
デザイン解剖 #02
Webデザイン勉強のため、サイトの解剖をしています!
第2段は大分県にある、尾石動物病院さんの公式サイトを分解します。
「かっこいい!」「かわいい!」「素敵!」「新しい!」など、そう感じた理由を紐解くために、自分なりにWebサイトを分析します。
ーーーーーー
テーマカラー:白#FFFFFF
差し色:黄緑#87C358 黒##000000
フォント:見出しゴMB31 Pr6・Abel

まず、ロゴが可愛い!
構成要素としては、犬の横顔、緑の十字マーク、「OISHI」の「I」を表していると思われる「i」。そして遠目でみると平仮名の「お」になっている。
イラストチックにすることで、少しやりすぎると可愛すぎる印象になってしまいがちなところを、
・黒の線(おそらく3pxほど)を基調にし、要素を削ぎ落とす
・漢字部分に直線を多様する
・英字を縦長にする
ことでシンプルな印象にまとめられている。

PC版MV
中央に正方形に近い写真が掲載され、5秒くらいごとにスライドショーされている。
・リード文とロゴを写真に被せていることで、境界が緩やかになり洗練された印象に
・ロゴは左上に留めて置いてしまいがちだが、中央右側に置くという手もあるのだな
・写真にイラストが腰掛けているデザインも可愛い!
①自分だったら、スクロール後にメニュー/ロゴを固定プルダウンで出してしまいそう②写真に被った黒文字が見にくくならないか気にしてしまいそうなので、勉強になりました

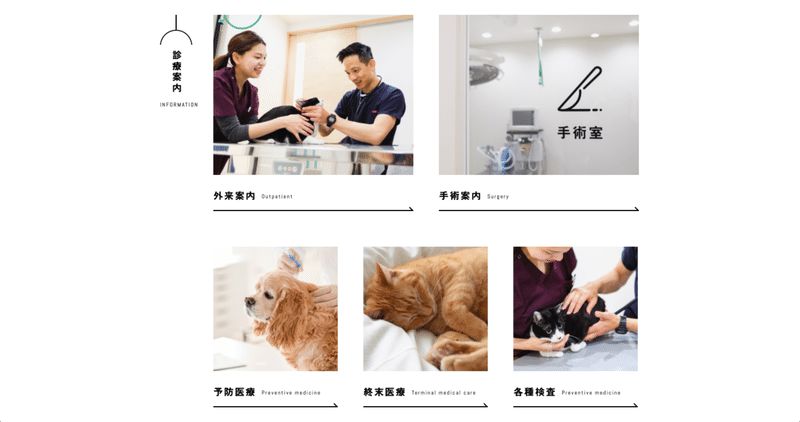
・写真とテキスト、矢印を一体でリンク化されており、リンク先に飛びやすい
・矢印を写真と同幅にすることで目線を散らせず、リンクだと分かる
・見出し部分に電気やメスを模したアイコンがあり柔らかい印象に

・診察内容をアイコンで表示し、シンプルな印象に
・写真を表示する部分とイラストを表示する部分を分けることで、ごちゃつきを防いでいる
・他の項目とのマージン130pxと広めにとってあることで、余裕のある印象

情報量が多く、混雑しがちな部分だが、フォントのウェイトを差別化することや波線のあしらい、黄緑色の活用で整理された見た目になっている。
・ネット予約のボタンを黄緑の差し色にすることでそこに目線が引き付けられる
・MVから3スクロールでこの部分に来るので、メニューを固定表示していないと思われる
・地図の上を散歩しているイラストが可愛い!

SP版MV
・SP版では全面に写真が使われている
・ハンバーガーメニュー・ロゴを表示し、予約ボタン・電話番号を下部に固定表示しており、PCとエンゲージメントへの繋げ方が変わっている
所感
シンプル・スタイリッシュさと可愛さを共存させたデザインが勉強になりました。写真・アイコンも撮り下ろし、オリジナルな物を使っていることで洗練された印象になっているなと感じました。
PC・SPでメニューの表示の仕方が全く違うことも勉強になった!
ーーーーーー
こういう見方もあるかも!などあればコメントいただけると踊って喜びます。また、掲載に問題がある場合もコメントいただければ取り下げます。
仕事が立て込んで忙しい時こそ、余裕を持ちたい...!
励みになりますのでよろしくどうぞ!
