
ウィンドウサイズの可変を意識してレイアウトを組む。そんなもしゃ模写。#1day1design-43
当たり前になってるレスポンシブデザイン。
もうだいぶ前になってしまうんですが、いつぞやまでは。パソコン・スマートフォン、って別々に切り分けされていたんですが。
今はレスポンシブデザインが当たり前。また閲覧するディスプレイの幅がどんどん広がっていき、フルHDが基本になりつつある中。
最小のディスプレイでも、効果的に見えるように。デザインの横幅を意識しながらデザインしていくんですが。実際にデザインを起こす際に「どの部分は拡大させて、一切させない部分を出すか」とかとか。
案件や内容によってはそれは当たり前に変わるんですが、まとめサイトでデザインを見る際は、最近特にそこを意識しており。ウィンドウをゴロゴロ変えまくって「あ、見出はこのサイズ」「あ、画像は変わらないのか」とか。そういうの見るだけで、妙にワクワクする今日このごろ。
そんな。43日目。
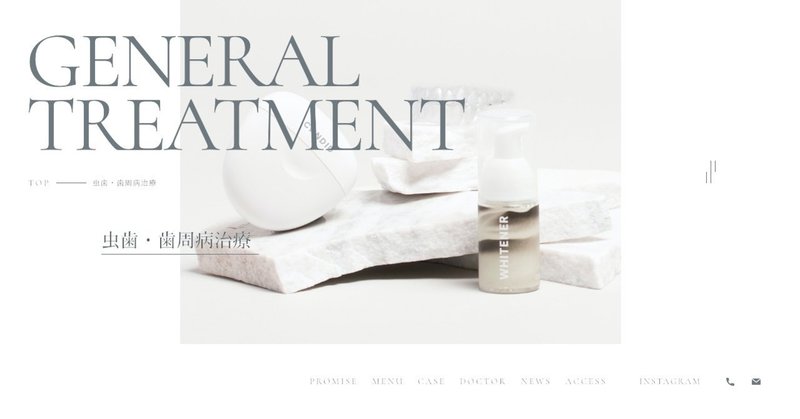
今回作成したデザイン。

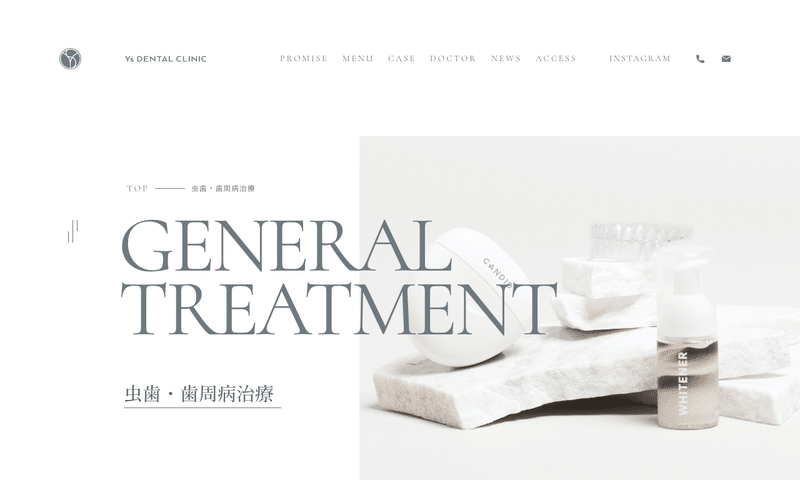
ベースにさせていただいたデザイン様。
デザインルールについて。

デザインについて
・ウィンドウサイズに寄って、ページタイトルが可変され、各要素のマージンも適切に保たれており、とても勉強になるサイト様。
・医療関係のサイトなので、英字の書体も全体のデザインのトーン、ブランドの向上を狙って刺さるように組み合わされており、印象的なタイポグラフィ。配色も抑えつつ、大胆な余白で、質の高いデザインに落とし込まれている。
・ページ移動の際に「え?今ロードあった?」とおもうほど、ヌルヌルとページアニメーションが展開され、スクロールした際の何とも言えないニュルッと感。これぞWebで見るサイト、と感じさせるほど印象的な仕上がりに。
終わりに。
夏真っ盛りでPCのファンが爆音なのを最近ひやひやして聞きながらお仕事しております…。
冷却ファンシート!とかあんなの絶対に効果薄いでしょ…?と思っていたんですが、それすら欲しいぐらいPCが爆音です。夏です、夏。
クーラー回してお仕事をしていても、AIやらPhotoshopやらChromeやら…バリバリやっていると、なり続ける爆音。寿命が縮まっているんじゃないかと不安になる夏の夜…。
明日もがんばろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
