
2019 Design Tools Survey 翻訳 (前編)
最近ツールのことが気になってしょうがないので情報収集していた流れで、こちらのレポートを翻訳して掲載します!
グラフ (そのまま掲載) と引用の書式 (灰色囲み) 部分には、訳者のバイアスが入らないように気をつけています。
01. Demographics (構成)
Design Tools Surveyとは
Design Tools Surveyは毎年、クリエイター・企業・教育の場でそれぞれのニーズに最適なツールを考えるために行われている調査で、3000人以上のデザイナーがデータを提供してくれています。
Key Insights
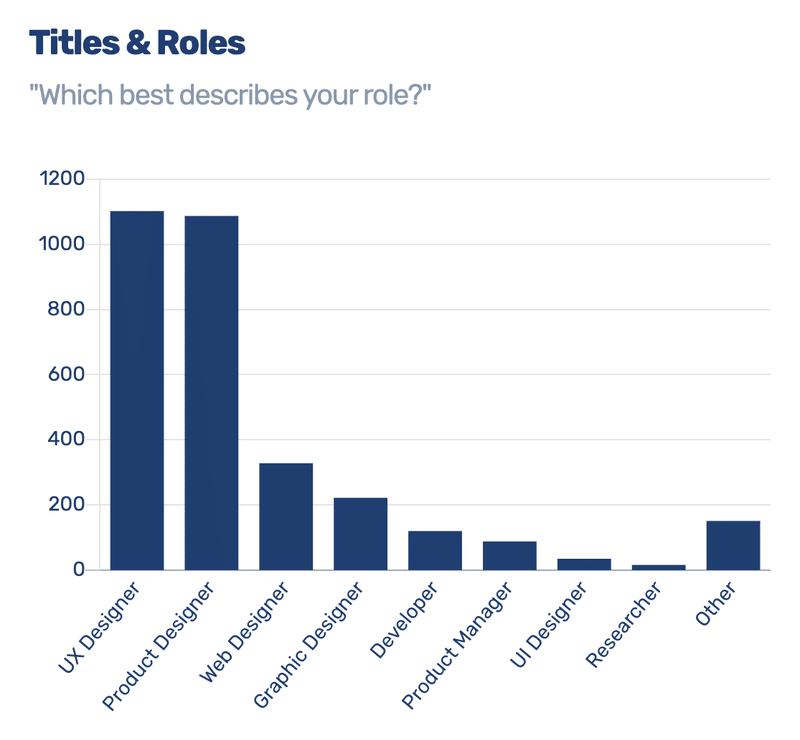
1. "UX Designer" と "Product Designer" が引き続き同数くらいでした。
2. "Design Ops", "Management", "Research", "Information Architecture" など130以上の職種が挙がっていました。
3. 2017以来、アメリカ以外からの回答者が67%から75%に増えました。
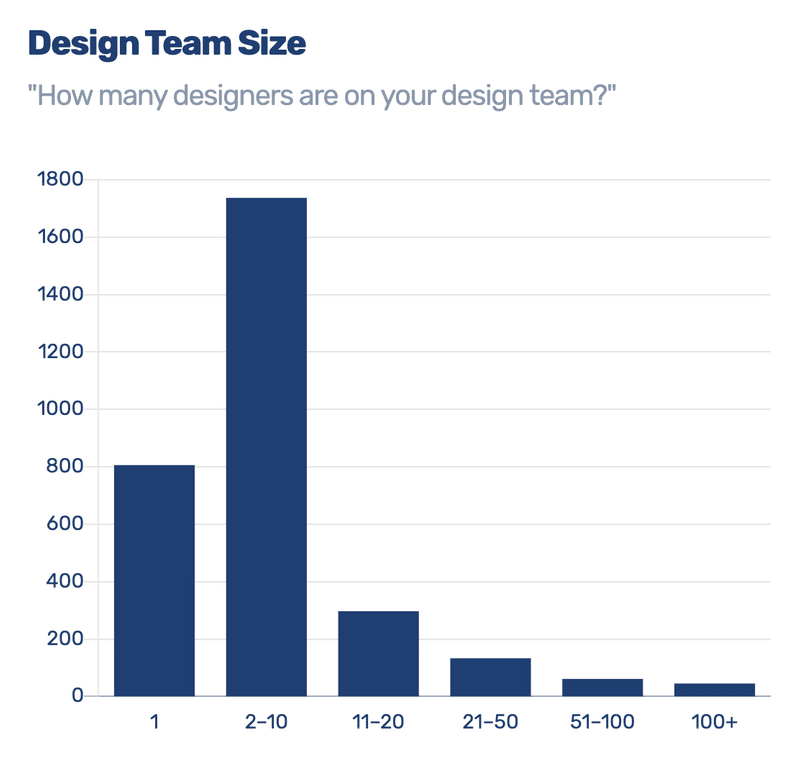
4. 前年に引き続き、2〜10名のデザインチームが大半でした。
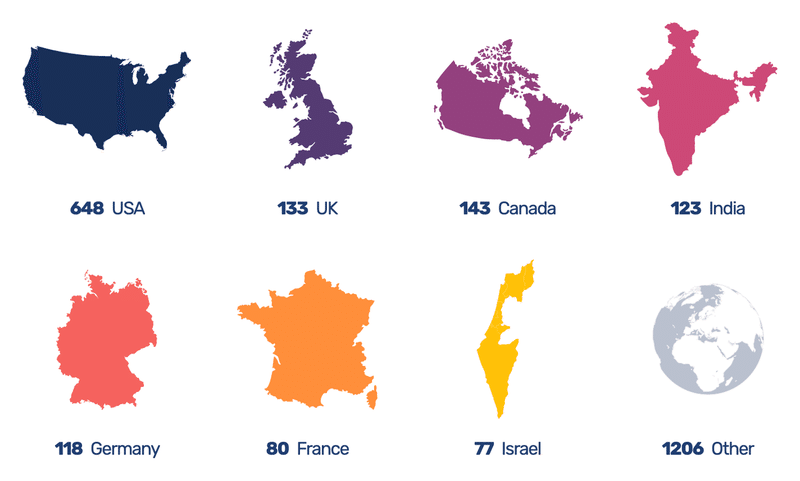
国
ちなみに日本と答えている方は33人のようです。

職種

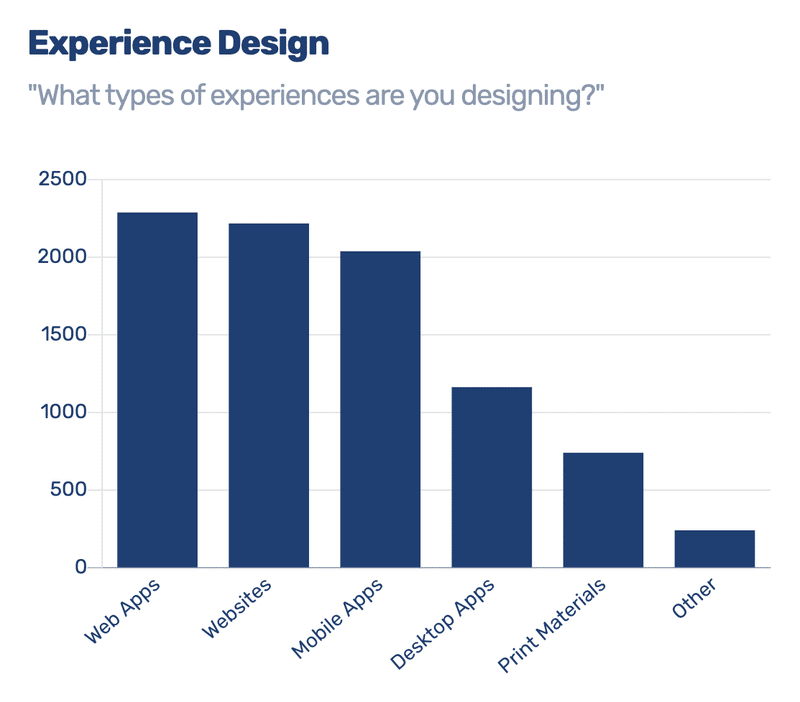
デザインしているもの

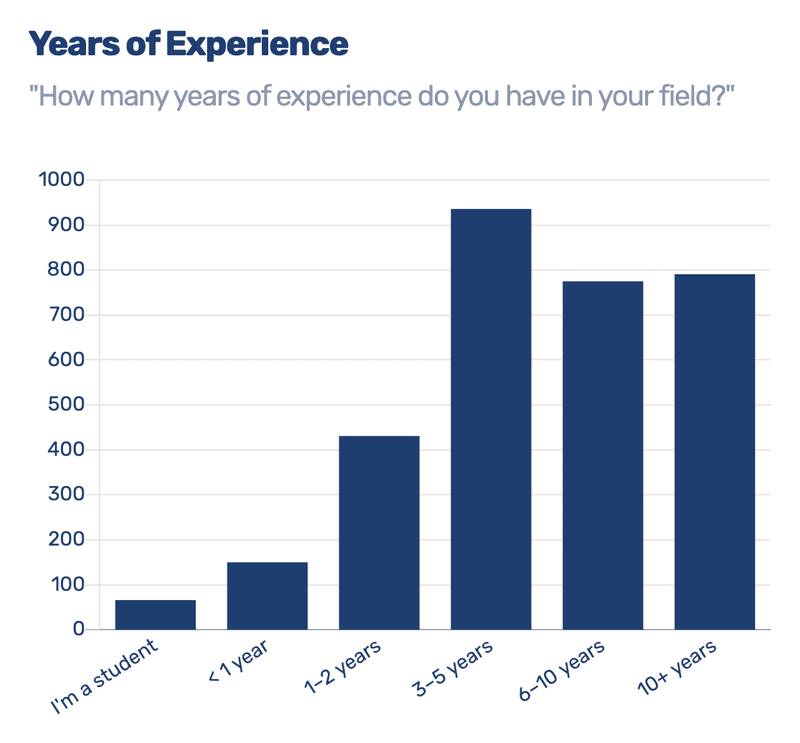
その分野での経験年数

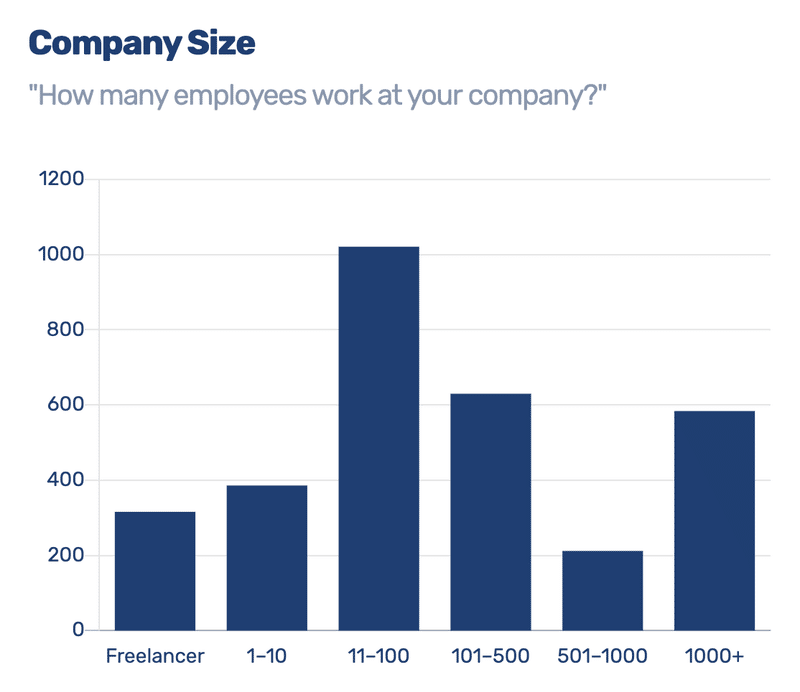
会社の規模

デザインチームの人数

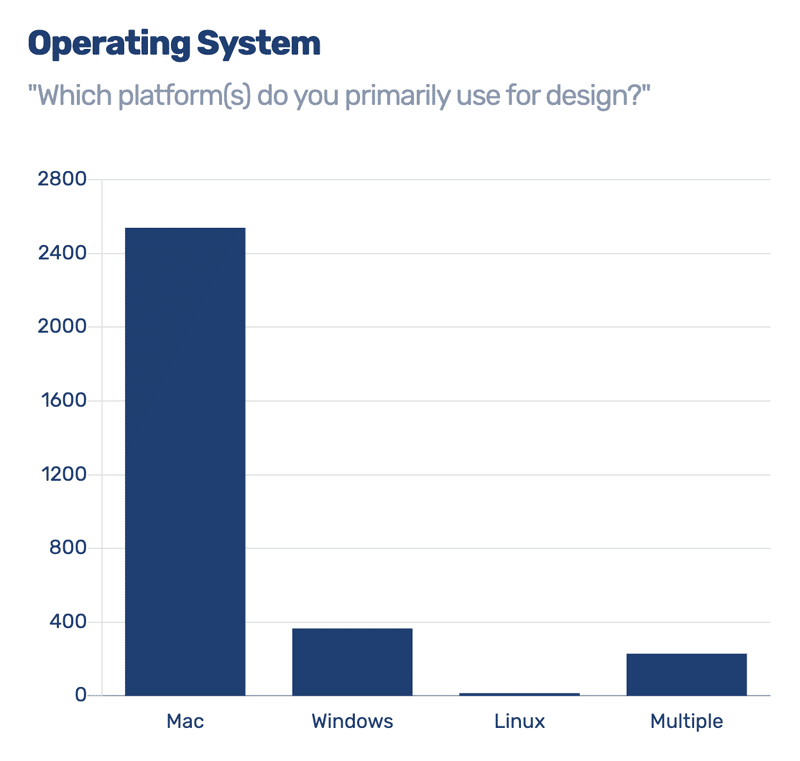
OS

全13章のレポートですが、いきなりまとめから載せたいと思います。
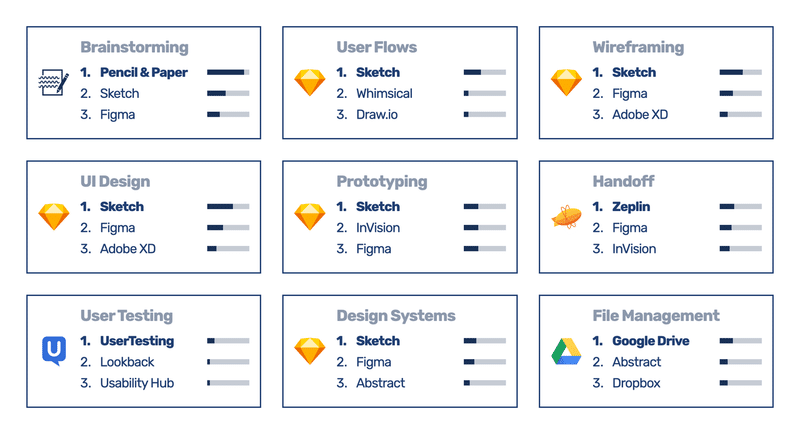
11. The 2019 Designer's Toolkit

では、順に掘り下げていきます。
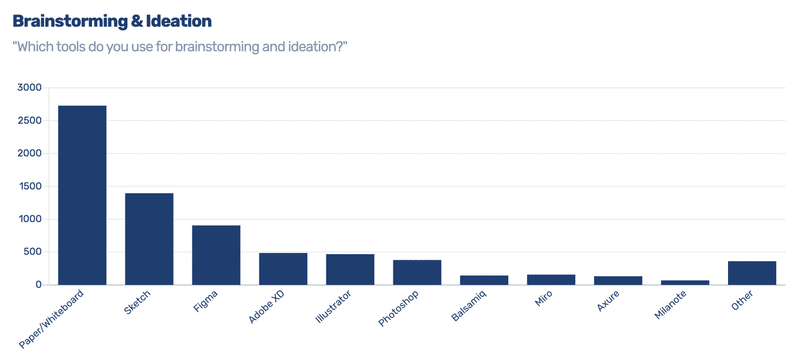
02. Brainstorming & Ideation Tools (ブレストやアイディア出し)

Key Insights 要約
86%の人が紙とペンとホワイトボードを使っていた一方、選択肢としてリストしていなかった Miro や Milanote などのデジタルホワイトボードツールがランクインしたことには驚いた。
MiroはTHE GUILDでも愛用しています!
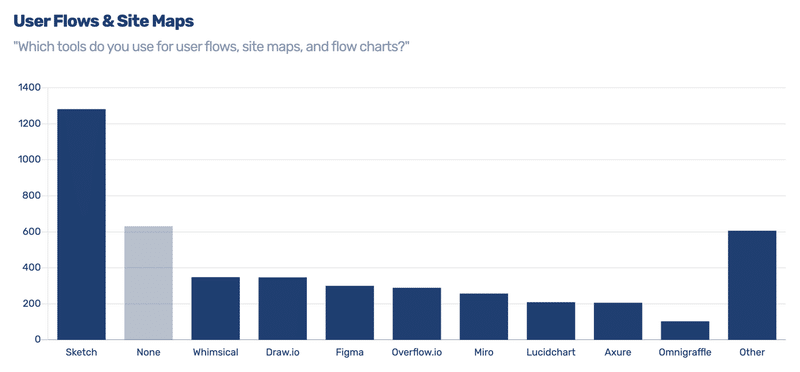
03. User Flow & Site Map Tools (ユーザーフロー)

Key Insights
1. ほとんどの回答者は彼らのメインのツールをユーザーフローの作成にも使っているようです (Sketchの利用者はプラグインを使っているようで、来年はその点も調べてみようと思っています)
2. TOP10のうちの5つがWebベースのツールです
3. Whimsical, Draw.io, Overflow.io, Lucidchart などが中位に並んでいます。
4. 非常に大きな "Other" の中には、Flowmapp, Mindmeister, Milanote などが含まれています。
様々なツールがあるようですね。自分だったらSketchを使いそうです。
04. Wireframing Tools (ワイヤーフレーム)
デザインシステムの台頭により、ワイヤーフレームをすることは減少しましたが (デザインシステム使った試行錯誤もワイヤーフレームの行為ではあるが)、TOP10の中でたった一つ Balsamiq だけが、真のワイヤーフレームのために考えられたツールです。
Key Insights
1. TOP 3は、UIデザインカテゴリーと似ています。
2. 興味深いことに、 Axure はUIデザインよりもこちらのカテゴリーで多くの票を集めました。また、プロトタイピングにおいても比較的人気があります。
3. 今年のニューカマーは Whimsical でした。去年の倍に成長して、TOP10入りしています。
昔、Moqups を使っていたんですが、ランキングにはいないですね。
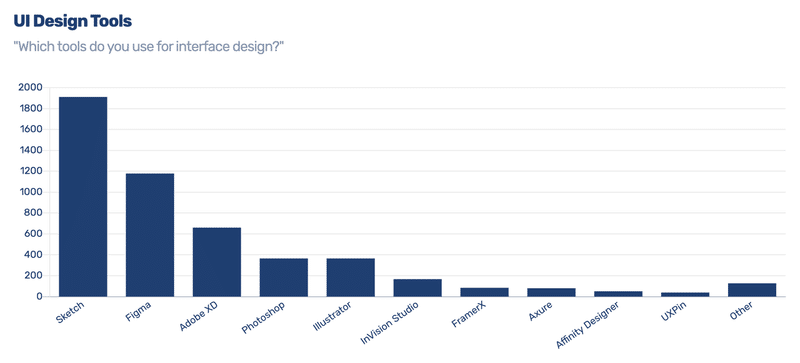
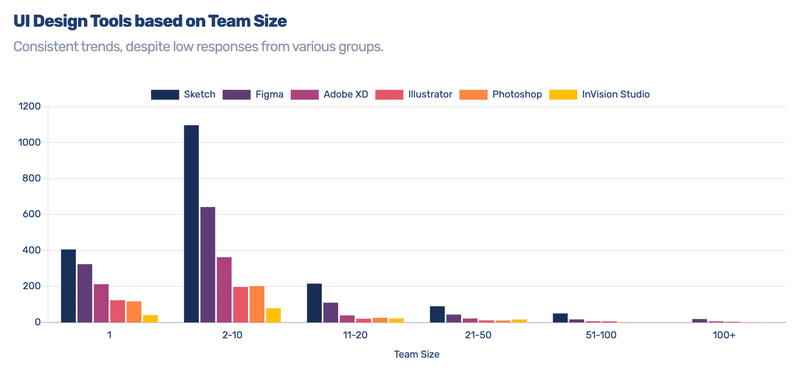
05. UI Design Tools (UIデザイン)


Otherの少なさからもわかるように、このカテゴリーには明確な勝者がいます。
Key Insights
1. Figmaが去年と比べてほぼ倍増、12%から23%になりました。
2. 今年、Adobe XDがPhotoshopを上回りました。
3. FigmaとXDはWindowsユーザーの間では競っています。
※このnoteにはグラフは転載しませんが、Figmaがリード
4. おそらく一人で働くデザイナーの方がツールの切り替えが簡単なため、Sketch以外のツールを利用する可能性が高くなります。
ここではあまり熱量高く語られてはいませんが、やはりFigmaが伸びてきているようです。ツールの比較表も載っていました ↓
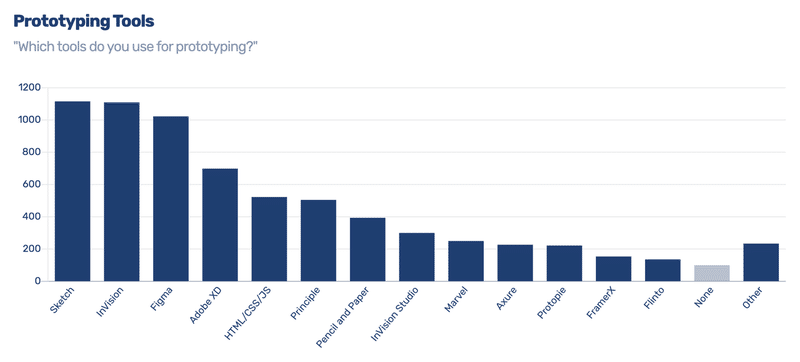
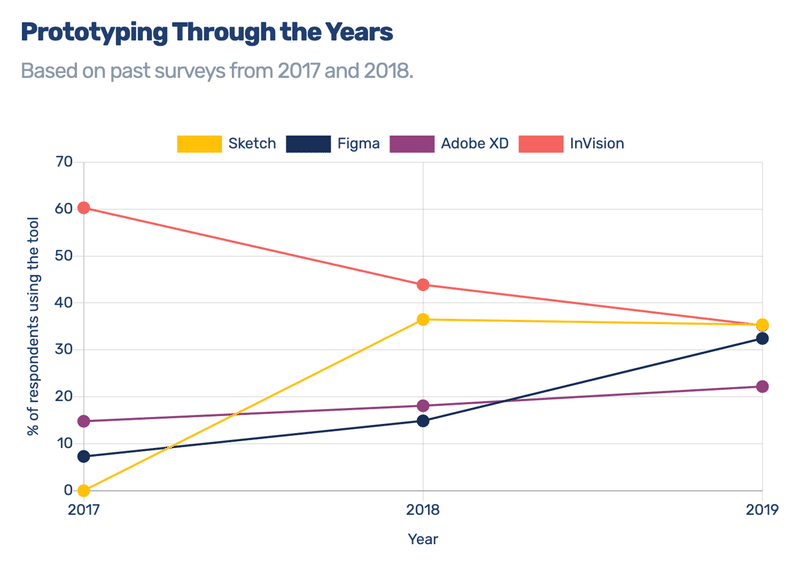
06. Prototyping Tools (プロトタイピング)


票が分散していることからもわかるように、このカテゴリーにはまだ明確な勝者はいないようです。
Key Insights
1. Sketch がトップに立ったが、35%のシェアに過ぎない。InVision のシェアは、43%から35%に落ちました。
2. Figma が2.2倍伸びて14%から32%になった。Adobe XDも伸びて、18%から22%になりました。
3. Sketch, InVision, Figma はほぼ横並びです。
自分は InVision をメインに使っています。
長くなってしまったので、
07. Handoff Tools
08. User Testing Tools
09. Design System Tools
10. File Management Tools
はいずれ書きます!
待ちきれない方、自分の目で原文を確かめたい方は、こちらから本家のページをご覧ください。
最後は一気に飛ばして、気になるこちらをどうぞ。
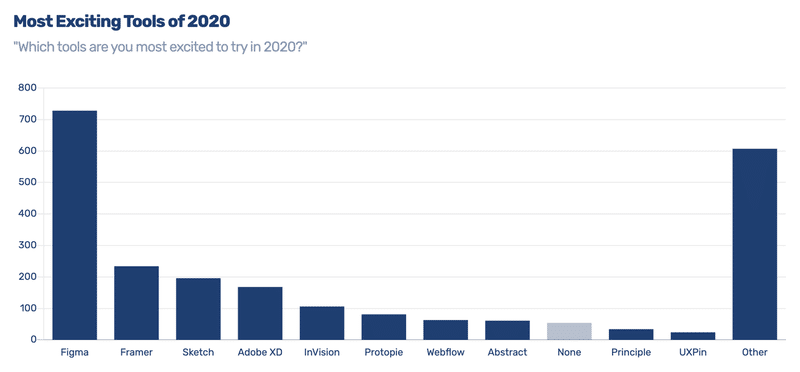
12. Most Exciting Tools of 2020 (2020年、最もエキサイティングなツール)

Key Insights 翻訳
1. みんなFigmaに熱狂しているように見えるけど、その他の異なるツールを挙げた人をまとめた "Others" にもたくさんの人がいます。
2. 上位5つのツール (Figma, Framer, Sketch, Adobe XD, InVision) は、UIデザインとプロトタイプの機能を併せ持っています。この2つのカテゴリは将来一つに統合されるのかもれません。
3. 興味深いことに、今年一番支持を増やしたツールは、回答者たちが今でもトライしてエキサイティングしているツールでもあります。来年さらなる飛躍を期待していてください。
2020年、Figmaはまだまだ話題になり続けそうです。
Sketchが鋭意開発中の Sketch for Teams がどのタイミングでFigmaとの差を埋めるのか気になります。
ワークフローの変革が大きなテーマになる分、チームやプロジェクトによってベストなツールを選択し、過去とこれからのデザイン資産を上手に活かしながら改善を続ける意識が大事になりそうです。
(2/13 後編書きました!)
この記事が気に入ったらサポートをしてみませんか?
