
デザイナー3タイプから自分の強みと弱みを考える
広告代理店の制作会社のWebデザイナー兼プランナーとして新卒から14年すごし、toBtoC系SaaSのプロダクトデザイナーに転職してまず感じたことは、
ドメイン理解・顧客視点からの情報設計って難易度高すぎる
それが出来るプロダクト(UI)デザイナーってガチ頭いいな
でした。
しかし、プロダクトデザイナーになって2年経ちいろいろ経験したことでこの「頭いいな」をもう少し解像度を上げて言語化してみようと思います。
そこから、自分がどのタイプなのか?いまどのスキルを伸ばしているのか?将来どうなりたいのか?の参考になれば幸いです。
デザイナーの3タイプ
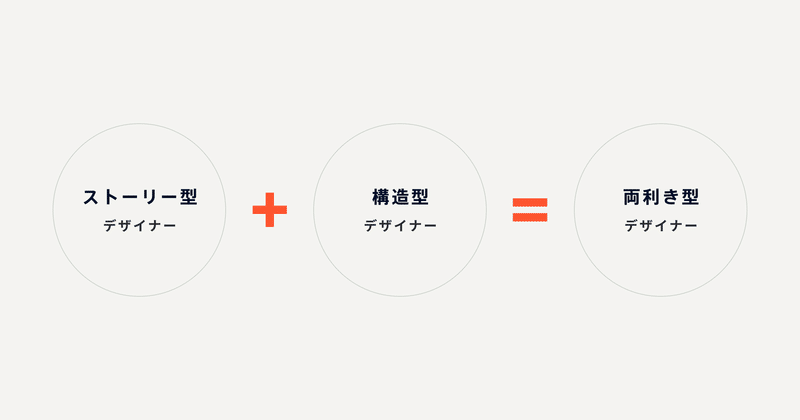
まずデザイナーの3タイプを
ストーリー型デザイナー
構造型デザイナー
両利き型デザイナー
に分類しました。両利き型デザイナーはストリー型と構造型のスキルを高いレベルで習得しているデザイナーになります。

1. ストーリー型デザイナー
具体的に言うと広告系のWebデザイナーやコミュニケーションデザイナーと呼ばれるデザイナーに多いタイプです。
このタイプの強みはデザインをストーリーから構築していけることです。
広告の基本は「認知・興味喚起・行動」がセットになっています。自動車の新車キャンペーンで簡単に例えると、CMを打って(認知)→Webサイトで詳細を知り(興味喚起)→試乗して購入してもらう(行動)までをストーリーで考えます。
さらにサイト自体もターゲットは上から読んでいくため、TOP→コンテンツ→フッターまでをストーリーで何をどうターゲットに伝えるか?を考えてデザインします。
また、SNSなどの影響力が強くなったことでエンゲージメント施策(長期的に良い関係を持つ施策)を打つことも多々あります。この場合も、ターゲットのシーンを考えてどう好きになってもらうか?をストーリーで提案します。
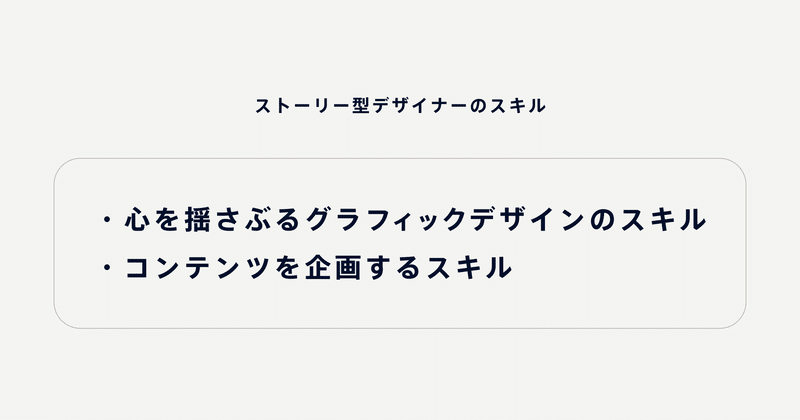
このように、Webデザイナーやコミュニケーションデザイナーはターゲットの心を揺さぶるストーリーを考えてデザインするスキルが伸びていく傾向になります。そのため、新しい・面白いなどを表現するグラフィックデザインのスキルを伸ばす必要があります。
またデザインだけでなく、ストリーに沿ってコンテンツを企画する能力が求められます。

2. 構造型デザイナー
お気づきの通りプロダクトデザイナー、UIデザイナーがこのタイプに入ります。またWebデザイナーでもコーポレートサイトが得意なデザイナーもこちらのスキルが高い可能性があります。
このタイプの強みは課題を構造化して価値のあるデザインを構築できることです。高いドメイン知識と顧客視点を前提として、「ユーザーの要望」から課題を抽象化して論点を洗い出し、問題を構造化することで本当に必要な機能を探索することでデザインに落とし込みます。
具体的にはLayerXさんのこの記事が分かりやすいですね。
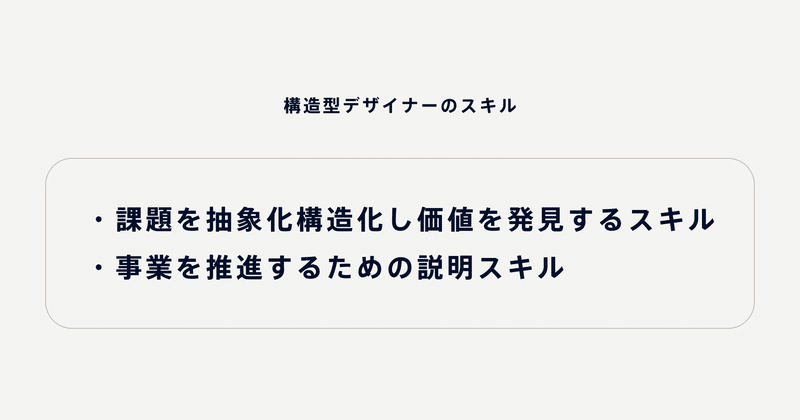
構造型デザイナーはこの抽象化と構造化の時間が業務の8割でデザインは2割みたいなところがあります。それほど、課題を抽象化構造化して価値のある体験を見つけることが重要なスキルになっています。
これこそが「頭がいい」の正体です。
また、プロダクトデザイナーは事業を推進するためにPdM、エンジニア、ビジネスチームなどへの説明能力がとても重要になります。これが出来ないとSaaS事業では詰むので、プロジェクトマネージメント、エンジニアリング、経営などの幅広い知識と、デザインの言語化が必須です。

3. 両利き型デザイナー
ストーリー型と構造型のスキルを高いレベルで習得しているのが、両利き型デザイナーですが、このタイプは具体的にどんなデザイナーなのか?
それは経営戦略からプロダクトorサービス、コミュニケーションまで一貫したブランディングデザインができるデザイナーです。
具体的には、good design company、Takram、EIGHT BRANDING DESIGNなどのブランディング制作会社のクリエイティブディレクターになるかと。
このレベルに至るには
社長やCEOと対話できる経営スキル
会社全体を巻き込んだプロダクトorサービスの戦略立案と説明スキル
コンセプト立案とコンセプトを体現するVI、CIのデザインスキル
以上のような鬼のスキル群が必要になります。
あなたはどのタイプ?弱みは?
デザイナーの全員が両利き型デザイナーを目指せと言っているわけではありません。ストーリー型や構造型を極めてもいいですし、マーケティングxデザインなど組み合わせでキャリアを築く道や、組織デザインやマネージメントに軸足をずらしてスキルを磨く道など、他にもさまざまな選択肢があります。
最初にも書きましたが、自分がいまどのスキルを伸ばしていて、どこが弱みなのか?将来のキャリアを考えてどうなりたいか?の参考にしていただければ嬉しいです。
ちなみに弱みですが、ストーリー型デザイナーは構造化スキルと説明能力が低いためSaaSのプロダクト(UI)デザイナーに転職するとかなり苦労します(体験済み)。もしWebデザイナーからプロダクト(UI)デザイナーになりたいなら、アンラーニングとラーニングを繰り返し痛みを伴いながら成長する覚悟が必要になります。
また、ここでいう説明能力はデザインの言語化だけでなく、組織の中で誰にどのタイミングでどう伝えるか?などのヒューマンスキルも入っています。
構造型デザイナーはデザインのクラフト力が低いことが弱みになりがちです。しかもインハウスで海外デザインのキャッチアップをしていないと、それを自覚していない場合があります。(日本のUIデザインはクラフト力が低い場合が多いので、見てもあまり意味ないです。)
また、言語化できないクリエイティブ・ジャンプと呼ばれる表現・企画を生み出す能力も低い傾向にあると思います。
両利き型デザイナーを目指す場合
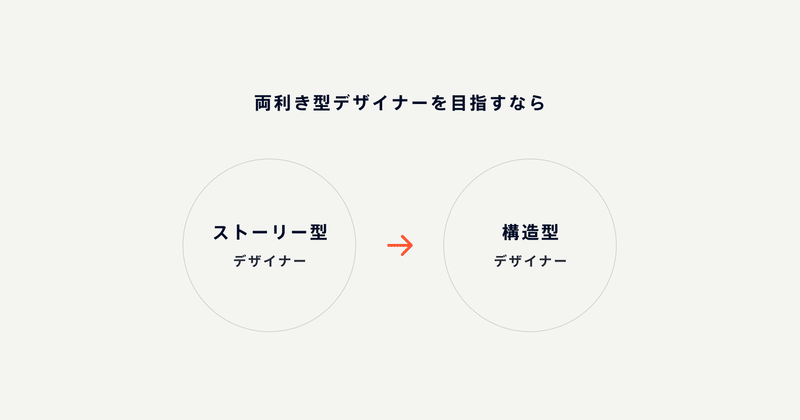
両利き型デザイナーを目指すのであれば、
ストーリー型デザイナー → 構造型デザイナーの順番でスキルを取得していくことをオススメします。
抽象化や構造化はビジネススキルでもあるため、後で学ぶことがまだ容易です。しかし、デザインのクラフト力は制作会社で一定の修羅場を潜った方が、圧倒的に力がつきます。美意識と審美眼は若いうちに鍛えておきましょう。

この記事が気に入ったらサポートをしてみませんか?
