北田 荘平 / THE GUILD
デザイナー / エンジニア / THE GUILD Co-Founder / 多摩美 …
最近の記事
マガジン
記事

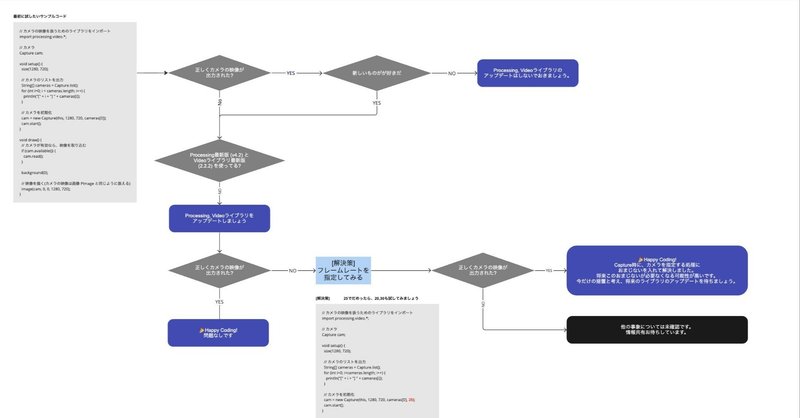
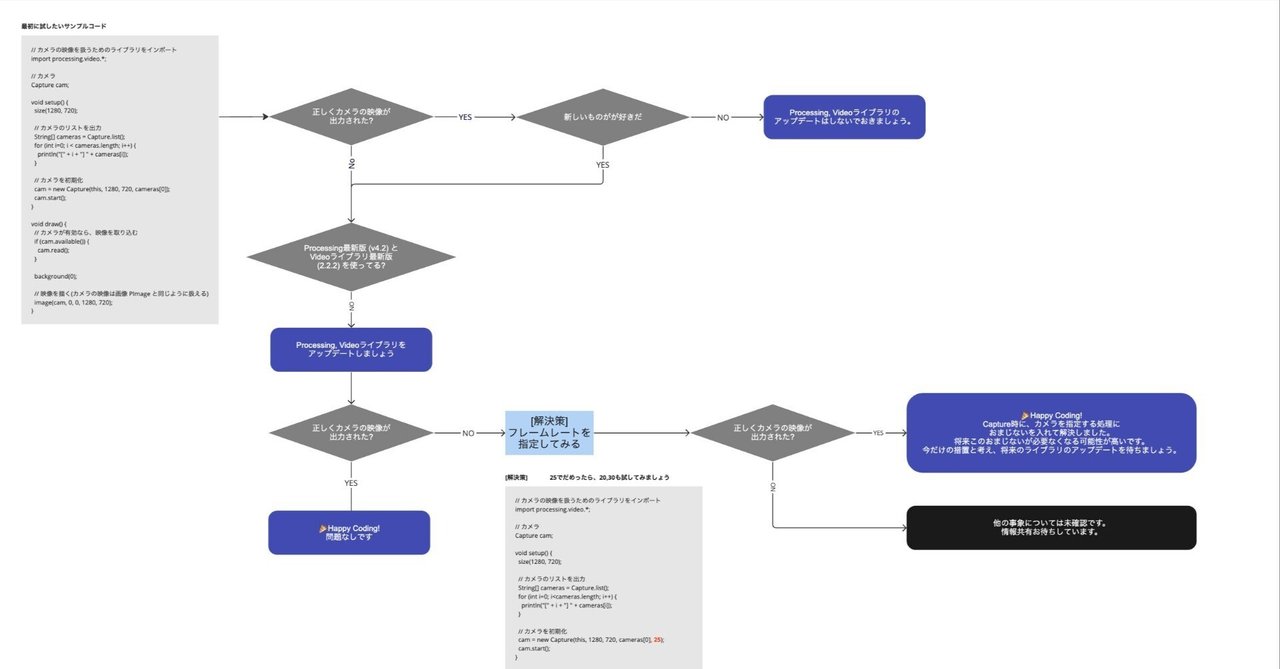
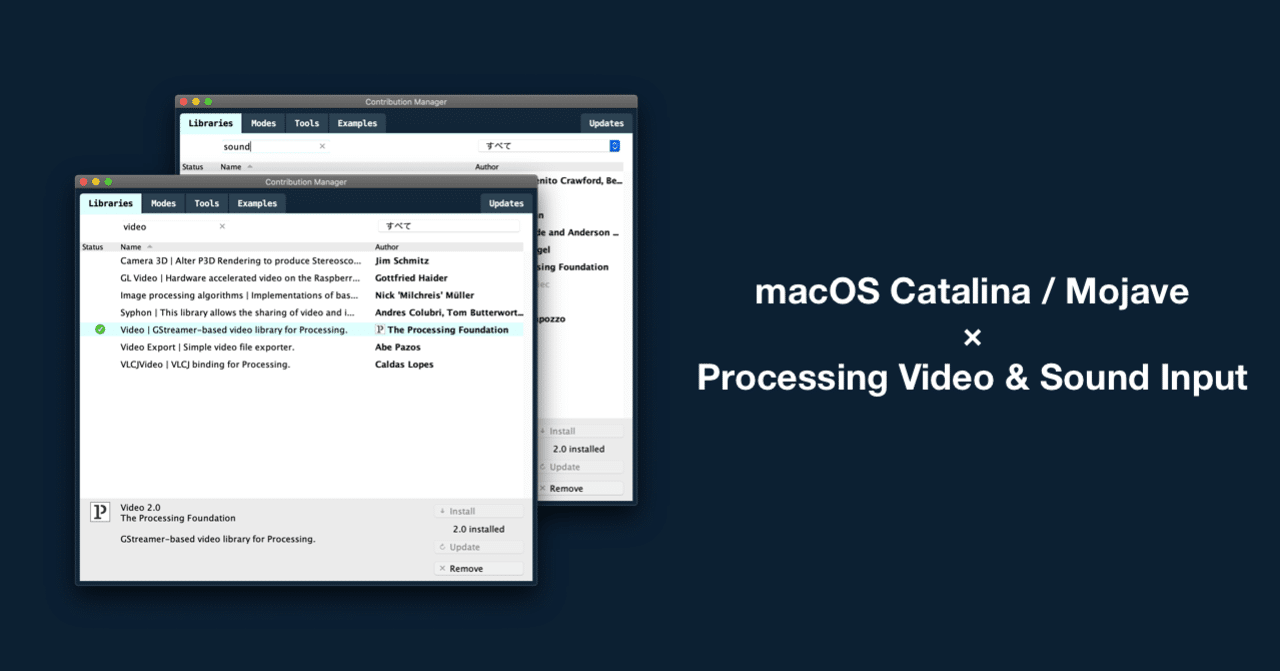
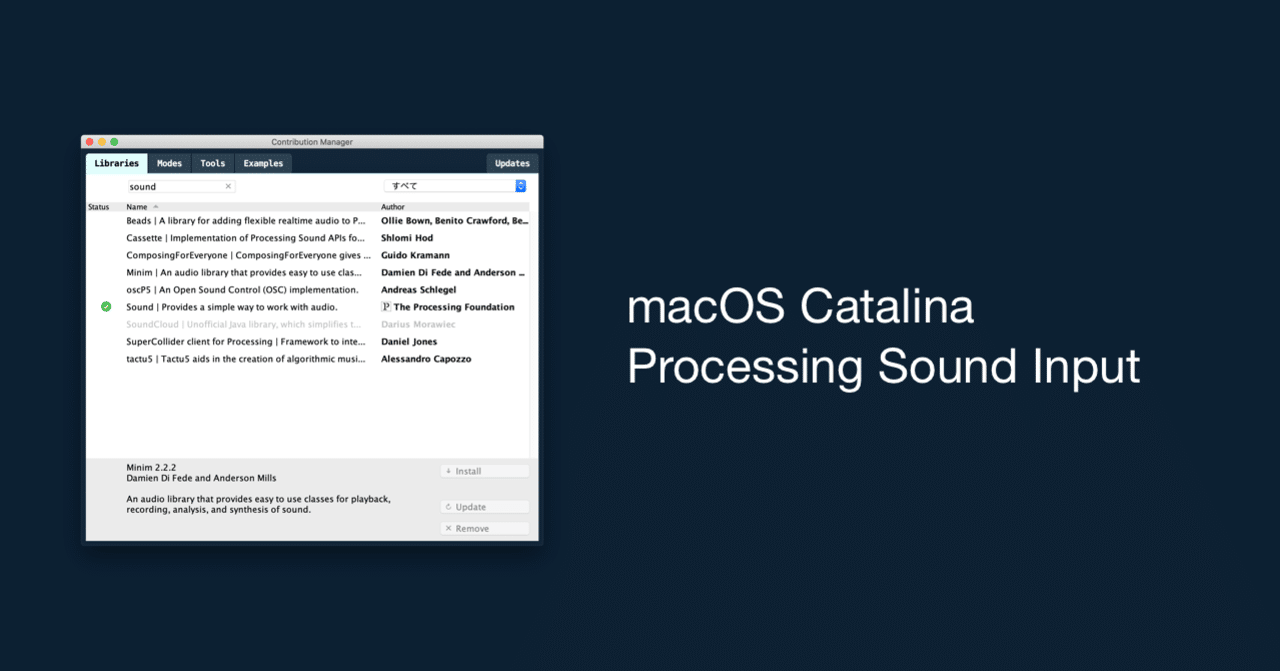
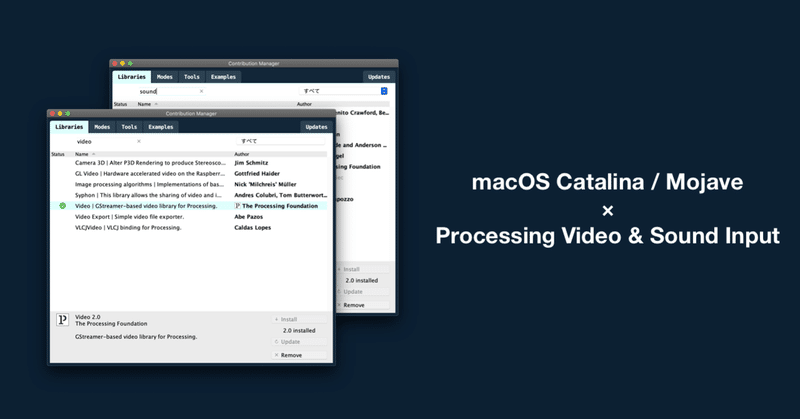
ProcessingのVideoキャプチャ、SoundキャプチャがMojave, Catalinaで動かない時の対処法 (2020年10月時点)
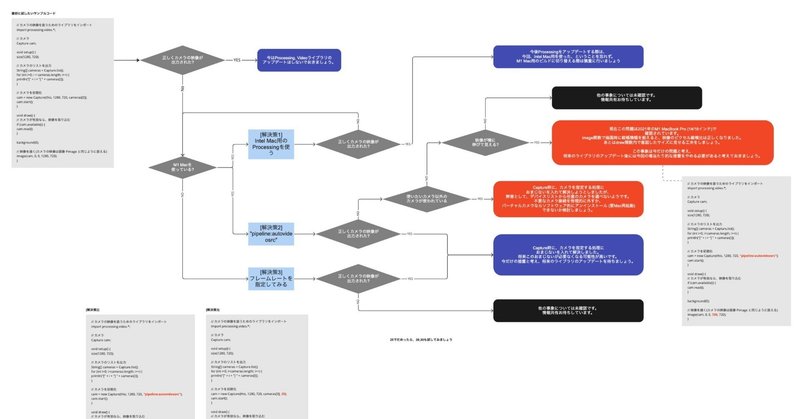
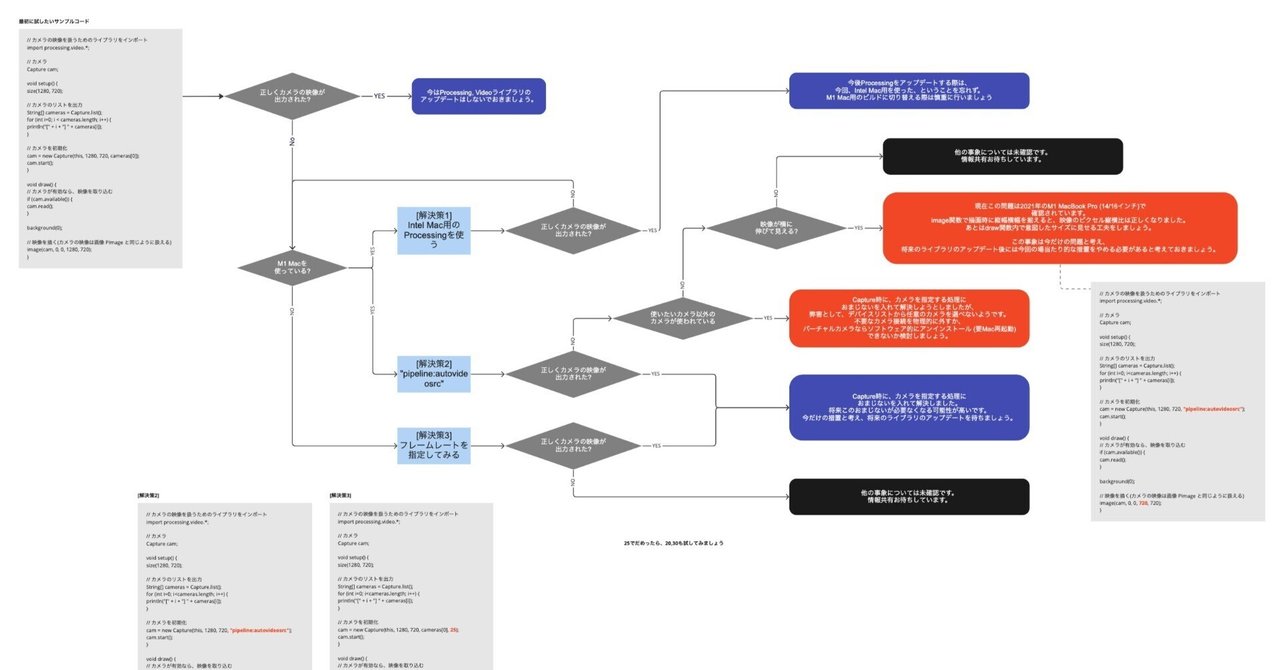
(2021/9/9追記) Processing 4では、この記事の方法は必要ありません。こちらの記事をご覧ください! -------- macOS Mojave (10.14) 以降、Mac OSのセキュリティが強化された影響で、VideoライブラリでWebカメラの入力を扱ったり、Soundライブラリでマイクの入力を扱う際に少々面倒なことが置きてしまっています。 以前にもnoteでそれぞれの対処法を書きましたが、Videoライブラリの最新版リリースや、大学の講義で使っ