
シンプルゲームでプログラミングを学ぼう!(16)「手作りの味を出す工夫」
シンプルゲームでプログラミングを学ぼう!(16)「手作りの味を出す工夫」
★今日のサンプルプログラム・・・> こちら
※できれば以下の記事をさっと見てから開いてくださいね!
※はじめてこのページにお越しの方は、シリーズ(1)からご覧いただき、各回ごとにサンプルプログラムをさわって頂けるとうれしいです。
これまで、サンプル教材 落ち物系ゲーム「ボールドロップ」を少しずつ進化させてきています
先回のおさらい → こちら(Scratchサイト)
毎回、少しずつ進化してきました。ゲームとしての基本部分はかなりできてきたかと思います。
前回の成果
・画像データを外から取り込んで、コスチュームや背景として使う
※結果的には、ボールのコスチュームが1つ増えて、背景が変わっただけ・・・に思われるかも知れません。
でも、プロジェクト(Scratchで作られている作品一つずつのまとまり:今回でいうと今作っている落ち物ゲーム)の外からデータを読み込んだり、逆に外にデータを書き出したりできることは、今後の創作活動の大きな飛躍につながります。
画像データの出し入れ、音データーの出し入れ、テキスト・リストデータの出し入れ・・・これらのことが自在にできるとScratchプログラミングはさらに楽しくなります。そして可能性がひろがります。効率面も大きく向上します。
ボク自身が、Scratchプログラミングするときには、Scratchツール以外にどんなものをどんなふうに使っているかは・・・えらそうに言うと企業秘密的が部分もありますが・・・機会があれば紹介したいなあ・・・(現段階では頭の片隅にいれておきます)
たとえば、こんなとができたらおもしろですよ。
ゲームの背景の海の絵は、子どもたちがクレヨンで自分で描いた絵、上から降ってくるキャラクターも、子どもたちが粘土で作ったオリジナルキャラクターの写真、悪役キャラは、先生の顔を変形させたもの(肖像権とかはもちろん配慮)、効果音やBGMも生録音したもの・・・
では ・・・実際にやってみますね。
今回の進化ポイント
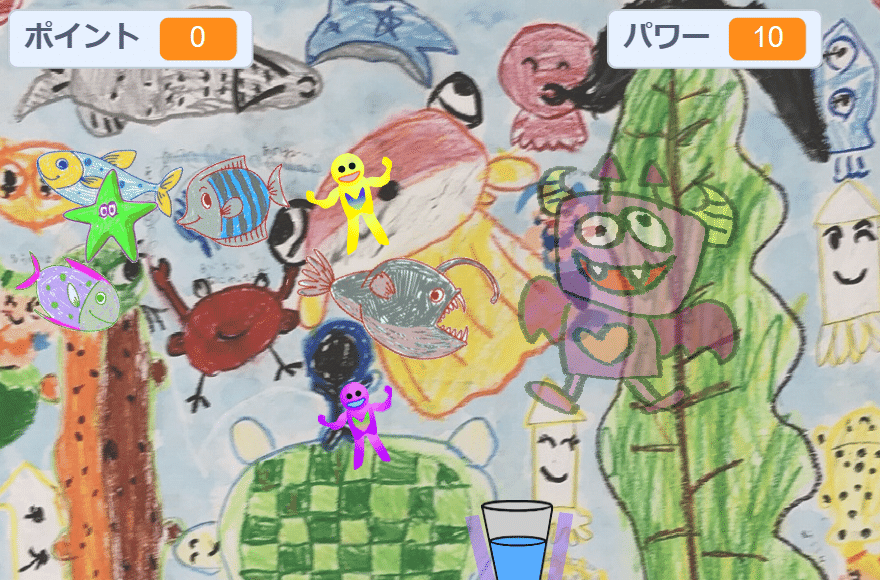
・子どもが描いた海の絵を背景にする。ランダムに違う背景が出るようにする。
・上から落ちてくるキャラクターも手書きの絵にする。
・悪役のイラストもクレヨンで描いた絵にする。
・効果音もScratchで録音した音声を加工して使う。

ずいぶんにぎやかな感じになりました。
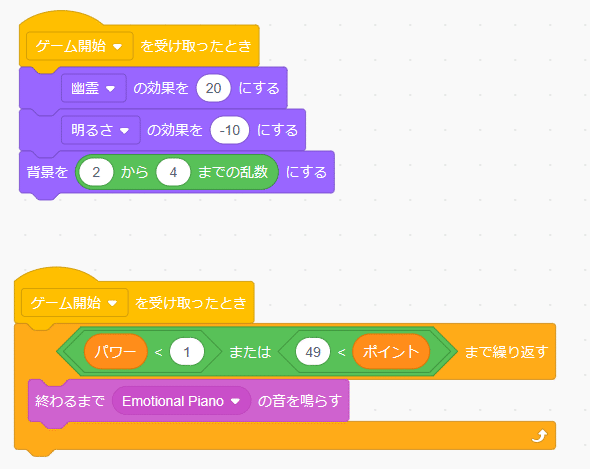
背景の画像を出すときに、ゲームを始めるごとにランダムになるような仕組みを作りました。
背景の絵の、透明度と明るさを調整して、落ちてくるキャラを少し見やすくしました。(まだまだ調整不足ですが・・・)

細かな色のバランスなどのセンスはさておき、
手作り感・オリジナル感が向上したと思いませんか?
おまけに、ゲーム中にBGMが流れるコードを背景のコードエリアにおきました。
ゲーム開始のメッセージが届くと同時に音がなります。

★今日のサンプルプログラム・・・> こちら
せっかくここまできたのだから・・・あそこを・・・
ここをこうしたい! もっとこうしたい!
そういう思いが高まってきた人は、次回の記事もぜひご覧ください。
・・・次回に続く・・・
前回までの記事もご覧くださいね。
<カネッチの学舎 関連リンク>
・Note版トップページ https://note.com/kanech21
・テーマ別マガジン https://note.com/kanech21/magazines
・WEB版 カネッチの学舎 小学部トップページ
https://kanech21.jp/k_index.html
・カネッチのスクラッチスタジオ https://scratch.mit.edu/search/studios?q=kanech21
・カネッチの学舎 コンテンツストア
https://kanech-manabiya.stores.jp/
この記事が気に入ったらサポートをしてみませんか?
