
Daily UI #016 (Pop-up Overlay)
Daily UI 16日目のお題は「Pop-up Overlay」。
通販アプリのポップアップを制作します。
制作過程
今回も4時間半くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・要件定義:1時間13分
ラフ・ビジュアル:3時間30分
--------------------------------------------
計 4時間44分
要件定義
以前作った通販アプリで表示するポップアップを作ることにします。
(過去回から流用)
サービス名:ShopEase
サービス内容:
幅広い商品を手軽に購入できる便利な通販アプリ。使いやすいインターフェースと多様な支払い方法を提供し、快適なショッピング体験を実現します。
販売する商品:
衣料品(メンズ、レディース、キッズ) 、家電製品(スマートフォン、家電、ガジェット)、 日用品(洗剤、トイレットペーパー、キッチン用品)、食品(生鮮食品、加工食品、お菓子)、美容・健康商品(コスメ、サプリメント、フィットネス用品)、本・メディア(書籍、電子書籍、DVD、音楽)
アプリ内でできること:
商品の検索と閲覧、カートに追加して購入、お気に入り商品の登録、注文履歴の確認と再注文 、各種支払い方法の選択(クレジットカード、電子マネー、銀行振込など)、配送先の登録と変更、レビューの投稿と閲覧、セールやクーポンの確認と利用
サービスカラー:ピンク
ペルソナ:山田直美(32歳・会社員)
・東京都渋谷区在住
・夫と2人暮らし、子どもなし、共働き
・ 多忙な生活の中で効率的に買い物を済ませたい
・家庭用品や衣料品などをまとめて購入することが多い
・便利で安全な支払い方法を求めている
・お得なセールやクーポン情報に敏感
合わせて、ポップアップでの訴求内容も考えていきます。
訴求内容: スーパー感謝祭
・衣料品:10%OFF
・家電製品:5%OFF
・日用品:10%OFF
5月31日㊎23:59まで
配布上限数に達し次第、早期終了する場合があります
リサーチ
既存アプリのポップアップや、Pinterestのバナーデザインを参考にしました。
ラフ
制作したラフがこちら ↓

LINEマンガや楽天市場を参考にしながら作りました。クーポンが縦に並んでおり、それぞれ押せる仕組みです。
ビジュアル

制作途中です。クーポン3つ目はぼかして見えないようにし、「すべて見る」を押してもらいたい想定です。
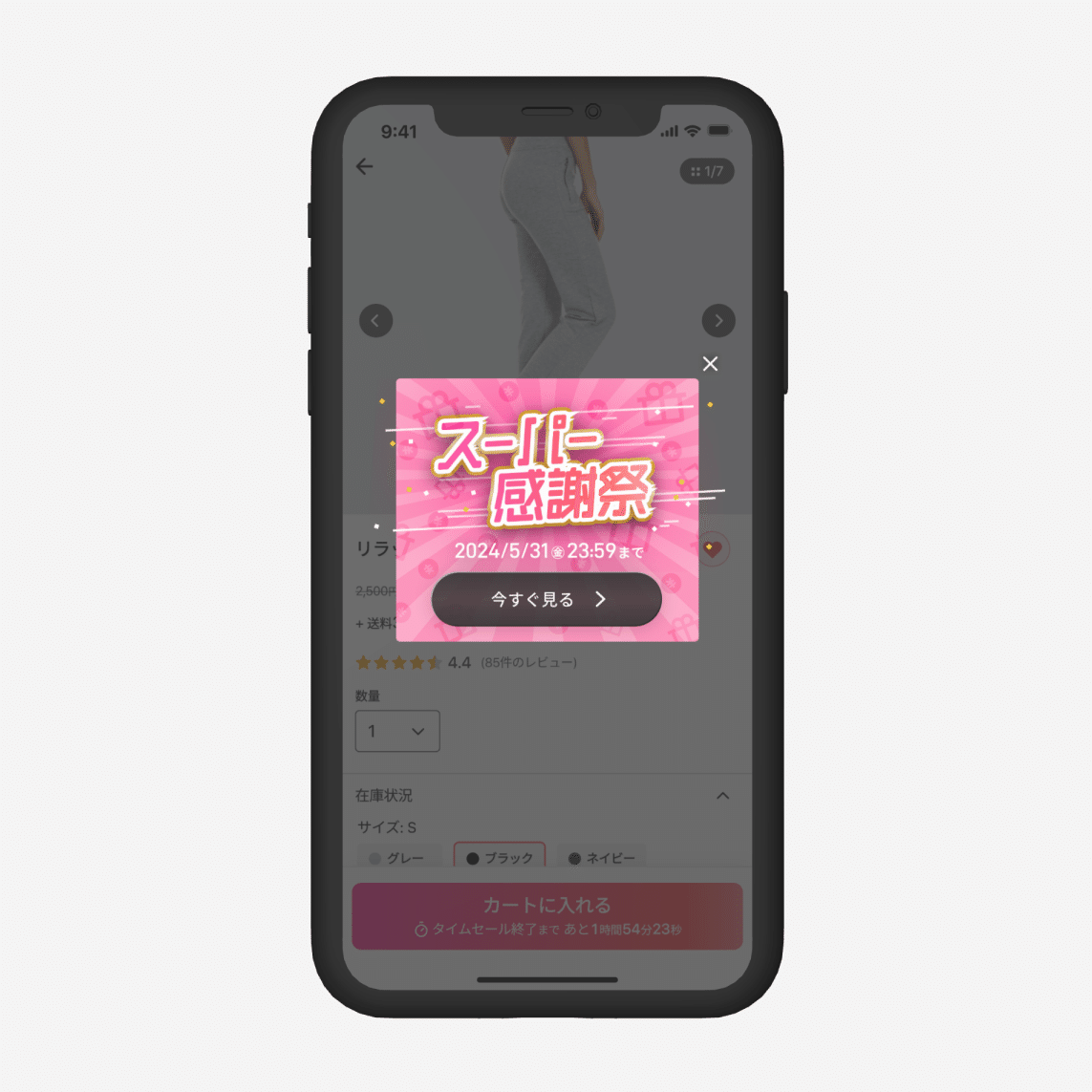
完成
制作した画面がこちら ↓

タイトル部分とクーポン部分のテイストの差が激しいのが気になってクーポン丸ごと消してしまいました。おかげでサイズはそれほどうざくない大きさになったと思います。
デザインのポイント
はみ出すあしらい
白い斜線や紙吹雪は、枠からはみ出させて立体感を出しました。これはLINEギフト・LINEマンガから得たアイデアです。特にLINEギフトは、ポップアップ=四角いものという先入観を壊されて結構衝撃でした。ボタンも文字も浮いてていいんだ…とびっくりしました。

制作してみて
・要件を詰め切れず、最後まで何を載せるべきか迷ってしまったのが反省点です。自分の裁量で決めていいとなるとどうしても都合の良い方に流れてしまうので、最初にちゃんと決めた方がいいなと改めて実感しました。
この記事が気に入ったらサポートをしてみませんか?
