記事一覧
【HTML&CSS モジュールの教科書・ポートフォリオテンプレ・サイト課題】Web転職完全セット
このnoteは以下を載せています。
1.【モジュールの教科書】パスワード
2.gulpのテンプレート、使い方
3.ポートフォリオの簡易テンプレート
4.Webサイトの制作実績課題(2つ)
1.【モジュールの教科書】
下記ページのパスワードをこのnoteに載せています。
https://hoshi-log.com/module/
普段自分が意識している汎用性・運用性のあるhtml、css
個人的に実践しているWebデザインガイドライン② 配色編
あくまで個人的に実践しているデザインのガイドラインです。
記事一覧はこちら↓
# 基本色の設定あらかじめWebサイトの配色設計を立てて、基本配色と配色の割合を決定した上でデザインをする。
基本配色とはベースカラー・メインカラー・アクセントカラーの3種。
<ベースカラー>
全体のイメージの基盤となる色。背景や余白などに利用し、ユーザーにどういった印象を与えたいかで選定する。可読性を高めるため
個人的に実践しているWebデザインガイドライン⑦ その他重要事項編
あくまで個人的に実践しているデザインのガイドラインです。
記事一覧はこちら↓
# モバイル対応
モバイルフレンドリー対応を考慮する。
高画素密度ディスプレイ(Retina)対応を考慮する。
回線速度や通信量を意識する。サイズの重い画像や動画などの乱用は避ける。ギガ泥棒なWebサイトは直帰率が高くなることを意識する。
Android 4系は対応していないCSSやCSS関連のバグが多い。
僕がおすすめするデザイン系Webサービスまとめ
2020年1月時点で僕がブックマークしているデザイン系のWebサービスのまとめです。
おすすめしたいデザイン系Webサービスを発見したら随時追加します。更新の保証はしませんが、コンテンツを更新した際に通知が欲しい方のために100円の課金の設定をしておきます(課金した場合のみ通知を受け取れる仕様)。課金したら多くのコンテンツが読めるというわけではないのでご了承ください。
(※2019.11.03
【無料配布】誰でもカンタンに作れるスライドテンプレート
はじめましての方ははじめまして!
図解クリエイターという肩書きで、図解・スライドの作成や、図解を活かしたコーチングサービスを仕事にしている「さい」と申します。
このnoteでは、文字を入れ替えるだけでシンプルでそこそこオシャレなプレゼンスライドが作れちゃうテンプレートを無料配布しています。
シンプルスライドテンプレート。
略して『SST』です。(カッコつけたいだけ)
SSTをつくったきっか
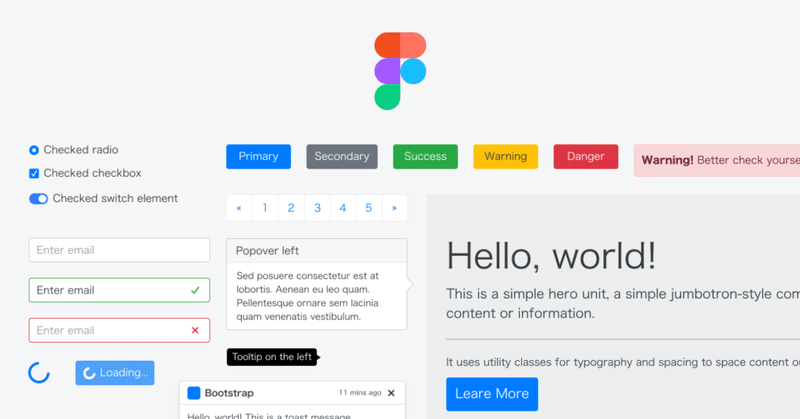
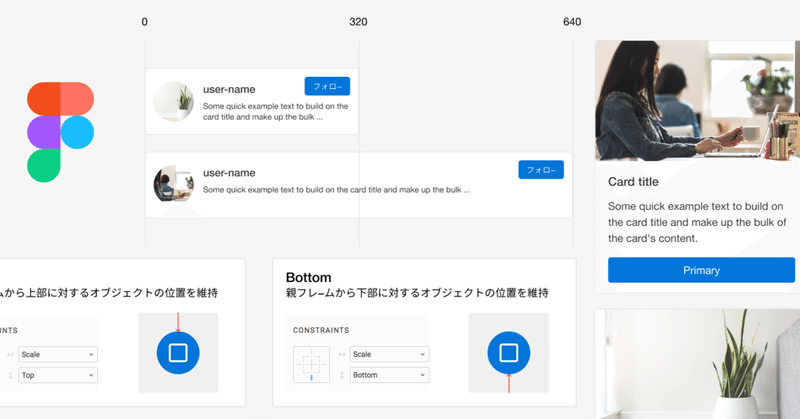
Figmaでbootstrapを作ったので無料配布します。
仕事でbootstrapを使う機会があったので、これを機にfigmaでbootstrapデザインテンプレートを構築しました。Figmaとbootstrapの相性と生産性はめちゃくちゃ良いと感じてます。
エンジニアさん御用達!みんな大好きbootstrapは優れたコンポーネントを提供しており、その優れたbootstrapコンポーネントを共有&共同作業に特化したFigmaで事前にコンポーネント化し