
実例!ユーザビリティテスト分析から改善まで
ユーザービリティテストはプロダクトの使用中にユーザーが直面する課題や問題を発見し、改善へつなげることができます。
本記事ではユーザビリティテストを実施し、実際にサービス改善を行った施策をまとめました。
実際に行ったテスト
私たちが運営している飲食店専門求人サービス「求人飲食店ドットコム」の「気になる」機能をユーザーに使用していただきました。
1.共通するユーザー行動に着目する
まず、ユーザビリティテストの結果から重要なパターンや傾向を発見します。
当社の求人サービスには、気になる求人情報をブックマークしておける機能があります。
しかし、今回の例では「ブックマークボタンを使用しない」という行動が目立ちました。
不使用の理由は様々で「気付かなかった」「日頃から使用しない」「星=ブックマークと認識しているが、画面上で目に入らなかった」などでした。

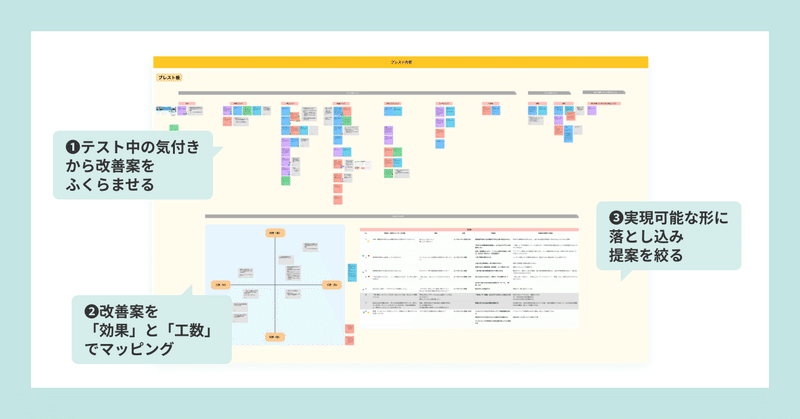
2.背後にある理由を分析する
テスト実施後にブレストを行い、背後にある理由を分析しました。
なぜユーザーが特定の行動や反応を示すのか、その根本的な原因を突き止めることが重要です。
「ブックマーク自体が目立たなかったのでは」
「星マークと機能が結びつかなかったのでは」
「位置関係は適切か」
など、さまざまな意見が挙がりました。

3.解決策の提案
分析結果を受けて、次の施策が立案されました。
より一般的な「しおりマーク」や「ハートマーク」と既存の「星マーク」を比較するA/Bテストの実施です。
みなさんなら、どのマークが一番わかりやすいと思いますか?

結果、しおりマークがもっとも高いブックマーク率となりました。
ユーザーにとって、しおりマークが「気になる求人をとっておける」機能だと一番理解しやすかったようです。
テストがチームに与えた良い影響
この小さな変更を通して、私たちチームは「マークひとつでもユーザーの理解度が変わる」ということを実感しました。
そして、些細なことでも、ユーザーの目線で考え、テストを重ねることの大切さを学びました。
結果、デザイン中はもちろん企画立案の相談においても、テストの際の挙動が考慮されるようになりました。
ユーザービリティをより考えるチームに、少しステップアップできたのではないかと思います。
ユーザー理解を深めることは、プロダクトを磨いていく上で非常に重要です。
その第一歩は、ユーザーの行動から小さな気付きを見つけること。そして、仮説を立ててテストを重ね、より良い改善につなげていくことが大切だと思います。
この事例のように、小さな変更から大きな効果を生み出すこともあります。
この記事がみなさんのユーザーリサーチ実行への後押しになれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
