- 運営しているクリエイター
2019年4月の記事一覧
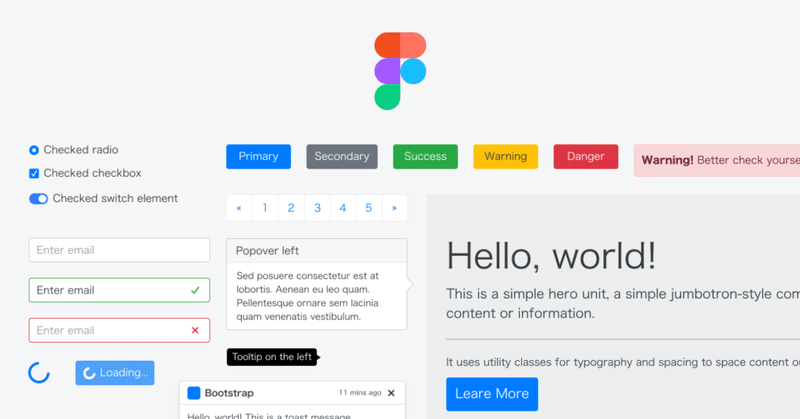
Figmaでbootstrapを作ったので無料配布します。
仕事でbootstrapを使う機会があったので、これを機にfigmaでbootstrapデザインテンプレートを構築しました。Figmaとbootstrapの相性と生産性はめちゃくちゃ良いと感じてます。
エンジニアさん御用達!みんな大好きbootstrapは優れたコンポーネントを提供しており、その優れたbootstrapコンポーネントを共有&共同作業に特化したFigmaで事前にコンポーネント化し