
七転八倒しながらスタイルガイドを作成し、最終的にデザイナーが泣いた話 - LIFULL HOME'S Android App Style Guide 2
不動産ポータルサイト・LIFULL HOME'S アプリのプロダクトデザイナーを務める山田和代です。前回、「七転八倒しながらデザイン負債に向き合い、スタイルガイド作成に至った話」という記事を公開しました。
本日は、実際にどんなStyle Guideになったのかと、Style Guide作成中の具体的なフローや出来事をご紹介したいと思います。
引き続き、同じチームで働くデザイナーの森 裕恵さんと山田の、小気味良く気の抜ける? 会話を交えながら…)読んでいただけたら、うれしいです。
0.まずは、実際のStyle Guideの一部をご紹介



これらは作成したStyle Guideのほんの一部です。現在もメンテナンスを続けており、実際の日々の仕事の中で「これはルール側を変えてしまったほうがいいね」という点などを反映しています。
このnoteでは、これらができあがるまで実際にはどんなステップを踏んでいったのかをご紹介したいと思います。
1.いざ、実働開始! まずベンチマークを探そう
「一緒にStyle Guideを作ってもらえませんか…?」と森さんに相談し、快諾してもらって万々歳だった私。しかしながら、最終的に辿り着くもののイメージが漠然としていたたため、まずはお手本にできるStyle Guide、デザインシステムの類を調査してもらうことを森さんにお願いしました。森さんは、私の様子を見て「なんだかこの人は非常に困っている… これまでの事情はよくわからんが、とにかく困っていることだけはわかる…」と感じ、非常にわかりやすい体裁でリファレンスを収集してくれました。

その中から、自分たちが求める要件に合っているものを手本に「一度叩きを作ってそれを軸に進めてみよう」という方針が見えてきました。
お手本を選んだ基準はこちら💁
UIの構成要素がLIFULL HOME'S Androidアプリと似ている
ダークテーマを採用している
平易で簡素な表現でまとめられていて、初学者にも読みやすいものになっている
森さんには社内のデザインチームで運用している他領域のガイドライン類についても調査してもらいました。それらも含めさまざまなガイドライン、デザインシステムを眺めていた森さんは、
世の中に公開されているスタイルガイドやデザインシステムはとても丁寧にまとめられており、素晴らしいものであり、憧れも感じる。ただ、いきなりこれを目指すと大事故が起きそう。壮大なものを作ろうとして、膨大な時間をかけ、後戻りもできない状況になるのではないか、と感じたそうです。
私もまっっっっっっったく同じことを考えていて、完成までの重要な勘所が一致していたことに感動し、「この勝負(何の)、もう勝ったも同然………!」と心のなかで力強くガッツポーツをしたのを覚えています。
また、2023年現在の私は「デザイナーの自己満足」というものがとても苦手です。それだけで「それっぽいもの」が出来上がる、という空虚な仕事は、やはり不誠実だと感じます。運用に乗り、簡素でもきちんと活用されるもの。今の自分たちに合ったスケール感のものをしっかりと作りたい、という気持ちを改めて強くしました。
🧑山田:本当に、Slackで最初に森さんからペロッとリファレンス集めましたよ、と連絡もらった際、感動しました。種類別、トーン別に整理されていて、関連する記事なども添えてあって、なんてリサーチ力、なんて行動力、おもてなし力なのだと
👩🦰森:身内ボメ〜はそれくらいにしておいて
2.作成のスタンスを決めて、迷ったときの拠り所にしよう
次に、お手本を参考に、まずは具体を各々で作ってみよう。そして相互にレビューしながら、掲載する要素の粒度や温度感を探ったり、構成を同時に整理していってみよう、ということになりました。
その作業をしながら決めたスタンスは以下。先述の段落でも触れた通り、とにかくStyle Guide作成自体も「運用に乗ること」を念頭におきました。
自分たちが欲しいものから作ること。これがないと困る! これさえあればなんとかなる!というパーツから着手
新規画面を作るときにデザイナーが参照できること。既存の実装と差があろうとなかろうと、「これが正だ」と言えるものを強い気持ちで作る
LIFULL HOME'S アプリの開発に携わるサービス企画、デザイナー、エンジニアの三職種全てが参考にできること
3.ではまず何を作る? をいったん決めよう
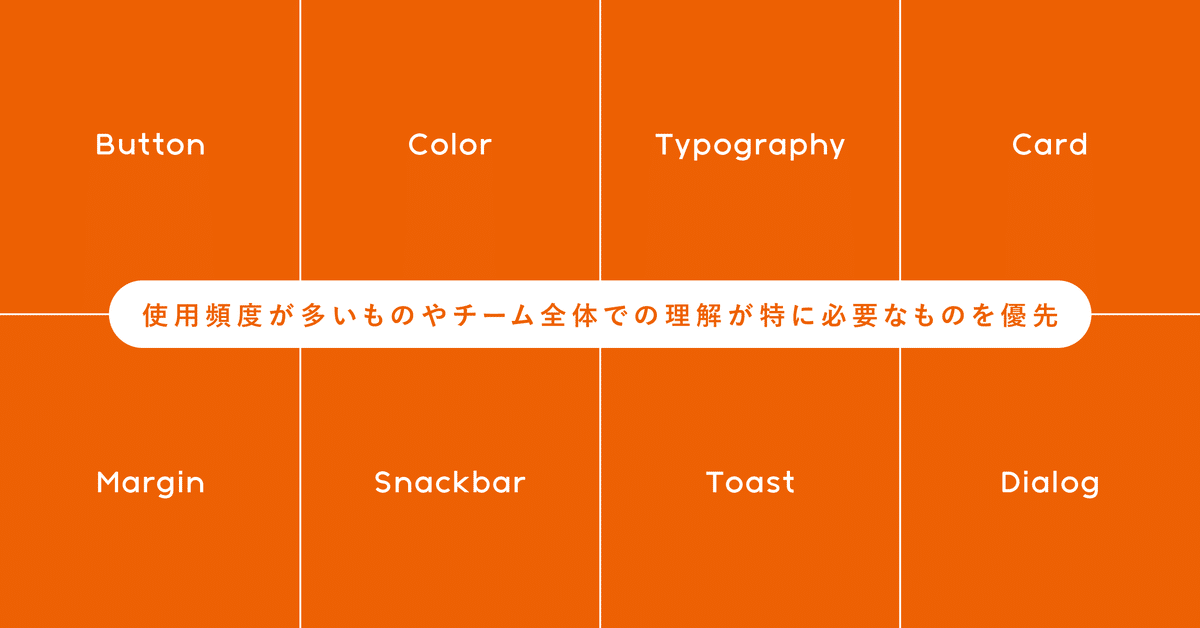
まず、思いつくままに「必要だ」と思う項目をあげていきます。まず第一弾リリースとしては、以下を揃えよう、ということにしました。また、これらの他にも「Outline」という項目を作成し、Style Guideの作成目的、運用方法、アプリ以外の領域含めたLIFULL HOME'S全体のガイドラインとの関連性などについて述べました。

この中でも、二人の間で「まず絶対必要だ!」と確信のあった「Button」「Color」を作ってみて、掲載する要素の粒度や温度感を探ったり、構成、文言のトンマナなどを同時に整理していきました。
👩🦰森:このあたりもすごく楽しかったですね。見えるものがあると、とりあえず安心するし、自分たちで決められる、というような感覚もあって
🧑山田:ペアデザの醍醐味のようなものを感じました。アプリ担当のデザイナーは人数が少ないこともあって、孤独感のようなものを感じることもこれまで多くて…涙
4.立ちはだかる「実装とデザインデータの差異」に地団駄を踏む
よ〜し進めるぞ〜〜〜! と意気込み基準をつくろうにも公開バージョンとデザインデータの差異も多く、早々に森さんが地団駄を踏む音がSlackで鳴り響きます🦶
そこで、ソースコードとデザインデータの差異とその理由を少しでも探るべく、チームMTGで相談。エンジニアの七尾くんを新たに仲間に迎え、泥臭い調査を開始!⚒️ その結果、特に、カラーとテキストについてはソースコード上でも不必要な指定が残っていることが判明し、これまで以上にUI管理でエンジニアとの協業を強める必要性を痛感しました。
森さんから「なんでここずれてるんですかね?」と質問をもらうたびに私は、「そうだよな。わけがわからないよな。いくら素敵なデザイナーが新たにジョインしてくれたとしても、ハードな状況になるということだ」とあらためて痛感し、また「森さんがうちの会社にきてくれて本当によかった…」としみじみしてしまうのでした。
🧑山田:しみじみしている場合ではないのだが。全然
👩🦰森:ほんまそれ
5.気を取り直して、歩みを止めないことを優先しよう
ここで正解を探してドツボにハマってはいけない! と気を取り直し、あくまで今回の目的は既存のデザインをベースにしつつも、今後の基準となるルールを設定すること。新規にUIを作成する際「これが基準」と拠り所にできる、揺るがない基準をミニマムで作成することだと思い直しました。
内容を突き詰めていくことは運用に乗ってからでも可能。むしろそのほうが、実運用で得た気づきをStyle Guideに反映することにより効率的に精度を高められるため、「とにかく早く全体像を描く」「最短でいちどVersion 1を完成させる」を目指し、「このパートや説明は入れる? 入れない?」と迷ったら一旦落とす判断をして、歩みを止めないことを最優先しました。
6.わかるようでわからない、Snackbar, Toast, Dialogs で再度壁にぶち当たる
LIFULL HOME'SのAndroidアプリは適宜Material Designを踏襲して作成されているため、Snackbar, Toast, Dialogs などのComponentsを採用しています。
しかしながら、その使用箇所・ルールなどがやや曖昧でドキュメントなども多くは残っておらず、チーム内で使い方の理解度が低い状態が続いていました。特に、ユーザーに注意を払ってもらう必要がある箇所で、Material Designの正規ルールから逸脱した使われ方をしている箇所もあり、それを元にさらに望ましくない使われ方が増えるなど、悪循環が生まれていたと思います。
これを放置してしまうと、ユーザーへのよりよい利用体験の提供が鈍る上、Material Design や Android のOSバージョンがアップデートされた際に、そのUIや機能が足枷・まさに負債となり、余計な工数の増幅を引き起こしてユーザーへの価値提供のスピードが落ちてしまいます。
その流れをここで絶対に止めたい、止めるべき。と感じた私は、森さんにまとめてもらった要素を三職種で読み合わせて、学ぶ機会を設けると同時に「なぜその学びが必要なのか」という理解をチームで深めようと考えました。
森さんは、自分の言葉で説明できる状態を「理解できた」の基準にして、とにかく根気よく調べ、一次情報や公開されている解説記事をインプットしたり、エンジニアへの質問を経て不明点を一つずつ潰していってくれました。
👩🦰森:「分かったフリだけは絶対しない!ふわふわした説明はしない!」と心に誓って完成を目指しました。私がそれをしたらガイドラインを作る意味がなくなってしまうので
🧑山田:なんて芯をとらえた念持…!
7.ついにVersion 1完成!! チームに共有し、共通認識をあらためて握る

紆余曲折を経て、CCOチェックでのFBを反映しついに念願の、LIFULL HOME'S Android App Style Guide が完成しました! 作成途中では都度エンジニアやサービス企画に共有・相談をしていましたが、完成後あらためて内容を説明し、特にコンポーネントの扱いは手厚く説明し本来の用途とずれた使い方はやめよう、という働きかけを行いました。

後日、エンジニアやサービス企画からStyle Guideについての感想をもらう機会があったので、その内容をご紹介します。
以前は、三職種集まってるのに「結局正しいのってなんなの?」ってなってしまった。資料もないし、そのUIに携わった人は残念ながら今チームにいないし、理由がわからなくて....今は、特にデザイナーの迷いがなくなった印象がある!(サービス企画・K)
UIの統一性を高めたい話は以前からデザイナーからあがっていたが、Style Guideを作成するために、実際に調査してデザインデータと実装のずれがわかって、統一せねば...! という欲が湧きました(エンジニア・N)
これまで施策ごとにデザインを反映させていたので機能によって微妙な差が出ていましたが、ガイドラインがあることで、この差を埋めていくことができるので、サービス全体のデザインをひとつに統一させやすくなったと思った(エンジニア・S)
エンジニアとデザイナー間での共通言語のようなものが出来たのがとても良かったと思う。Style Guideのこのページを参照しよう、などとできるようになった。また、今後の実装をする上でToastで出すべきか、Dialogで出すべきかなどのルールがきちんとできたのが良かったと思いました(エンジニア・K)
デザインがどういう管理になっているかもよくわからなかったので、StyleGuideという明確なルールができてよかったです。デザイナーからエンジニアを巻き込みStyleGuideを作ったので、その点が非常にありがたいです。あとはこれをエンジニア側でも実装に落とし込んで、ルールから外れた例外実装を減らしていけたらなと思いました(エンジニア・I)
これを受けた山田と森さんは思わず涙目に…
私自身、今振り返ってみると、Style Guideを作成し今後の道標にしよう、と決めてそれをやり遂げることによって、「何があってもこのプロダクトに自分が責任を持つんだ」という心構えのようなものをあらためて持てたように思います。
8.今後の展望と、作成して感じたこと
今後は、森さん中心に次期のデザインシステム構築を推進しながら、Style Guideの項目を増やしたり、中身を適宜アップデートする、といったことを進行中です。
毎日の運用では「ここのルールどうなっていたっけ…」「ここのフォントサイズは…」「このボタンにはどのスタイルを適用しようか…」ということで迷う時間がほぼゼロ! となり、「作ってよかった」「遅すぎたことはなかった」「なんでも、まず今日できることを一つやってみるものだ」と、 Style Guideに触れるたびになんだか自分自信を元気づけるような感覚もあります。
今後もStyle Guideの運用とデザインシステムの構築、それをチームに浸透させることによって機能やUIを磨き、よりよい住み替え体験をユーザーにお届けできるよう、日々邁進していきたいと思います。
ここまでお読みいただき、本当にありがとうございました!
クリエイティブ本部 デザイン部 サービスデザインユニット
サービスデザイン4グループ 山田 和代
デザインプロダクション数社に勤務、多くクライアントワークに従事したのち2015年LIFULLに入社。入社以来主にLIFULL HOME’S 賃貸物件領域のサイトデザイン担当などを経て、現在LIFULL HOME'Sアプリのデザインを担当。(2023年12月時点)
LIFULL HOME'S アプリのご紹介はこちら iOS Android
