
Daily UI #024(Boarding Pass)
Daily UI 24日目のお題は「Boarding Pass」。
航空券アプリの画面を制作します。
制作過程
今回も3時間半くらいでした。
制作の流れ
前回の反省点の確認: 1分
リサーチ: 1時間12分
要件定義: 6分
必要な項目を考える: 16分
ワイヤーフレーム・ビジュアル:1時間58分
-----------------------------------------------------
計 3時間33分
リサーチ
既存の飛行機予約アプリや紙の航空券などを参考にしました。DribbbleやPinterestも「Boarding pass」等で検索しました。
要件定義
いつものようにChatGPTに要件を詰めてもらいました。あまり飛行機に乗らない人をターゲットに設定しています。
サービス名:SkyTix
サービスカラー:スカイブルー、ホワイト、ミッドナイトブルー
ペルソナ:
鈴木 花子(45歳・小学校の教師)
趣味:ガーデニング、料理、家族と過ごす時間、近場の観光地巡り
行動パターン:
・長期休暇の時期に旅行を計画する
・国内の観光地や近隣のアジア圏への旅行を好む
・自家用車や電車での移動が主
・飛行機の利用は数年に一度程度
ペインポイント:
・飛行機のチケット購入に慣れていない
・飛行場での手続きや乗り換えが不安
・旅行の計画や準備に時間がかかる
目標:
・スムーズに飛行機のチケットを購入し、安心して旅行を楽しむ
・家族全員での旅行をより頻繁に計画したい
・コストパフォーマンスの良い旅行を見つけたい
サービスデザインの考慮点:
・シンプルなインターフェース
・サポート機能
・パーソナライズされた提案
・コスト管理
合わせて、必要な項目も考えます。
項目
タブ(ホーム、検索、予約確認、運行状況、アカウント)
・サービスロゴ
・ご予約番号
・名前
・出発地 <例:東京(羽田)HND>
・空港名、都市名、3-4桁コード
・到着地 <例:大阪(伊丹)ITM>
・便名 <例:JL503、JAL101>
・ターミナル <例:1>
・搭乗口 <例:15>
・搭乗順 <例:Group1>
・座席 <例:50B、20A>
・日時、出発時間、到着時間
・搭乗〆切時刻
・クラス(エコノミー、ビジネス等)
・手荷物預け入れの有無
・食事の有無
・運賃種別(、マイレージ) <例:シンプルピーチ>
・QRコード
・説明文(搭乗口へは出発の10分前までにお越しください)
・現在の運行状況 <例:定刻通り>
・キャンセルボタン
・フライトの変更ボタン
・各種ヘルプリンク(搭乗口への行き方、荷物の預け方等)
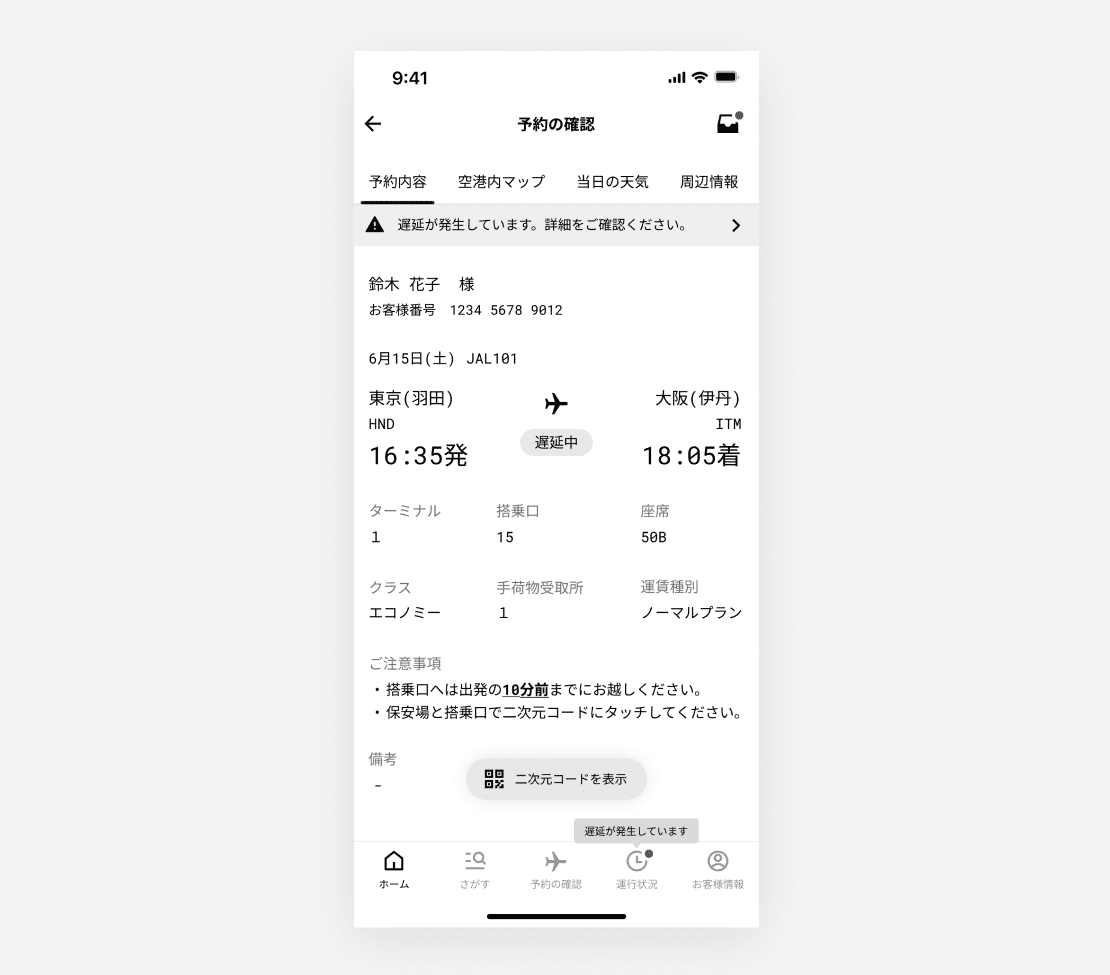
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

遅延中の画面にしてみました。
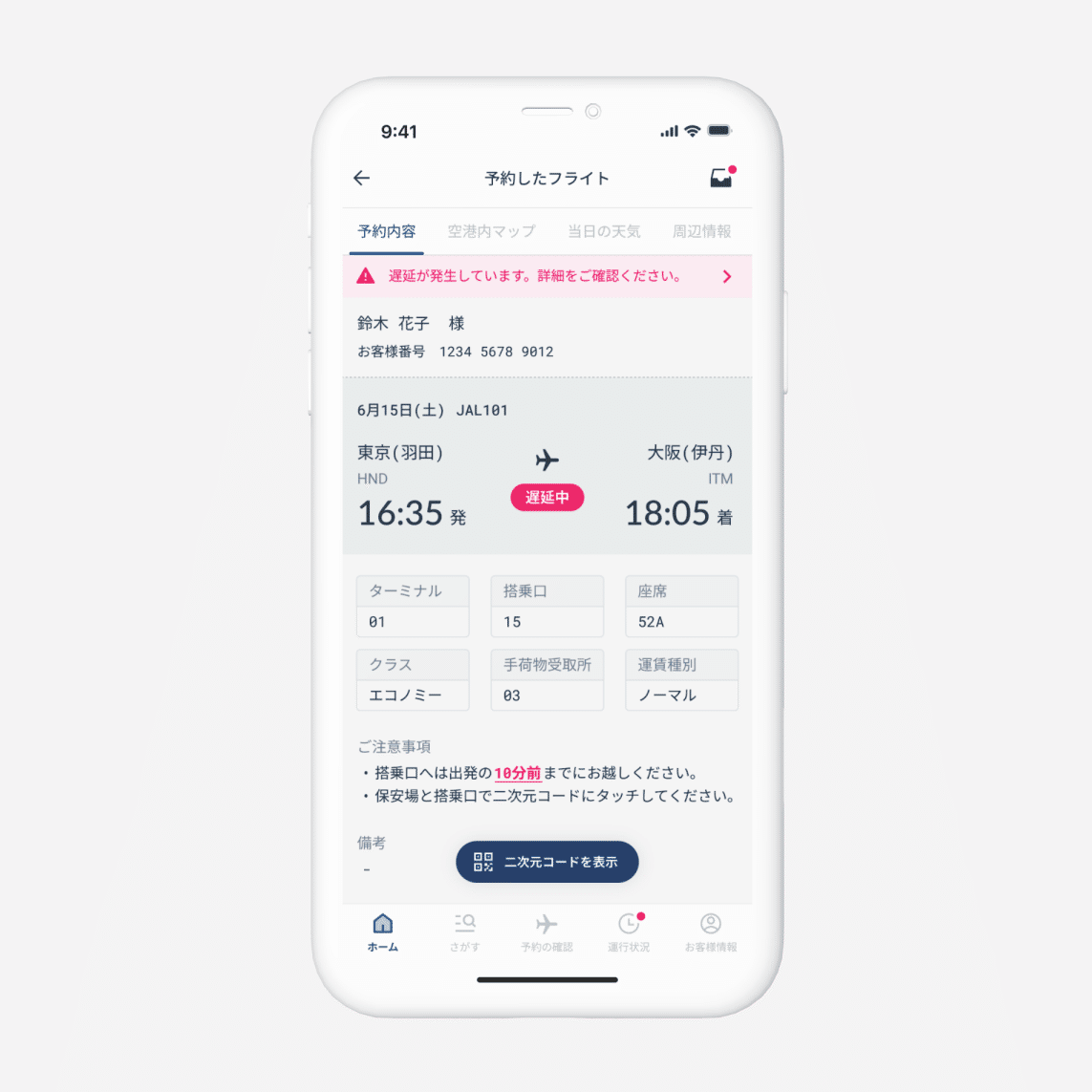
完成
制作した画面がこちら ↓

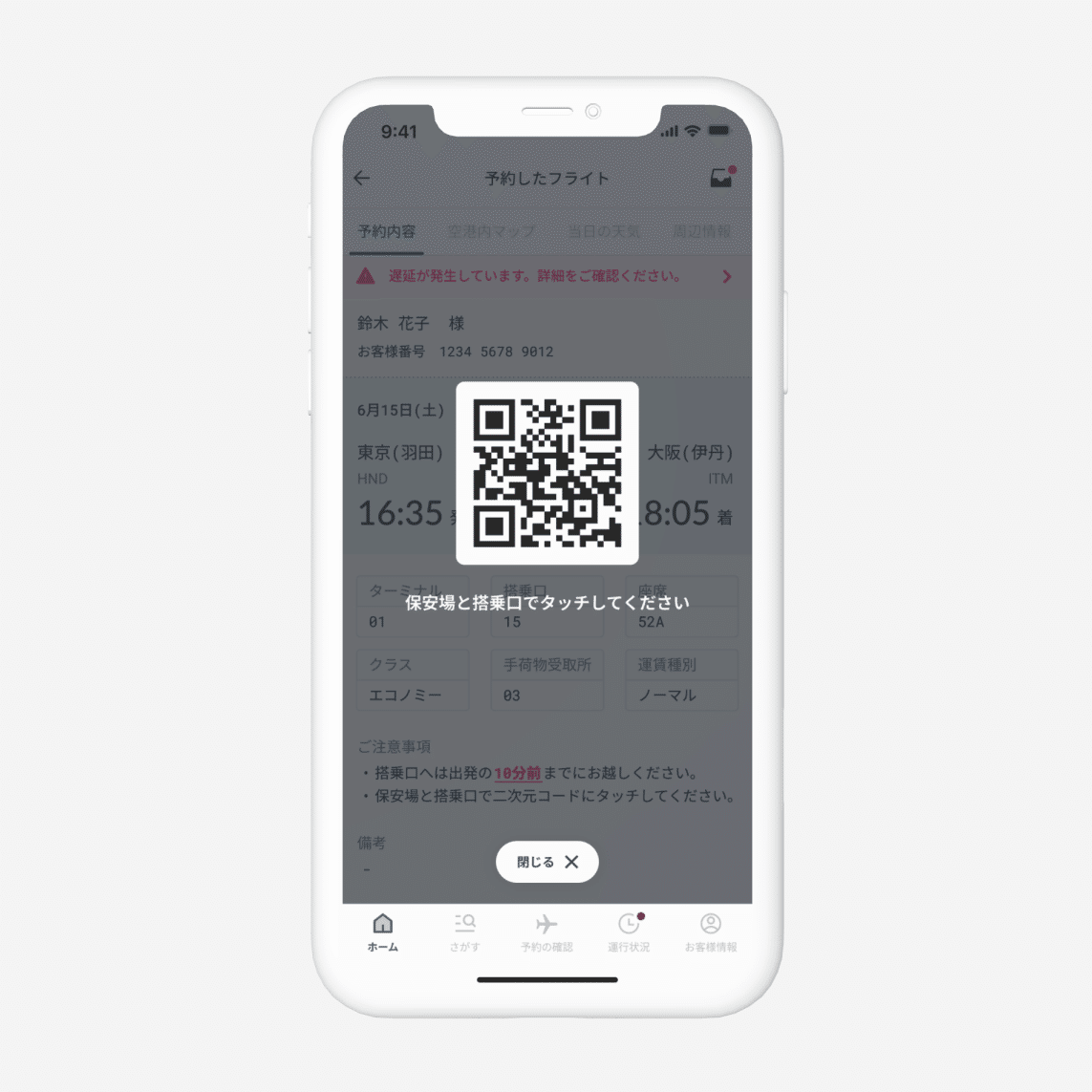
搭乗口や座席の辺りのあしらいは、紙の航空券のデザインを参考にして作りました。また、下にある紺のボタンを押すと、搭乗口などでスキャンする二次元コードが表示される想定です。表示した場合の画面がこちら ↓

デザインのポイント
関連情報のタブ
予約情報と合わせて空港内の地図や当日の天気を見られるタブを作りました。乗り慣れていないとそういう周辺情報も含めて知りたいかなと思い、作ってみました。
ボタンで表示する二次元コード
すぐ出せるようにボタンに格納しない方がいいかなとも思ったんですが、他の人に読み取られて悪用されたりする恐れもあるので、最小限の表示に留められるようにしました。
制作してみて
・キャンセルボタン、予約の変更ボタンをつけ忘れました。途中までは覚えてたのに…。載せる項目が多いときは一度確認した方がいいですね。
・チケット風にしたりイラストをつけたり、もう少し楽しそうな感じにできたら良かったです。
この記事が気に入ったらサポートをしてみませんか?
