をアップしたい我々からすると使用方法を探している時間も惜しいですよね。
なので、本記事では無料ペイントツールの「FireAlpaca64」を使ったアイキャッチ画像作成をメインに、トップダスがよく使用している動画編集ソフトなどの使用方法を簡単にご説明していきたいと思います。
また、下記にはファイアアルパカで使える素材もご紹介。
動画編集&画像編集スキルをアップして、周りのクリエイターと差をつけましょう!
フリーペイントツール「FireAlpaca64(ファイアアルパカ64)」とは
早速、使い方をレクチャーする前に…
どんなソフトなのかザックリと説明していきたいと思います。

★世界16言語対応!
日本語、英語、中国語(簡体字/繁体字)、韓国語、スペイン語、ドイツ語、ポルトガル語etc...
★MacとWindows、両方対応
ファイルの行き来もスムーズに行える!
★永久的に無料
パソコンとファイアアルパカかあれば始められる!
★動作が軽い
古いパソコンでも素早く動く!
日本生まれの「ファイアアルパカ」は、初心者さんから上級者さんまで気軽に使えるフリーペイントツールです。
特に難しい操作方法は無く、そもそもペイントツール自体初めてという方にも最適!
また、有難いことに「MAC」と「Windows」どちらにも対応しています。
他のペイントツールだとどちらかしか対応していないという事も多いのですが、このファイアアルパカなら自宅にMACしかない!となっても大丈夫です。

引用元:FireAlpaca64
多くのイラストレーターや漫画家などを輩出している有名専門学校が名を連ねています。
あの人気漫画「はたらく細胞」の清水茜先生、「ボールルームへようこそ」の竹内友先生が卒業している日本マンガ塾や、ディー・エヌ・エーやソニー、テレビ関係への就職実績のある日本工学院などもスポンサーとなっています。
ファイアアルパカの使い方
長らくお待たせしました!
以下よりファイアアルパカの使用方法についてチャート式にお教えしたいと思います。
トップダスが使っているファイアアルパカの使い方をレクチャーしていきたいと思いますが、今回はアイキャッチ画像を作る目的で使用するため、その際に使用する機能をメインに紹介していきます。
まずは、公式サイトのトップにあるダウンロードボタンからアプリを落としましょう。

アプリを落としましたら、早速起動させます。
開くと以下のような画面が表示されます。

次に、フリー画像を用意します。サイズはいつも一番小さいものを選んでいます。(例:640×426など)
・pixabay
・ぱくたそ
・写真AC
主にフリー画像の収集先の候補としては上記が挙げられます。
アイキャッチ画像の素材として使用するのであれば、高画質で画像も多く、お洒落なデザインも多いpixabayが個人的に使いやすいかなと感じています。
とはいえ、ご自身のイメージに合った画像があるサイトさんからお選びいただいた方が、より魅力的なものが作れると思いますのでそこはお好きなようにどうぞ!
※注意※
フリー素材とはいえ、サイトによっては商用利用する際にクレジット明記するところ等もありますので、あらかじめ調べてから使用するようにしましょう!
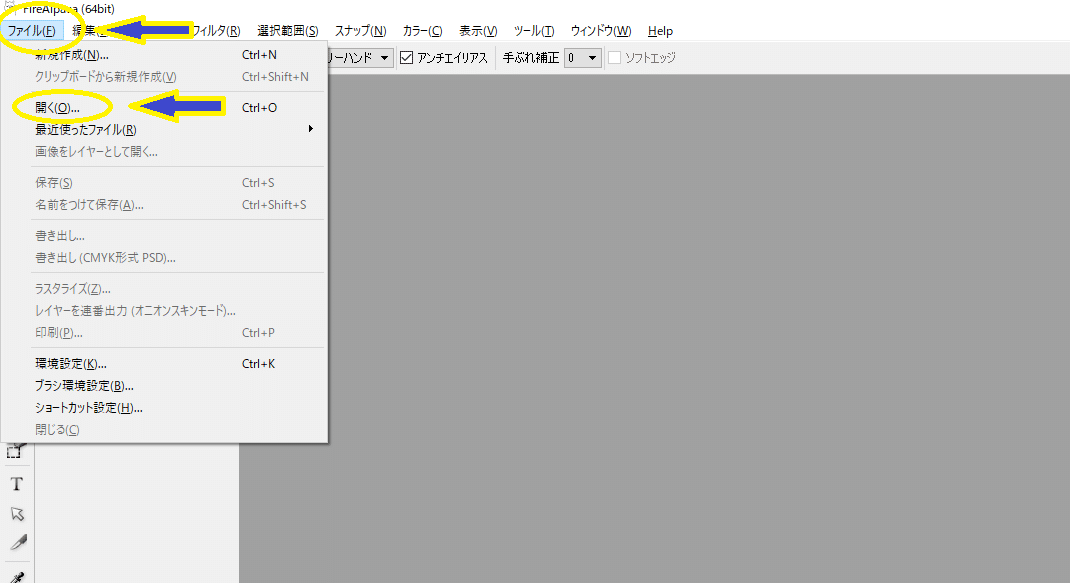
画像を落としてきたら、再度ファイアアルパカを開き画面左上にある「ファイル」をクリック。

ファイルを開き、落としてきた画像を開きます。
さあ、ここまでは出来ましたでしょうか?
では早速、表現方法を色々とご紹介していきたいと思います。
例に車の画像を使用します。
画像を手軽に効率よく切り抜く方法
Q.手前にあるものだけを切り抜いて素材として使用したい時はどうする?
A.オンラインの切り抜きツールを使う!
自分でやると手間がかかるので、手っ取り早く「remove.bg(https://www.remove.bg/ja)」を使います。

引用元:remove.bg
やり方は、画面中央にある「画像をアップロード」を押すか、またはデスクトップ上から画像をドロップ、画像をペースト、画像URLを貼り付けるだけ!
すると次の瞬間には背景だけ見事に削除され、欲しい箇所だけ切り抜き完了です。
あとはファイアアルパカの「ファイル」⇒「画像をレイヤーとして開く」を選択するだけで、画像素材として使用できます。(※レイヤーが何かは各自でお調べ下さい。)
注意:画像によっては切り抜きが荒くなったり、上手く切り抜けないこともあります…
上記のような場合は、少し手間はかかりますがファイアアルパカからでも切り抜きは可能です。

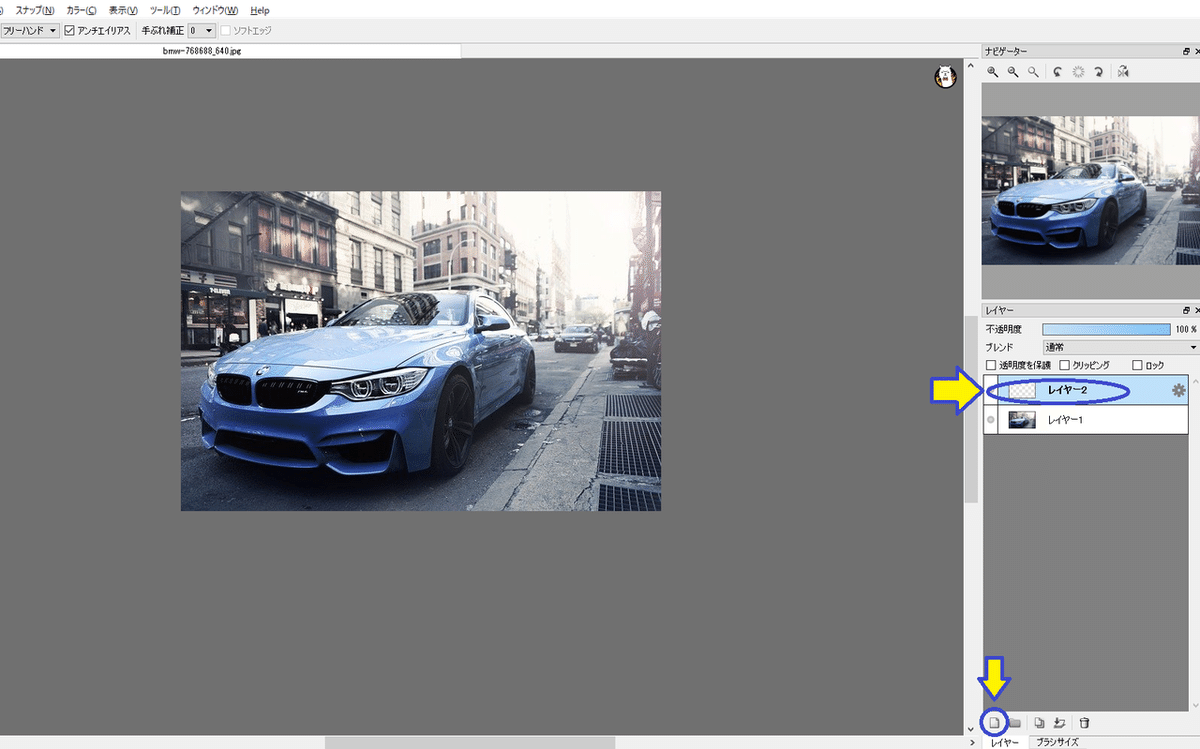
右にあるレイヤーで新規レイヤーを作ります。
レイヤー2を選択した状態で、好きな色を使って切り抜きたい部分を塗りつぶします。

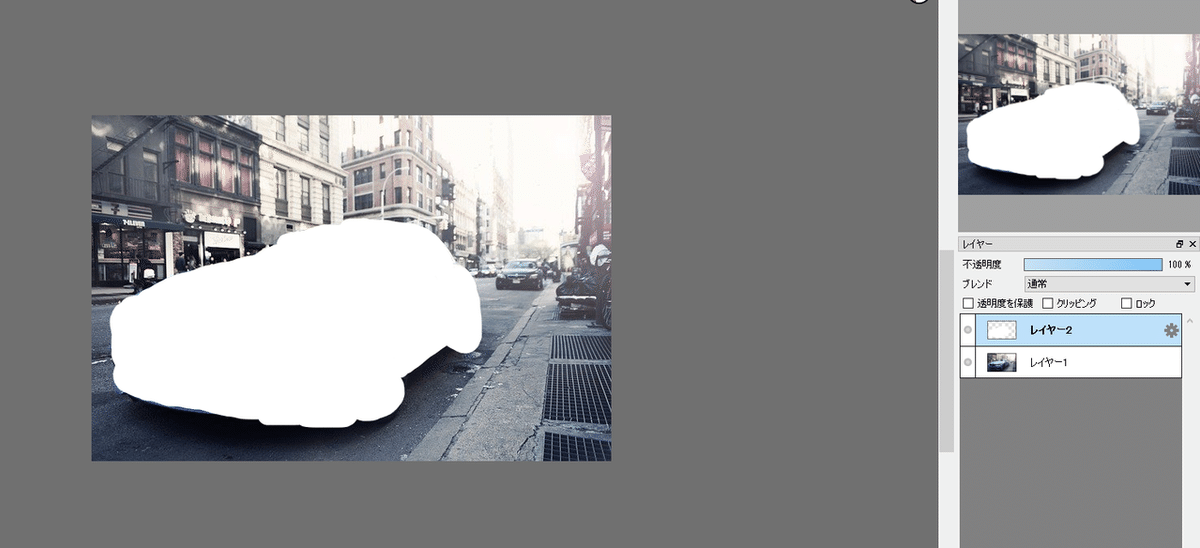
次にレイヤー2をレイヤー1の下に移動します。

今度はレイヤー1を選択し、クリッピングにcheckを入れます。
するとあら不思議!背景が消え、塗りつぶした場所だけが残りました。

あとは下にあるレイヤー統合ボタンを押して完了です。
トップバズにも応用可能!魅せるサムネイルの作り方
ここからは実際に、このnoteでアップしている記事のサムネイルを参考に技法を解説していきます。
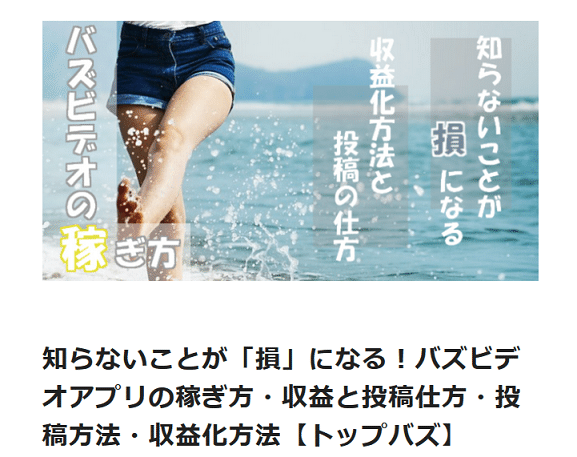
★ケース1
知らないことが「損」になる!バズビデオアプリの稼ぎ方・収益と投稿仕方・投稿方法・収益化方法【トップバズ】
https://note.com/topbuzzdas/n/n180a23846725

作った当初は小洒落た感じに仕上げようと、似た雰囲気の画像を色々と参考にさせてもらいました。
◎ポイント
参考となる画像の探し方としては、例えばですが
「海 広告」
「海 爽やか 広告」
など、イメージする雰囲気に合ったワードをグーグルで検索しています。
次に、テキストの配置。
予め画像の中にどんなテキストを載せるのかまとめておきます。
この時決めた文章は画像にするとなると入りきらないことも考えられます。
その時は伝えたい内容だけを選別し、画像内に収まるように短く調整します。
収まるようにテキスト量を調整したら、今度はどこにテキストを配置するかを決めます。

上記の場合は「バズビデオの稼ぎ方」を、一番最初に人が目にする左側へ配置。稼ぐの「稼」はお金をイメージした黄色にしました。
次に残りのテキスト「知らないことが損になる」「収益化方法と投稿の仕方」を右側に配置。
「損」の漢字はどよーんとした雰囲気を出すためにグレーにしています。
ちなみに、シンプルだけどちょっとお洒落な感じを出すために、文字の内側の色を白で統一しています。
テキストの下にある四角い枠の作り方
◎ちょっと目立たせたい時に使える□枠
とっても簡単ですので、テキストを少し目立たせたい時に是非お使い下さい。

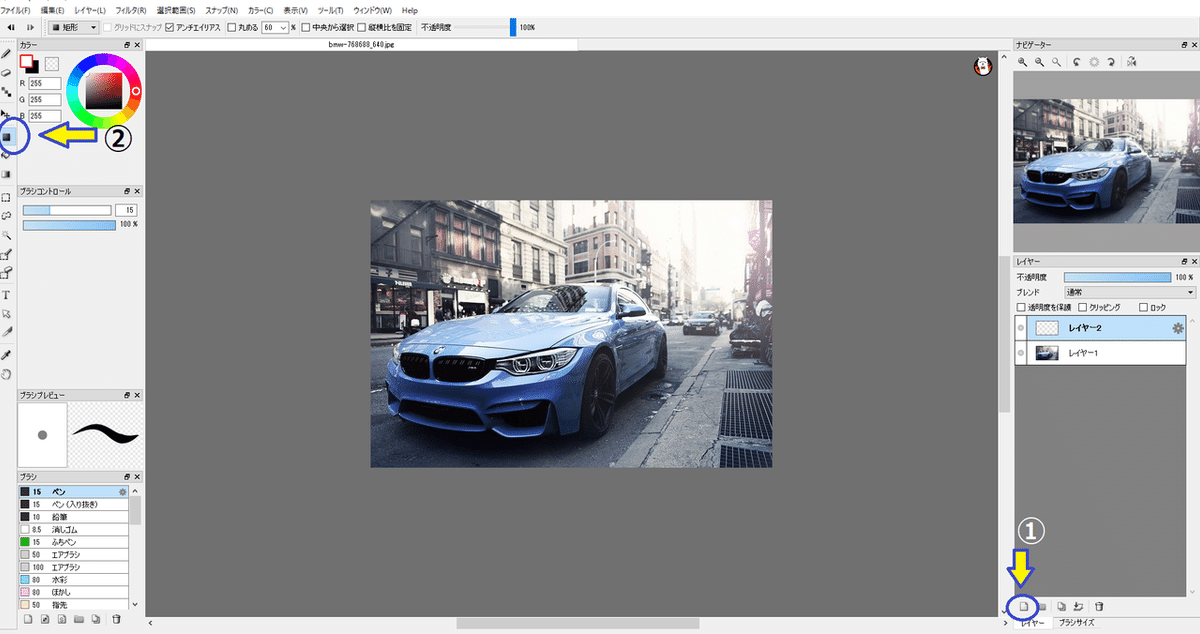
①画像の上に新規レイヤーを作ります。
②左横の塗りつぶしバケツの上にある■を選択します。

③画像上で、選択ツールと同じように四角い枠を作ると、真っ白く塗りつぶされた四角い枠が出来上がります。
④右のレイヤーの上にある不透明度の%を任意まで下げます。
下記のように、自分好みの薄さになったら完成です。

★ケース2
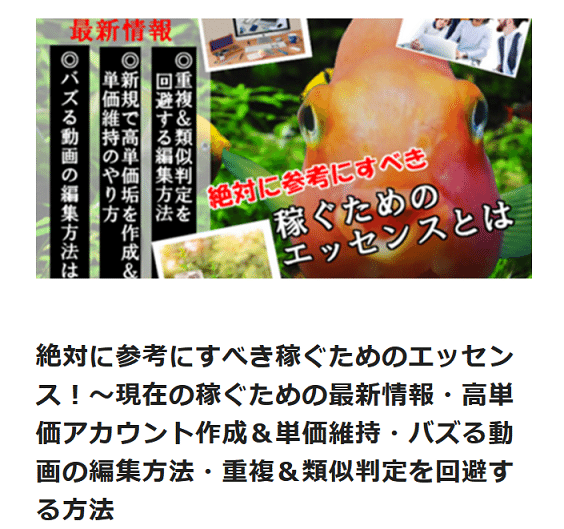
絶対に参考にすべき稼ぐためのエッセンス!~現在の稼ぐための最新情報・高単価アカウント作成&単価維持・バズる動画の編集方法・重複&類似判定を回避する方法
https://note.com/topbuzzdas/n/nd87e50312068
今度はこちらの記事を参考にテクニックを紹介していきます。

・画像のコラージュ方法
・文字の縁取り
この画像は複数枚の画像を組み合わせて作ったものです。
魚がモチーフになっているのはnoteで紹介している内容にアクアリウムが含まれているからなのですが、魚顔がドーンとある様はなかなかインパクトあると思いませんか…?
どのアイキャッチ画像にも言えることですが、人の目を惹くのであればインパクトは重要です。
パッと見で「これは!」と思わせ、惹き付けられなければなかなか人は集まりません。
動画のサムネイルを作成する際にも、何を伝えたいのかを決めて、それに合った画像を素材に作成していきましょう。
◎画像のコラージュ方法
上記の画像では、魚の周りに記事内容に合わせたイメージ写真3つがちらばるように配置されています。
コラージュする方法はイメージ画像をレイヤーとして開くだけなので簡単なのですが、ただ開くだけだと背景の写真と被ってしまい、せっかくのイメージ画像が見えづらくなってしまいます。
そこで、コラージュ技法+白縁のコンボ技をご紹介します。

①左上にあるファイル ≫ レイヤーとして開く ≫ コラージュさせたい画像を選択して開く。
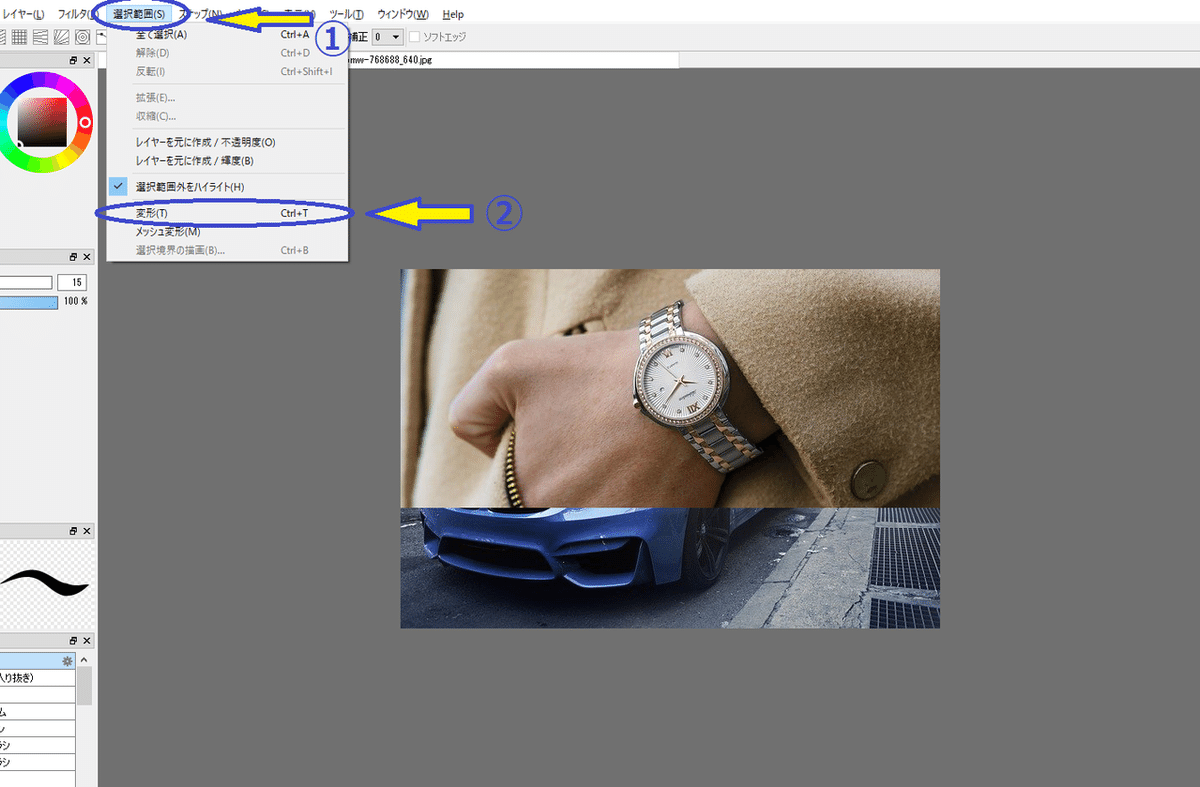
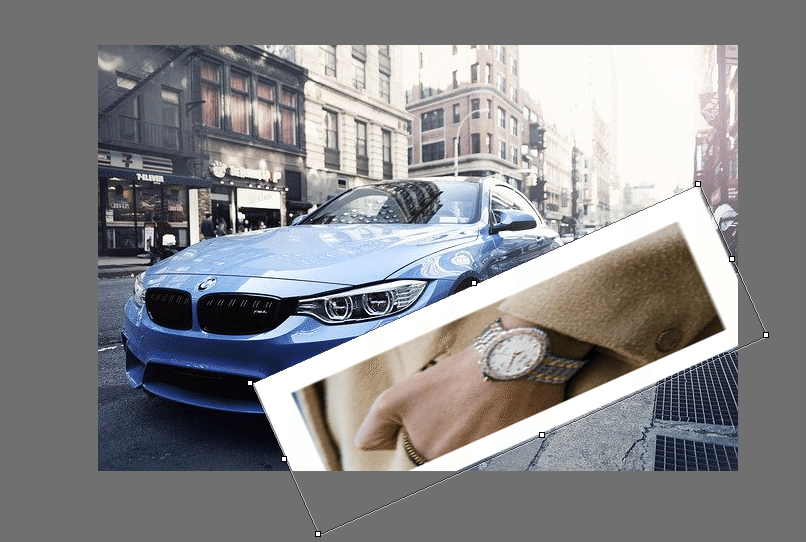
②下記画像のように、最初は車の画像と重なるように表示されると思うのですが、時計の画像をもっと小さくしたいので上部メニューに並ぶ「選択範囲」≫「変形」を選択します。

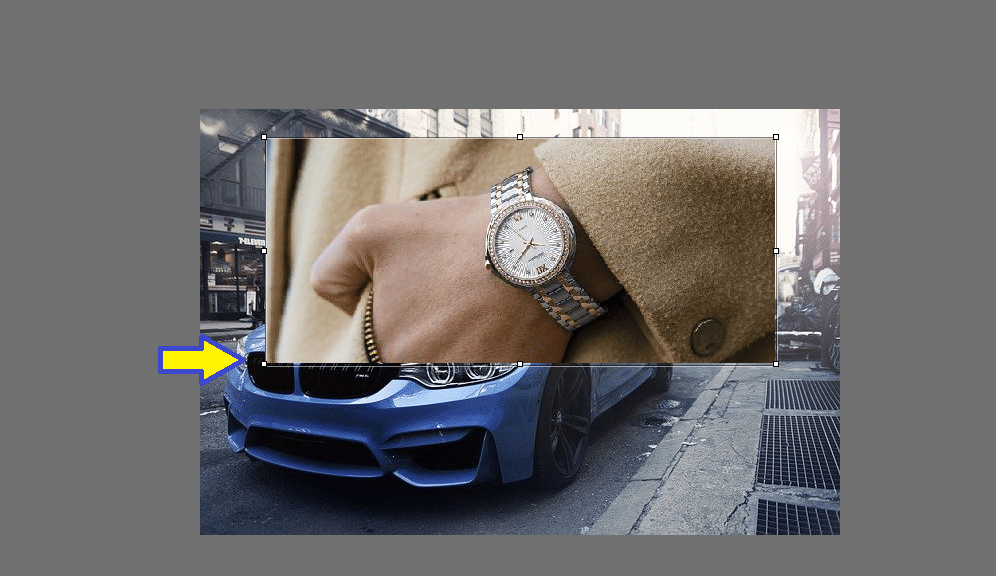
こんな感じで↓↓

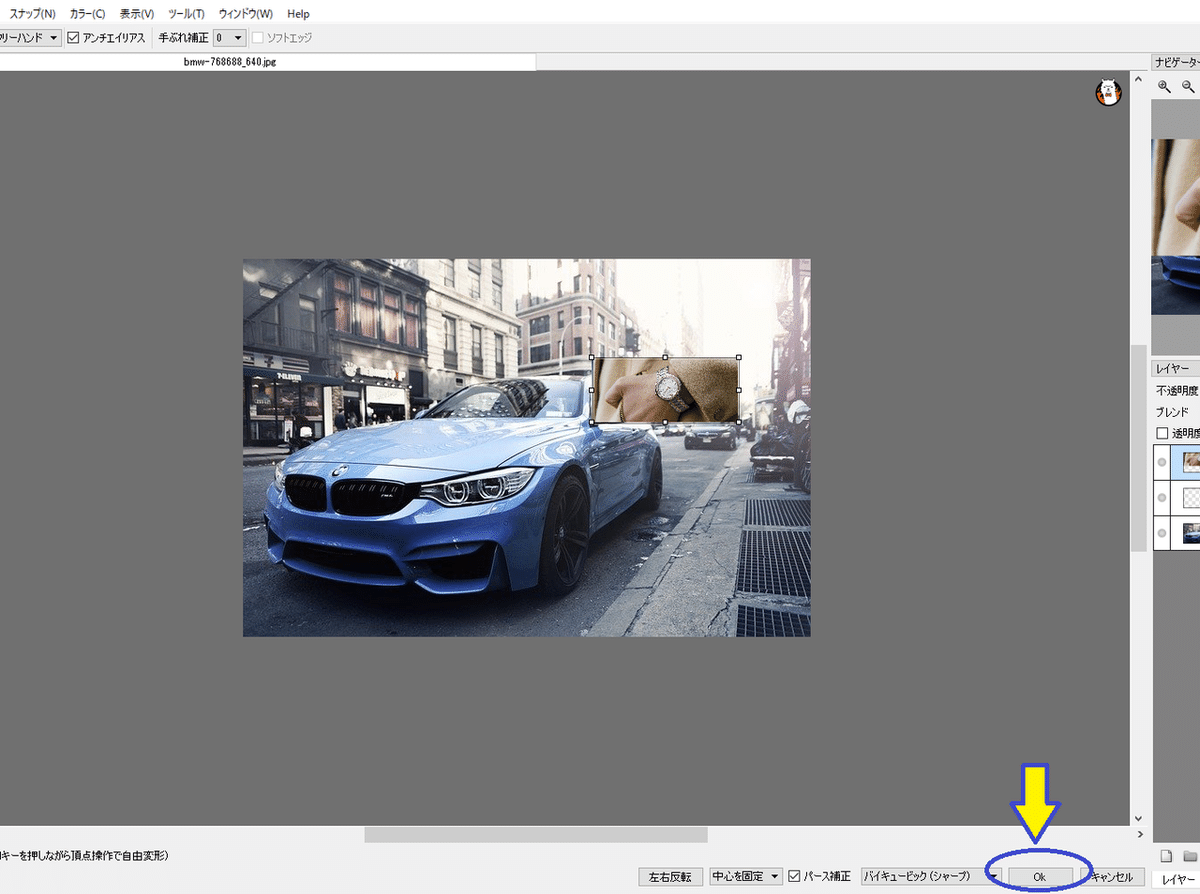
③小さくしたら右下に表示されている【OK】を忘れずクリック!OKし忘れると他のレイヤーを作成したり移動したりした時に、変形させる前に戻ってしまいます。

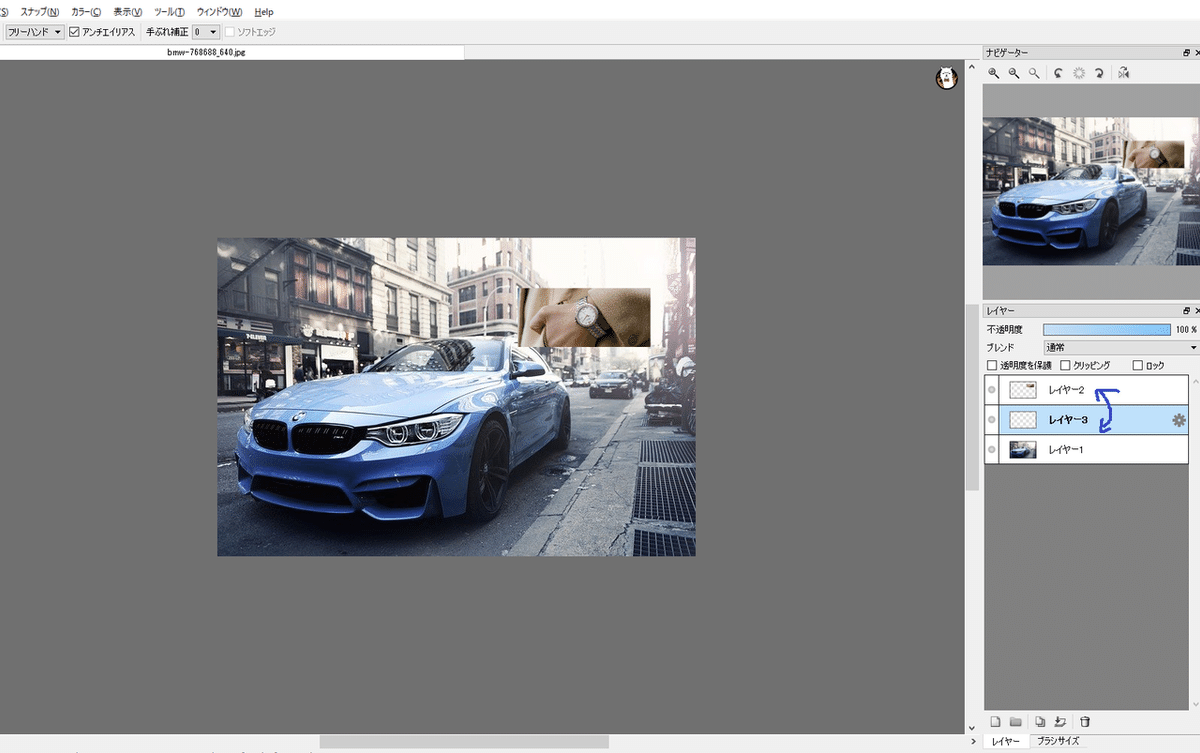
④時計の周りを白枠で囲みたいので、レイヤーを新規作成します。
新たに作ったレイヤー3を、時計の写真があるレイヤー2の下に移動させます。(画像に被らないようにするために)

⑤最初に紹介した、"枠"を使います。下記の画像にある(①)を選択。(②)の色は、ここでは白を選択していますが、任意の色でOKです。次に(③)のように、コラージュしたい画像の周りを囲うように枠を作ると白い枠が作れます。

↓↓ 黒ver.

完成です!
◎コラージュ画像を斜めに配置したい時、もう少し大きく表示したい時
もう少し動きが欲しい!やっぱりもうちょっと大きく表示したい!
それもすぐ出来ます!
①レイヤー2(時計の画像のやつ)を選択してから、右下にある矢印が指しているアイコンをクリックして、レイヤー3と統合(重ね合わせる)します。

②(①)のように統合されたら、(②)の選択範囲をクリック ≫ (③)の変形をクリック!

③あとは先ほどイメージ画像を小さくした時のように、大きくしたり左右に回転させたりすれば完成です!

上のように大きくしたり、下のように横に引き伸ばしたりすることも可能です。

◎文字の縁取り方法
絶対に参考にすべき稼ぐためのエッセンス!~現在の稼ぐための最新情報・高単価アカウント作成&単価維持・バズる動画の編集方法・重複&類似判定を回避する方法
https://note.com/topbuzzdas/n/nd87e50312068

次は文字の縁取り方法についてご紹介します。
ケース1の時もそうでしたが、上記の画像では、白い文字の周りに白い縁があったり赤い文字の周りに白い縁がありますよね。
これは少しややこしいかもしれませんが、慣れたあとは簡単!
字を目立たせたい時に便利なテクニックなので、是非こちらもお使い下さい。
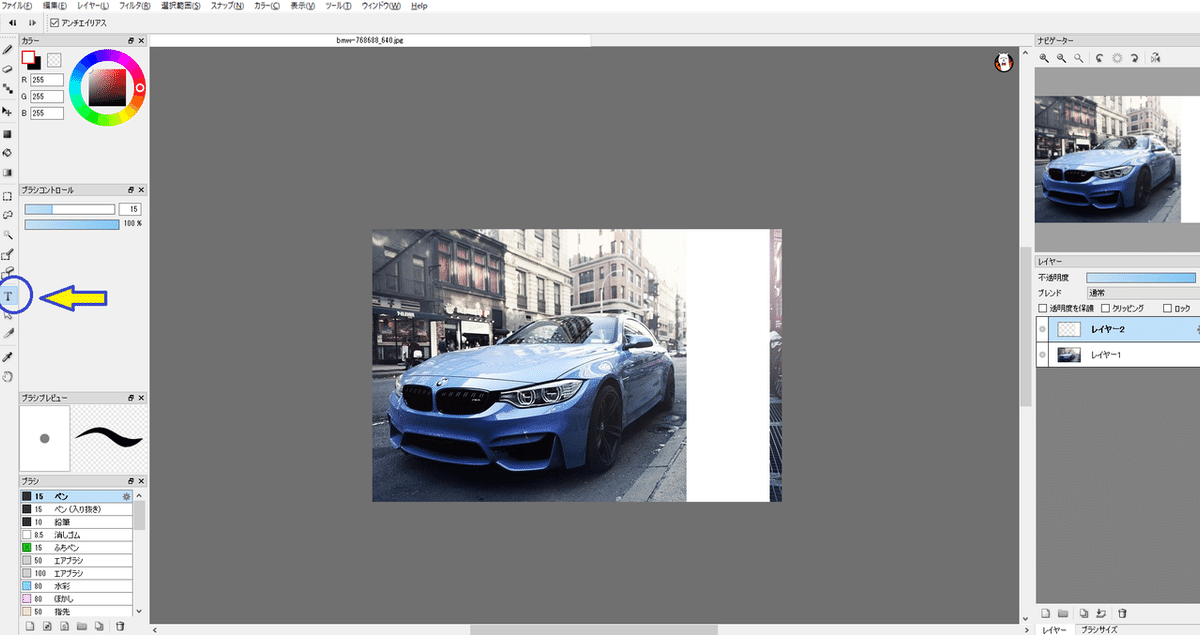
下記画像に白い部分がありますが、今回はこの上にテキストを入れたいと思います。

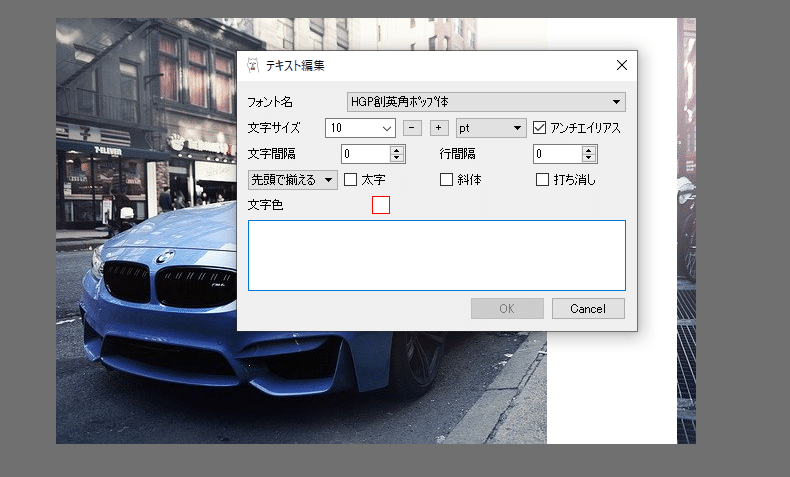
①左にある「T(テキスト)」を選択。

②画像の上でマウスを一回クリックすると、「テキスト編集」が開かれます。枠の中に入れたいテキストを入力します。この時、文字の大きさや字体、字の間隔や行間も設定可能です。

③↑↑こんな感じで文字が打てたら、字を縁取っていきたいと思います。

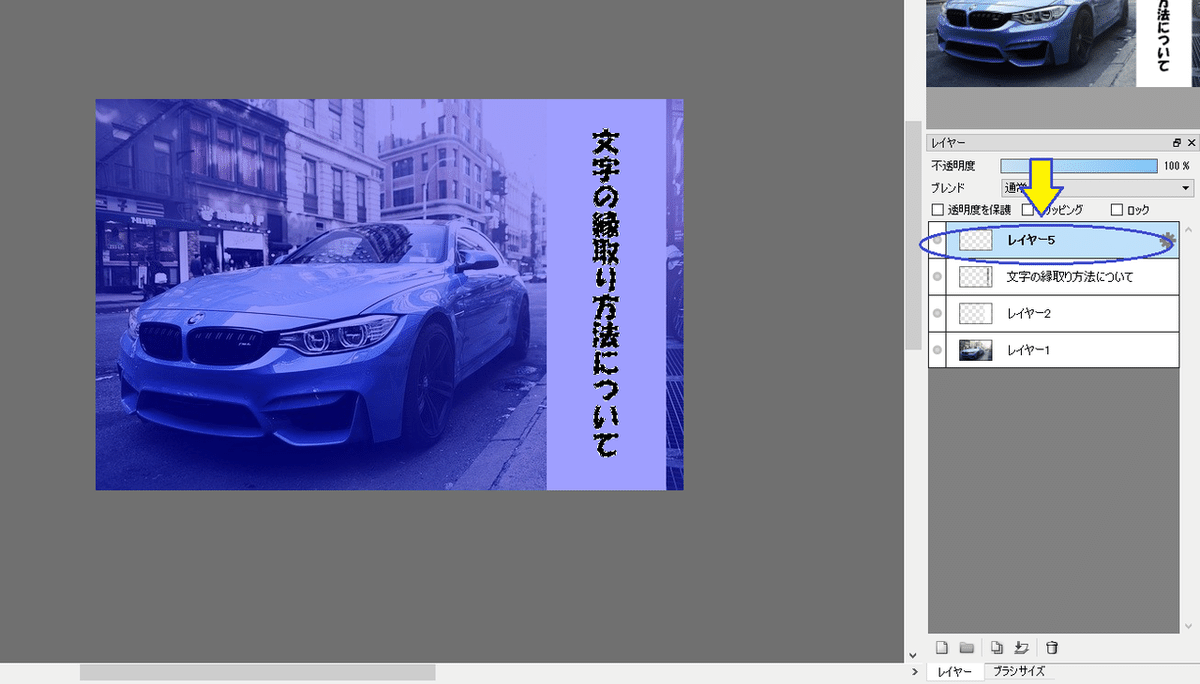
④画面左上の「①レイヤー」≫「②変換」≫「③カラーレイヤーに変換」

⑤カラーレイヤーに変更したら、次は「選択範囲」≫「レイヤーを元に作成/不透明度」
※注意※
テキストレイヤーからカラーレイヤーに変更すると、入力したテキストを変更することは出来なくなります。

⑥上記のように、文字の周りが点線で囲まれたら、次は「文字の縁取り方法について」レイヤーの上に新規でレイヤーを作成します。

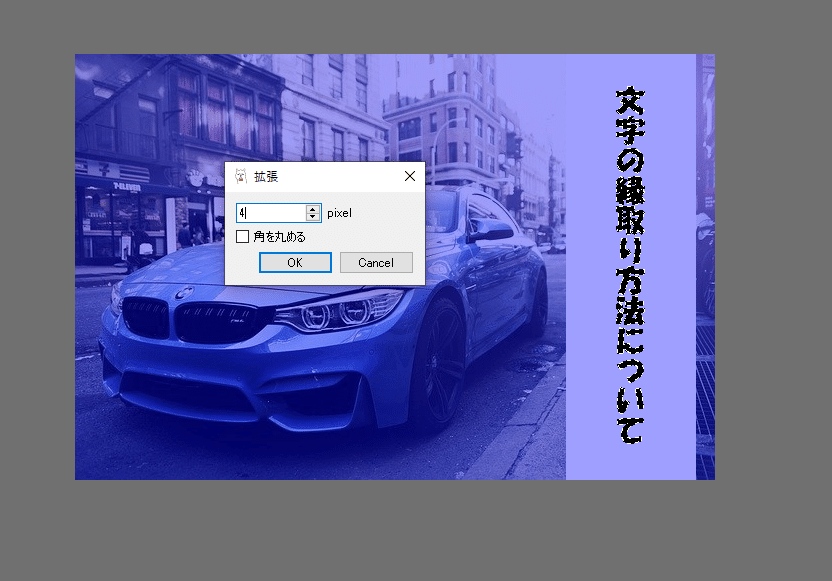
⑦新規レイヤーを選択した状態で、左上メニュー「選択範囲」≫「拡張」を選択。

⑧拡張画面が出るので、好みの数値を設定します。数値が小さいほど縁が細くなります。今回は4pixelにしておきます。

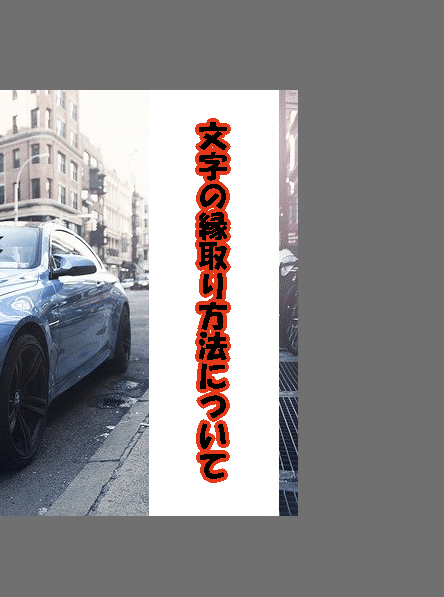
⑩文字の周りが白く縁取られました。
ちなみに、縁の色は選択している色によって好きな色にできます。
そうそう、先ほどの拡張画面で丸めるにチェックを入れた場合、どんな感じになるのか参考画像を置いておきます。
★丸めた場合

★丸める無し

では、いよいよ仕上げです。

⑪「文字の縁取り方法について」レイヤーの下に新規レイヤーを作成。新規レイヤーを選択した状態で、左上メニューの「①レイヤー」≫「②塗りつぶし」を選択。縁の色は任意の色で構いません(③)。

⑫上手く縁取れました。

⑬左上の「選択範囲」≫「解除」を選択します。

⑭最後に、「文字の縁取り方法について」レイヤーと縁取りしたレイヤーを統合すれば完成です。
【オマケ】
最後の仕上げに、レイヤーを統合する段階で出来るちょっとしたテクニックもご紹介します。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
