
Daily UI #014 (Countdown Timer)
Daily UI 14日目のお題は「Countdown Timer」。
料理中に使うタイマーを制作します。
制作過程
今回は3時間くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ:58分
要件定義:9分
必要な項目を考える:2分
ラフ:13分
ワイヤーフレーム:20分
ビジュアル:1時間23分
-------------------------------------
計 3時間16分
リサーチ
PinterestやDribbbleを主に参考にしました。デザインにかなり幅があって面白かったです。
主に参考にしたもの
・Dribbble(「timer」で検索)
・Pinterest(「時計 デザイン」「砂時計 デザイン」「timer」「scoreboard」「Claymorphism」「置時計」などで検索)
途中で粘土っぽいデザインを発見してかわいかったので挑戦することにしました。クレイモーフィズムというらしい。


要件定義
いつものようにChatGPTに土台を考えてもらいました。
サービス名: CookTimer
サービスカラー:オレンジ、白、黒
ペルソナ:田中美香(32歳・マーケティング担当)
居住地:東京都目黒区
家族構成:夫と小学生の娘一人
特徴:
忙しい日常の中で効率よく料理をしたい。健康的でバランスの取れた食事を家族に提供したい。レシピをよく参考にして新しい料理に挑戦する。料理中は手が離せないことが多いため、簡単で直感的な操作ができるアプリを好む。
必要な項目を考える
合わせて、画面に含める項目を考えていきます。多機能なのは想定していないので、今回は少なめです。
項目
・時間表示(分、秒)
・一時停止ボタン
・キャンセルボタン
・(リセットボタン)
・(サウンドの設定)
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

リサーチの時点では、水の入ったフラスコっぽいのにしようかなと思ってたんですが、上のやつの方が数字が見やすいなと思ってこちらにしました。ここから頑張って粘土にしていきます。
ビジュアル
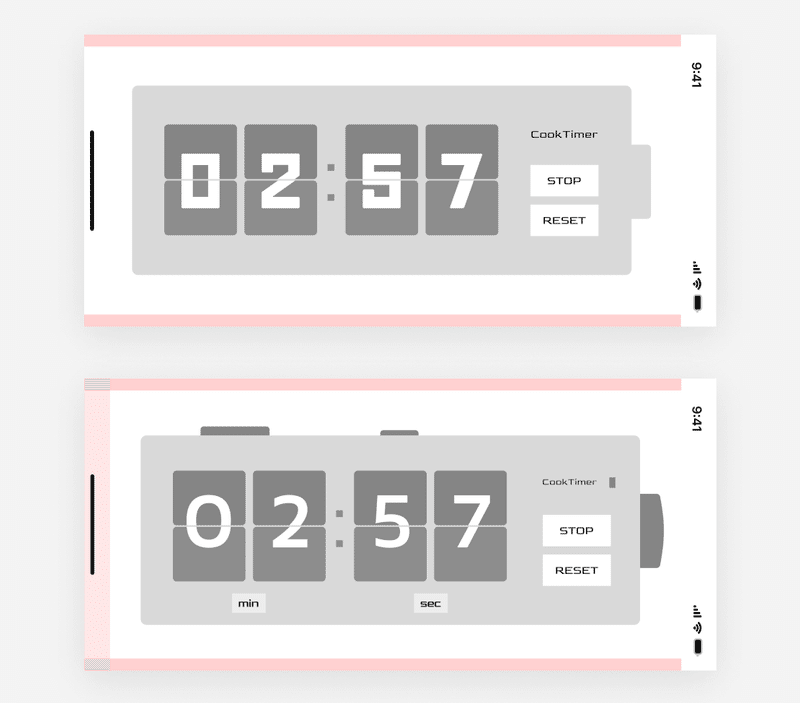
もう少し作りこんだのがこちら ↓

上が色をつけたもの、下がちょっと粘土ぽくしたもの。色が適当なのでここから定義した黒とオレンジにします。
完成
制作した画面がこちら ↓

今回は、頑張って動画も作ってみました。スコアボードみたいにパタパタ動くイメージです ↓

デザインのポイント
クレイモーフォズム
粘土っぽい質感を頑張って出しました。色によって上手く質感がでるものとそうでないものがあるので、その辺の色調整が必要でした。
制作してみて
・今回も全く違うテイストに挑戦できたので良かったです。動画制作に挑戦できたのも収穫でした。今回のはmp4で書き出した後にgifに変換したんですが、Adobe Expressが1番高画質で変換できました。他の変換サイトだと超ガビガビになってしまうので諦めかけてたんですが、偶然発見しました。それにしても、動画って作るの大変…。
・画面遷移に対する意識がちょっと弱かった気がします。一応「min」ボタンと「sec」ボタンを押すとそれぞれ分と秒を設定できる想定なんですが、その画面をあんまり想像できないうちに作ってしまったのが反省点です。設定アイコンとかをつければもう少しリアリティが出たかもしれません。
この記事が気に入ったらサポートをしてみませんか?
