
Next.jsキャッチアップ⑤ーページごとに異なる画像を表示してみた!ー
こんにちは!
株式会社リヴェル 採用担当兼エンジニアのチノです😊
本日もお読みいただきありがとうございます🤍
今日はすっきり晴れていて気持ちの良い天気でしたね!!
今週後半が花粉大量飛散となるそうなので、しっかりと対策していこうと思います💪😷🌲🍃
土日、皆様いかがお過ごしでしたでしょうか?
私は、久しぶりに友人とカフェ巡りに行きました🥖
賞味期限が1時間と言われている「塩バターメロンパン」が有名な、GARDEN HOUSE CRAFTS Daikanyamaに行きました✨

11時に着いたのですが、ギリギリ並ばずに入店することが出来ました!
入って直ぐに列が出来てきたので、良きタイミングで入れて良かったです😚
モーニングも大盛況で、美味しそうでした!!🍳🍞

塩バターメロンパンは1時間に1回入れ替えられているのですが、丁度入れ替えのタイミングだったので焼きたてを食べることが出来ました~~!😋
お土産でパンを3つも買ったので、たくさんパンを食べた休日となりました😂🤍(どれも美味しそうで選びきれませんでした!)
Next.jsでページごとに異なる画像を表示させてみた
です!
早速やっていきます!💨
今回、表題の通り1ページごと異なる画像を表示できるようにしたいのですが、このような問題にぶち当たりました。

TaroもJiroも同じ表示となりました。
この時、コンソールを見てみると、このようなエラーが出ていました!

要求されたリソースは/images/images/taro.jpgに対して有効な画像ではありません。・・・と注意されています。
パスが、「/images/images/taro.jpg」となっているため、imagesが重複していることが原因のようですね。
修正してみます!

🔽🔽🔽

Taro以外のUserを確認すると、それぞれ異なる画像を表示することが出来ました!

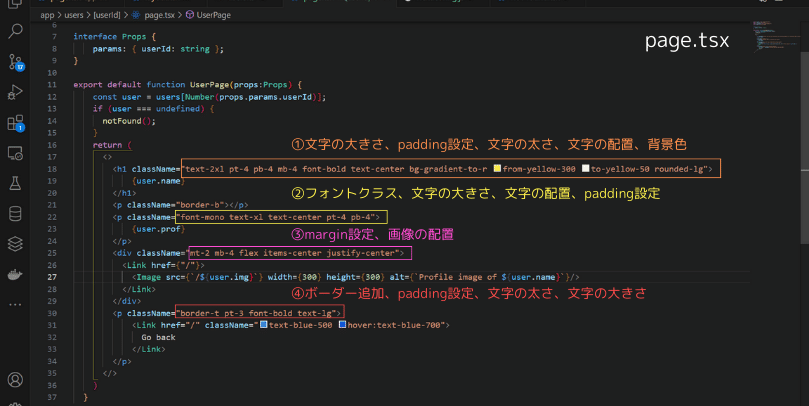
画面が寂しいので、少しTailwind CSSを設定していきます!
🔽Tailwind CSSを辞書的に検索でき、またどのような結果になるかが示されているので、便利でした!!
まず、遷移元画面です!


次に、リンク先の画面です!


これで、各画面に異なる画像を表示して少しですが装飾することができました✨
続きはまた次回にいたします!
株式会社リヴェルでは、エンジニア採用を強化しております😊💪
何名かご応募いただいており、感謝です!!🤍
まだまだ応募歓迎しておりますので、ざっくばらんにお話しして貴方のことを聞かせてください!!🌸✨
それでは、本日も最後までお読みいただきありがとうございました!
また明日もお会い出来ると嬉しいです😚
