初心者向け:Node.jsからVue.jsプロジェクト構築までの完全ガイド
本記事では、Node.jsとVue.jsを使ったプロジェクトを構築する手順を詳しく説明する。MacOSやUbuntuでのNode.jsインストールから始まり、Vue CLIを使用したプロジェクト作成、Vue RouterやAxiosの設定、さらにVuexを活用した状態管理までを網羅的に解説する
1.Nodeのインストール
1.1 MacOS
Homebresをインストール
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"上記のコマンドをターミナルに貼り付ける
Node.jsをインストール
brew install node
node -v
npm -v次のコマンドでNodeをアップデート
brew upgrade node1.2 Ubuntu
通常、Ubuntu のデフォルト ソフトウェア リポジトリには Node.js のバージョンが存在するが、これらのバージョンは最新ではない可能性がある。 apt コマンドで直接インストールできる
sudo apt update
sudo apt install nodejs npm
node -v
npm -v2.Vue CLIのインストール
Vue CLI は、Vue.js プロジェクトを迅速に作成するために公式に推奨されるツール
sudo npm install -g @vue/cli
vue --version3.Vue プロジェクト作成
vue create コマンドを使用して新しい Vue プロジェクトを作成する
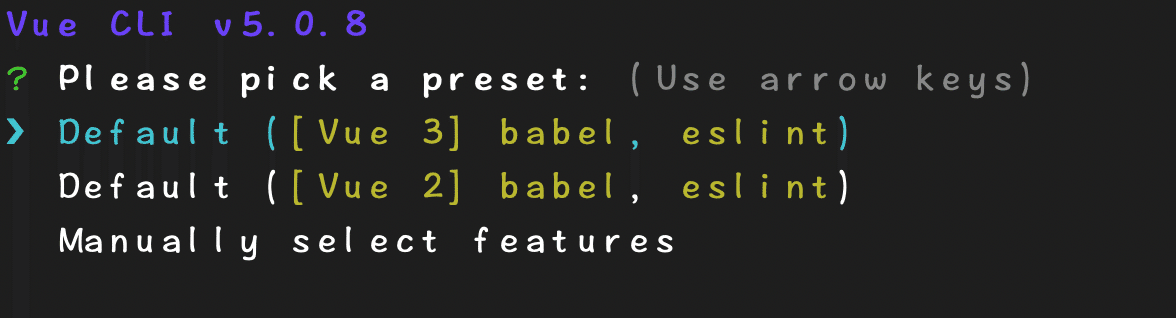
vue create webapplication
Vue3のプロジェクトを作成する場合は、「Default ([Vue 3] babel, eslint)」というプリセットを使う。プリセットを選んでEnter/Returnすると、プロジェクトの作成が開始される。結構時間がかかるので、しばらく待つ。
作成したプロジェクトを実行してもると
cd webapplication
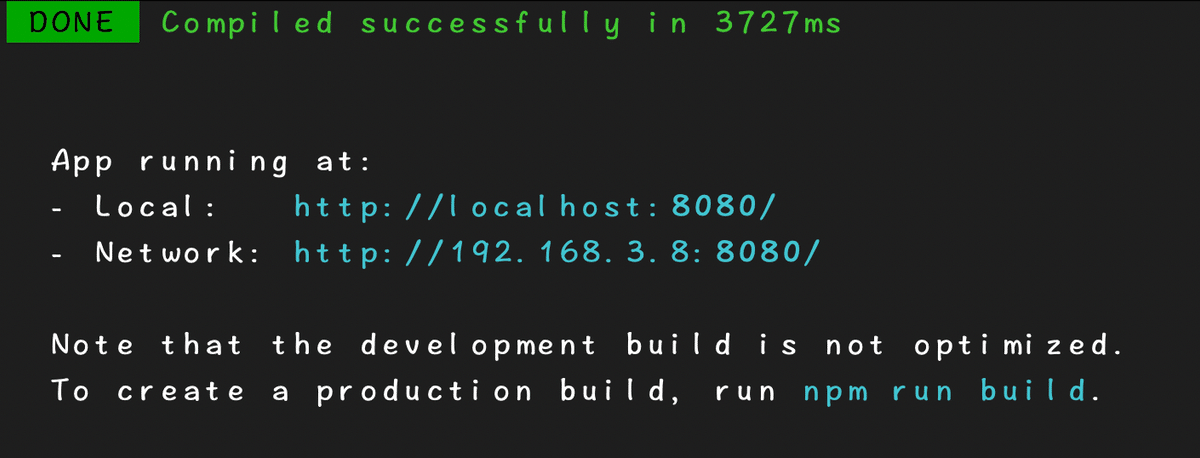
npm run serve
ブラウザで「http://localhost:8080/」にアクセスすると

画面に、「Welcome to Your Vue.js App」と表示されたページが現れる。
GUIツールでコマンドなにでプロジェクトを作成できる
vue ui
4.Visual Studio
以下のURLを開き、OSに応じて、Visual Studioをダンウロード
以下のプラグインをインストール
Vue.js開発用の総合ツール。Vueファイルでの構文ハイライト、コード補完、Lint、フォーマッタ、シンタックスサポートなどを提供
Vue.js公式の拡張機能。最新のVue 3対応、TypeScriptサポート
AI駆動のコード補完ツール
エラーや警告を直接エディタに表示するツール
JavaScript ES6のコードスニペットを提供するツール
Vue プロジェクトで Sass をサポートするには、次の依存関係をインストールする必要がある
npm install -D sass sass-loader5.Vue Router
5.1 Vue Routerのインストール
npm install vue-router@45.2 Vue Routerの設定
「src」 ディレクトリに「router」フォルダーを作成し、その中にルーティングを構成するための「index.js」 ファイルを作成する
// src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomePage from '../views/HomePage.vue'
const routes = [
{
path: '/',
name: 'home_page',
component: HomePage
},
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL ),
routes, // eslint-disable-next-line
})
export default router5.3 Viewの作成
「src/views」 フォルダーの下に 「HomePage.vue」のビュー コンポーネントを作成する
<template>
<div>
<h1>Home Page</h1>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss">
</style>5.4 main.js での Vue Router の使用
「src/main.js」 に Vue Router を導入して使用する
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.bundle.min.js'
import router from './router'
createApp(App).use(router).mount('#app')5.5 <router-link> と <router-view> の使用
App.vue または他のコンポーネントで、<router-link> 、<router-view> を使用してページ ナビゲーションを実装する
<template>
<div id="app">
<router-view/>
<router-link to="/about">anbout</router-link>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style lang="scss">
</style>5.5 動的ルーティングとルーティングパラメータ
「/:id」 のような動的パラメータをルート、パスに追加できる
const routes = [
{
path: '/user/:id',
name: 'User',
component: () => import('../views/User.vue'),
},
];コンポーネント内のルートパラメータを取得する
<template>
<div>
<h1>User ID: {{ $route.params.id }}</h1>
</div>
</template>
<script>
export default {
name: 'User',
};
</script>5.6 ルーターの名前付け
ルートに名前を追加することで、名前でナビゲートできるようにする
const routes = [
{
path: '/',
name: 'home_page',
component: HomePage
},
]「<router-link> 」で「 :to」 を使用してルート名を参照する
<router-link :to="{ name: 'Home' }">Home Page</router-link>5.7 ルーティングのネスト
Vue Router は、ネストされたルーティングをサポートし、親コンポーネントに複数のサブルートをネストする。たとえば、HomePage コンポーネントにネストされたルーティングを追加する
const routes = [
{
path: '/',
name: 'home_page',
component: () => import('../views/HomePage.vue'),
children: [
{
path: 'user_profile',
name: 'user_profile',
component: () => import('../views/UserProfile.vue'),
}
]
}
]「HomePage.vue」 に 「<router-view>」 を追加して、ネストされたサブコンポーネントを表示する
<template>
<div>
<h1>Home Page</h1>
<router-view></router-view> <!-- Sub Router -->
</div>
</template>5.8 ルートガイド
ルートの開始、終了、または更新を処理するルート ガードを提供することで、特定のページの保護できる(ログイン認証など)
const routes = [
{
path: '/',
name: 'home_page',
component: () => import('../views/HomePage.vue'),
beforeEnter: (to, from, next) => {
if (!isLoggedIn()) {
next('/login') // ログインしていない場合はログインページにリダイレクト
} else {
next()
}
}
}
]5.9 ルートフック機能
beforeEach: ルートの遷移前(コンポーネントガード解決前
beforeResolve: ルートの遷移前(コンポーネントガード解決後)
afterEach: ルートの遷移後
実行順:beforeEach →beforeResolve→afterEach
export default {
mounted () {
// beforeEach: ルート遷移が開始される前に実行
this.$router.beforeEach((to, from, next) => {
// 例: ユーザーがログインしていない場合、ログインページにリダイレクト
if (!this.isLoggedIn && to.name !== 'login') {
next({ name: 'login' }); // ログインページにリダイレクト
} else {
next(); // 通常通り遷移
}
});
// beforeResolve: ルートが解決される直前に実行
this.$router.beforeResolve((to, from, next) => {
// 例: ルートが確定した時に、データをフェッチしたり、他の準備をする
if (to.name === 'dashboard') {
this.fetchUserData().then(() => {
next(); // データ取得後にナビゲーションを許可
}).catch(error => {
console.error("データ取得に失敗:", error);
next(false); // エラーが発生した場合、遷移をキャンセル
});
} else {
next(); // 通常通り遷移
}
});
// afterEach: ルート遷移後に実行(ナビゲーションの影響なし)
this.$router.afterEach((to, from) => {
// 例: 画面遷移後に遷移履歴を保存
console.log(`遷移元: ${from.name} -> 遷移先: ${to.name}`);
setTimeout(() => {
// 例: 遷移後に一定時間後に通知を表示
this.showNotification('ナビゲーションが完了しました');
}, 800);
});
},
data() {
return {
isLoggedIn: false, // 仮のログイン状態
};
},
methods: {
// ユーザーデータを取得するメソッド
fetchUserData() {
return new Promise((resolve, reject) => {
// APIからデータを取得する
setTimeout(() => {
const success = Math.random() > 0.2; // 80%の確率で成功
if (success) {
resolve("データ取得成功");
} else {
reject("データ取得失敗");
}
}, 500);
});
},
// 通知を表示するメソッドの例
showNotification(message) {
console.log(message); // 通知メッセージをコンソールに表示
}
}
};6.Axios
6.1 Axiosのインストール
npm install axios6.2 Axiosのグローバル構成
「src」 ディレクトリに「 axios.js」 ファイルを作成し、グローバル Axios を構成する
// src/axios.js
import axios from 'axios'
import store from '@/store'
const axiosInstance = axios.create({
baseURL: 'http://192.168.3.8:8000/api/v1', // Replace with your API endpoint
headers: {
'Content-Type': 'application/json;charset=utf-8',
}
})
// Add a request interceptor
axiosInstance.interceptors.request.use(
(config) => {
const token = localStorage.getItem('authToken')
if (token) {
config.headers['Authorization'] = `Bearer ${token}`;
}
store.dispatch('loading/startLoading');
return config;
},
(error) => {
setTimeout(() => {
store.dispatch('loading/stopLoading');
}, 500);
return Promise.reject(error);
}
)
// Add a response interceptor
axiosInstance.interceptors.response.use(
(response) => {
setTimeout(() => {
store.dispatch('loading/stopLoading');
}, 500);
return response.data
},
(error) => {
setTimeout(() => {
store.dispatch('loading/stopLoading');
}, 500);
return Promise.reject(error)
}
)
export default axiosInstance「main.js」 ファイルに 「axios」 を導入してマウントする
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.bundle.min.js'
import router from './router'
import axios from 'axios'
app.config.globalProperties.$axios = axios
app.use(router).mount('#app')Vue コンポーネントでの Axios を使用する
<template>
<div>
<h1>Home Page</h1>
</div>
</template>
<script>
export default {
methods: {
async fetchData() {
try {
const res = await this.$axios.get('/users/test');
console.log(res.data);
} catch (error) {
console.error(error);
}
}
},
mounted() {
this.fetchData();
}
}
</script>6.3 DjangoのCORS設定
Webアプリケーションを開発する際、APIを外部のクライアントと連携させる場合、クロスオリジンリソースシェアリング(CORS)の設定が必要となる。セキュリティ上の理由から、デフォルトで異なるオリジンからのリクエストをブロックするが、CORSを使うことで、特定のオリジンからのリクエストを許可することがでる
pip install django-cors-headersインストールが完了したら、Django の「 settings.py」 で次の設定を行う
ALLOWED_HOSTS = ['*']
INSTALLED_APPS = [
# 他のアプリケーション
'corsheaders',
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
# 他のミドルウェア
]
# 特定のオリジンを許可する
CORS_ORIGIN_WHITELIST = (
'http://localhost:8080',
'http://192.168.3.8:8080',
)
CORS_ALLOW_ALL_ORIGINS = False
CORS_ALLOW_CREDENTIALS = True7.Vuex
7.1 Vuexのインストール
Vue 3 の場合は、@next を使用する
npm install vuex@next --save7.2 Vuex Store
Vue プロジェクトの「 src/store」 ディレクトリに「index.js」を作成して、アプリケーションのステータスを一元管理する
// store/index.js
import { createStore } from 'vuex'
import loading from './modules/loading'
export default createStore({
modules: {
loading,
}
})「src/store/modules/loading.js」を作成し、loadingの状態を管理する
// store/modules/loading.js
export default {
namespaced: true,
state: {
isLoading: false,
},
mutations: {
setLoading(state, isLoading) {
state.isLoading = isLoading;
},
},
actions: {
startLoading({ commit }) {
commit('setLoading', true);
},
stopLoading({ commit }) {
commit('setLoading', false);
},
},
getters: {
}
}「main.js」 ファイルに Vuex Storeを導入して使用する
import store from './store'
app.use(router).use(store).mount('#app')7.3 コンポーネントでVuex 状態を管理
コンポーネントでは、「this.$store.state」 を通じて Vuex の状態にアクセスしたり、「mapState」関数 を使用して状態をコンポーネントのcomputedにマップしたりできる
import { mapState } from 'vuex';
export default {
computed: {
...mapState('loading', ['isLoading'])
}
}8.Boostrap
Bootstrapは、Web アプリケーションと Web サイトを迅速に開発するためのフロントエンド フレームワーク。Bootstrap のレスポンシブ CSS はデスクトップ、タブレット、携帯電話に適応している
8.1 Boostrapのインストール
npm install bootstrap@5.3.38.2 Boostrapのグロバル構成
「main.js」で必要なjs及びcssを導入する
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.bundle.min.js'9.vue-i18n
多言語ページを実装するには、「vue-i18n」 を 「Vue Router」 と組み合わせて使用し、多言語をサポートする Vue アプリケーションを作成できる
9.1 i18nのインストール
npm install vue-i18n9.2 vue-i18nの設定
プロジェクトの 「src/i18n」 フォルダーに 「i18n.js」 ファイルを作成して、言語パックと vue-i18n インスタンスを設定する
// src/i18n/i18n.js
import { createI18n } from 'vue-i18n';
import en from './lang/en';
import ar from './lang/ar';
import fi from './lang/fi';
import it from './lang/it';
import jp from './lang/jp';
import sk from './lang/sk';
const messages = {
en,
ar,
fi,
it,
jp,
sk,
};
const i18n = createI18n({
locale: 'en', // set locale
fallbackLocale: 'en', // set fallback locale
messages, // set locale messages
});
export default i18n;「src/i18n/lang」 フォルダーに 「en.js、ar.js、fi.js 、jp.js」などを作成し、それぞれ対応する言語が含まれる
// src/i18n/lang/ar.js
export default {
welcome: 'Bienvenido a tu aplicación Vue.js',
}
// src/i18n/lang/en.js
export default {
welcome: 'Welcome to Your Vue.js App',
}9.3 言語切り替えのRouter
異なる言語間の切り替えは、router内でオプションの 「lang」 パス パラメーターを使用することで実現できる
const routes = [
{
path: '/:lang?',
name: 'home_page',
component: () => import('../views/HomePage.vue'),
},
]9.4 main.js での vue-i18n の使用
「main.js」 にvue-i18n を導入する
import i18n from '@/i18n/i18n'
app.use(router).use(store).use(i18n).mount('#app')9.5 コンポネートでの言語切り替え
Vue コンポーネントでは、「{{ $t('key') }}」 を使用してテキストをさまざまな言語で表示できる
<template>
<h1>{{ $t('welcome') }}</h1>
</template>9.6 ルーティング時に言語を変更
ボタンをクリックして言語を切り替えることができる。言語を選択すると、ルートは対応するパスにジャンプし、vue-i18n の言語を更新する
<div @click="changeLanguage('ar')"></div>
data() {
return {
isLanguageSelectorVisible: false
}
},
methods: {
showLanguageSelector() {
this.isLanguageSelectorVisible = !this.isLanguageSelectorVisible
},
changeLanguage(languageCoed) {
switch (languageCoed) {
case 'ar':
i18n.global.locale = 'ar'
this.$router.push('/ar')
this.showLanguageSelector()
break
case 'it':
i18n.global.locale = 'it'
this.$router.push('/it')
this.showLanguageSelector()
break
case 'sk':
i18n.global.locale = 'sk'
this.$router.push('/sk')
this.showLanguageSelector()
break
case 'br':
i18n.global.locale = 'br'
this.$router.push('/br')
this.showLanguageSelector()
break
case 'jp':
i18n.global.locale = 'jp'
this.$router.push('/jp')
this.showLanguageSelector()
break
case 'fi':
i18n.global.locale = 'fi'
this.$router.push('/')
this.showLanguageSelector()
break
}
}
}ユーザーが別の言語を選択すると、パス (/ar、/jp、/br など) が変更され、パス内の言語パラメーターに基づいて i18n 言語が動的に更新され、ページのコンテンツが選択した言語で表示される
http://localhost:8080/it

http://localhost:8080/jp

http://localhost:8080/ar