
🏆ブランドの声質を決める、知的なフォント演出 [タイポグラフィ]
👋 はじめに
こんにちは Web3 デザイン トークス のテクノグリフスです 。
本日もニューヨークからお送りします 。
このアカウントではWeb3テクノロジーや、3D、モーション、タイポグラフィといったデザインについて、共有していきたいと思います。
また、Web3 x TypographyをテーマとしたデザインコミュニティTechnoglyphs HUBのDiscordも、ぜひチェックしてみてください。

💫フォントが紡ぐブランドストーリー:ブルックリン ミュージアムの展示から見る現代デザイン
今日は「ブランドの声質、トーンを決める、知的で遊びのあるフォント演出」というテーマでお話ししていきたいと思います。
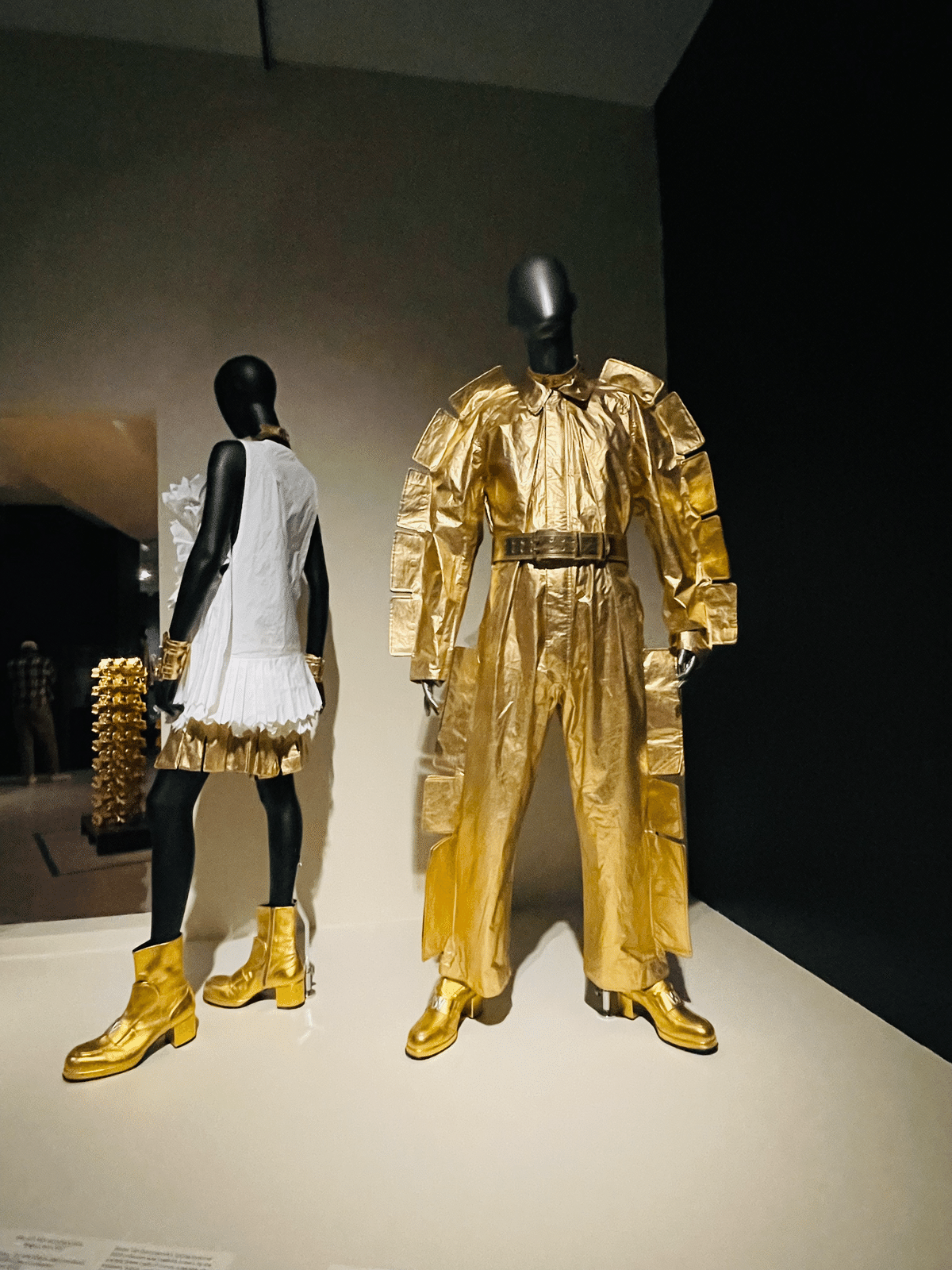
この話をする前に、このトピックに至った経緯からお話ししたいんですけれども、先日、Brooklyn Museumで行われている200周年記念展、「Solid Gold」という展示を見に行ってきました。
約250点余りの所蔵品と、借用した作品を含めて、金にまつわるアイテムを見事にキュレーションしていました。
遥か数千年前のピラミッドの時代から、現代のブルックリン出身のアーティスト、例えばヒップホップのラッパーやバスキアのような作家の作品まで。
行く前は正直、「金」というテーマが古典的過ぎるかなと思っていたんですが、ファッションの洋服なども含めて、予想以上にモダンな展示で本当に楽しめました。

⚡️ ソリッドゴールド展の特別なフォント
この展示で特に印象的だったのが、一貫して使われていた面白いフォント、書体にまつわるギミックです。
これについて、どういったテクノロジーが使われているのか、詳しくご紹介していきたいと思います。
ブランドやイベント、キャンペーンにおいて、アイデアのある書体選びは非常に有効な方法です。
私はよく美術館に足を運ぶんですが、それぞれの展示によって、タイトルや作品説明の書体の使われ方が全く異なっています。

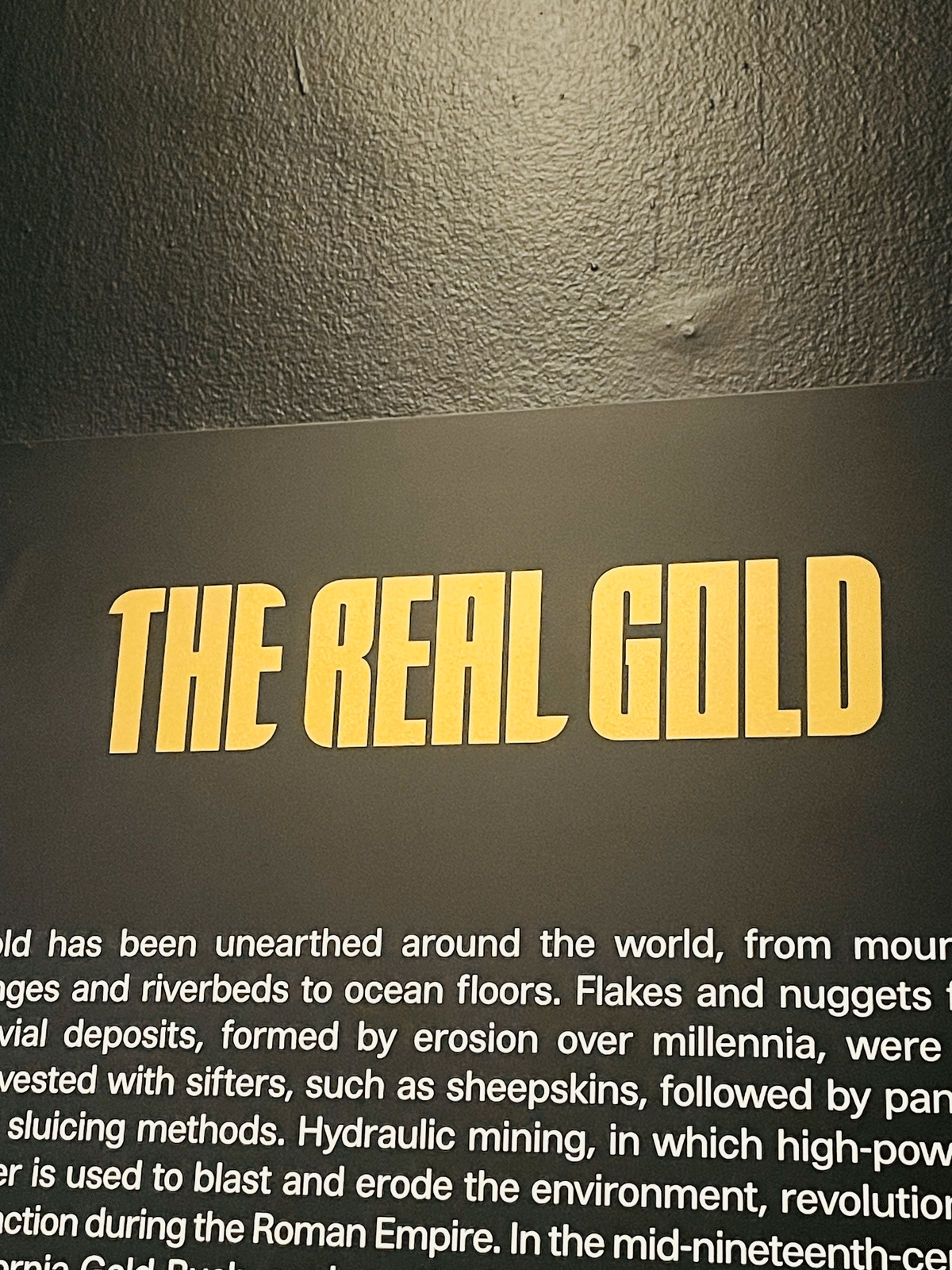
⚡️ Solid Gold展の特別なフォント
今回のSolid Gold展で興味深かったのは、単語の最初と最後の文字の端の部分がカーブしているという特徴です。
最初はロゴだけを見ていたときには確信できませんでしたが、展示の各コーナーのタイトルを見ていくうちに、この意図的なデザインパターンが明確になってきました。

🔧 テクニカルな仕掛け
これは「Contextual Alternate」と呼ばれる技術を使用しています。
より具体的には、「Positional Alternate」という手法です。
例えば、通常のGの文字が、単語の最初に来たときだけ特別な形状になるといった具合です。
この技術はオープンタイプという形式で実装されています。
以前はトゥルータイプフォントという規格もありましたが、現在はより柔軟なカスタマイズが可能なオープンタイプが主流となっています。
この種のフォント設定は、Glyphs App を使えば比較的簡単に実装できます。詳しい設定方法は、Glyphs のウェブサイトで「Positional Alternate」(https://glyphsapp.com/learn/features-part-4-positional-alternates) を参照
してみてください。
🌟 展示から学ぶデザインの本質
このフォントデザインが効果的だった理由は、単に見た目が面白いというだけではありません。
展示全体のストーリーを補強し、モダンでコンテンポラリーな展示という印象を強めることに成功していました。
主張しすぎない遊びに、センスを感じました。
👋 結び
今回の内容に興味を持っていただけたら、ぜひ「いいね」やフォローをお願いします。皆さんの反応が今後の投稿の励みになります。感想などもコメント欄にぜひ書き込んでください!
また今回の内容はこの内容は、Stand FM、Apple Podcast、Spotify でも「Web3 デザイン トークス」@Technoglyphs にて音声配信しています。ぜひチェックしてみてください。
ではまた!
#フォント #タイポグラフィ #ブランディング #デザイン #UX #Web3デザイン #デジタルアート #展示 #ミュージアム #グラフィックデザイン #ブルックリン #コンテンポラリーアート #デザイントレンド #クリエイティブ #Brooklyn #NewYork #Typpgraphy #Font #モダンデザイン
