北田 荘平 / THE GUILD
記事一覧

Processing4でVideoライブラリが再び不具合を起こすように
この記事は1年以上前のものです。 2023年の最新情報はこちら https://note.com/soohei/n/nb1a3e7445af0 春学期の授業ではうまく動作していたはずのProcessingとVideoライ…
WebGL研究 (3) Three.jsでGLSLを学習する時に初めに知りたいシステム変数・慣習的な変数
前回、前々回を経て、GLSLの世界とWebGLの優れたパフォーマンスについて理解が出来たところで、あらためて、こちらの書籍と向き合いたいと思います。
前提として、自分のフロント案件に活かす (インタラクションを付け足したり出来るようにする) ために、あえて、Three.js と組み合わせてサイト内に埋め込む手法にこだわってみたいと思います。
書籍内のサンプルコードは Shadertoy 上で公
WebGL研究 (2) PixiJSとp5.jsのパフォーマンス比較
前回に引き続きWebGLのパフォーマンス研究です。今回はGLSLは一旦お休みして、パーティクルを使った定番プログラムで、p5.jsとPixiJSの比較を行ってみました。まさかこんなに早いとは・・・
お題パーティクルの座標と速度を変数 (配列) で管理して、毎フレーム座標を更新、再描画を行う。カンバスサイズは少し欲張って1920×1080。
フレームレートは無指定 (60fps目安) で、安定して
WebGL研究 (1) p5.jsから一歩進むためのWebGL、Three.js、PixiJS入門
GPUを利用してWebブラウザ上で高性能な3Dグラフィックスを描画するための技術、WebGL。Flash全盛の時代を駆け抜けきった自分としては、なかなか触手が伸びず、利用する機会がなかったのですが、今年度の大学のプログラミングの講義で様々な応用テーマを扱っていたこともあり、何周か遅れてようやくシェーダーの世界に入門を果たしました。
(↓ きっかけはずっと買ってから読めていなかったこちらの本)
Processing 4.2でのVideoライブラリの問題と解決策:2023年度版
毎年授業をするたびに状況が変化するProcessingとVideoライブラリですが、最新バージョンの組み合わせでは、以前に書いてきたような問題はほぼ見られません。2023年度の授業に合わせて、また来年以降への知見として、最新情報をまとめておきます。
前回の記事 : https://note.com/soohei/n/na0e9fabeaf93
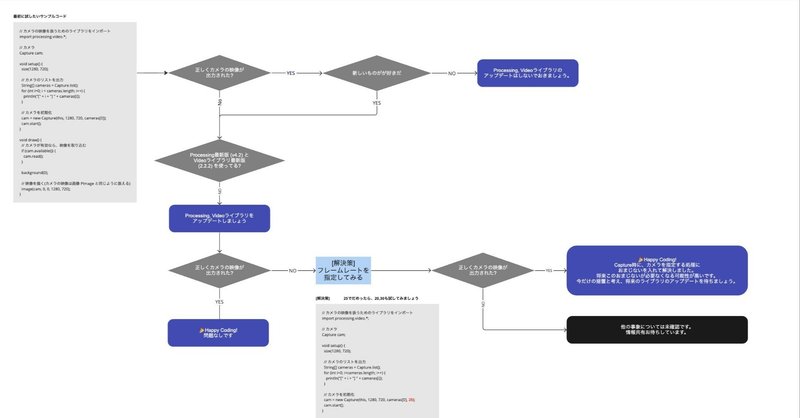
今回、検証に使ったコードはこちらです。
// カ
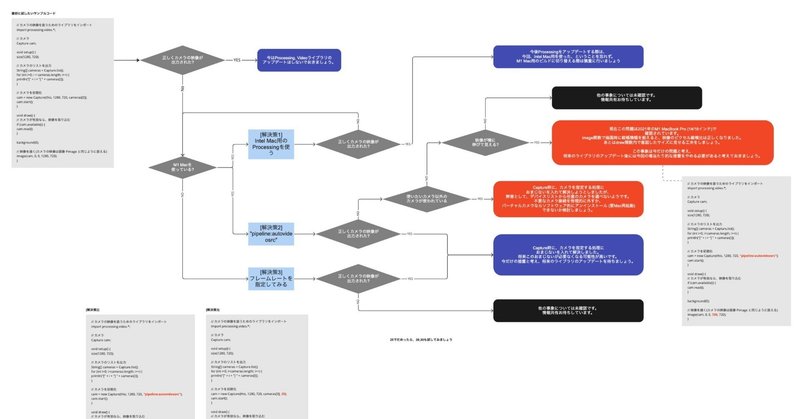
Processing4でVideoライブラリが再び不具合を起こすように
この記事は1年以上前のものです。
2023年の最新情報はこちら https://note.com/soohei/n/nb1a3e7445af0
春学期の授業ではうまく動作していたはずのProcessingとVideoライブラリが、現時点の最新バージョンの組み合わせで、再びうまくいかないケースが出てきています。年度末にかけて困る方が減るよう、最新情報をまとめておきます。
検証に使ったコードはこち
Processing4 移行のすすめ
以前このnoteでも取り上げたProcessing 4が8/9にbetaリリースされました 🎉
Processingの講師を務める多摩美統合デザイン学科の新学期に合わせてさっそく導入して試してみました。
今すぐインストールすべきか?Processing 3がリリースされたのは6年前。当時は2015年8月に 3.0 beta1 → 2015年10月に 3.0 正式リリース。という流れだったよう
Notionをキーボードだけで操るためのショートカット集
以前、 Figma編 や Sketch編 でも書きましたが、
ツール習得 = ショートカットキー習得
です。今回は今激推し中の Notion についてまとめました!
----
いつでもウインドウ複製
Cmd + Shift + N
サイドバーの表示・非表示
Cmd + \
ページを大きく開く
Cmd + Enter
ドキュメント選択の戻る・進む
Cmd + [ or ]
開いている
オンライン化が進んだ2020年のプログラミング授業の振り返り
多摩美統合デザインでcocoponとプログラムを教えるようになって3年目。今年はコロナの影響で春学期は完全にオンライン授業、後期になって対面での授業が解禁されました。そんな1年も今週からは最終課題の制作期間に入るので、このタイミングで一度総括とメッセージ発信。
春学期の振り返り春学期は3年生と4年生 (全員前年から継続メンバー)の両学年の授業。
まずコミュニケーションの拠点としてDiscordの
ProcessingのVideoキャプチャ、SoundキャプチャがMojave, Catalinaで動かない時の対処法 (2020年10月時点)
(2021/9/9追記) Processing 4では、この記事の方法は必要ありません。こちらの記事をご覧ください!
--------
macOS Mojave (10.14) 以降、Mac OSのセキュリティが強化された影響で、VideoライブラリでWebカメラの入力を扱ったり、Soundライブラリでマイクの入力を扱う際に少々面倒なことが置きてしまっています。
以前にもnoteでそれぞれ
Mac OS CatalinaでProcessingのSoundの入力値が0の時の対処法
(2021/9/9追記) Processing 4では、この記事の方法は必要ありません。こちらの記事をご覧ください!
--------
今年の頭にVideoについての記事を書きましたが、同様の問題がSoundでも起きていたようで、対処法を調べてみました!
検証環境
・Mac OS Catalina (10.15.6)
・Processing 3.5.4
・Sound Library (2.
note 7週間経過
noteをコツコツ書き始めて7週間経過。
コツコツ書いてません。なんと1週間も空いてしまいました。経過報告だけが続くといけないので、やっと1記事書いた!
更新をさぼれば、それだけビュー数は落ちていく。。
ロングテールだけの身体になりつつある。
フォローしてくださる方がいつもいて嬉しい。
そろそろnoteのフォロワーがTwitterのフォロワーを超す日が見えてきた。
当初このnoteは、現在
Figmaで最初に覚えたショートカットキー
Design Tools Survey 2019 で2020年、最もエキサイティングなツール 1位に選ばれた Figma。調べながら、まだしばらく Sketch でに良いんでは、と保守的に考えていたけれど、ショートカットキーがけっこうよく考えられている。。これは良い。。
以前、Sketchを爆速で使うためのショートカットを紹介する記事を書いたりしたこともありました。
自分にとってはツール習得
note 6週間経過
6週間経った平日note更新生活。先週からかなり不定期になってしまいました・・・
気合いの入った記事を書くとペースが落ちてしまうので、欲を出さずにコツコツアウトプットしてみようと思います。 (↓ 燃え尽きる原因となった記事)
サービスのリテンションレートを考えたり、コンテンツ更新をする人の気持ちに立った時に、このあたりで一度谷があるんだな、ということを学べて良かった。
痩せ続けるロングテール
note 5週間経過
5週間経った平日note更新生活。
先週は1つの記事がとてもたくさん読んで頂けた!
週のビュー数はこちら。ロングテールがどんどん痩せ細って行く・・
そして月のPVが1万超え!ビュー数の偏りを見ての通り、noteのプラットフォーム上でなければ実現できなかったであろう。
嬉しい。
フォロワーもまだ増えている。ありがとうございます!
実は昨日の更新をさぼっているのだけれど、祝日前だったのでどこ