#ノーコード
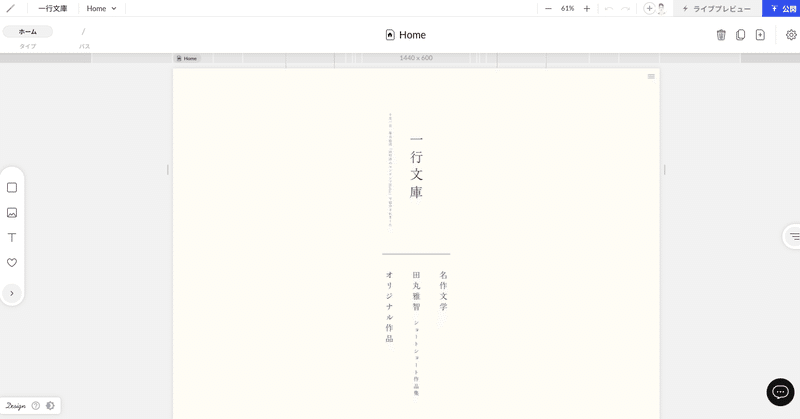
「一行文庫」のつくり方 〜便利すぎて教えたくない『STUDIO』でのNoCodeサイト制作〜
「一行文庫」を公開してから、 約三ヶ月半ほど経ちました。公開当初に運よく少し話題になり、その後も細々と続けているのですが、日経新聞の記事で紹介されたり、毎日放送の人気番組「田村淳のコンテンツHolic」でも紹介されたりなど、おかげさまで色々なお問い合わせもいただいております。ありがとうございます。
そんな中で「あれって、どうやって作ってるんですか?」と聞かれることも、よくあります。Webサイトと
NoCodeツールは、こうやって選ぶ!選び方とおすすめ学習コンテンツ 【2021年5月21日更新版】
こんにちは、NoCodeCampのツバサ(@tsubasatwi)です。
8/7 のWP ZoomUPで発表されたイベントの後半部分です。
前半のプレゼン資料 は WP ZoomUP #46 プログラミング不要のNoCode(ノーコード)の事例紹介と学習の進め方 で公開してます。(canvaで作成しました)
*参加申し込み 213名もの申請がありました。
今回は「NoCodeを始めたいけ
NoCodeツール『STUDIO』と『note』に完全移行してわかったこと
こんばんわ。タイトルが少し長くなってしまいました。また、この記事を書こうと思って2週間経過してしまったこともお詫びします。
丁寧に綴ったので少しだけお時間いただければ幸いです。
はじめにはじめまして。僕は自身で立ち上げたWebマガジン「NineCe」を運営しながら記事を更新しています。「NineCe」についてはここで話すと長くなってしまうので、気になる方は以下にリンクを貼っておきます。
グラ
ノーコードツール「STUDIO」を使ってみた①基本機能・一般サイト編
今回から何回かに分け、ノーコードツール「STUDIO」の使ってみた感触について投稿していこうと思います。
https://studio.design/ja
基本機能一般的なサイトはもちろん、CMSの構築やお問い合わせフォームの設計も可能です。
■料金プラン
無料から作成可能です。動作検証など基本的な機能は網羅できるイメージですが、ブログなどのCMSとして運営する場合は記事数がかなり限られるた
ノーコードツール「STUDIO」を使ってみた②CMS編
前回の記事に続き、ノーコードツール「STUDIO」でのサイト実装を検証してみました。今回はCMSにフォーカスしたいと思います。
■前回記事
ダッシュボード
ゼロベースでの作成は構造を把握するのに時間がかかりそうなので、基本的な設計が備わっているテンプレート「CMS Basic」をベースに作っていきます。まずはサイトの基本情報となるDashboradから。
https://gyazo.com/
STUDIOでノーコードでアニメーションを作る②(組み合わせ編)
前篇の基本編で、「WEBサイトをスクロールしてみていくときに出てくるアニメーション」みたいなのはほぼほぼ網羅できるかと思うのですが、ローディングアニメーションを作るとなると「現れる」→「消える」という2段階が必要になります。
前回の設定では基本的に出てきっぱなしだったのですが、これに消えるアニメーションを追加することで順序立てたアニメーションが作成可能になります!
appearの実例(組み合わ
STUDIOでノーコードでアニメーションを作る③(ローディングアニメーション編)
アニメーションを組み合わせることで、段階的に再生されるアニメーションを作れることは前回までで説明致しましたので、ここではそれらを駆使してWEBサイト読み込み時のローディングアニメーションを作成していきます。
前回までは「現れる」→「消える」の2段階をやりましたが、これだけだと、「消えても見えなくなっただけでそこにいる状態」になってしまいます。
なので、その下にあるWEBサイト上のボタンなどがこの
STUDIOでWebサイト制作の仕事をはじめたい人へ。現場で使えるTipsと資料をまとめました。【2021年版】
STUDIOのテンプレートや解説記事を書いていることもあり「STUDIOを利用したWeb制作の案件を受注した!」そんな嬉しい報告をいただくことが多く、その度に自分のことのように嬉しくなっているはるかなです。こんにちは。
ノーコード・ローコード普及の後押しもありプロジェクトで採用されることが一気に増えたと感じています。斯く言うわたしもこの数年でさまざまなプロジェクトでSTUDIOを活用してきました
STUDIOの使い方 - 入門編【2023.8.4更新】
この記事ではSTUDIOでの制作を始める際にまず知っておきたい基本をまとめています。チームメンバーへの共有・パートナー様への説明などにもぜひご活用ください。
▼爆速でサイト構築が可能なSTUDIOテンプレートはこちら▼
https://studio.design/ja/store/designers/harukana_8
01. STUDIOとはhttps://studio.design/ja