
背景に敷かれた薄いラインにそった整然としたキレイなレイアウト。そんなもしゃ模写。#1day1design-44
見えるようで見える線。
見せる線でややこしい話なんですが、背景にうすーい線を敷いたデザイン。要素の整列だったり、位置のラインなどなど…
何かと意味を感じられ、整然としたレイアウトを意識させるこのデザイン。
最近デザインでもよくある、わざと要素をずらしてみせるレイアウトもあるあるなんですが。整然と綺麗にレイアウトされたサイト、ってこう…何も言わず「素敵、信頼感」と感じざるを得ない、何かを感じますよね。
そんな、44日目。
最近をひをまたぎそうでヒヤヒヤ。
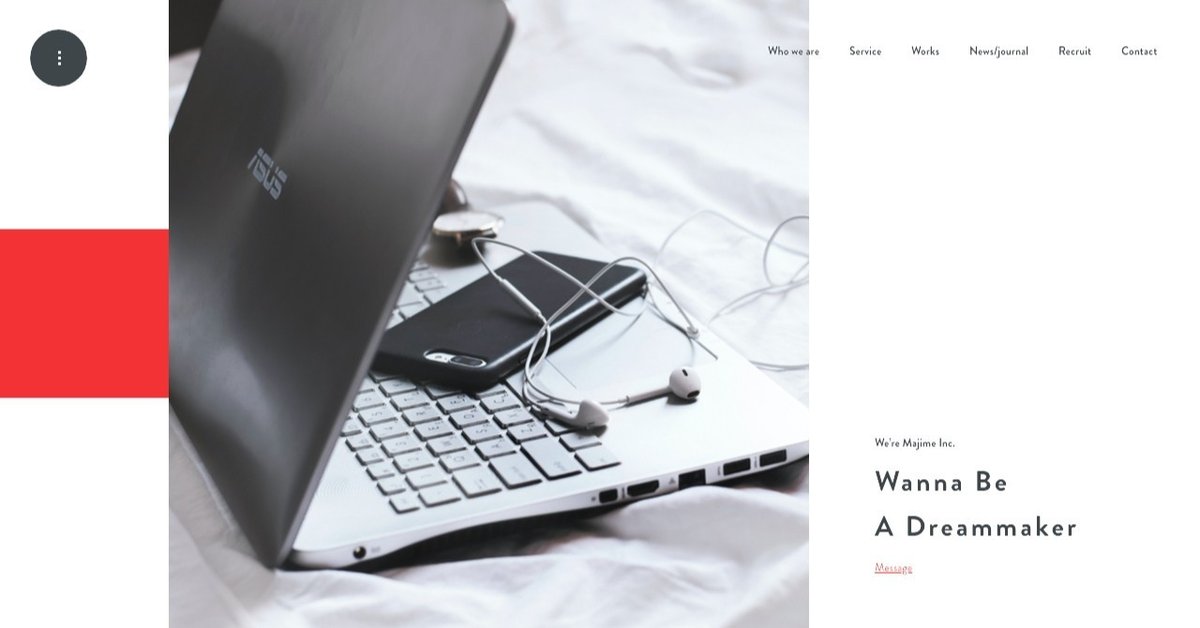
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインについて
・フォントがとっても気になる。ロゴにも扱われていて、全体の世界観を盛り上げている素敵なフォントなんですが、何なんだろう。今回トレースする際にうまく行えなかったので、Brandonで代用。
・そんな、フォントがFVで大きめに右から左に流れていく、これだけでも特別な世界観を感じさせてくれて、とてもリッチな印象を受ける。
・全体の配色が落ち着いているなか、差し込むように赤が入ってくると、このメリハリがとてもグッと来る。ロゴに扱われているのもそうなんですが。退屈させない色使いに色々と勉強させられる。
終わりに。
ここ最近みょーに忙しく、なかなかトレースに時間をかけれずにいることに反省…時間の管理が下手なのと、デザインを作るのが結構遅いことが足を引っ張っているので、このトレースが足を引っ張ってるわけではなく…。
後苦手なのが、工数の計算ができない、ていうこと。
デザインって自分だとうまく時間を測れないところがあり、妙にノリノリでササッと出来るときもアレば、ドツボみたいにでてこないこともあり…。
それで気軽に1時間で出来ます!、とか言えない小心者。
最近は1つ1つどれぐらい時間がかかっているか、時間計算をするようになったんですが。やっぱり学ぶこと多いですね…。
明日もがんばろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
