記事一覧
シンプルなレイアウトに、刺さるキャッチコピー。そんなもしゃ模写。#1day1design-47
意図的に長い、ボディーコピー。もう随分前になるかも知れませんが。
hondaの「負けるもんか」ていうPV及び制作物ってみられたことありますか??
特に奇抜なビジュアルをしているわけでもなく、コピー一つで勝負しているこの広告。
言葉がそもそも「負けるもんか」という刺さるものに対して、ビッシリと押し寄せてくるようなボディーコピー。文章としてはそこそこ多いのに、ついつい読んでしまう。
どうしてもウ
クラフト味を感じ、味のある表現をより良くする装飾。そんなもしゃ模写。#1day1design-46
クセがあるから顔になる。手書きのような、フリーハンドで描かれた文字、っていうのは。ただそれがあるだけで味がある表現にもなり、世界観をガッツリ表現してくれる、そんなデザインの装飾だと思っていて。
ただ、その分その世界観をちゃんと保つ、崩さない表現が大事になる、個人的になかなか難しく。最近のウェブサイトのリクルートとかでメッセージ性のある、刺さるイメージで捉えていたんですが。
今回トレースしたサイ
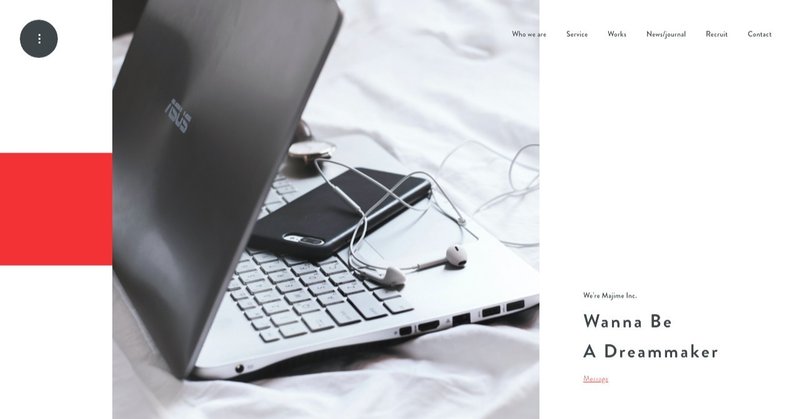
1画面で魅せたいものを惜しみなく。そんなもしゃ模写。#1day1design-45
梅雨を感じさせる今日このごろ。雨自体は嫌いではないのですが、風も伴う雨はちょっと嫌い。
そんな週明けの月曜いかがおすごしでしょうか?
休み明けなので、XD扱うのもちょっとボケるかと思ったら、まるで手足のように(言い過ぎか)扱えていてちょっとびっくり。
ここ最近Photoshopを最新のverにしてから、何かと不具合がおおく・・・ロールバックしてもなかなか都合のいいものにならず、ちょっと憂鬱です
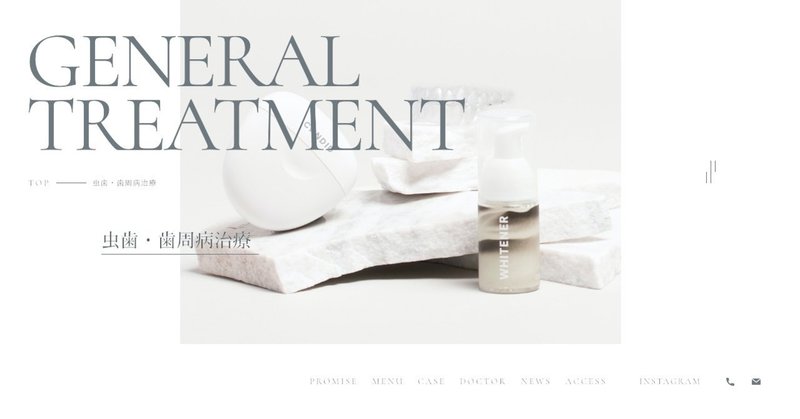
背景に敷かれた薄いラインにそった整然としたキレイなレイアウト。そんなもしゃ模写。#1day1design-44
見えるようで見える線。
見せる線でややこしい話なんですが、背景にうすーい線を敷いたデザイン。要素の整列だったり、位置のラインなどなど…
何かと意味を感じられ、整然としたレイアウトを意識させるこのデザイン。
最近デザインでもよくある、わざと要素をずらしてみせるレイアウトもあるあるなんですが。整然と綺麗にレイアウトされたサイト、ってこう…何も言わず「素敵、信頼感」と感じざるを得ない、何かを感じま
ウィンドウサイズの可変を意識してレイアウトを組む。そんなもしゃ模写。#1day1design-43
当たり前になってるレスポンシブデザイン。もうだいぶ前になってしまうんですが、いつぞやまでは。パソコン・スマートフォン、って別々に切り分けされていたんですが。
今はレスポンシブデザインが当たり前。また閲覧するディスプレイの幅がどんどん広がっていき、フルHDが基本になりつつある中。
最小のディスプレイでも、効果的に見えるように。デザインの横幅を意識しながらデザインしていくんですが。実際にデザインを
配色の際に色ってしぼりがちだけど、細かく設定してみるのも良き。そんなもしゃ模写。#1day1design-42
何かと絞りがちな配色事情。個人的な話になるかもなんですが…。
サイトをデザインする際に、自分の場合使う色はかなり絞る方で、メインで使う色は1色、差し色として2色目…あとは極力使わない、あっても灰色とかで体裁を整えるタイプなんですが。
それは実際の構築の際に、あっちこっち色が違ってしまったら構築を担当するエンジニアに迷惑がかかる、というのはもちろんなんですが。色が多すぎると統一性が保てない、てい
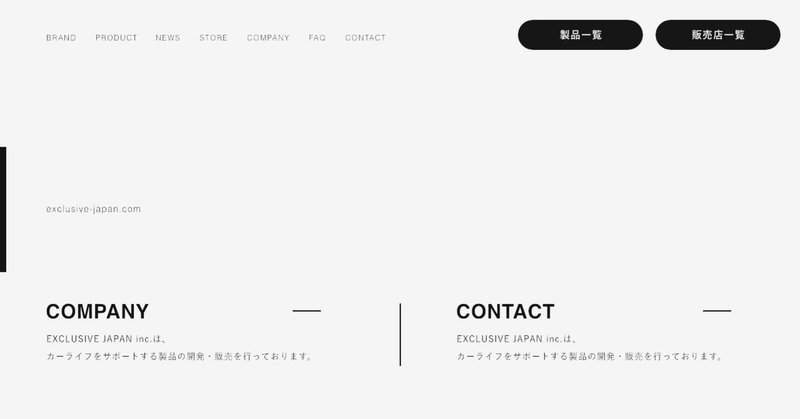
スクロールした際のナビゲーションの変化もおもしろい。そんなもしゃ模写。#1day1design-41
細かいところの気配りが細かい。スクロールした際にナビゲーション部分が変化する、ってよくある動きなんですが。実際に変化した際の細かいデザイン、挙動だったりって、細かすぎて目につかない分、トレースでサイトを探している際に最近はよくサイトを見る癖がついており、今回目に止まったのがこちら。
そもそもトップページのデザインの素晴らしさはそうなんですが、下層、フッター周りのデザインも良く、marginなどな
1日1模写も2ヶ月目、続けることを目標に。そんなもしゃ模写。#1day1design-40
2ヶ月記念。なんやかんやで、まだ投稿数40ちょいのショッパイものですが…ようやく、2ヶ月目を迎えることが出来ました。
目標はまだまだ先なんですが、続けられたことをとりあえず祝したい…。
やっている時間よりも。やる前の「やるぞ!」て思い立たせることが本当に大変です。すーぐサボる口実を考えてしまうので。本当に自分という人間をいかにヨイショするのが大事。
毎日ブログ書いている、毎日動画投稿している
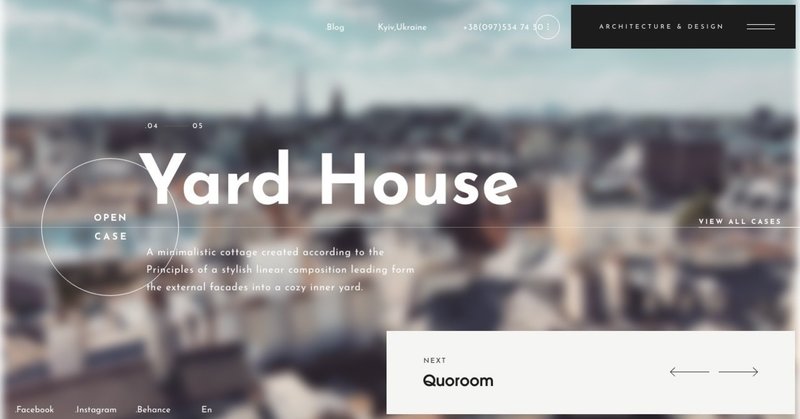
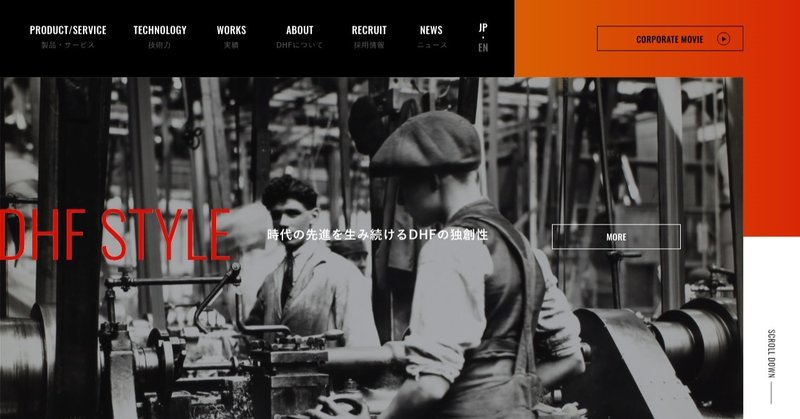
ヘッダーの位置が下にあることで、ビジュアルを魅力的に魅せる。そんなもしゃ模写。#1day1design-39
デザインするときになかなかやらない、独特なレイアウト。Webのデザイン、って見る人の動線のことを考えて。F視点でレイアウトを作っていくことが多く。他のサイトを良くご覧になっている方ならご存知だと思いますが、それぐらい上にヘッダーがあったり、メニューがあったり。それをすることでとても便利なナビゲーションになっているんですが。
ただそれによって、Webのデザインの魅せ方がどのサイトも近く、オリジナリ
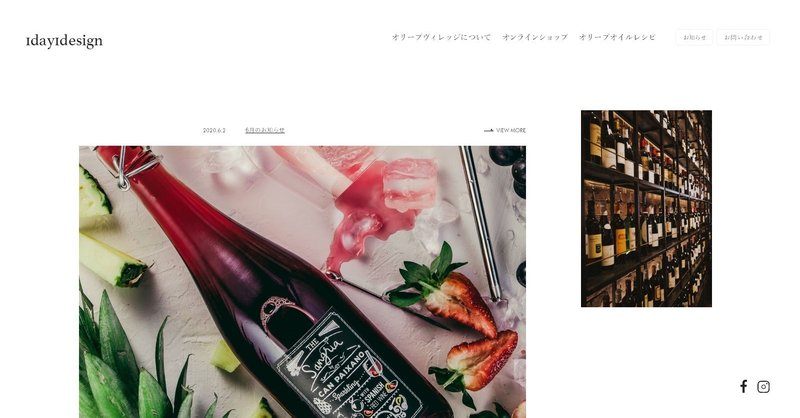
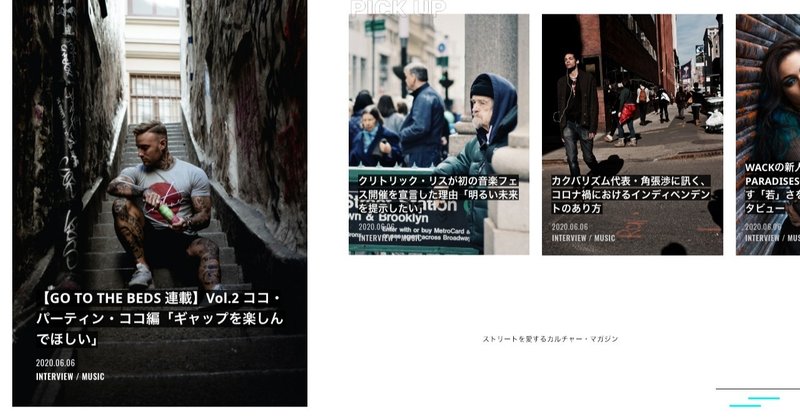
シンプルなレイアウトながら、記事1つ1つが雑誌の表紙のよう。そんなもしゃ模写。#1day1design-38
クオリティ高いサムネイルは人を惹き付ける。デザインのレイアウトとしては斬新なことはしておらず、以前紹介したスプリットレイアウトを用いたレイアウト。飾りも特になく、シンプルに徹した上で各コンテンツごとの余白周りも広すぎなく、狭過ぎもなく。
ただ1つ1つの記事のサムネイルがとても強烈で、本屋に並んでいる雑誌の表紙のような。高いクオリティの写真に邪魔をしないけど、メッセージを訴えかけるタイトルまわりの
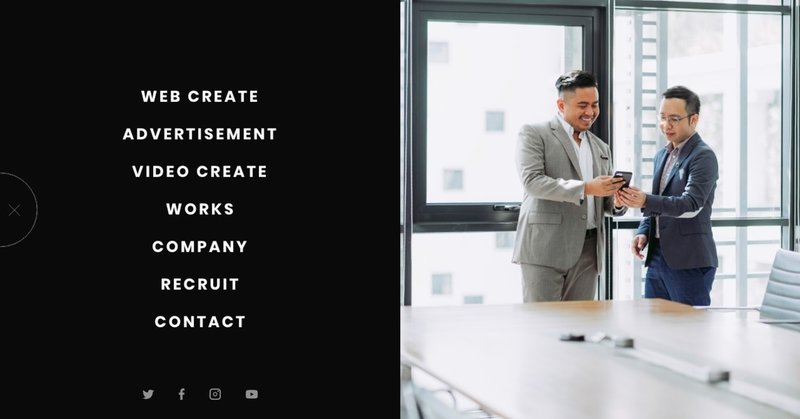
レイアウトがそもそも独特なのに、ナビゲーションも気になるサイト。そんなもしゃ模写。#1day1design-37
一時期ぽっと火がついたようなレイアウト。ちょっと前…2年ほど前にまとめサイトでよく見るようになった、左・右に縦メニューのこちらのレイアウト。
自分も以前このようなレイアウトでサイトをデザインしたことがあり、それがこちらなんですが。
流行にあやかって、そもそも一時期だけの限定公開サイトだったので思い切ったレイアウトをやってみよう、でトライしてみたんですが。
ナビゲーションも含めて、サイトを閲覧
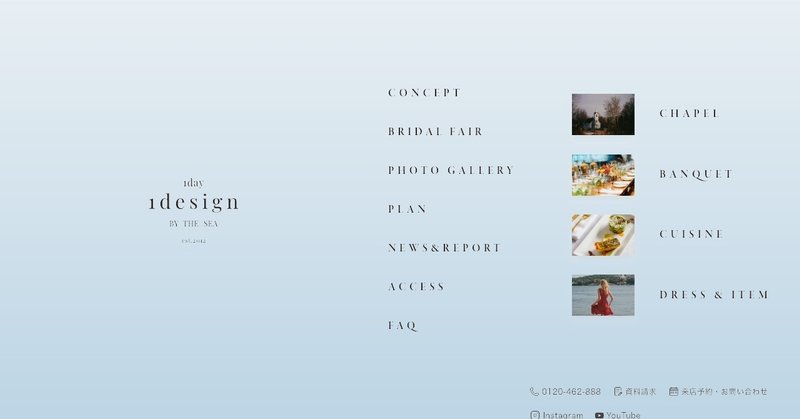
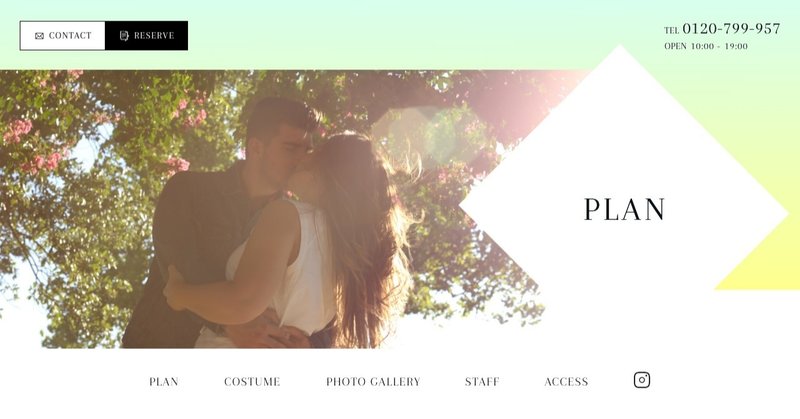
1度はデザインしてみたい、結婚関連のサイト様。そんなもしゃ模写。#1day1design-36
そういえば携わったことがなかった。お仕事の兼ね合いだったり、所属している会社だったり、で。1度も携わったことがないサービスのサイト様だったので思わずトレース。
人生に1度、大事なターニングポイントでもある、結婚。
以前専門学校の知り合いが結婚式の専属カメラマンになった際は、あまりにプレッシャーに鬱になって職をやめた話を聞き。結婚式、そう結婚ということの重大さを身にしみて感じたわけで。
じゃあ
動きも踏まえてデザインするということ。そんなもしゃ模写。#1day1design-35
静止画だけじゃ伝わらない不思議なもの。長いこと、自分はウェブデザイナーになる前は出版社で雑誌のデザインを長く携わっていたこともあり。昨今のウェブデザインは”動きありき”のデザインが大事になってきた中で。
デザインをアウトプットする際に、静止画、だけじゃどうしてもエンジニアさんにもディレクターにも、最終的なアウトプットが見えにくく…実際に構築が出来上がった際も「あれ?これでよかったっけ?」なんて思