
ホームページ制作のデザインについて【ホームページ制作⑤】
むかしはホームページのデザインというと、パソコンでみる画面が中心でデザインしていましたが、スマホが普及した現代ではパソコンとスマホの比率は半分半分と考えた方が良いので、スマホでみる画面も重要視することが大切なのです。
今回はホームページのデザインについてお話ししたいと思います。
デザインは写真!
今のホームページデザインはシンプルで写真と文字が大きく、余白がたくさんあるのが主流です。
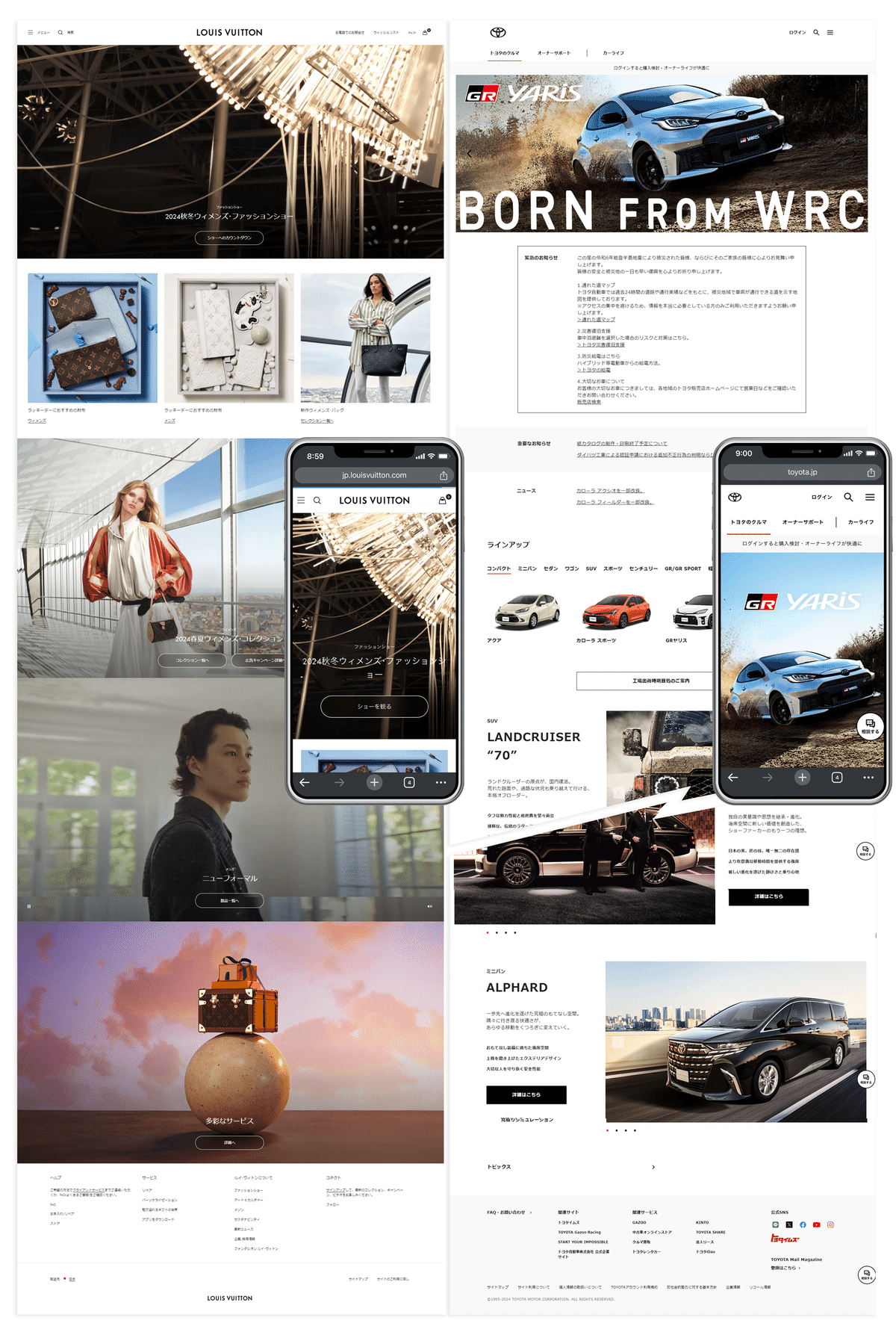
下の画像は左がルイヴィトン、右がトヨタのホームページです。

どちらとも写真が大きく、シンプルなページになっています。
むかしはページレイアウトやボタンデザインなどを重視してデザインがされていましたが、スマホページではデザインレイアウトよりも見やすく分かりやすいページ作りの方が優先されると思います。
このことからどれだけいい写真を使用できるかがデザインのポイントになっているのです。
らいふはデザインセンスがほとんどありませんので、デザインに対してあーだこーだとは述べられませんが、いい写真を使用することがインパクトがあり、美しいホームページになると思っています。
写真のダウンロード
ホームページに使用する写真は下記のサイトでダウンロードができます。
無料の写真を提供しているサイトがいくつかありますので、いい写真をたくさんダウンロードして集めておくといいと思います。
『 Pixabay 』
『 Unsplash 』
『 Kaboompics 』
『 Pexcels 』
『 O-DAN 』
『 Pakutaso 』
『 PhotoAC 』
無料写真サイトの使用方法をわかりやすく説明してくれているmikimiki web スクールさんのYouTubeを紹介しますので参考にしてください。
有料でもよければ、
『 Adobe Stock 』
『 iStock 』
がおすすめです。
トップページ写真の高さ
トップページにはPC用・タブレットとスマホの写真の高さが重要です。
タブレットの代表はiPadで表示する高さと考えていいので、トップページの写真の高さが画面一杯か少し短く表示することが大切です。
らいふはPC・タブレットの画像サイズは基本1600ピクセル×850ピクセルで作成しています。
iPadの解像度一覧です
・iPad 3/iPad 4/iPad Air/iPad Air2/iPad Pro9.7
1536ピクセル×2048ピクセル
・iPad(7世代)/iPad(8世代)/iPad(9世代)
1620ピクセル×2160ピクセル
・iPad Pro10.5/iPad Air(3世代)
1668ピクセル×2224ピクセル
・iPad Air(4世代)/iPad(10世代)
1640ピクセル×2360ピクセル
・iPad Pro11
1668ピクセル×2388ピクセル
・iPad Pro12.9
2048ピクセル×2732ピクセル
スマホはiPhoneの種類別、アンドロイドスマホのメーカー別でトップページ画像の高さは結構変わってきます。
そのため基本スマホの画像サイズは基本1024ピクセル×1536ピクセルで作成しています。
画面一杯にトップページ画像を表示したいときは高さをもう少し長くする場合もあります。
iPhoneの解像度一覧です
・iPhone 6/iPhone 6s/iPhone 7/iPhone 8/iPhone SE(2世代)
750ピクセル×1334ピクセル
・iPhone XR/iPhone 11
828ピクセル×792ピクセル
・iPhone X/iPhone XS/iPhone 11Pro/iPhone 12mini/iPhone 13mini
1125ピクセル×2436ピクセル
・iPhone 6Plus/iPhone 6sPlus/iPhone 7Plus/iPhone 8Plus
1242ピクセル×2208ピクセル
・iPhone 12/iPhone 12Pro/iPhone 13/iPhone 13Pro/iPhone 14
1170ピクセル×2532ピクセル
・iPhone 14Pro/iPhone 15/iPhone 15Pro
1179ピクセル×2556ピクセル
・iPhone XSMax/iPhone 11 ProMax
1242ピクセル×2688ピクセル
・iPhone 12 ProMax/iPhone 13 ProMax/iPhone 14Plus
1284ピクセル×2778ピクセル
・iPhone 14 ProMax/iPhone 15Plus/iPhone 15 ProMax
1290ピクセル×2796ピクセル
写真制作ソフト
らいふは写真制作ソフトは『 Adobe Photoshop 』を使用しています。
今は写真加工としてiPhoneのアプリもすごく進化しています。
他にも良いソフトは色々ありますので写真制作をする方にはPhotoDirector Japan - 写真編集さんのYouTubeを紹介しますので参考にしてください。
動画の使用
今デザインの一つとして多くなってきているのが動画の表示です。
トップページ画像ではなく動画を使用しているホームページも多くなってきています。
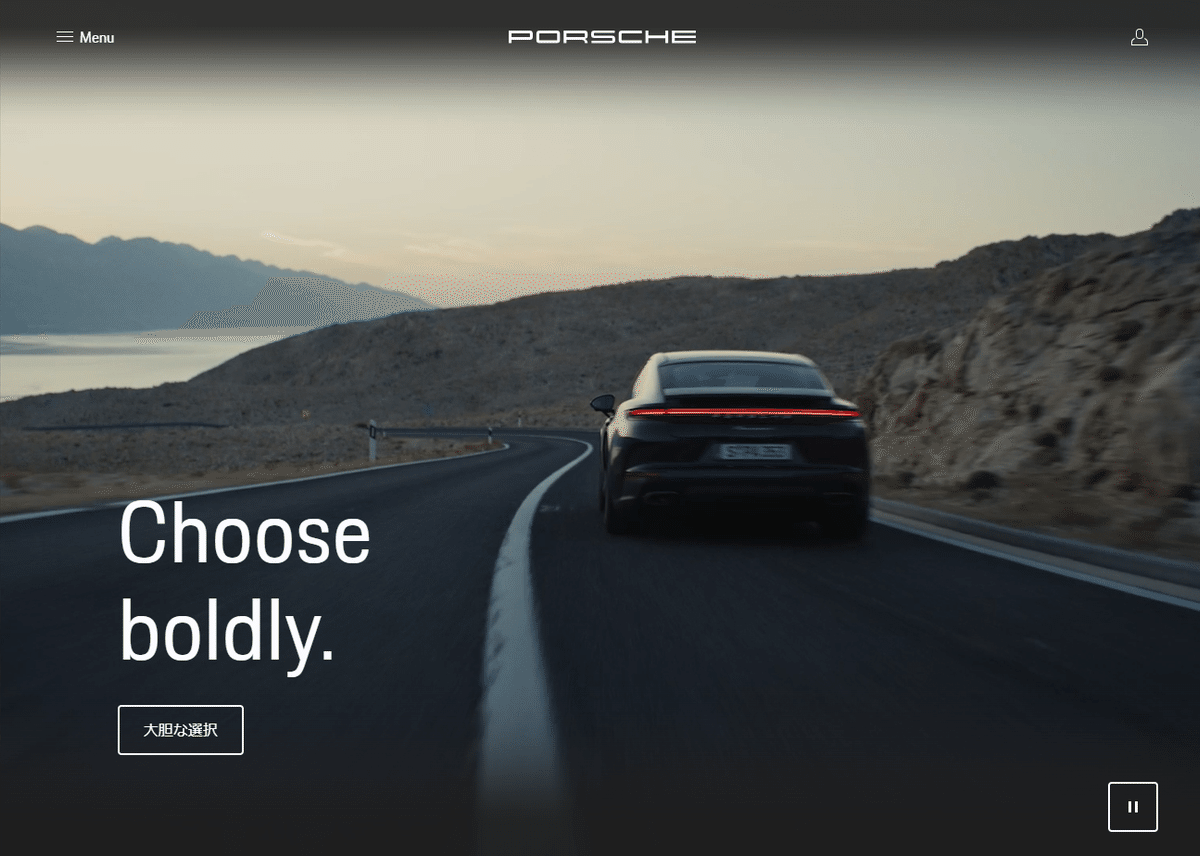
ポルシェのホームページはトップページに動画を使用しています。

トップページに動画を使用すると高級感のあるホームページになりますよね!
トップ画像として動画を使用しなくてもページの中で動画表示することは一般的になってきています。
動画の作り方もデザインとしての一部になってきていますので、動画編集の方法もできるようになっていた方がおすすめです。
動画編集ソフト
らいふは動画編集に『 Adobe Premiere Pro 』を使用しています。
動画編集ソフトは色々ありますので、みなさんの使いやすいソフトを探してみて使用すると良い思います。
動画ソフトの比較動画としてわかりやすく説明してくれている
木村ショーゴ / Shogo KimuraさんのYouTubuを紹介しますので参考にしてください。
無料で使用できる動画ソフトもあるのでご覧ください。
サイトメインカラー
ホームページデザインには色が重要です。
制作時にはメインとなるメインカラーを決めると統一感のあるサイトが制作できます。
メインカラーを決定したら他に2色ぐらいのサブカラーを決定して制作することが見栄えの良いホームページ制作につながります。
あまり色んな色を多数使って制作してしまうと、きれいでかっこいいホームページは制作できないのです。
色には各色にカラーコードという番号が決まっています。
例えばみなさんが使用するモニターによっては青を見た時に全員同じ色が表示しているわけではありません。
しかし、カラーコードを使用すれば同一の色を簡単に使用できます。
カーラーコードの一覧をホームページにしているサイトがありますのでご紹介しておきます。
『 Webセーフカラーのカラーコードが一目でわかるWEB色見本 』
色の抽出
写真やホームページをみてこの色を使用したいなぁ~などと思ったことはありませんか?
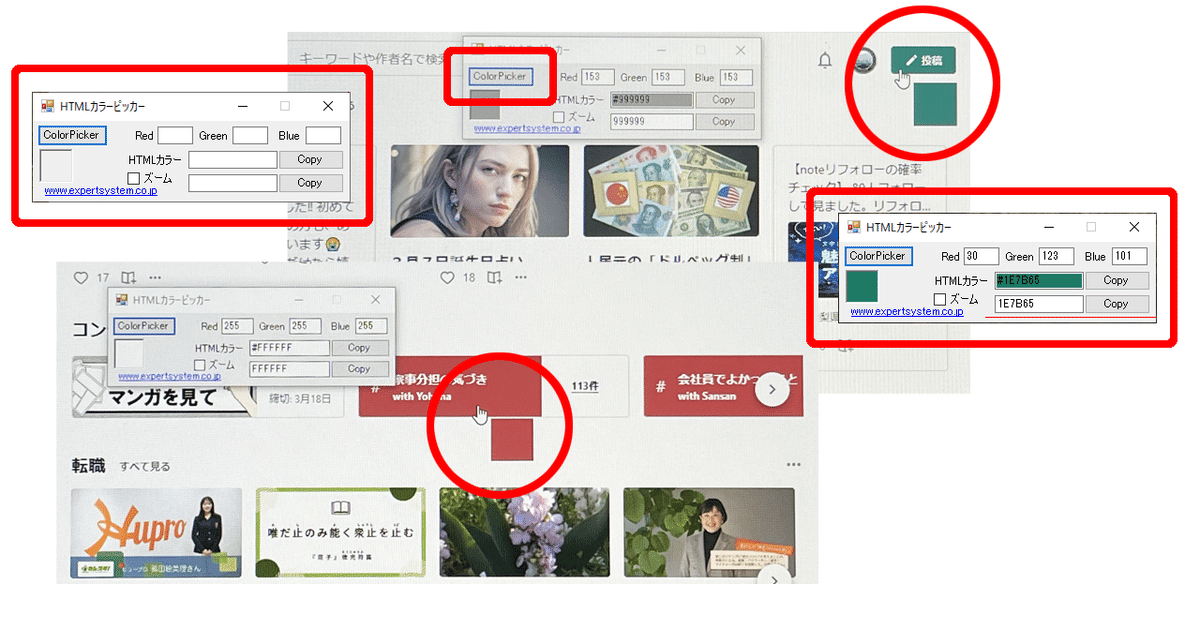
そんな時はらいふはスクラッチ開発で制作したHTMLカラーピッカーというソフトを使用して簡単に使用したい色のカラーコードを調べています。

カラーピッカーのソフトを立ち上げて、Color Pickerボタンを押すと
マウスの右下に四角い枠が表示するのでカラーコードを知りたい色の上に載せると枠の中にカラーコードの知りたい色が表示します。
知りたい色が表示したらマウスの左をクリックすると、、、
カラーコードが表示されるのです。
あとは、Copyボタンを押したら知りたかったカラーコードが取得できるのです!
このようにホームページ制作の作業効率を上げていくソフトや方法を身につけて行くと1日でホームページ制作ができるようになるのです。
スマホのデザイン
スマホのデザインで一つ重要なことがあります。
基本片手でスマホを操作する人が多いため、メニュー、ボタン、リンク関係は押しやすい位置に配置が必要です。
3本線のハンバーガーメニューがスマホ版のホームページにはほとんど使用されていますが、実はあまりこのボタンは使われていません。
なぜならホームページの1番上の右側に多く表示していてボタンを押すためにお客様は一度、スマホを持ち直す動作をすることになってしまうからです。
そのためライフはハンバーガーメニューの内容をホームページ内にメニューボタンとして設置することをおすすめしています。
スマホ用の画面でしたら縦に長くてもスルスルスクロールして見ることができるのであまりページの長さにはこだわらなくていいからです。
それよりお客様の操作のしやすさを優先したメニュー配置を考えてデザインすることが大切です。
らいふはスマホでアクセスした時だけメニューボタンをホームページ内に表示するようにしています。
まとめ
ホームページデザインは写真がものすごく大切です。
ホームページ制作をする時は、良い写真をたくさんダウンロードしてストックしておき、見栄えの良い、シンプルできれい、かっこいいホームページ制作をしましょう!
そして、サイトメインカラーを決定し多種類の色は使用せず制作することが、統一感のあるホームページ制作となります。
スマホ版にはメニューボタンをサイト内に設置して持ち直しせずに片手でサイト内をぐるぐる移動できるようにしましょう。
この時はサイト内で迷子にならないようにわかりやすくボタン設置をしたデザインが大切です。
デザインは視覚的なものであり、お客様は視覚的なことを重要視する傾向にあります。
そしてサイト内で迷子にならないような使い勝手の良いホームページ制作をすることが良いホームページ制作となるのです。
以上でホームページのデザインについてお話ししました。
以前のホームページ制作の記事を見ていない方はマガジンにまとめていますのでぜひご覧ください。
お仕事依頼
らいふはホームページ制作のお仕事依頼もお受けしております。
スタンダードのページ数8ページぐらいのホームページであれば、ドメイン取得からSSL認証設定、メール設定、ホームページ公開までお急ぎでしたら最短24時間で制作いたします。
制作後はお客様の管理画面で画像と文言の変更ができますのでご自由にホームページの書きかえができるようになっています。
サンプルサイトがあるのでお時間ある方はご自由に試してみてください。
サンプルサイトはこちら
サイトの一番下に┃ 管理画面ログイン ┃がありますのでこちらから管理画面に入れます。
ホームページの管理画面 ID : 0000 /Password : 0000 で入れます。
画像変更と文言変更(会社概要)の部分が書き換えできますのでお試ししてホームページが変わったことを確認してみてください。
※管理画面はPC、iPad、スマホでもできますが、基本PCとiPadが推奨です。

noteのこの記事を見たとお問合わせ頂ければお値引きも考えております(笑)
もしお仕事依頼やご質問がありましたら、ホームページからお問合わせいただけるとお返事いたします。
長文になりましたが、読んでいただきありがとうございました。
次回はホームページ制作のソフトとサーバーについてお話しできたらと思っています。
いいなと思ったら応援しよう!

