#webデザイン勉強中
デザイン解剖#08 バナーver.
1日1つデザインの分析=解剖記事を書いています!
---
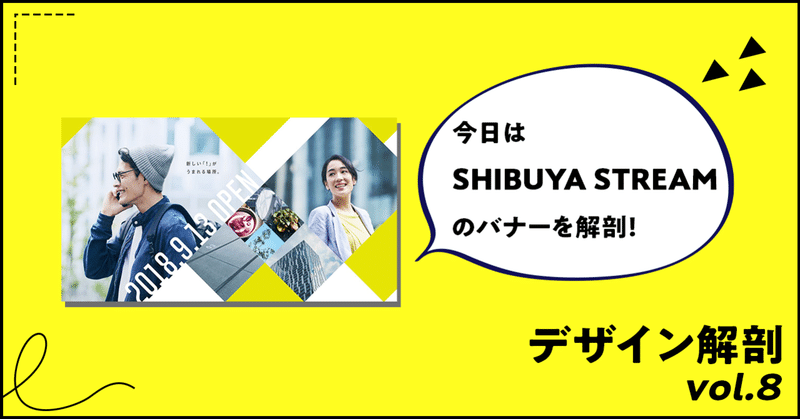
今日は渋谷STREAMのバナーです。
読み取れること
長方形と正方形の組み合わせで幾何学的な模様が生まれている。一見複雑に見える構成だが、分解してみるとどうなのか...?
使われている色
黄緑(E6E404)白、写真の灰色
写真が多用されているが、どれも彩度が低く編集されているため落ち着いた柔らかい雰囲気になっている。
黄緑は渋谷ST
デザイン解剖 #05 バナーver.
勉強のため、1日1つデザインの分析=解剖記事を書いていきます!
---
今回はJA三井リースさんの広告バナーです。読み取れること
・使われている色
灰色(373737)、黄色(FEEA0A)オレンジ(E81610)のグラデーションで
コントラストが強く、目が引き付けられる
・「Change Future」というコピーのフォント/あしらいがそれぞれ違う
「Change」はスプレーで吹き付け
デザイン解剖#03
Webデザイン勉強のため、サイトの解剖をしています!
今回は株式会社トリドールさんの採用サイトです。
「かっこいい!」「かわいい!」「素敵!」「新しい!」など、そう感じた理由を紐解くために、自分なりにWebサイトを分析します。
ーーーーーー
テーマカラー:#E5E7ED灰色
差し色:#FBE035黄色 #E62112赤
(#0F81CF青 #51D6F9水色 #FB9AA5ピンク )
フ
デザイン解剖 #02
Webデザイン勉強のため、サイトの解剖をしています!
第2段は大分県にある、尾石動物病院さんの公式サイトを分解します。
「かっこいい!」「かわいい!」「素敵!」「新しい!」など、そう感じた理由を紐解くために、自分なりにWebサイトを分析します。
ーーーーーー
テーマカラー:白#FFFFFF
差し色:黄緑#87C358 黒##000000
フォント:見出しゴMB31 Pr6・Abel
まず