記事一覧
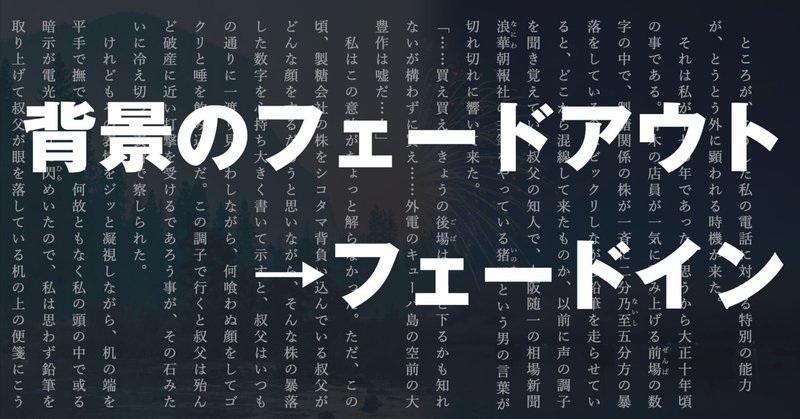
背景画像をフェード切り替えする
貸し本棚で背景画像の設定ができるようになりました。
がっつり背景画像をタイリングするものではなく、控えめにcoverするスタイルですが、ポータルだけでなく、本棚、小説、エピソードそれぞれに決まった枚数まで背景画像を設定することができます。小説やエピソードの背景を設定して、文字打ちすることで、ビジュアルノベルのような雰囲気を楽しむこともできます。
この記事は以下のことに役立つかもしれません。
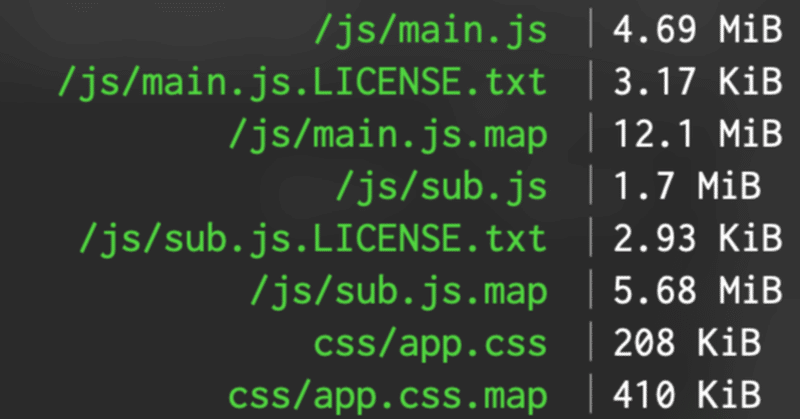
バンドルサイズを減らしてみた
貸し本棚のスタート時はとても小さなサービスだったので全く気にしていなかった問題ですが、時間が経つにつれてみるみるバンドルサイズが肥大化してきました。
地味な作業ですが、その削減について書いておきます。
バンドル(bundle)とはwebpackやviteのようなバンドルツールを使うと、アプリケーションで使用するjavascriptファイルの依存関係を解決して事前読み込みし、単一のjavascri
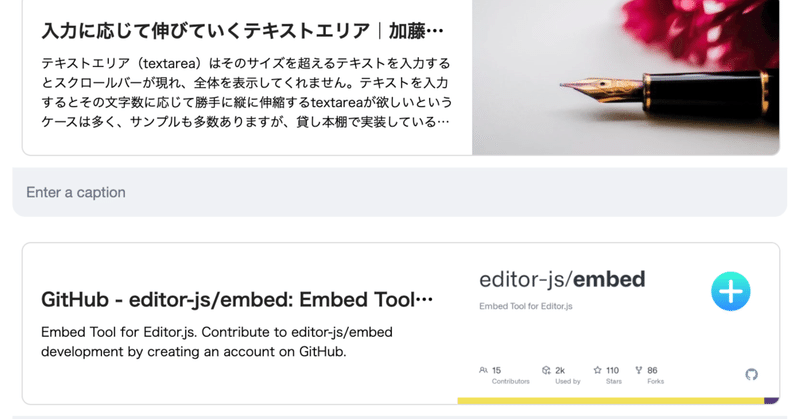
Editor.jsでリンク埋め込み
リリースしたばかりの機能です。記事エディタに実装されていますが、それ以外のノート等でも動きます。
貸し本棚の記事、ノートエディタはEditor.jsを採用しています。このブロックエディタはプラグインで駆動するエディタで、様々なプラグインが公式、非公式問わず用意されています。
ブロックエディタというのは、ここnoteもそうであるように、ブロック単位でレイアウト設定を行うモダンエディタのことです。
貸し本棚における「文字打ち」機能の実装
こんにちは、貸し本棚開発者の加藤憲保です。魔人加藤ではありません。サイコパワーでスパゲッティコードを書きます。
貸し本棚にはいくつかの奇妙な機能がありますが、その中でも使用頻度の高い「文字打ち」機能というものがあります。ノベルゲームのように本文を一文字ずつ打ち出す機能で、その実装の概要を書きたいと思います。
貸し本棚とは貸し本棚は小説投稿サイトの体を成した、小説保管サービスです。宣伝、コミュニテ
頑張らない開発と自己コードレビュー
こんにちは、加藤です。コードを書くときは水を飲みます。コーヒーやお茶を飲むとトイレが近くなって、中断するたびに効率が落ちるのでよくありません。
貸し本棚を開発するときに最初に決めた「1時間ルール」というものがあります。壁にぶつかって1時間悩み続けて光明が見えなかったら放棄するという規定です。
あのときもっと頑張れば良かった……こと開発に関して、このような後悔を抱いたことはありません。むしろ逆に