- 運営しているクリエイター
2019年12月の記事一覧
FigmaにAuto Layoutが来た!
こんにちは、ふじけん(@kenshir0f)です。
FigmaにAuto Layoutが来て早速触ってみたので、その機能をご紹介します。
今回は、チュートリアル読む前にさっと機能だけを知りたい方向けに書きました。
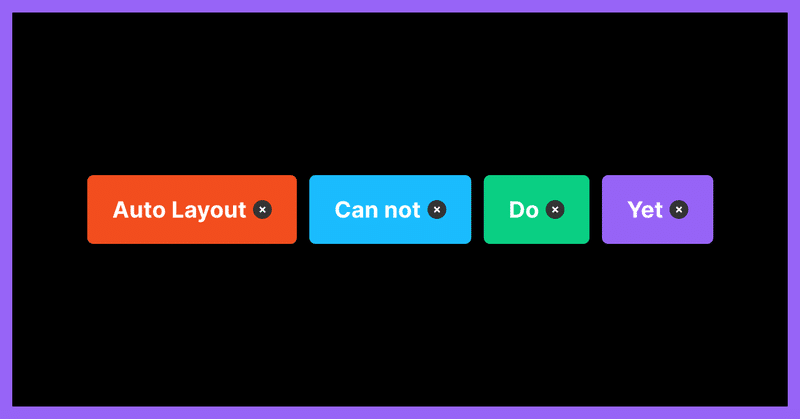
Auto Layoutとは?テキストの長さや要素の数によって、自動的にそのオブジェクトのサイズが変わる便利な機能です。
テキストの長さを変えるたびに、その背景やボタンの位置を変えていた
【2019年】私的ベストFigma Plugins
こんにちは!
Figma Advent Calendar 2019 11日目担当のデザイナーをしているトリバコです。
もう今年も残りあとわずかとなりましたね。
そんな年末ということで、使ってきたツールの整理も兼ね、私の仕事に大きく影響を与えてくれた「Figma」のお気に入りプラグインを利用頻度が高かったものから順に今回ご紹介していきたいと思います!
Nisa Text Splitter
テキス
Figmaのスターター教材を作った話
このnoteはFigma Advent Calendar 2019の24日目の記事です。
タイトルで完結しています、スターター教材を作りました。以下のURLからアクセスできますので是非Duplicateして使ってください🙏
スタイルやコンポーネント - 基礎編
https://www.figma.com/c/file/791086834162158183
スタイルやコンポーネント - 実践
CSSそこそこわかる人がとりあえず figma で何か作ることになった時の tips 集
こんにちは。こちらはLinc'wellアドベントカレンダーの24日目です。
最近 figma を使い始めたのですが、私はキャリアとしてはフロントエンドエンジニアとしての歴が長く、何か実現したいデザインが頭に思い浮かんだ時、思考としては
「display:flex の justify-content:space-between なレイアウト作りたいんだけどな〜」
とCSSでイメージしてしまいま
なぜ Figma だったのか
はじめにどうも、Figma 好きの皆さん。
本記事は数多あるデザインツールの中から、なぜ Figma でなければならなかったのか、私の持論を山盛り書いたものです。きっといつか、急に恥ずかしくなって消すかも。
再現性や有用性はないと思ってください。それでも良い!と思った方の暇つぶしにでもなれば幸いです。
Figma を選択した理由基本的には同じですが、大きく分けて 3 つあります。
・インクル