
クラフト味を感じ、味のある表現をより良くする装飾。そんなもしゃ模写。#1day1design-46
クセがあるから顔になる。
手書きのような、フリーハンドで描かれた文字、っていうのは。ただそれがあるだけで味がある表現にもなり、世界観をガッツリ表現してくれる、そんなデザインの装飾だと思っていて。
ただ、その分その世界観をちゃんと保つ、崩さない表現が大事になる、個人的になかなか難しく。最近のウェブサイトのリクルートとかでメッセージ性のある、刺さるイメージで捉えていたんですが。
今回トレースしたサイトはオリーブオイルの、ツンとしておらず。どこか親しみのある柔らかい表現にマッチしていてとても良き。
そんな46日目。
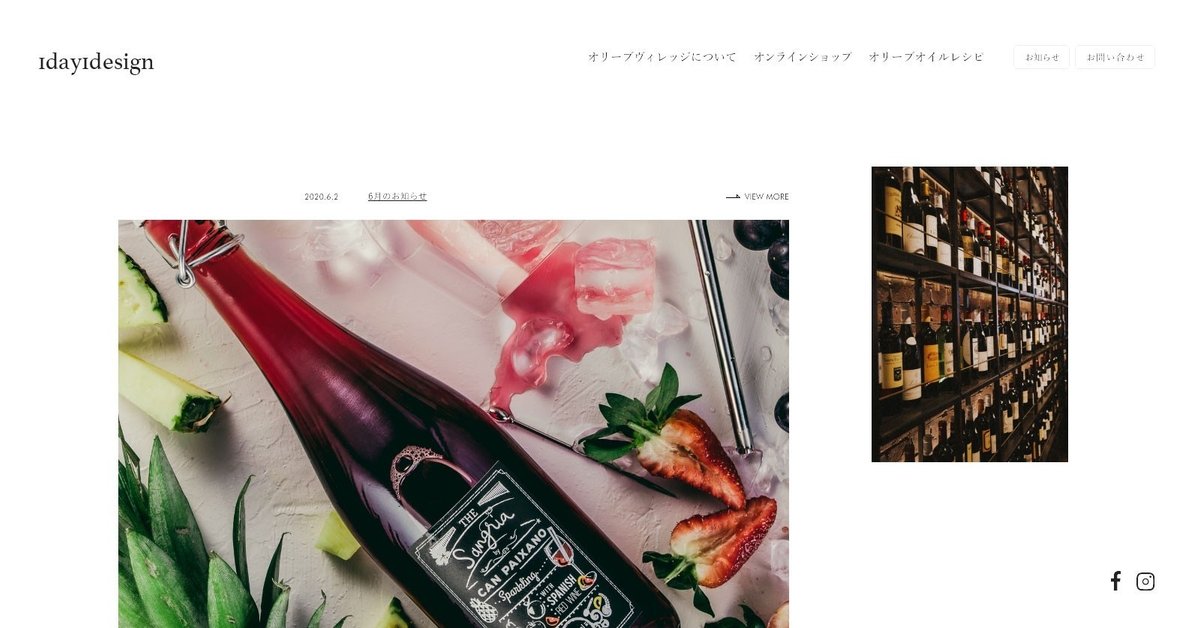
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインについて
・メニューのフォントが游明朝体なんですが、トレースしていて文字のカーニングがちょっとおもしろい。検証ツールでガッツリ見たわけではないんですが…文字間がそれぞれ詰まっていたり、広がっていたり、独特な表現をされていて。ヘッダーぐらい共通で扱うパーツなら、メニューの1つ1つにガッツリこだわっていいのか、ていう発見。どうしても、マージンルールやらしがらみからで、妥協じゃないけど諦めていた部分もあったので良き。
・ロゴがもう素敵すぎて、サイトに訪れた際に左上からぐっとくる。そこから、游明朝体でしっかりとサイトのメニューがわかり。かつお知らせもおしゃれに、邪魔しない程度に伝えられる配置。そしてグッと来るビジュアルにサブ写真の差し込み。
・よくあるっちゃあよくあるんですが、メインの写真とかで色を表現して、文字や装飾も色を抑えて、伝えたいビジュアルをストレートに伝える、そんな配色のトーンを感じ勉強になる。
終わりに。
FVってサイトの顔でもあって、じゃあその顔で何を表現するのか?サイト自体のコンセプトや向けたいターゲット…ペルソナなどなど…本当に色々と考え込まれた上で表現されたFVって本当にいつ見ても素敵で、何より学びが多い。
逆にFVが「あれ?」と思うサイトも、中では愚直に。ストレートにサイトを押し出してくるサイトもあるから、それもそれで面白い。
なんやかんや、来週で50回目を迎えそうですが、まずは続けること第一に頑張っていきたいと思います。
明日もがんばろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
