2020年5月の記事一覧
Google Apps Script を使って、Googleカレンダーの予定を自動リマインドさせる
仕事の予定はGoogleカレンダーで管理しています。
Googleカレンダーにはリマインダーを追加できる機能がありますが、いちいち手作業で設定するのはめんどうです。詳細設定画面まで進まないと、アラート設定ってできないですからね。絶対に忘れます。自信満々に言うことじゃない。
Google Apps Script (GAS)でそのあたり簡単に自動化する処理を作りました。
手順
1. Apps Sc
OOUIの準備運動 4日目 メインオブジェクトの一覧と詳細、アクション
やること
1. メインオブジェクトの一覧と詳細を探す
2. 詳細情報に対するアクションを探す
Gmailを題材にやってみます
1. メインオブジェクトの一覧と詳細を探す
メインオブジェクトはまごうことなくメールじゃろうな…
一覧画面は受信トレイで詳細画面はメール詳細〜と短絡的に考えたけど、受信トレイはどちらかというとスレッドオブジェクトの一覧表示…?スレッドにまとめていないメールオブジェク
OOUIの準備運動 3日目 デスクトップアプリのメインオブジェクトを探す
やること
大抵、メインオブジェクトはメインナビゲーションに並んでいます。これを行うとどのような概念で構成しているのかを感じとることができます。メインナビゲーションの要素をオブジェクトとアクションに分けながら見ていきましょう。
1. メインナビゲーションにある要素を書き出し
2. メインナビゲーションの要素をオブジェクトとアクションに分ける
3. メイン画面からメインオブジェクトを探す
やってみ
AWS Transcribe で会議の文字起こしができるのか 試してみた
AWS Transcribeのオプションを色々試してみました。
判定する音声はこちら。1分30秒。
A:ここ気になるな〜みたいなとこある方いらっしゃいますか。
B:リスト納品の「リスト」って、こういう形式じゃないんじゃなかったっけ。チェックリストじゃなかったっけ、みたいな指摘なかったっけ
A:あ、それがあったんですけど、あの、エクセル的な形のアイコンを一度入れたら、厚みが他と違って無い…
C:
OOUIの準備運動 2日目 モバイルアプリケーションのメインオブジェクトを探す
やること
大抵、メインオブジェクトはメインナビゲーションに並んでいます。これを行うとどのような概念で構成しているのかを感じとることができます。メインナビゲーションの要素をオブジェクトとアクションに分けながら見ていきましょう。
ということで…
1. メインナビゲーションにある要素を書き出し
2. メインナビゲーションの要素をオブジェクトとアクションに分ける
3. アプリのメインオブジェクトを探す
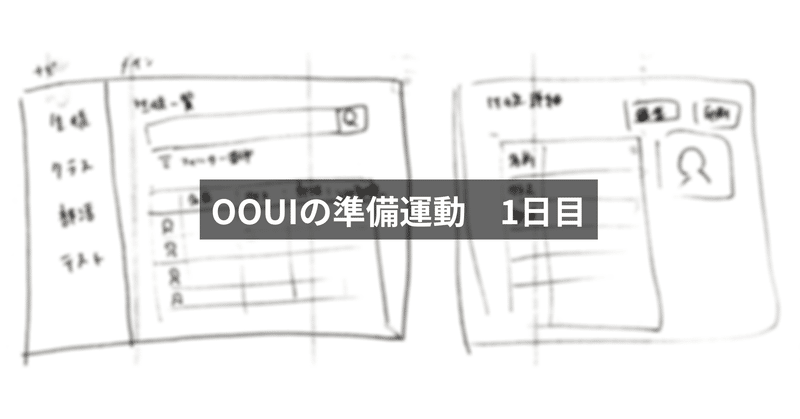
OOUIの準備運動 1日目 ラフスケッチ
「OOUIの準備運動」を読んで、さっそく1番のラフスケッチ課題をやってみます。
やることいくつかのユーザー要件をもとに、オブジェクトを意識しながら、UIのラフスケッチを描いてみましょう。制限時間は20分です。
これは学校の教員が使うための情報システムです。教員はこのシステムで次のようなことを行います。
・生徒の所属しているクラブを確認する
・野球部の顧問を確認する
・過去の全テストの平均点が
Github Actionsを使って、HugoサイトをS3にデプロイする方法
手順1. IAMユーザーの作成
2. GithubでSecretsを設定
3. ビルド設定をやむる
4. プッシュして実行してみる
詳しく1. IAMユーザーの作成
雑めなポリシー、乙女のポリシー
{ "Version": "2012-10-17", "Statement": [ { "Action": [ "s3: