「その記事、画像で損してる」初心者もできる!画像作りの"秘伝のワザ"
「せっかく書いた文章が読まれない」

うぅ・・・わかります。
でもその悩み、もしかしたら”画像”で解決するかもしれませんよー!
私はふだんコピーライターとして記事を書いたり、広告をつくったりしています。一応プロとして書く私も、最初の方のnoteは誰からも読まれず悲しい思いをしていました。
し・か・し!
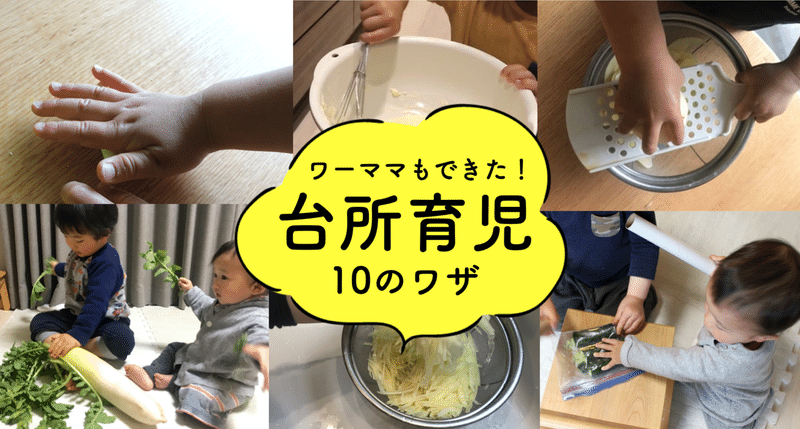
最初はなんとなく選んでいた冒頭のヘッダー画像を「文章を予告する看板」として意識しだしてから、読者の反応はガラっと変わりました。
「編集部のおすすめ」に紹介される機会が増え、たくさんの人に読んでいただけるようになったのです。
前回の「読まれる文章の書き方」でもご紹介しましたが、多くの方から読まれた記事と、そうじゃなかった記事を比較すると、冒頭のヘッダー画像で大きく差がつくことがわかりました。
画像がタイトルとマッチしていない場合、8割の読者が冒頭から離脱してしまうことも!涙
読者が文章のどの部分を注視したかがわかるツールを使ってみると、明らかに視線が集まっているのは、画像です。それも、画像の上に載せた文字には、特に視線が集まる傾向にあります。

難しいソフトは使えないし、センスもないけど・・・?
はい、だいじょうぶです。
特にデザイナーでもない私のおすすめする方法は、めちゃ簡単。初心者の方でも今すぐ、いい感じの画像が作れちゃいます。
そしてこの方法は記事だけでなく、インスタ投稿、SNSのヘッダー、バナー広告、動画のサムネイルなどあらゆる方面で使えます。
この文章を開いてくださったのも何かのご縁。ぜひとも、この機会に秘伝のワザを持っていってくださいね。
●ヘッダーは中身と世界観を伝える”看板”

ふだん、どんな風にヘッダーの画像を選んでいますか?
もし「なんとなく」選んでいる人がいたら、ちょっともったいない。タイトルの記事でもお伝えしたように、タイトルを見て読者は0.02秒でその記事を読むか判断します。
そのタイトルの内容と、文章の世界観を瞬時に伝えるのが、ヘッダー画像の役割です。
ヘッダー画像は街中にある「看板」のようなもの。お店の看板から、そのお店が何を売っているか・どんな雰囲気なのか、なんとなく想像することができますよね。ヘッダー画像という看板を見て、読者は文章のドアを開くかどうか決めるのです。
ヘッダー画像には文字が入ったほうがアクセス数が上がると言われるのは、それが理由です。(でも文字がないほうが世界観が伝わる場合もあり、ケースバイケースです)
●写真やイラストがない!そんな時に便利なサイト
画像が大切なのはわかったけど・・・写真を持ってない!
そんな場合、私はよく無料でダウンロードできるサイトにお世話になっています。加工や商用の利用もOK。仕事でも使えておすすめです。
1)写真AC無料ダウンロード
このサイトは写真素材が欲しい時におすすめ。1日5回まで無料で写真をダウンロードすることができます。(検索も1日5回までなので注意!)
2)イラストAC無料ダウンロード
こちらはイラストが、1日5回までダウンロードできます。
教科書の挿絵風なもの(笑)から、オシャレなゆるかわテイストなものまで、バリエーションが豊富です!この「読まれる文章を書く」シリーズのイラストも、こちらから借りてきています。
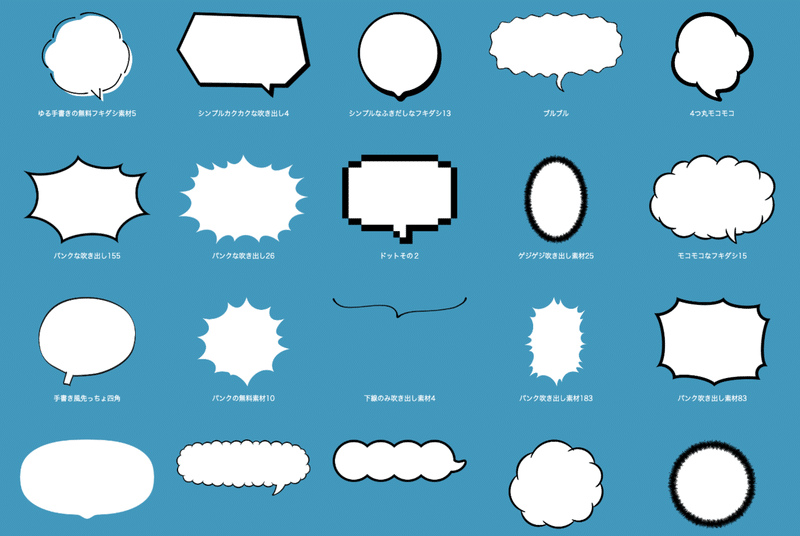
3)吹き出しも使えます
さらに使えるのが「フキダシデザイン」という吹き出し素材サイトです。写真に文字を入れる余白スペースがない時、私はこんな風に活用しています。

手書き風、漫画風、ポップなもの・・・など、形も雰囲気もさまざまな1000個以上の吹き出しを無料でダウンロードすることができます。
背景が透過されたpngやaiデータでもダウンロードでき、吹き出しのフチの太さや、色まで選べるサービス精神旺盛さ。しかも何度でもスムーズにダウンロードできます。
私はレシピの記事中面でも、ここからダウンロードした吹き出しを多用しています。この吹き出しを入れるだけで、一気に読みやすく素敵に(笑)

合計20個までは商用利用もできるのだとか。(それ以上はサイトをTwitterで紹介するなどの約束があります)
●初心者は、パワポで画像を作ろう!
さあ!ここから写真やイラストを使って、実際に画像を作っていきます。
画像を作ると言ったら、どんなソフトが思い浮かびますか?
私の場合は、仕事で使い慣れたパワーポイント(以下、パワポ)です。
精巧なデザインをつくるのであればデザイン制作に特化したソフトを扱えた方が良いに決まっています。でも私の場合、必要なのは写真や既存のイラストに文字を入れるくらい。それならパワポで十分作れちゃいます。
パソコンがmacの方は、「キーノート」というmacのパワポのようなソフトを使うのもおすすめです。(私もこちらで作っています)
1)サイズをまずは設定します

noteのヘッダー画像のサイズは1280 × 670 pxなので、このサイズに合うように、パワポ編集画面のサイズを設定します。
【パワポでのサイズ変更のやりかた】
・[ファイル] メニューの [ページ設定] をクリック
・[ページ設定] ボックスの [スライドのサイズ指定] で、サイズを選択するか、[ユーザー設定] を選択してサイズを指定
2)写真やイラストを入れてみよう

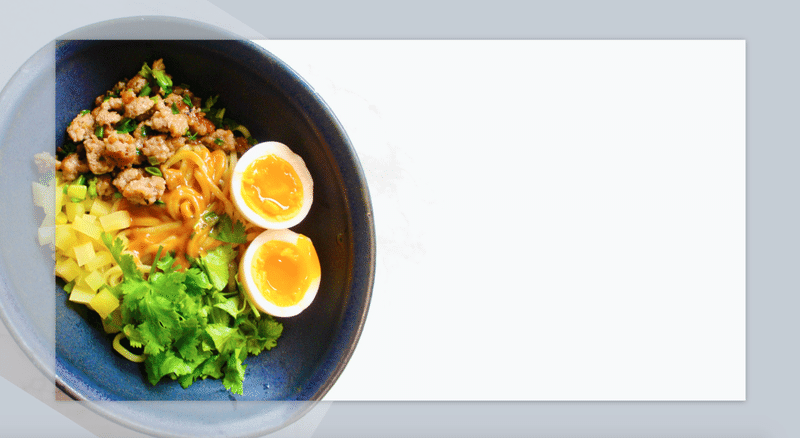
まずは、画像に入れたい写真を挿入します。文字を入れる場所をなんとなく想定しながら、写真位置を変えたり、トリミングしたり、写真の一部に寄ったりします。

この時は右側に文字を入れるスペースを確保したかったので、写真を左に寄せ、少しだけ回転させてみました!
3)文字を入れる場所を調整しながら決める

余白の部分にどう文字を入れるか試行錯誤します。文字のレイアウトを考えながら、文字の内容もここで調整します。(一番こだわってしまうポイントなので、私はここが一番時間がかかります!笑)
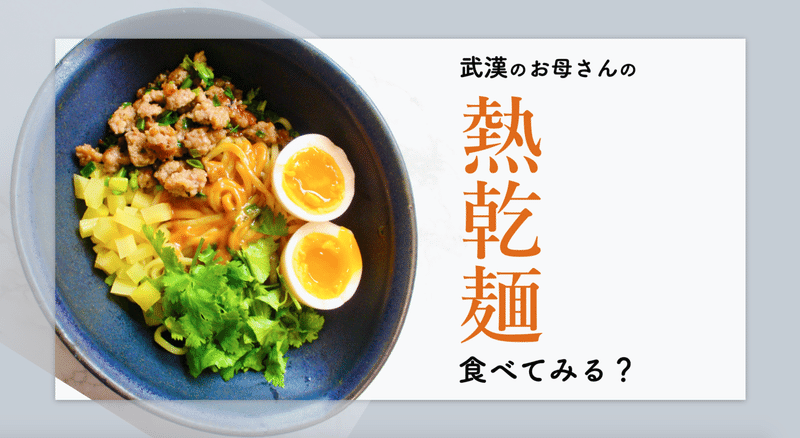
4)完成ー!どうでしょうか

写真と文字のバランスが決まったら、完成です!
5)画像として保存する
そのまま「名前をつけて保存」するとパワポとして保存されてしまうので、拡張子をjpgにして画像保存します。私はさらに楽なやりかたで、画面をそのままスクリーンショットとして撮り、そのままnoteに投稿しています。
【パワポでの画像保存のやりかた】
・[ファイル]→[名前を付けて保存]
・[ファイルの種類]の場所をjpg.に変更する
●パワポに自信ない!そんな方はこのサイト
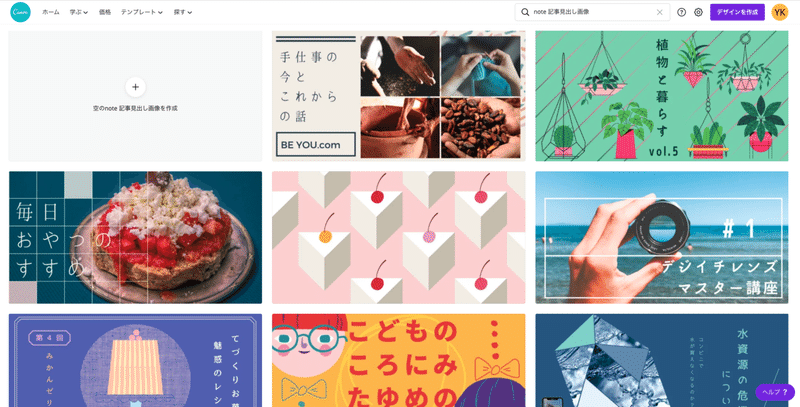
パワポなんて持ってない!使えない!という方もご安心。「canva」というサイトではオシャレな画像を瞬時につくることができます。

noteヘッダー画像用、YouTubeサムネイル用、インスタ投稿用など、デザインテンプレートが豊富で、自分の好きな写真と組み合わせてオリジナルの画像がつくれます。無料写真やイラスト素材も豊富なので、シンプルな画像であれば他のサイトから持ってくる必要がなく便利です。

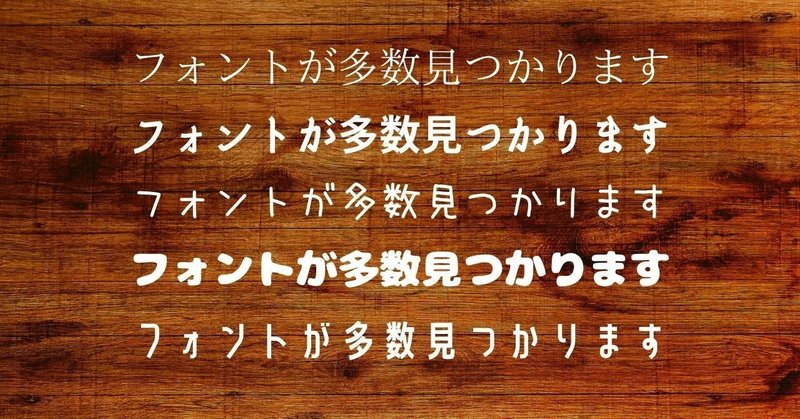
そして一番助かるのは、文字(フォント)のバリエーションが豊富なこと!明朝やゴシックをはじめ、手書き風やコミカルなものなど、雰囲気の違うフォントがたくさん入っているので、文章の雰囲気に合わせて選ぶことができます。
●文字で失敗しないコツ
1)文字は太めだと視認性アップ
入れる文字(フォント)は、私は太めのものを入れるようにしています。そのほうが文章をスクロールして読んだ時、目に留まりやすいからです。
太めの文字

細めの文字

どうでしょう?どちらが読みやすく感じますか。
ただ文章のテーマや、写真の雰囲気によっては、細めのフォントを選ぶこともあります。「読みやすさ」を優先するか、「雰囲気」を優先するか、その時によって選びわけています。
2)ひとつの画像に「言いたいこと」はひとつだけ
私たちがよくやってしまいがちなのが、スペースがあるからと言って、情報をたくさん詰めすぎてしまうこと。基本的に、画像ひとつにつき、情報はひとつまでに絞ったほうがきちんと読者に伝わります。
情報を絞ったレイアウト

情報てんこ盛りにしたレイアウト

どちらのほうが内容が頭に入ってくるでしょうか?
後者のレイアウトだと、たくさん伝えたつもりなのに、ゴチャゴチャして何も伝わらなかったということになりがちです。さらに文字の周りには、ある程度余白を残した方が、読みすくなる傾向にあります。
今回は「読まれる画像の秘伝のコツ」をご紹介してみました。いかがでしたか?もし参考になった方がいらっしゃったら、下の「スキ」ボタンを押していただけたら嬉しいです。(すごく励みになります!)
デザイナーでも何でもない私なりの独自のやり方ですが、どなたかのお役に立てればさいわいです。
次回は、書くテーマの見つけ方か、本場中国の豚の角煮「トンポーロー」のレシピか、育児×仕事のやり方についての記事を書く予定です。どれにするかは気分次第(笑)楽しみにしていただけたら嬉しいです。
小森谷 友美
文章の書き方シリーズ記事もよかったら
●中国のお母さんの本格中華レシピもわりと人気
肉汁じゅわっ、もちもち、パリッの本格餃子←1位
不安を湯気にする!もちふわジューシー肉まん←2位
お箸が止まらない!魅惑のピリ辛きゅうり←3位
「中国最高の麺」武漢のまぜそば、熱乾麺
ご飯パラパラ!家にあるもので黄金炒飯
15分で完成!お肉ぷりぷりチンジャオロース
トマトと卵のふわとろ炒め
はじめて出会ったじゃがいもシャキシャキ炒め
ごちそう本格ちまき&中華おこわ
カリカリモチモチの胡麻団子
サポートしてくださった方へのおまけコンテンツ(中華レシピ)を現在製作中です。随時お送りします!