
データ視覚化のコツ② 『少ないほうが良い』
データが重要な世界にいる私たちは皆、
「効果的なグラフ」を作成したいと考えています。
しかし、データビジュアライゼーション(視覚化)の”デザイン”について、
学校で教えられたり、OJTでカバーされたりすることは、、、めったにありませんよね。
そのため、私たちはしばしば、グラフを複雑にしすぎたり、ドレスアップしすぎてしまい、見る人を混乱させてしまっています。
ここでは、データを効果的に伝える方法について、
可能な限り”やわらかく”説明してまいります。
第二弾です。
LESS IS MORE
『 少ないほうが良い 』
" 完璧さとは、これ以上加えるものがないときではなく、これ以上取り除くものがないときに達成される"
- Antoine de Saint-Exupery (フランスの作家)
私たちがグラフで犯すよくある間違いは、
不要な要素を盛り込みすぎてしまうことです。
色数が多すぎたり、
画像が散らかっていたり、
特殊効果を多用したりするのはその典型です。
また、小数点以下の桁数が多すぎるのも注意が必要です。
このようなことをしても誰も感動してくれません。
" チャートは単なるイラストではなく、単なる絵でもありません。意味を持っています。"
- Alberto Cairo- Visual and data journalist
1.オーバー・ザ・レインボー(虹の彼方へ)
色は情報をうまく伝えるために使うもので、
装飾のために使うものではありません。
あまりにも多くの色を使うと、混乱させます。

グラフをデザインするとき、色は味方にも敵にもなり得ます。
使い方次第で、データを優雅に強調して変化を示すこともできれば、
視覚的に過大な印象を与えて聴衆を混乱させることもできます。
データビジュアライゼーションの専門家であるStephen Few氏によれば、「通常の色とは異なる色が現れると、人の目はその”違い”に注目しがちです。脳はその違いに意味を見いだそうとするからです。」と述べてます。
色が多すぎると、メッセージがぼやけてしまうわけです。
また、棒や線に異なる色の要素を使用すると、色弱の読者には判読できない場合がありますので、記号や数字を加えたりして、色弱者にもわかりやすいように工夫することが大事ですね。
2.チャートジャンク
背景、境界線、影、グリッド線、不要なラベルは、あなたの敵です。
データに注意を引くため、それらを排除します。

装飾の目的はさまざまです。
グラフィックをより正確に見せたり、
ディスプレイを活気づけたり、
デザイナーに芸術的スキルを発揮する機会を与えたりします。
ですが、
その理由に関係なく、
多くの場合、
それは、ジャンク(不要なもの)です。
このことを伝えるために、アメリカの統計学者エドワード・タフトは、著書の中で、「チャートジャンク」という言葉を生み出しました。
簡単な解決策は、伝えたいメッセージを伝えるために、最小限の装飾を使用し、邪魔なものを取り除くことです。
そうすれば、あなたのデータとグラフが際立つでしょう。
" ホワイトスペースは空虚なスペースではありません " - Alberto Cairo- Visual and data journalist
3.脱3D
3次元を表現する場合を除いて、3Dを使用しないが正解でしょう。
データが歪んでしまい、比較が難しくなります。

データビジュアライゼーションの専門家の多くが、
3D特殊効果の使用は、混乱を招く要素であると考えています。
データビジュアライゼーションの専門家であるAndy Kirk氏は、著書の中で、
「見る人の値を読み取る能力によって歪められてしまう」と書いてます。
派手な3Dチャートには魅力的なものがあります。
しかし、ほとんどの場合、3次元(奥行き)は単なる装飾であり、人々がデータを処理するのを困難にしています。
3Dチャートでは、前の部分に対して後ろの部分が小さく見えたり、隠れてしまったりして、価値の判断や比較がほとんどできないばかりか、どの点を軸の目盛りに合わせて測ればいいのかもわからなくなります。
ほとんどの場合、3Dチャートは、あなたにとっても視聴者にとっても、
時間と労力の無駄でしかありません。
4.数字は丸める
小数点以下の桁数を増やすことは、正確さや精密さを意味しますが、多くの場合、無意味なことです。
ですから、一歩下がって、数字を丸めるようにしましょう。

小数点以下の桁数を多くしてデータの数値精度を誇張しすぎると、正確に見えることもありますが、誤解を招く恐れもあります。
本当に正確な数字であったとしても、そのような詳細な情報を聴衆に与えることは、無意味なことが多いのです。
コミュニケーションの目的と視聴者のニーズを満たすことを検討し、
必要な精度を超えたデザインは必要ないということを知っておきましょう。
おまけ

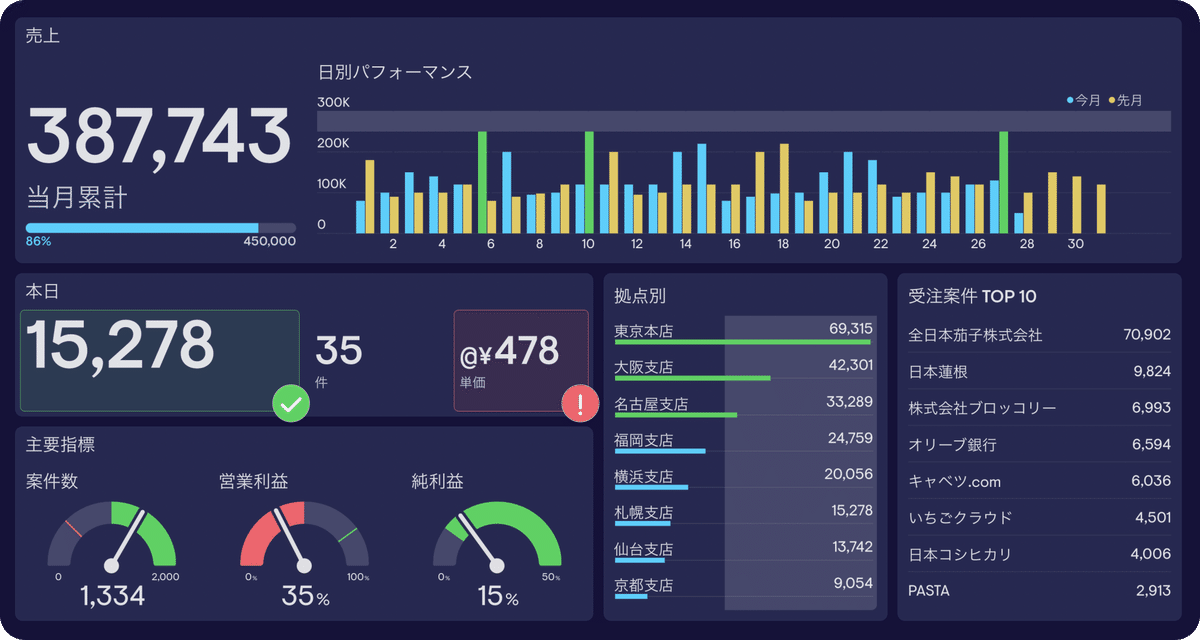
なんと、自動で数字が丸まり、色が選べない
データダッシュボード作成アプリがあるんです。(世界唯一1️⃣)
「自由度を低くすることによって、誰でも見やすい(解釈しやすい)ユニバーサルデザインなダッシュボードをカンタンに作成できるように!」というステキな製品コンセプトを実現するため、
背景色は暗くし、データを見やすく際立たせています。
信号機と同じく、良ければ「緑」、悪ければ「赤」という配色を採用しており、3Dやグラデーション、余計な装飾は、できないよう制限されています。
詳しくはこちらから。
https://geckoboard.dashboard.co.jp/
※当記事は、英ロンドンDatachoice Solutions Limited社とのライセンスに基づいて、転載・加筆しています。
もしかして、あなたが私のnote最初のサポーターですか?😉
