
未経験から最短でWEBデザイナーになる方法 知らないと損するWEB業界の真実
WEBデザイナーになるためには、学ぶことが多岐にわたるため、相当量の学習が必要です。一夜にしてプロのWEBデザイナーになることはできません。そのため、挫折してしまう人が多くいます。そこでどのようにして、自分に自信を持って学習することができるのか、お話ししたいと思います。
アドビ代替アプリ
「フォトショップ、イラストレーターのサブスクが高いよ~」と悩んでいる方に代替アプリがあります。無料のものと有料(サブスク不要の一回買い切り)のものをご紹介いたします。(14章を参照)

【 目 次 】
1.自分に自信を持つための5つの法則
① 自己暗示をかける
② 小さなチャレンジをしてみる
③ 人の目を気にしない
④ 人と比較しない
⑤ ポジティブな言葉を使う
2.強い意志が転職を成功させる
3.未経験者の実績づくりの方法
① 疑似案件を想定して作成する
② クラウドソーシングで案件を獲得する
③ 知人に事情を話て実際にサイト制作する
4.最短でWEBデザイナーになる方法
5.超初心者におススメの学習方法
▼ 無料で学べるプログラミング学習サイト(一部有料)
① Progate
② ドットインストール
③ paizaラーニング
④ CODEREP
▼ 無料で学べるWebデザイン学習サイト
- ちょっとデザイン
▼ YouTubeで学ぶ
- Mappy Photo :Photoshop
- しまぶーのIT大学:HTML/CSS
▼ Udemy(ユーデミー)で学ぶ
▼ 書籍で学ぶ
▼便利ツール
- グラデーションツール Grabient
- 無料写真素材サイト ODAN
6.お問い合わせページ問題
7.リセットCSSの必要性
8.事前準備 ~学習用のサイトを用意する~
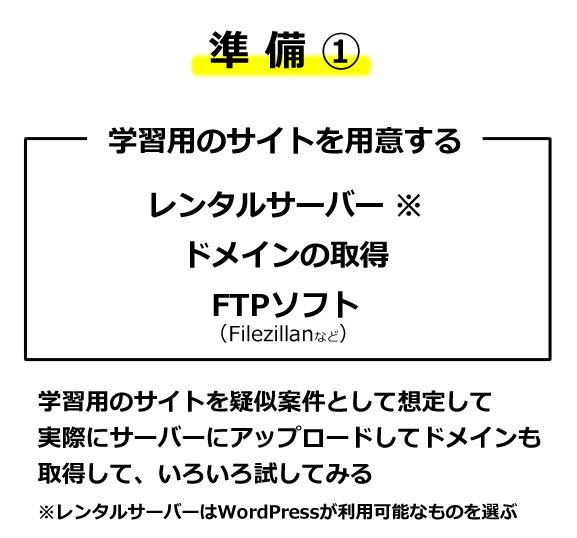
準備① 学習用のサイトを用意する
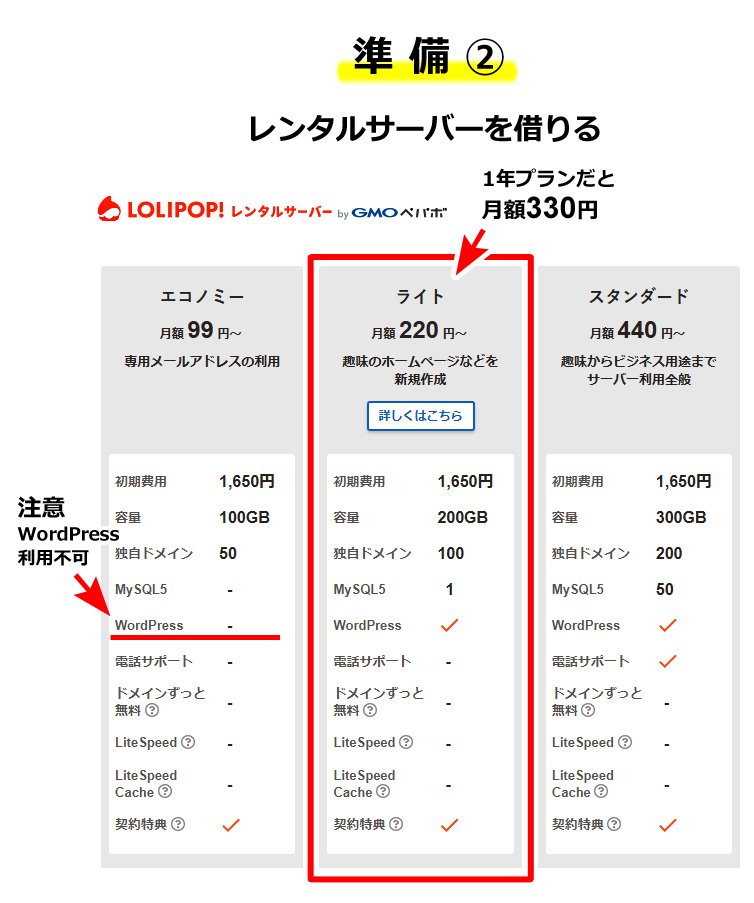
準備② レンタルサーバーを借りる
準備③ テキストエディタを用意する
おすすめテキストエディタ
・ Visual Studio Code
・ Sublime Text
・ Brackets
準備④ 実際にアップしてみる
9.「会社選び」 応募する企業の特徴
10.書類審査で全落ちする人の特徴
- 採用担当者はここを見ている
- 未経験者の採用基準は何か
11.Webデザイナーに求められるスキル
12.Webデザイナーの平均年収
13.10年後もWEBデザイナーとして活躍できるスキルとは
14.アドビ サブスクから抜け出す 代替アプリ
- GIMP(ギンプorジンプ)
- Inkscape(インクスケープ)
- Affinity 有料版
15.WEBデザイナーになるための心得 45ヶ条
1.自分に自信を持つための5つの法則

① 自己暗示をかける
自分自身に自己暗示をかけ、自信を持たせる。方法は簡単です。自分で自分をほめてあげる。これを毎晩寝る前にすれば、確実に自己暗示がかかります。滅多なことがない限り、他人からほめられることはない人は多いと思う。そこで手軽にできるのが、自分で自分をほめること。ささいなことでもいいので、自分をほめてあげることです。これで自信がつきます。
例)
「今日はテキスト10ページ学習した、頑張ったね」
「レイアウトの崩れを直した、すごいね」
「毎日サボらず勉強した、えらいね」
② 小さなチャレンジをしてみる
どんなことでもいいので、チャレンジして見る。自分から積極的に行動を起こすことで、自信がつきます。チャレンジと言っても、大きなことに挑戦する必要はありません。日常のささいいなこでOK。このようなことを積み上げていくと、行動することが当たり前になりチャレンジ精神が養われます。
WEB業界は時代の変化が激しい。そのため、新しいことにチャレンジしていかなければ、生き残っていけない厳しい世界です。常にチャレンジする心構えが何よりも重要です。
③ 人の目を気にしない
必要以上に周りの人の目を気にすると、何もできなくなってしまう。また、失敗したらどうしようとか、人から嫌われたくないとか、いろいろ考えてしまう。不安や恐怖に敏感になり、だんだん自信が失ってしまいます。人はそれほど、あなたに興味や関心を持っているわけではない。ちょっとした失敗などしても、人はすぐに忘れてしまうものです。
初心者が作るホームページは、見劣りするデザインなのは当然なことです。他人の評価を気にするあまり、自分には向いていないと思ってあきらめる必要はありません。
僕が駆け出しの頃、貧弱なホームページを作って周りの人に見せて回った。人に見せられるほど質の高いものではなかったが、これがきっかけとなりWEB系で仕事をすることになった。「何このホームページ」というほど笑っちゃうものでしたが、それでもかまわない。
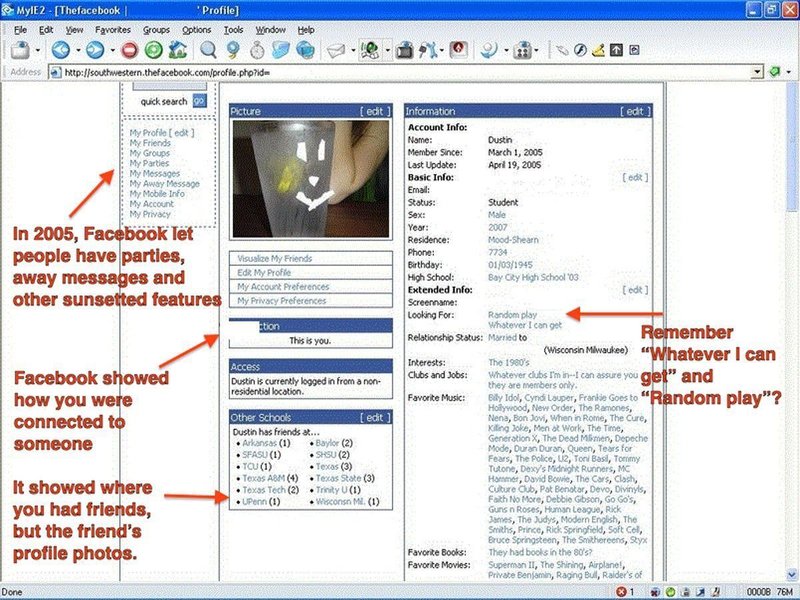
完璧なものを作りたい思うのは当然だけど、完璧なものができるまで時間と労力が必要になります。初期のFacebookは8つの機能しかなく、UIだってこんなものです。でも、その後もあきらめ続けずに改善し続けたから、今がある。
▼ 初期のFacebook

④ 人と比較しない
優れた人と比較すると自分はダメな人間だ、と思ってしまい、自信を失っていく原因となる。「自分は自分、人は人」と考え、比べないようにしましょう。そもそも経験や知識が違う人と比べてみても、同じようにみることはできない。他人の人生と自分の人生は別物です。比べるのはやめましょう。まず最初に、基礎をしっかり身につけましょう。
「自分のペースで学習していく」
「自分なりのやりかたで経験を積んでいく」
⑤ ポジティブな言葉を使う
勇気を出すとか、元気に仕事するとか、力強い言葉を使っていくと勇気が湧き自信がついてくる。もうダメだとか、これは私にはできないとか、弱気の発言をしていると、本当に自信が失われてしまう。建設的な発言をどんどんしていきましょう。そうすると、自信がつき明るい未来が訪れます。
やればできる
人生最高に幸せだ
自分は運がいい人間だ
勇気を出せば上手くいく
あきらめなければ成功する
とてもワクワクして楽しい
生きていればきっといいことがある
2.強い意志が転職を成功させる
何を思い描いてWEBデザイナーになりたいですか?
「WEBデザイナーになって、お金を稼ぎたい」
「自分が作ったサイトを多くの人に観てもらいたい」
「インターネット上で影響力を持ちたい」
「時間と場所にとらわれず仕事をしたい」
・
・
・
など
自分の思いをどこに置くのかが、大切です。なぜならば、学習内容が多く一人で悩み苦しむ、そのため挫折する人が後を絶たないからです。未経験の方が、簡単にWEBデザイナーとして活躍できない。かなりの努力が必要です。その事実を目を向けないで、語ることができない。そのときに、心のよりどころにするのが「自分への思い」です。強い意志があれば、困難な状況も乗り越えられます。自分への強い思いがないと難しい職種です。

WEB業界は厳しい業界 ~甘い言葉にダマされないために~
「誰でも簡単に稼げる」
「キラキラ人生を謳歌できる」
「南国のリゾート地で自由にリモートワークできる」
・
・
・
など
ネット上では、このようなうたい文句で語られることが多々ある。このようなことをイメージしてWEBデザイナーになりたいと思うと、挫折します。なぜならば、これを実現できる人は、ごくごくわずかです。レアケースです。レアケースの人を、あたかも一般的なことのように考えるのは良くないことです。事実をしっかり見た上で、自分の人生を作り上げていくことが大切です。
初心者の9割が挫折する
WEB系IT系を目指している方の約1割程度しか、仕事につくことができません。残りの9割は途中で挫折してしまいます。そのくらい厳しい世界です。人手不足だから2~3ケ月学習すれば、すぐに転職できると思っていると痛い目にあいます。人手不足と言っても、未経験者が欲しいわけではなく、スキルと経験を積んだ人が欲しい。即戦力として活躍できる人材が不足している。ここを読み間違ってしまうと、キャリア設計が大きく崩れてしまいます。
高額プログラミングスクールの闇
★大原則①★ 基礎知識習得に多額の費用をかけないこと
高額プログラミングスクールに通って卒業したが、就職できずスクール代の借金だけが残った。という話をよく耳にする。この話は一部の人の話ではなく、未経験者の多くが経験することです。多額の借金を抱えるまでいかなくても、やはり金銭的な負担が大きい。結局、バイトをしながら借金返済に追われ、希望するWEB業界に入れず毎日つらい生活をする羽目になる。
★大原則②★ 働くことによって爆速でスキルが身につく
スクールで学べることは、基礎の基礎です。実務で通用するスキルは学べない。ある程度、知識を習得したら働くことです。実務で経験を積むことで、爆速でスキルが身につく。正社員よりアルバイトの方が、採用される確率が高いのでアルバイトの求人を探します。まず最初は、アルバイトでチャレンジして見る。アルバイトで1年経験を積むと、正社員で応募できるくらいレベルが向上しています。
★大原則③★ セールストークにだまされないこと
スクールは、生徒さんに甘い言葉をかけてきます。生徒さんが来なければ、授業料が得られずビジネスが成立しないからです。卒業生の就職先を聞いてみてください。希望通りの仕事につけた人は何人いますか。また、卒業後、どのようなサポートをしてくれるのか、これも聞いてみてください。WEB業界は、スクールを卒業しても簡単に就職できない、とても厳しい世界です。
知識ゼロの未経験者の場合、2~3年は実務経験を積んでやっとなれるくらいです。そのくらいの労力と時間が必要です。学ぶことが多すぎて、簡単にいきません。就職したとしても、わからないことが多く毎日地獄のような日々がずーと続きます。
日々の積み重ねが大事
WEBデザイナーなるためには、自分に自信を持つことです。わからないことが、たくさんあります。でも大丈夫です。いまわからなくても、そのうち分かるようになります。センスがない、自分には向いていない、と思う必要はありません。最初は誰だって上手くいきません。何度も繰り返していくうちに、上手くいくようになります。簡単にプロのWEBデザイナーになることはありません。日々の積み重ねが、あなたのセンスをつくります。
最初は、簡単なWEBサイトを作ってみましょう。全体像を把握することで、何をどのような方法で学習すればいいのか判断ができます。人によって理解能力や学習スピードが違いますので、全体像を把握したうえで自分なりのやり方を見つけていくのがいいでしょう。
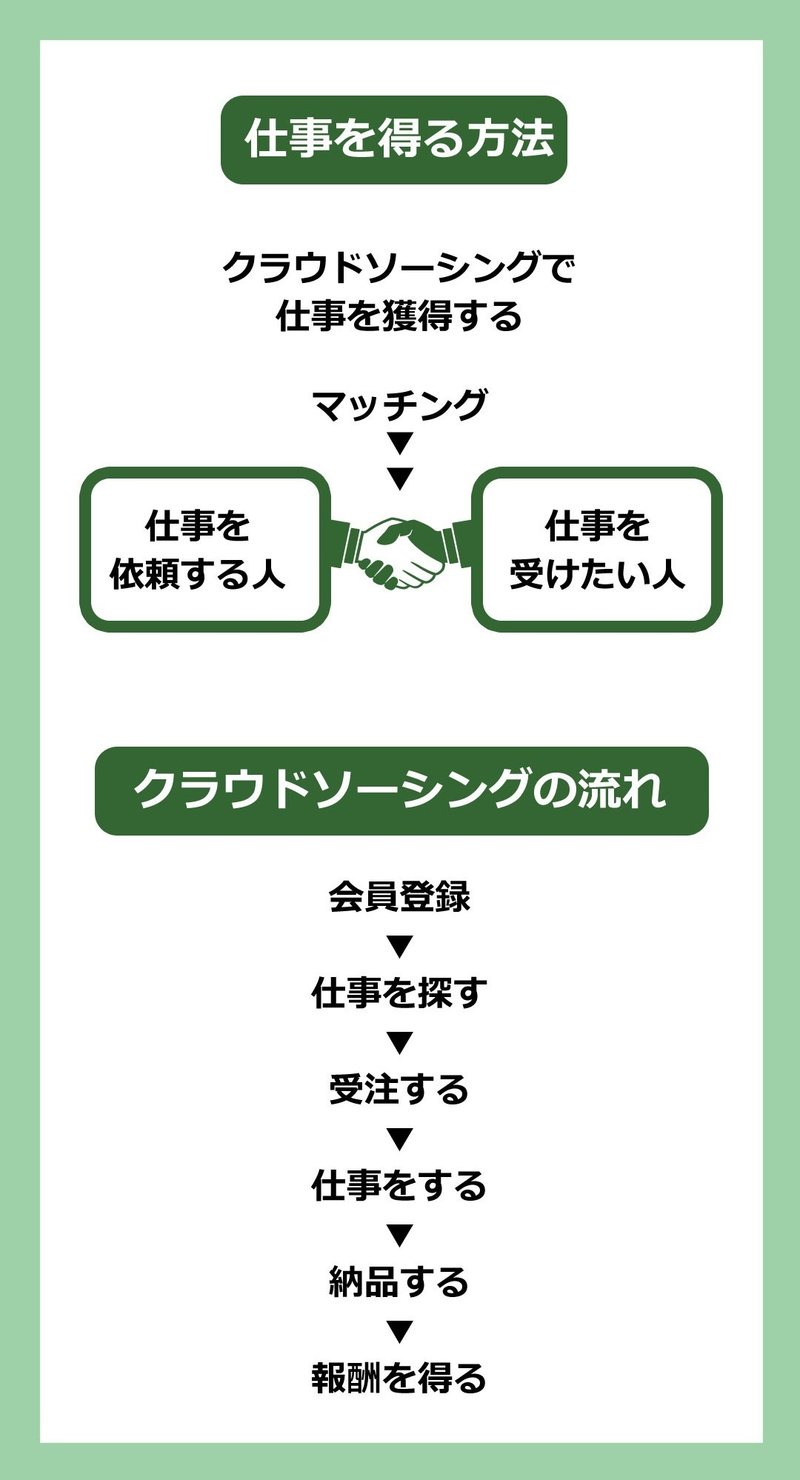
3.未経験者の実績づくりの方法
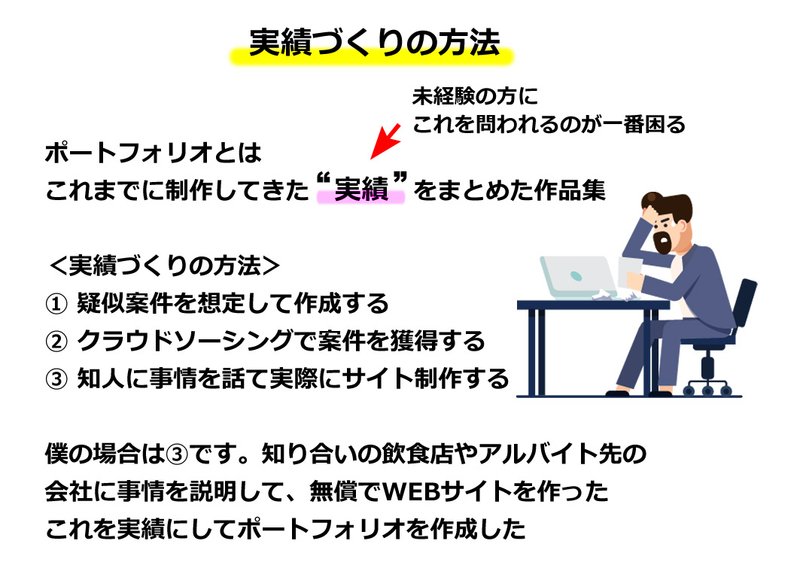
それでは、どうすればスムーズにWEBデザイナーなれるのか、その方法を見ていきましょう。一言で言うと 実績 です。実績があれば、転職に有利です。未経験の方に、実績を問われるのが一番困りますね。しかし、採用する側からすると、仕事をちゃんとこなせる人を雇いたい。利益を生み出さない人を、わざわざ採用しません。だから、実績が必要になってくるわけです。

実績のつくり方は大きく3つあります。
① 疑似案件を想定して作成する。
② クラウドソーシングで案件を獲得する。
③ 知人に事情を話て実際にサイト制作する。
僕の場合は③です。知り合いの飲食店やアルバイト先の会社に事情を説明して、無償でWEBサイトを作りました。これを実績にしてポートフォリオを作成しました。今の時代だと、クラウドソーシングで案件を獲得して、それを実績にする方法がおススメです。単価が低い案件だと取りやすい。それをねらっていくと、短期間で実績がつくれます。3~4ヶ月くらいで、ポートフォリオを作成するのに十分なくらい実績が積めます。
初心者の場合、ハードルが高い案件を受注すると、修正依頼が何度も来てメンタルがもたなくなります。副業感覚で小さな案件をコツコツ積み上げていく方が、初心者にとってハードルが低い。時間はかかりますが、有利に転職を進めるための近道です。慣れてくると、品質の高い案件を受注できるようになります。慣れるまでは、数をこなすことに心がけるようにしましょう。
おすすめクラウドソーシング
未経験者の方は、クラウドソーシングで案件を受注するのがいい方法だと思います。転職するためには、実績があるのとないのでは雲泥の差があります。小さな案件でもいいので、まずは実績づくりをしていきましょう。安価な案件だと、ライバルが少ないので仕事が取りやすい。取りやすい案件をどんどん受注していくと、あるときいい案件に出会える。このチャンスをのがさない。
▼ホームページ制作・Webデザイン 関連の仕事 ※2023年1月9日現在
クラウドワークス 273件
ランサーズ 599件
ココナラ 51件
---------------------------------------
合計 923件

以下のサイトに登録して案件を探します。
クラウドワークス
https://crowdworks.jp/



クラウディア
https://www.craudia.com/
JOBHUB
https://jobhub.jp/
ママワークス
https://mamaworks.jp/
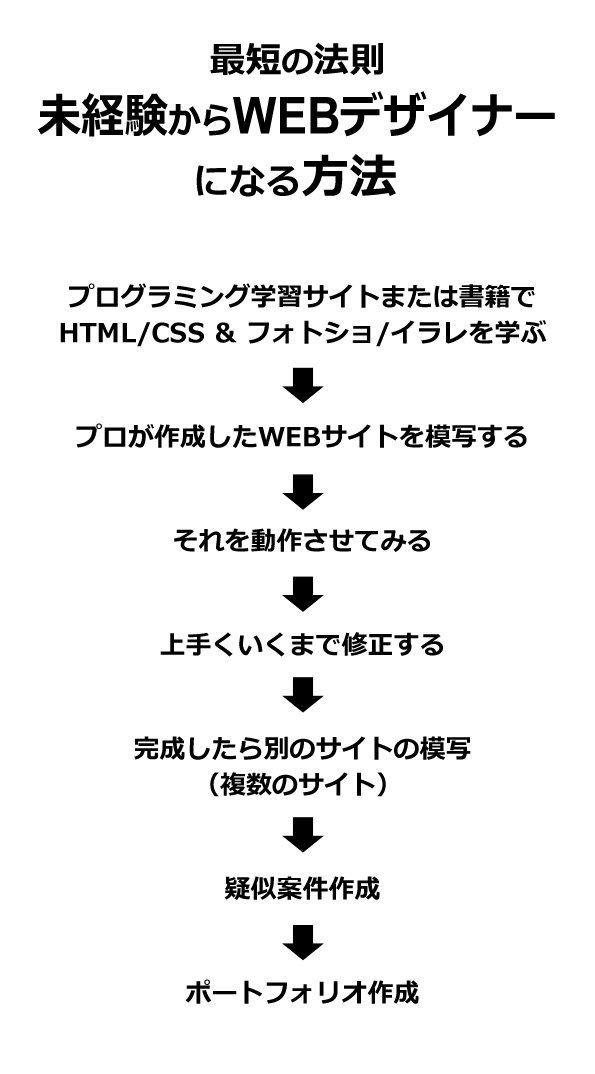
4.最短でWEBデザイナーになる方法
最短でWEBデザイナーになる方法は、それは「より多く失敗を重ねること」です。失敗を繰り返すことで、スキルが身につき目的が達成されます。「テキストをマスターし、完璧にスキルが身についてから次へ・・・」と考えていると、永遠に学習し続けることになってしまう。失敗を恐れて何もしないと、スキルが身につかず時間ばかり経過してしまいます。失敗してもいいので、のめり込むこと。
こんな感じで、まず行動してみる。
① プログラミング学習サイトや書籍で基礎を学ぶ
② プロが制作したサイトを模写する
③ 模写したサイトを動作させてみる
④ うまく動作するまで修正する
⑤ 完成したら別のサイトを模写する(複数のサイト)
⑥ 疑似案件を想定して作成する
⑦ ポートフォリオを作成する

<学習方法>
基礎:
01 書籍
02 インターネット(プロゲート、YouTubeなど)
応用&実践:
03 模写する
04 疑似案件
成果物:
05 ポートフォリオ
書籍やインターネットで基礎を学んだ後、実際にプロが制作したサイトを模写する。模写する場合は、基礎知識を身につけたあとに行います。基礎知識が身についていない状態では、模写しても効率的に学習できません。単純にトレース作業をしている感じになってしまう。これでは意味がありません。なぜ、こういったデザインにしているのか、理解しつつ模写をしていく。
そして、仕事の依頼を受けたと想定して、自分なりにWEBサイトを制作してみる。仕事の依頼が来ていればいいのですが、ほとんどの場合は、これから仕事を受ける段階なので疑似案件を想定して作成してみるのがいいでしょう。
完成したら、自分の作ったものと、プロの作ったものを比べてみてください。ほとんどの人が自分がつくったものが、「ダサいなぁ」と感じることでしょう。原因は経験不足だからです。デザインの発想力が乏しく、頭でイメージしたものが画面上にうまく落とし込めない。この問題を解決するためには、プロが作成したサイトをより多く模写することです。
デザインはアート作品ではないので、芸術的センスはほとんど関係ありません。デザインの基本を守れば、ほとんどの場合はうまくいきます。デザインの基本原則を習得するためにも、模写はとてもいい勉強方法です。プロの技を見てそれをマネることは、最短で知識が身につきます。模写は、いろいろなテクニックを学ぶことができる効果的な方法です。ぜひプロの技を習得してください。

模写しても、最初からうまく動作しません。レイアウトが崩れたり、変なところに文字が表示されたり、画像が左によって中央に揃わなかったり、色合いがしっくりこないとか、、、原因がよくわからないことが次々起きます。これらを根気よく修正していきます。修正を繰り返していくうちに、スキルが身につきます。
模写すると、こんなことに気づいたりします。黒色の文字は#000を使わないで、#333を使っているとか、フォントサイズは、16pxを基本にしているとか、、、それには理由があってそうしています。一般的に、#000は黒色が濃すぎてしまい目の負担が大きい。そのため#333を使います。また、フォントサイズは、Googleが16pxを推奨しているため多くのサイトで採用しています。
模写してスキルが身についたら、疑似案件を想定してサイト制作ができるようになれば、WEBデザイナーとして活躍できます。試しに、クラウドソーシングで簡単な案件に応募して感触をつかみましょう。
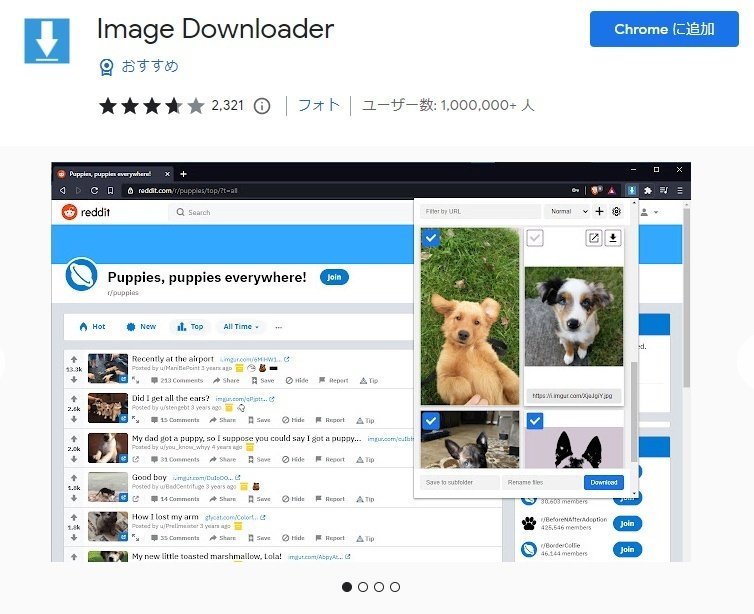
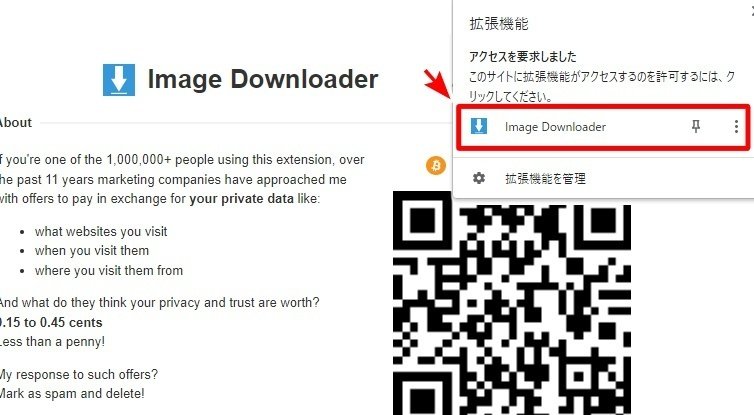
Image Downloader
模写するサイトの画像をまとめてダウンロードしたいときは、ブラウザーのChrome拡張機能の Image Downloader を使うと便利です。
① Chromeウェブストアから 「Image Downloader」を選択
②「Chromeに追加」をクリック
③「拡張機能を追加」をクリック
④ Chromeの右上のパズルマークをクリックする
⑤ Image Downloader が追加されているのでクリックする
⑥ 「Select all」のチェックボックスにチェックを入れる
⑦ すべての画像がまとめてダウンロードできる


参考)魅力的なポートフォリオのつくり方


5.超初心者におススメの学習方法
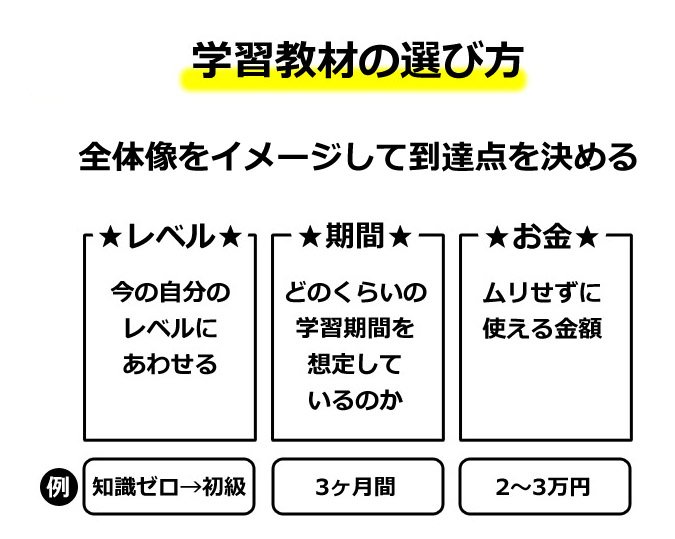
● 今の自分のレベルに合った教材を選ぶ。
● 学習期間を定める。
● 無理せずに使える金額を決める。
「なるべくお金を使わずに、一流のプロから学ぶ」効果的な方法がある、、、そんな方法があるわけない。と思っている人がいたら、それは間違いです。WEBデザイナーになるには、多額の費用をかけなくてもなれます。本人の頑張り次第でいくらでも可能です。今の自分の理解度にあった学習教材を選ぶようにします。あまりにも難易度が高すぎると、挫折してしまいます。できるだけ参考事例が、たくさん紹介されているものがおすすめです。
実際に使えるテクニックを参考事例から学ぶことができます。
<教材を選ぶポイント>
・参考事例が紹介されているもの
・わかりやすい解説がされているもの
・今の自分のレベルに合わせる
・無理のない到達点を決められるもの

< 無料で使えるプログラミング学習サイト >※一部有料
① Progate
② ドットインストール
③ paizaラーニング
④ CODEREP
① Progate https://prog-8.com/

② ドットインストール https://dotinstall.com/

③ paizaラーニング https://paiza.jp/works

④ CODEREP https://codeprep.jp/

<Webデザインの学習サイト>
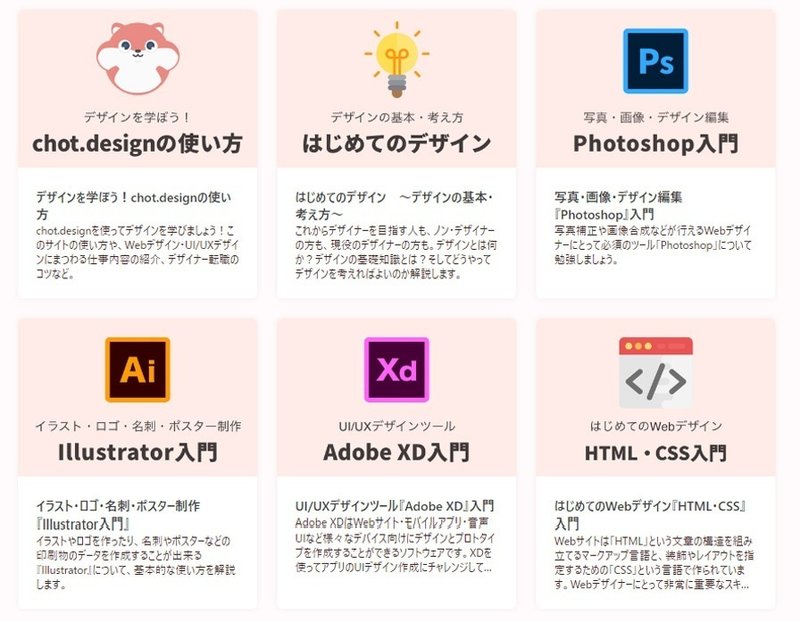
ちょっとデザイン https://chot.design/
無料で学べるデザイン学習サイト。 フォトショ・イラレ・CSS入門など見放題。 すぐに使えるデザインテクニックなど、 初心者にわかりやすく解説されています。
・はじめてのデザイン
・Photoshop入門
・Illustrator入門
・HTML/CSS入門

<YouTube動画で学ぶ>
▼ Photoshop
Mappy Photo チャンネル登録者8.76万人
Adobe MAX 2022 セッションスピーカーとして登壇した方です。
https://www.youtube.com/@MappyPhoto

▼ HTML/CSS
しまぶーのIT大学 チャンネル登録者数 11.4万人
Yahoo! 出身エンジニアの方です。
https://www.youtube.com/@shimabu_it

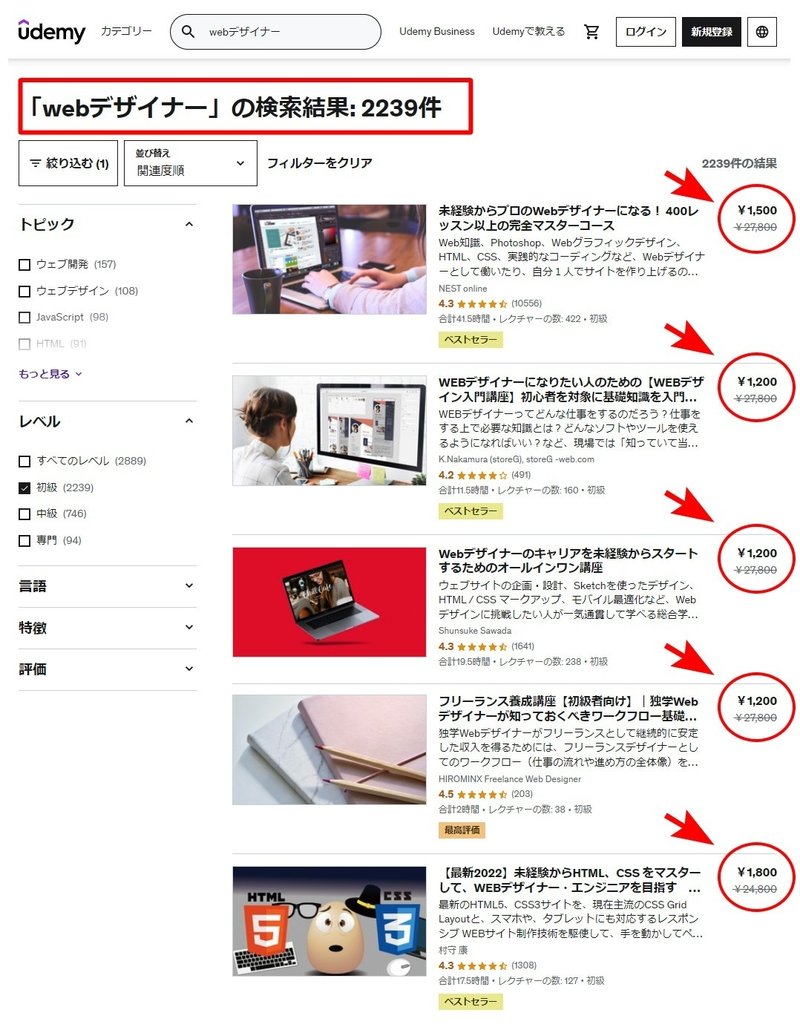
<Udemy(ユーデミー)で学ぶ>
Udemy(ユーデミー)は、世界最大級のオンライン学習プラットフォームです。webデザイナーで検索すると2239件ヒットしました。Udemy(ユーデミー)は、月2〜3回不定期に割引セールを実施しています。かなりお得なセールなので、おススメです。
下記の例では「未経験からプロのWebデザイナーになる!400レッスン…」が
通常価格 27,800円が、なんと 1,500円 となっている。
それぞれの講座には、プレビュー動画が用意されており、講座を購入する前に確認できます。気になる講座があるときは、一度確認した上で購入を検討できます。買い切りなので、いつでも視聴できます。また、オフラインでも視聴も可能です。
▼ 毎年開催されているセール
1月 新春セール
3月 新生活応援セール
4月 新年度スタートセール
10月 学びの秋セール
11月 ブラックフライデーセール
12月 サイバーウイークセール
https://www.udemy.com/

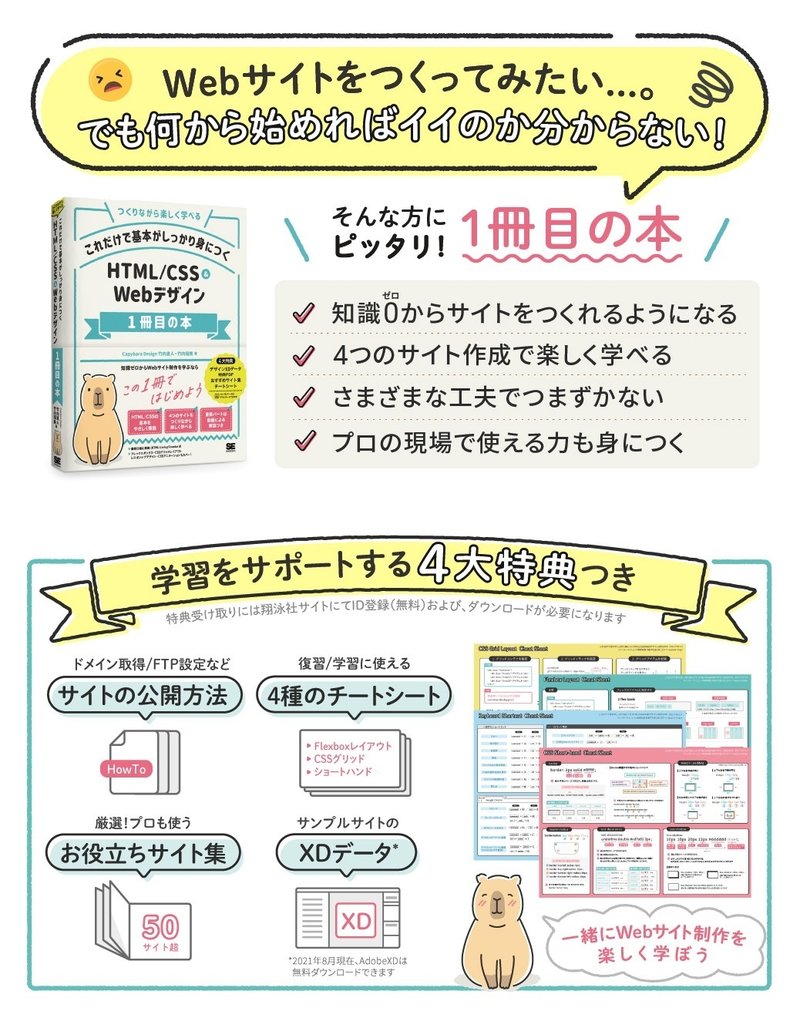
<書籍で学ぶ>
これだけで基本がしっかり身につく
HTML/CSS&Webデザイン1冊目の本
Capybara Design 竹内 直人 著
竹内 瑠美 著
定価:2,420円(本体2,200円+税10%)
仕様:B5変・288ページ
翔泳社
https://www.shoeisha.co.jp/book/detail/9784798170114
【 特徴 】
◎やさしく要点をおさえた解説
◎手を動かして作ることを重視した構成
◎おしゃれでバリエーション豊かなサンプルサイト
◎豊富な図解とイラスト、キャラクターによるガイド
【 学習をサポートする4大特典つき 】
◎サンプルサイトのXDデータ
◎Webサイトの公開方法
◎制作に役立つおすすめサイト集
◎初学者必携のチートシート

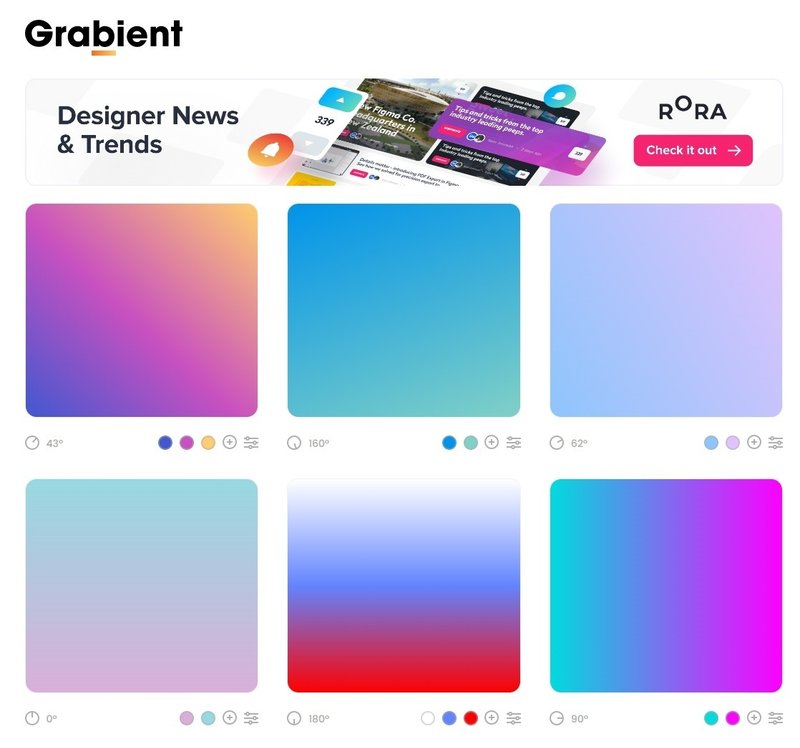
<便利なツール>
グラデーションツール
Grabient https://www.grabient.com/
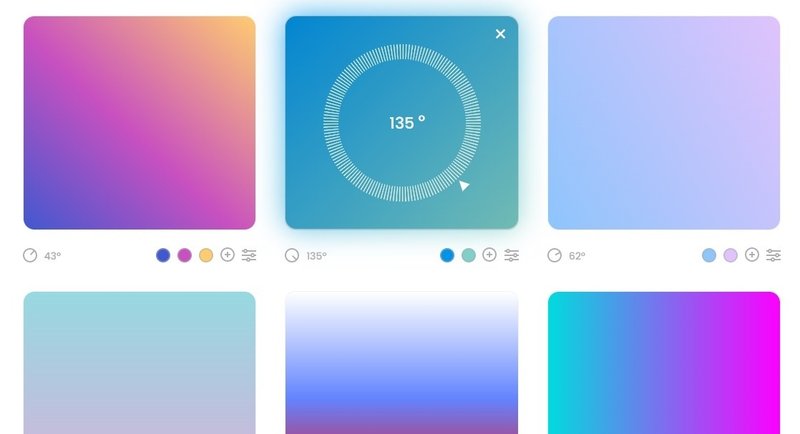
探しているグラデーションを見つけられるサイトです。カスタマイズもでき、CSSをコピーすることもできる便利ツールです。角度調整は左下のアイコンを、色合いは右下のアイコンを、それぞれクリックすると変えられます。変更後は、左上のアイコンをクリックするとCSSがコピーできます。
例)コピーしたCSS
background-color: #4158D0 ;
background-image: linear-gradient(184deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);

角度調整

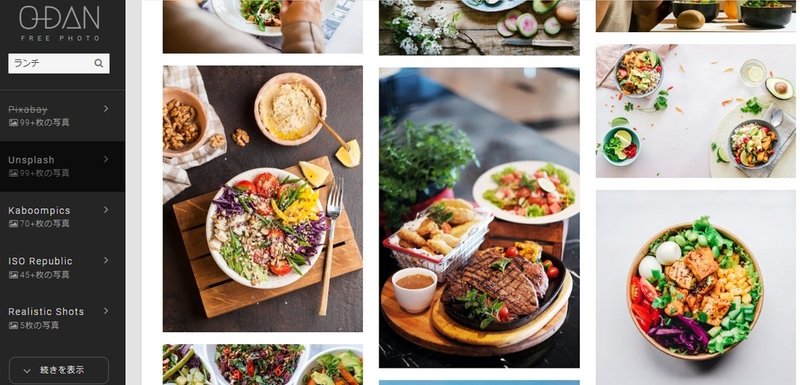
写真素材サイト
ODAN(オーダン) https://o-dan.net/ja/
世界中の無料写真素材サイトからキーワード検索できるサイトです。


困ったときに質問ができる teratail(テラテイル)
teratail(テラテイル)は、プログラミングに特化したQ&Aサイトです。コードを書いていて、わからないことやエラーが出て直せないときなどこのサイトで質問すると、他のエンジニアから回答が得られます。初心者にはありがたいサイトです。学習で行きづまったときに利用してみましょう。

6.お問い合わせページ問題
WEBデザイナーを目指している人にとって、一番頭が痛いのが「お問い合わせページ」です。お問い合わせページは、ほとんどのWebサイトに設置されています。しかし、WEBデザイナーを目指している人に、このページを作成できる人は少ない。なぜならば、PHPの知識が必要になるからです。しかも、PHPで書かれたコードを動作させるためには、環境設定をしないと動かない。HTMLファイルのようにクリックすれば、画面上に表示されるものではありません。初心者にとって 新たにPHPの知識を習得するのは、かなり大変なことです。また、サーバー側の知識も必要になってくる。
<PHPで書かれたページ例>
お問い合わせフォーム
会員登録フォーム
アンケートフォーム
など
▼一般的なフォームの流れ
入力フォーム
↓
確認画面
↓
完了画面
その他にこんなこともする。
「入力ミスしたときのエラーメッセージ表示」
「スパム攻撃を受けたときの対策」
「ウイルスに感染しないためのセキュリティ対策」
など
こうなってくると、もうお手上げ状態ですね。しかし、あきらめないでください。WEBデザイナーにそこまで高度なことを要求していません。基本的なことさえ、押さえておけば問題ありません。たとえば、エラーメッセージやエスケープ処理など。あとはPHPエンジニアがなんとかしてくれます。
WEBデザイナーは、ライバルが多い職種です。1人採用のところに、30人あるいは40人の応募があります。その中で面接官に、好印象を与える必要があります。「お問い合わせページ」が作成できれば、面接を突破して内定を勝ち取ることができます。
例) 初歩的な書き方
<!DOCTYPE html>
<html>
<head>
<title>サンプル</title>
</head>
<body>
<?php
echo "ハロー!ようこそWebの世界に";
?>
</body>
</html>
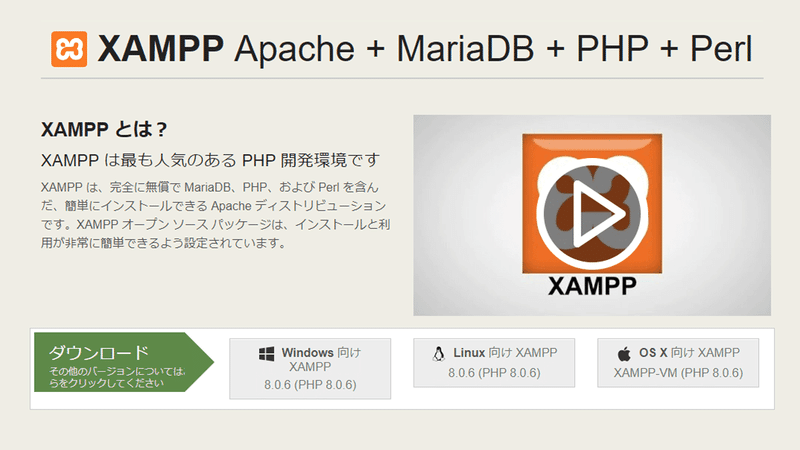
PHPを動かすためには、XAMPP(ザンプ)というアプリケーションパッケージがおススメです。XAMPPは、Webの開発環境をパソコン上で構築できるツールです。XAMPPをインストールすることで、PHPをパソコン上で動作させることができます。

プロゲートでPHPの基礎が学べます。
PHPは バージョン5 と バージョン7 があります。これから学習する方はバージョン7をおススメします。仕様が大きく異なり動作しないので、バージョン7で勉強しましょう。
https://prog-8.com/lessons/php/study/1
1 章:PHPとは?
2 章:PHPの基礎を学ぼう
3 章:条件分岐
4 章:配列を使ってみよう
5 章:繰り返し処理
6 章:関数を使ってみよう
7 章:お問い合わせフォームを作ろう

PHPを学びWordPress案件を獲得する
PHPは、使いやすく初心者に優しいプログラミング言語です。PHPは、問い合わせフォームだけでなく、WordPressにも使われている言語です。特にデータベースとの連携が容易であることから、WordPressで書かれた記事は、すべてデータベースに保管されています。PHPが理解できると、WordPressの案件も取りやすい。

7.リセットCSSの必要性
余計な余白がでるなぁ、、、
文字の大きさが合わないなぁ、、、
そんな経験ありませんでしたか。原因はブラウザが、もともと持っているCSSの影響です。このCSSをクリアするのが、リセットCSSです。
リセットCSSとは、ブラウザがデフォルトで持っているCSSを打ち消すCSSのこと。リセットしないとこの影響で表示がおかしくなるので、これを防ぐためのものです。たとえば、余白が少し出てしまい、表示を調整しなければいけなくなるとか、文字調整とか、行間とか・・・。Google ChromeやMicrosoft Edgeなどブラウザによって若干仕様が違っているので、リセットしないとあとあと苦労します。コーディングを楽に行うためにも、リセットCSSは使うことをおススメします。
リセットCSSは、イチから自分で書く必要はありません。すでに世にあるものを使います。これをコピーし使います。代表的なRESET CSSは以下の通りです。
<代表的なRESET CSS>
● Eric Meyer’s “Reset CSS” 2.0
● HTML5 Doctor CSS Reset
● Yahoo! (YUI 3) Reset CSS
● Universal Selector ‘*’ Reset
● Normalize.css
● ress
● sanitize.css
ブラウザがデフォルトで持っているスタイルのほとんどをリセットする方法と、ブラウザがデフォルトで持っているスタイルをなるべく残す方法の2種類があります。自分でスタイルを決めたい場合は、すべてリセットするタイプを選ぶようにします。
Eric Meyer’s “Reset CSS” 2.0は、全ての余白が消える(ブラウザの周辺、見出しなどの要素の上下など)、見出しや太字、文字のサイズもリセットされ、全てがリセットされるタイプです。
Eric Meyer’s “Reset CSS” 2.0
https://cssdeck.com/blog/scripts/eric-meyer-reset-css/
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
8.事前準備 ~学習用のサイトを用意する~
疑似案件を想定して、実際にWebサイトを作成しサーバーにアップしてみる。レンタルサーバーは、WordPressが利用可能なものを選ぶ。仕事として、WordPressの案件が多々あります。学習用サーバーで、WordPressのセットアップの仕方やカスタマイズの方法など学んでおくことをおススメします。
下記の例では、レンタルサーバーはロリポップを選んでいます。ロリポップは、費用も安く初心者にもわかりやすいレンタルサーバーです。WordPressが利用可能なライトプラン(1年契約)で、月額330円です。独自ドメインが必要な場合は、別途費用がかかります。独自ドメインがなくても、ロリポップ が提供する無料ドメインを使って問題なく学習できます。
準備① 学習用のサイトを用意する
準備② レンタルサーバーを借りる
準備③ テキストエディタを用意する
準備④ 実際にアップしてみる



初心者におすすめ テキストエディタ3選
コードを書くためには、テキストエディタが必要です。テキストエディタは、プログラミングの作成・編集に特化しており作業の効率化ができます。いろいろな種類のエディタがあるので、自分に合ったエディタを用意しましょう。ちなみに、目の疲労を防ぐために背景は黒にするのが一般的です。
<特徴>
・HTMLのタグのプレビュー
・文字の検索、置換、自動補完などの機能がある
・一度入力した文字であれば自動入力することができる
・ハイライトや色分けなどの視覚効果で見やすい
・複数ファイルを開き比較や編集ができる
・足りない機能をプラグインで追加できる
Visual Studio Code
https://code.visualstudio.com

Sublime Text
https://sublimetext.com

Brackets
https://brackets.io


サーバーにWordPressをインストールしたら、試しに無料テーマをセットアップしてみましょう。実は、WordPressの初期設定がうまく出来なくて、挫折してしまうビギナーさんがいます。WordPressは仕事で使うこともありますので、キチンと動かせるように練習しましょう。
学習方法は、YouTubeで「wordpress 始め方」で検索してください。解説動画がたくさんヒットします。その中から自分に合った動画を選択してください。

9.「会社選び」 応募する企業の特徴
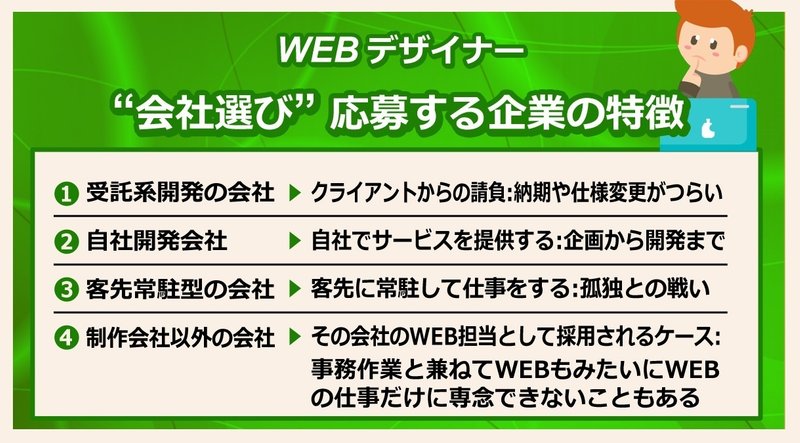
会社選びは慎重に行わないと、就職後「こんなはずじゃなかったのに・・・」となげくことになります。実は、WEB系IT系の会社は、以下のように大きく分けて4タイプあります。
① 受託系開発の会社 ▶ クライアントからの請負
② 自社開発会社 ▶ 自社で企画から開発までサービスを提供する
③ 客先常駐型の会社 ▶ 客先に常駐して仕事をする
④ 制作会社以外の会社 ▶ その会社のWEB担当として採用される

① 受託系開発の会社
受託系開発の場合は、クライアントから依頼された仕様にもとづいて開発していきます。仕様変更と納期が厳しく、残業や休日出勤が多いのが特徴です。プライベートの時間を大切にしたい人には、お勧めできません。
② 自社開発会社
自社開発会社は、自社でサービスを提供している会社です。企画から開発まで自社で行っているため、企画の段階からかかわれる。プロジェクトやサービスに主体的にかかわり、自分の思いや考えを提案することができる。
③ 客先常駐型の会社
客先常駐型は、ひとりで委託された企業に出向いて作業を行います。そのため、わからないことがあっても、自分自身で解決しなければいけない。孤独との戦いです。プロジェクトの場合は、そのプロジェクトが終わったら解散し、また別の会社に行って作業をします。数ヶ月から数年の単位で職場を転々とするのが特徴です。職場を転々と移動するため、その環境に慣れるまでストレスがたまってしまう。
④ 制作会社以外の会社
制作会社以外の会社は、その会社のWEB担当として雇われます。事務作業や顧客対応など他の業務とかねて採用されるケースがあります。そのため、WEB制作に専念できないことがある。また、WEB制作会社でないため、仕事の中でスキル向上は期待できない。独学でスキルをみがいていくことになる。
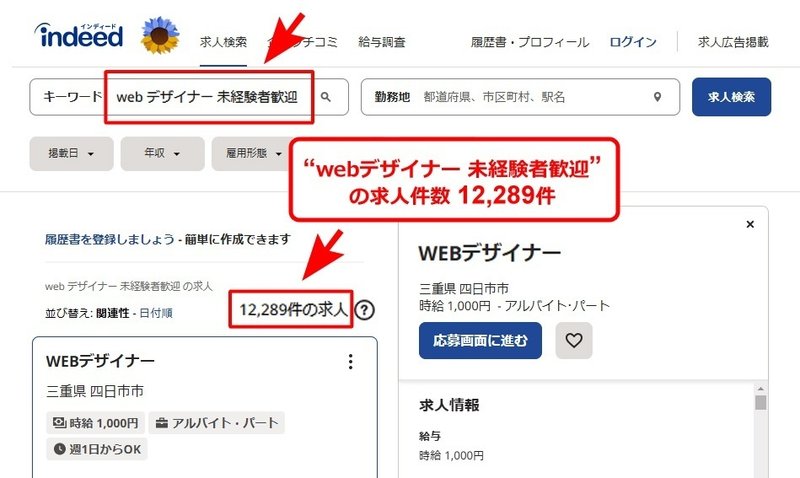
<応募方法>
▼ 求人サイトを活用する
「未経験者応募可」「未経験者歓迎」というところを、ねらって応募してみる。ポテンシャル採用をしてくれる会社なら、熱意と情熱を示せば採用してくれる確率が増えます。
試しに、indeedで「webデザイナー 未経験者歓迎」で検索してみると、求人件数は 12,289件 がヒットしました。(勤務地は未入力)
実は、実務経験が1年以上でも応募可。実務経験1年以上と書かれていると、未経験者は応募不可だと思ってしまうが、そうではない。会社によっては、ある程度基礎スキルがありWebサイトがつくれれば、OKというところもある。初歩レベルを「実務経験1年」と考えているところもあるので、遠慮せず応募しよう。

<代表的な求人サイト>
マイナビ転職
DODA
リクナビNEXT
エン・ジャパン
ジョブセンスリンク
indeed
Wantedly
Find Job
Green
求人ボックス
など
▼ 会社の採用ページから直接応募
気になった企業があれば、その会社の採用ページから直接応募する。
▼ ハローワークを利用する
ハローワークの窓口で直接職員と相談できる。転職活動はとても厳しく、不採用通知にメンタルがやられます。ひとりで悩まず、困ったときはハローワークに行ってみよう。
▼ 転職エージェントを使う
エージェントを利用するときは、実務経験がある場合です。未経験の方は、紹介してくれる件数が少なく、採用までいたりません。
転職エージェントは、紹介料が目的です。求人を求めている会社に、転職者を紹介して採用されれば紹介料が入ってくる仕組みです。転職エージェントに登録している企業は、優秀な人材を採用したいため登録しています。そのため、未経験者のように採用されにくい人材に労力をかけてもらえません。1社も紹介してくれない、ということもあります。
例)
給料が35万円の会社を紹介した場合
35万円 × 3ヶ月分 =105万円
採用されれば、105万円が転職エージェントに紹介料として入ってくる。
※ただし3ヶ月間の試用期間中問題がなければ得られる金額です。
人生相談はしないこと
転職エージェントを利用する場合、その業界の情報や採用される応募書類の作成の仕方など、必要な情報を聞き出しましょう。ややもすれば、人生相談になりがちですが、ハッキリ言って転職エージェントに人生相談をしても意味がありません。人生相談するよりも、多くの情報を聞き出すことに専念した方が役に立ちます。
情報を聞き出すとき、ネットで調べればすぐにわかるようなことは聞かない。ネットで調べても、わからない情報を聞きます。ネットには多くの情報がありますが、これは一部の情報でしかない。僕らが知らない情報は、山のようにあります。これを聞き出します。転職エージェントは、未公開情報を持っています。この情報を聞き出し、転職活動にいかします。
本当に知りたい情報というのは、インターネットに流れてこない。価値のある情報を、わざわざ親切・丁寧に記事にまとめて流すようなことはしない。大切な情報というものは、簡単に手に入らないものです。ネットで当たり前のように情報がたくさん流れてくるので、その情報を頼りに行動しがちですが、間違っていることもあります。
10.書類審査で全落ちする人の特徴
未経験者の場合は、100社応募する覚悟が必要です。採用する側は、即戦略になってくれる人材が欲しい。スキルも経験もない人材は、書類審査で不採用になってしまいます。そのため、ポートフォリオが重要な役割を果たします。どのような些細なことでもかまわないので、実績を示しましょう。
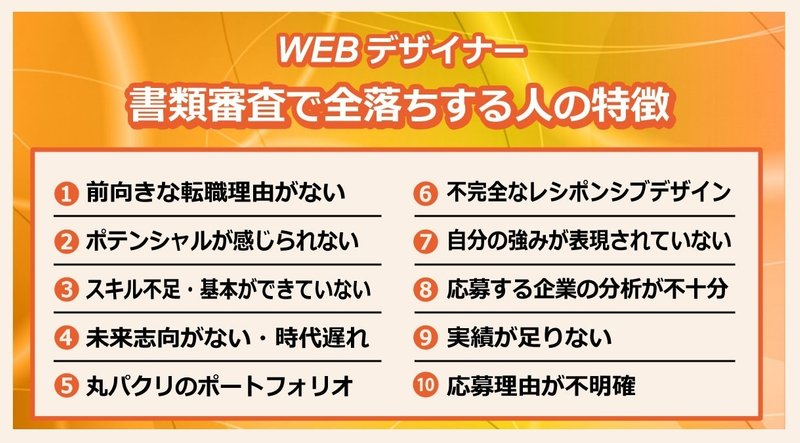
<書類審査で全落ちする人の特徴>
① 前向きな転職理由がない
② ポテンシャルが感じられない
③ スキル不足・基本ができていない
④ 未来志向がない・時代遅れ
⑤ 丸パクリのポートフォリオ
⑥ 不完全なレシポンシブデザイン
⑦ 自分の強みが表現されていない
➇ 応募する企業の分析が不十分
⑨ 実績が足りない
⑩ 応募理由が不明確

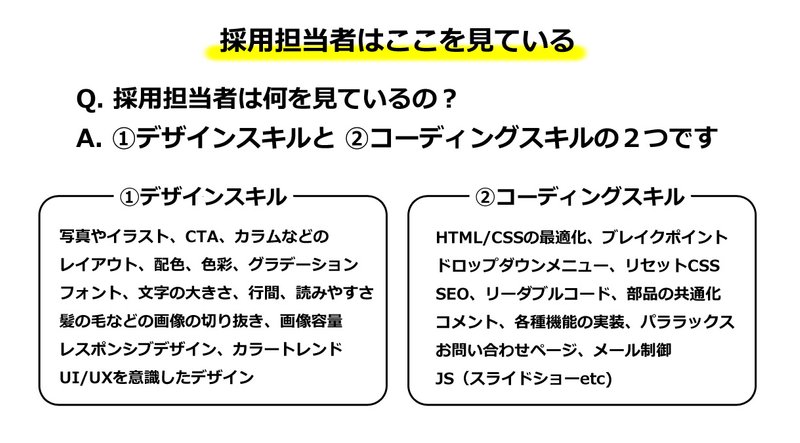
採用担当者はここを見ている
Q. 採用担当者は何を見ているの?
A. ①デザインスキルと ②コーディングスキルの2つです。
①デザインスキル
写真やイラスト、CTA、カラムなどの
レイアウト、配色、色彩、グラデーション
フォント、文字の大きさ、行間、読みやすさ
髪の毛などの画像の切り抜き、画像容量
レスポンシブデザイン、カラートレンド
UI/UXを意識したデザイン
②コーディングスキル
HTML/CSSの最適化、ブレイクポイント
ドロップダウンメニュー、リセットCSS
SEO、リーダブルコード、部品の共通化
コメント、各種機能の実装、パララックス
お問い合わせページ、メール制御
JS(スライドショーetc)

未経験者の採用基準は何か
ズバリ「一緒に働きたい人物か」
この人と一緒に働きたいと、思える人物なのか。これが、究極の採用基準です。この人と一緒に仕事をすると、何かいいことが起きそうと思える人材が採用されます。考えて見てください。あなたが、もし面接官ならば、会社にメリットをもたらしてくれそうな人を雇いたいですよね。いくら優秀でも、一緒に働きたくない、と感じてしまう人は採用しません。大きなメリットが感じられない人は、不採用になってしまいます。
それでは、どうすればいいのか。気が利く人になること。物事に対して細かなところまで気配りを忘れずに、心が行きとどいている人は採用されやすい。スキルや経験があっても、「気遣いが上手くとれなさそう」と思ってしまう人は、敬遠されてしまいます。普段の行いが、ちょっとしたしぐさや言葉遣いに現れるものです。
<一緒に働きたくない人>
× めんどくさい人
× 理屈っぽい人
× トラブルが起きそうな人
× 手間がかかりそうな人
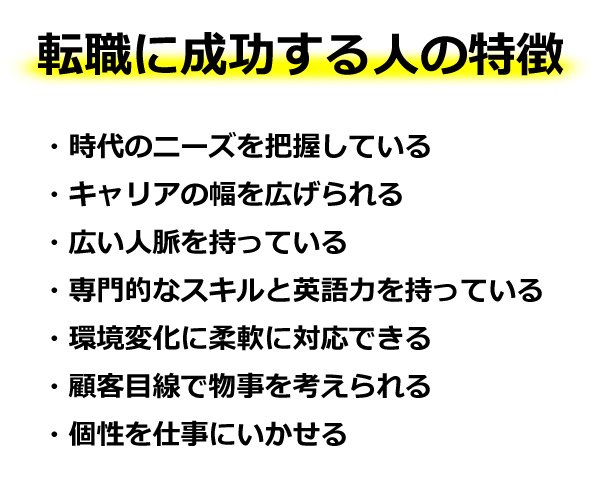
< 転職に成功する人の特徴 >
・時代のニーズを把握している。
・キャリアの幅を広げられる。
・広い人脈を持っている。
・専門的なスキルと英語力を持っている。
・環境変化に柔軟に対応できる。
・顧客目線で物事を考えられる。
・個性を仕事にいかせる。

要注意!未経験応募可の求人
本当に未経験者を採用したい場合は問題ないが、実はテスターだったり、書類整理だったり、雑用ばかりで一向にWEB制作ができなかった、という事例がマレにある。業務内容と違うこともあるので、未経験応募可の求人は注意が必要です。テスターをかねてWEBデザイナーを採用する場合もある。特に、ステージング環境でテストをするときは、あらかじめ用意されたシナリオにそって動作確認をします。WEB制作に専念したい人にとっては、苦痛かもしれません。
<開発の流れ>
開発環境・・・・・・開発者がローカル環境でテストする。
↓
検証環境・・・・・・追加・修正した部分だけ、機能テストをする。
↓
ステージング環境・・ほぼ本番と同じ環境でテストする。
↓
本番環境・・・・・・公開。
現役Webデザイナーさんに相談・指導を受けてみよう
書類審査で落ちまくり、メンタルがもう限界という方は、現役のWebデザイナーさんに相談・指導を受けましょう。MENTA(メンタ)という個別相談を受けられるサイトがあります。相談・添削指導に費用がかかりますが、とてもいいサービスなので、ご自身の今の状況に合わせてメンターになってくれる人を探してみましょう。
Webデザインで検索してみると、179プランがヒットしました。
https://menta.work/plan/tag/149

困ったときに相談できる仲間がいる
WEBデザイナーを目指して、挫折する人が多い。僕も最初は挫折しかかった。このようなホームページを作りたいと思って勉強したが、 とにかく最初はひどかった。 レイアウトが崩れまくり。原因を調べても直せない。 いろいろといじっているうちに、今度は別のところが おかしくなり、毎日苦痛の連続でした。そんなとき、相談できる人がいるとあきらめずに続けていける。
コーディングする
↓
動かすが思ったように動かない
↓
調べる
↓
直らない
↓
難しい
↓
俺には向いていない
↓
断念する
といった感じで挫折する。専門書やネットで調べてみても限界があります。相談相手がいると 一人で悩み苦しむことより、挫折する確率がかなり低くなります。挫折者の多くは、誰にも相談できずあきらめてしまうケースが多い。
一人で悩んでいると先へ進まず 解決策も見えないまま、挫折してしまうからです。困ったときに相談できる仲間がいると挫折しないで済みます。信頼できる仲間をみつけることは、その後の仕事の質や収入に大きく影響を与えてしまうくらい重要なことです。
対話型AI「ChatGPT」
相談できる仲間がいないときは、ChatGPT を使ってみるといいでしょう。コーディングについてわからないことや疑問点などは、かなり高い確率で正しい答えを返してくれます。ChatGPTは、Googleのコーディング試験(レベル3エンジニア:年収2400万円)を合格するくらい精度が高いAIです。
ChatGPTは、プログラミングのレビューに最適です。ソフトウェア開発者、ウェブ開発者、コンピュータープログラマー、コーダー、データサイエンティストなどの技術職では、ChatGPTのようなAI技術を使って効率的に速くコードを生成できるので、普及していくことになる。

11.Webデザイナーに求められるスキル
以前はWebデザインのみをしていた時期もありましたが、今はそれ以外にコーディング能力/企画・提案能力/コミュニケーション能力/マーケティングやSEOなど、求められるスキルは多岐にわたる。特に、近年はWebサイトとSNSの連携まで考えなければいけない時代になってきた。デザインだけでなく、Web関連の知識は必須です。よほど社内で分業が進んでいる会社でない限り、いろんなスキルを求められます。
Photoshopを使った画像の編集加工
Illustratorを使ったイラストやロゴ・アイコンなどの作成
Webサイトのデザイン制作(モックアップ作成含む)
HTMLやCSSを使ったWebページのコーディング
WordPressのサイト構築
バナーやサムネ作成
WebサイトとSNSの連携
モックアップは、デザインカンプということもあります。デザインの完成見本のことです。作業を取りかかる前に、ある程度イメージがつかめるデザインを示しておくことが求められます。
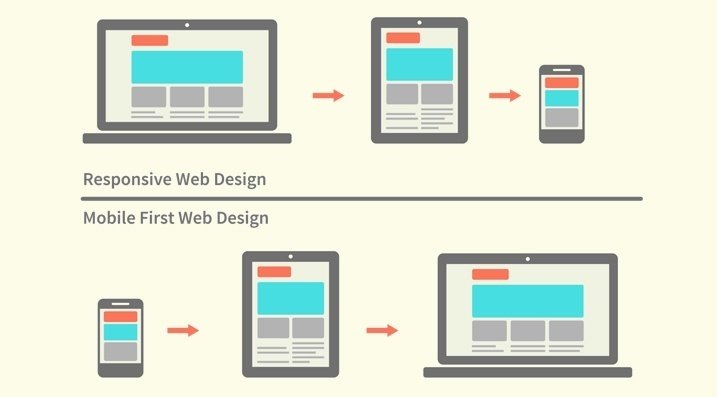
時代はモバイルファーストへ変わっていく
すでにスマホの利用率が6割以上を占めており、年々Webサイトの閲覧はスマホで、という流れになっていく。今はWEB制作はPCの画面がメインで、その後スマホ対応にしていくレシポンシブデザインですが、今後はスマホがメインでデザインを考えていく時代になっていく。現時点では、PCからスマホに作り込んだ方が圧倒的に楽です。PC画面の需要が減れば、スマホメインの流れになります。

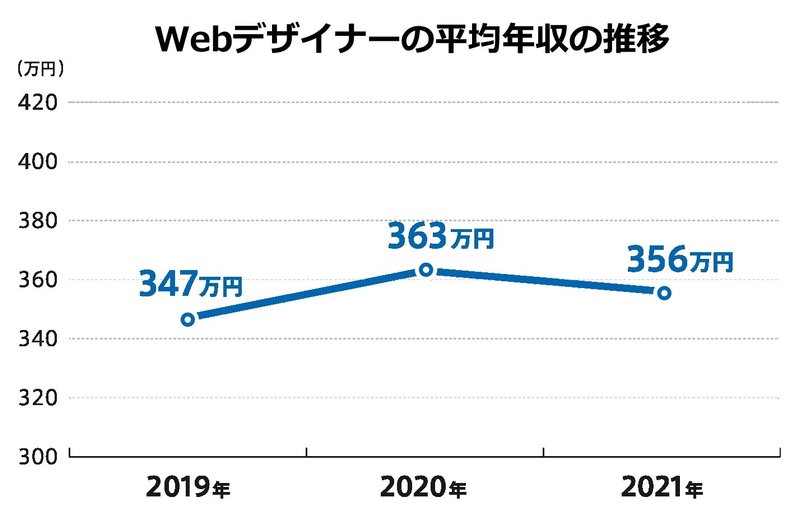
12.Webデザイナーの平均年収
転職情報サイトdoda(デューダ)によると、Webデザイナーの平均年収は356万円です。400万円未満が68.4%となっています。多くの人が、300万円台で働いています。40歳代になっても402万円です。年収を増やしたい場合は、クリエイティブディレクター/アートディレクターやWebプロデューサー/Webディレクターなど職種を変える必要があります。最近注目を集めているUI/UX デザイナーに転身して、年収を上げるのも選択肢のひとつです。

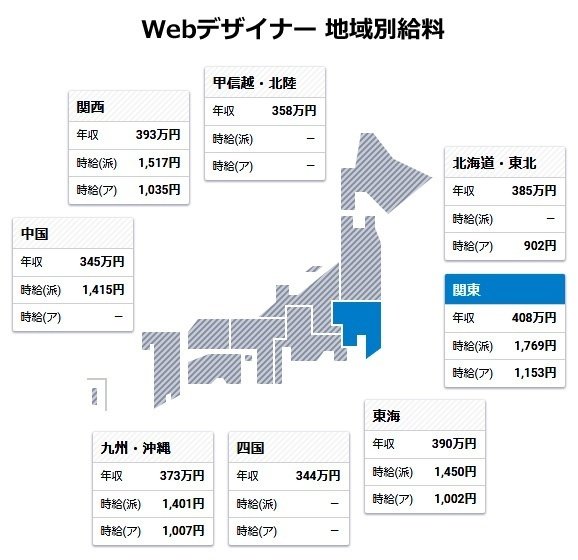
求人ボックスによると、Webデザイナーの地域別給料を比較すると最も平均年収が高いのが、東京都498万円になっています。 一方、最も給与水準の低いのは熊本県322万円です。東京都との差は176万円。
1 東京都 498万円
2 京都府 425万円
3 神奈川県 419万円
4 大阪府 417万円
4 千葉県 417万円
6 愛知県 412万円
7 岩手県 400万円
・
・
・
47 熊本県 322万円

indeedによると、Webデザイナーの年収が最も高い都市は以下のようになっています。東京都中央区、港区、渋谷区、新宿区の給与水準が高い。

13.10年後もWEBデザイナーとして活躍できるスキルとは
次の3つのスキルです
①WEBデザイナー × アクセス解析 = 改善点を見つける
②WEBデザイナー × マーケティング = 集客&売上アップ
③WEBデザイナー × コンテンツ = 価値を生み出す
WEBデザイナーがデザインだけをしていたのでは、これから先通用しなくなってしまうことは目に見えている。したがって、WEBデザイナーとして今後も続けていくためには、プラスアルファのスキルが必要になってきます。WEBデザイナーに求められるスキルは、デザイン意外にもいろいろあります。
①改善点を見つける
まず、第1に絶対に必要になるのが、アクセス解析です。これは必須です。WEBデザインをする際、WEBサイトの解析とセットで考えなければいけない。完成後は、必ず解析ツールを活用し改善点を見つけ出します。効果的にサイトの修正をするために、アクセス解析を実施しSEO対策を行います。
基本的にはこの3種類のツールだけでOK
アクセス解析ツール
キーワード検索ツール
Webサイトパフォーマンス測定ツール
【FREE SEO対策ツール&サービス】
Google Search Console
Google Analytics
Google Tag Manager
Google Keyword Planner
Google Trends
Google Lighthouse
PageSpeed Insights
Google Alerts
Free SEO Checker
Seobility:https://seobility.net/en/seocheck/
SEOの項目ごとに分析・解析してくれる。
計測したデータはSEOスコアとして表示してくれるツール。
特徴:
– Meta information
– Page quality
– Page and link structure
– Server configuration
– External factors

②集客&売上アップ
そして、第2はマーケティング能力です。顧客には目的があります。集客を増やして売上げを上げたいとか、認知度を高めたいとか、、、WEBサイトを制作するためには、その理由が満たさなければ作る意味がありません。目的を達成するための仕組みを作る、それが、WEBマーケティングです。Web制作において、このスキルは欠かせません。
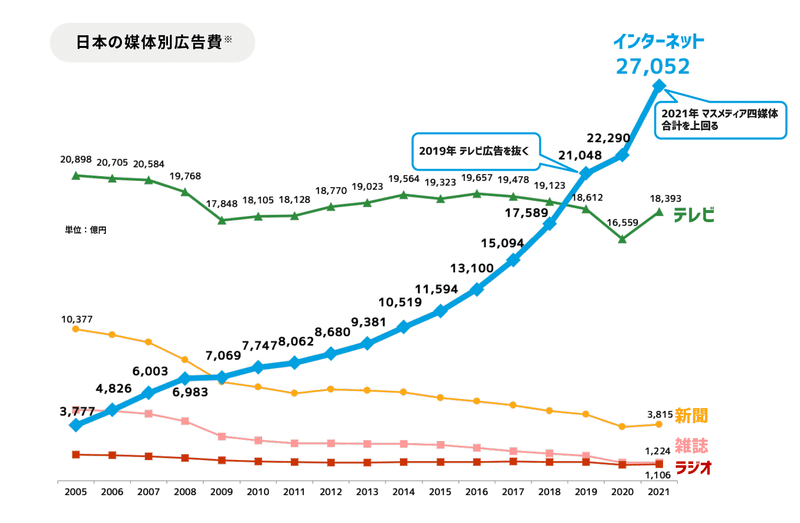
インターネット広告は、すでにマスメディア(4媒体の合計)の広告費を上回っている。今後、ますますインターネット活用したWEB戦略が、重要な位置づけになっていく。

③価値創造
そして最後に、高品質なコンテンツです。最終的にはコンテンツにいきつきます。コンテンツの質が低ければ、そのサイトから何も生み出しません。価値あるサイトにするためにも、コンテンツの質が重要です。ユーザーは、期待以上のコンテンツでなければ満足いたしません。
◎顧客の不便や不満を取り除く
◎価値ある情報をすばやく届ける
◎今までにない新しい価値を生み出す
ChatGPTの登場により、高品質なコンテンツを作成するために人工知能(AI)を活用したコンテンツ制作に移行していく。アメリカのバズフィードは、オープンAIの技術を活用し、AIのインスピレーションを得たコンテンツにしていくとしている。マイクロソフトは、Azure OpenAIを近く実装する予定です。AIの技術を使って、さらに洗練された高品質な記事を書くことは可能です。英語では、パーフェクトに近い原稿を書いてくれるようです。
https://openai.com/blog/chatgpt/

プロンプトエンジニア(prompt engineer)
AIは日々進化していますが、使う側が適切な指示を出さなければ期待される結果が出ません。また、AIが出してきた結果をファクトチェックしなければ、そのままでは使えません。ChatGPTで生成された文章は、事実と違う間違った情報をあたかも真実であるかのように答えてくるときがあります。質問の仕方によっては、支離滅裂な内容で答えてくる場合もある。
そこで重要になってくるのが、正しい結果を導き出してくれるようにAIに指示するプロンプトエンジニア(prompt engineer)の存在が必要になってきます。AIをうまく使って効率的に作業を進めるためには、それなりの知識とスキルをもった人材が最終的にチェックすることが求められるからです。




/
— ⭐️わいわい@WEBクリエイター⭐️ (@yymizuta) October 17, 2021
未経験からWEBデザイナーになる方法
\
10年後の未来を考える
将来もWEBデザイナーとして活躍できるスキルとは
①WEBデザイナー × アクセス解析 = 改善点を見つける
②WEBデザイナー × マーケティング = 集客&売上アップ
③WEBデザイナー × コンテンツ = 価値を生み出す pic.twitter.com/f8JmHbaIpe
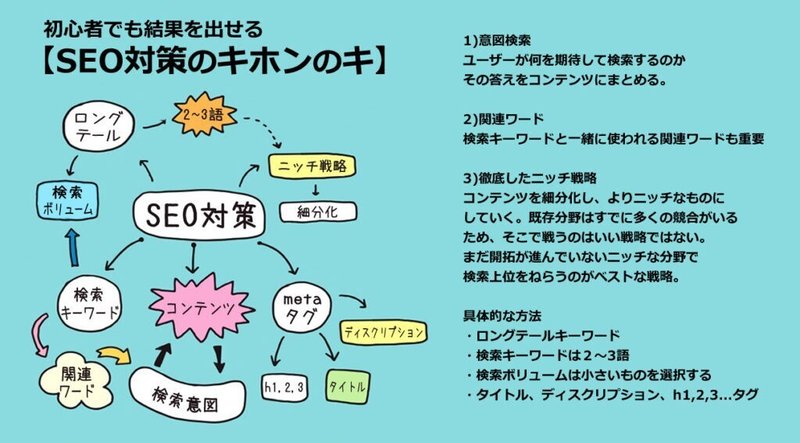
SEO対策のキホンのキ
SEO対策は必須です。Googleは、常に検索アルゴリズムを変更し、コンテンツを評価しています。評価されたコンテンツは、検索上位に表示されます。インターネットの世界では、検索にヒットしないコンテンツは意味のないホームページになってしまいます。そのため、SEO対策はとても重要です。
手順① 意図検索
ユーザーが何を期待して検索するのか
手順② キーワード
検索キーワードと一緒に使われる関連ワードも重要
手順③ ニッチ戦略
コンテンツを細分化し、よりニッチなものにしていく
<方法>
・ロングテールキーワード
・キーワードは2~3語
・検索ボリュームは小さいものを選ぶ
・タイトル、ディスクリプション、h1/h2/h3…タグ
<キーワード分析>
・検索キーワードの推定月間検索ボリューム数
・サイトの推定月間トラフィック数
・ページ内の完全一致キーワード数
・関連ワードの推定月間検索ボリューム
・関連ワード出現率

マンガでわかりやすく解説してくれています。
沈黙のWebライティング ―Webマーケッター ボーンの激闘―
〈ストーリー 目次〉
EPISODE 01 SEOライティングの鼓動
EPISODE 02 解き放たれたUSP
EPISODE 03 リライトと推敲の狭間に
EPISODE 04 愛と論理のオウンドメディア
EPISODE 05 秩序なき引用、失われたオマージュ
EPISODE 06 嵐を呼ぶインタビュー
EPISODE 07 今、すべてを沈黙させる・・・!!
エピローグ 沈黙のその先に ※書籍書き下ろし
〈特別解説 目次〉 ※書籍書き下ろし
○SEOを意識したコンテンツを作るカギ
○「USP」を最大限に活かすコンテンツ
○わかりやすい文章を書くためのポイント
○論理的思考をSEOに結び付ける
○オウンドメディアに必要なSEO思考
○SEOに強いライターの育成法
○バズにつながるコンテンツ作成のコツ
下記のURLで公開されています。無料で読みたい方は是非どうぞ。

SEO対策が変わる
米マイクロソフトは2023年2月7日、検索エンジン「Bing」に対話のできる人工知能AIを搭載すると発表した。「ChatGPT」を開発したオープンAIの技術を使い、知りたい内容に対して自然な文章で回答するようになってくる。
マイクロソフトによると、ChatGPTを搭載した次世代の検索システムBingでは、検索結果を一覧に表示するだけではなく、簡単な問い合わせにも適切に回答したり、複雑な問い合わせにも回答を要約してくれたりする。ユーザーが探しているものに対しては、チャットアイコンをクリックしてインタラクティブな検索ができる。この機能を使って、検索結果をしぼり込んで求めているものにたどり着くこともできる。さらに、メール作成支援、旅行の日程表作成、ゲーム大会用のクイズなどを生成できるようになる。
もはや従来のSEO対策では、通用しない時期がもうすぐ来ます。SEO対策が、新たな局面を迎えることになる。
新しいBingを使いたい場合は、順番待ちリストに登録して連絡が来るまで待ちましょう。連絡が来るまでは、下記のデモ版で試してみると感じがつかめます。

14.アドビ サブスクから抜け出す 代替アプリ
「アドビのサブスクが高すぎる」と悩んでいる方には、アドビ代替アプリをご紹介いたします。
▼ 無料で使える代替アプリ
注意
代替アプリを使えば、フォトショップやイラストレーターのように画像加工やイラストが描けます。ただし、アドビのデータファイル( psd や ai )と互換性がなかったり、ファイルが開けなかったりする危険があります。本格的にWEBデザイナーを目指すなら、フォトショップやイラストレーターは必須です。
どうしてもサブスク代の負担が大きい、と悩んでいる方は、サブスク不要の「Photoshop Elements」(フォトショップエレメンツ)で学習してみるのがおすすめ。CCに比べて機能制限はありますが、フォトショップ初心者にはエントリーモデルとして十分使えます。

【フォトショップ代替アプリ】
GIMP(ギンプorジンプ)
無料で使用できる高機能画像編集・処理ソフトです。Photoshopとほぼ変わらない多機能性が高い評判を呼んでいます。画像の切り抜き、トリミング、文字入れ、透過・ぼかしなど。ただし、CMYKに対応していないため、印刷時には注意しなければいけないのが難点。(RGBのみ対応)
https://www.gimp.org/

【イラストレーター代替アプリ】
Inkscape(インクスケープ)
どうしてもイラストレーターが苦手という人には、Inkscape(インクスケープ)というベクトル画像編集ソフトウェアがあります。
無料で使用できる定番多機能ドローソフトです。

▼ Affinity 有料版
https://affinity.serif.com/ja-jp/
サブスク不要の一回限り買取価格
Affinity Photo:10,800円(キャンペーン価格 6,600円※)
Affinity Designer:10,800円(キャンペーン価格 6,600円※)
※リリース記念のとき、期間限定で割引価格で購入できる
Affinity Photo (フォトショの代替)

Affinity Designer(イラレの代替)

15.WEBデザイナーになるための心得 45ヶ条

1 時間が一番大事
2 分からないところはスキップせよ
3 転職するなら20代のうちにせよ
4 キャリア設計の決断は25才
5 何事も早めに行動する
6 100社応募は覚悟せよ
7 不採用通知はハッピーレターと思え
8 失敗を恐れるな
9 ポートフォリオをバージョンアップせよ
10 最新トレンドから手法を見い出せ
11 頭で覚えるな、手で覚えろ
12 前のめりで倒れろ
13 プロのWEBサイトは宝の山
14 プロのデザインを模写しマネしろ
15 結果を気にせず、とりあえず試してみる
16 苦労をするなら20代のうちに
17 未経験30代の就職は狭き門だと思え
18 答えを探すな、頭で思考せよ
19 時代は常に動いていると認識せよ
20 リーダブルコードを習得せよ
21 挫折しそうになったら好きな曲を聴け
22 過去を振り返るな、今何をするかだ
23 「簡単に稼げる」はウソ
24 セールストークにダマされるな
25 多額のお金をかけずにスキルアップ
26 ムダ遣いしない、貯金せよ
27 完璧を目指すな
28 小さな実績をたくさん積め
29 成功への近道は何度もチャレンジすること
30 最初の一歩を踏み出すことが大事
31 人生最大の失敗は何もしないこと
32 人よりも多くコードを書く
33 なるべく早く応募書類を用意する
34 アルバイトでもかまわないので経験を積む
35 よそ見をしない、誘惑に負けるな
36 美的ユーザビリティ効果の有効性を学ぶ
37 レシポンシブ対応に涙する
38 コードレビューは実践的な学びの場
39 コミュ力(りょく)がちょー重要
40 一緒に働きたいと思える人材になる
41 大量の情報を浴びるように収集せよ
42 情報があなたの味方
43 お金よりスキル、給料にこだわらない
44 人生の9割は20代で決まる
45 デザインは人の心を動かす最高のメッセージ
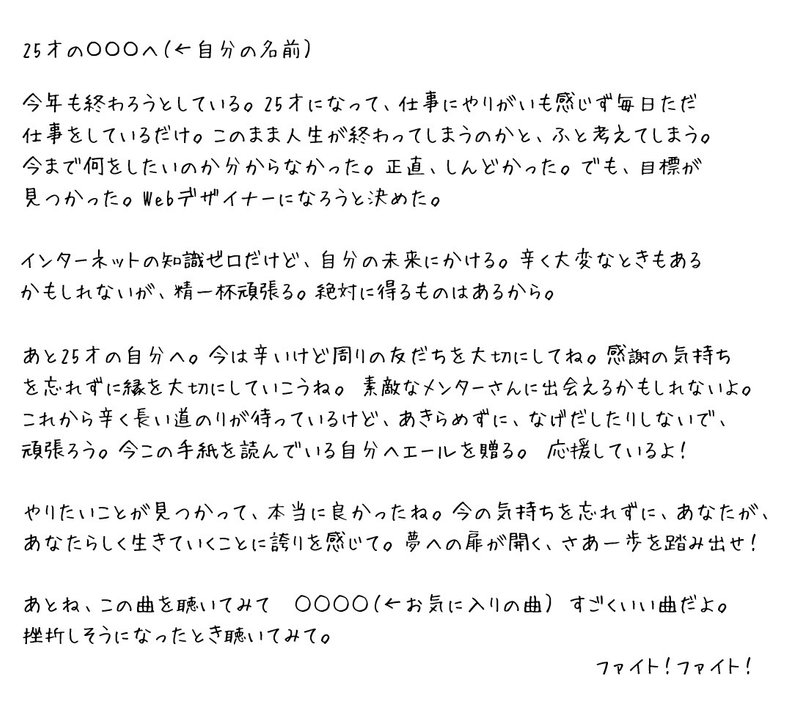
自分にエールを贈ろう。
今の自分に宛てて手紙を書いてみよう。
そして、30歳になったときこの手紙を開封してください。
最強の応援団は、自分自身だと気づくことでしょう。

HTMLタグ・属性 読み方
a:アンカー
br:ブレイク
dir:ディレクトリ
em:エンファシス
a href:アンカーエイチレフ
sub:サブスクリプト
sup:スーパースクリプト
ul:アンオーダードリスト
ol:オーダーリスト
width:ウィズ
height:ハイト
src:ソース
rel:レル
align:アライン
まとめ
自分に自信を持つための5つの法則
① 自己暗示をかける
② 小さなチャレンジをしてみる
③ 人の目を気にしない
④ 人と比較しない
⑤ ポジティブな言葉を使う
基礎を学んだら、プロが作成したサイトを模写してみる。実際のサイトを模写するのは、とてもいい学習方法です。プロのテクニックを学ぶことができます。WEB業界は厳しい業界です。未経験の方がすぐに転職できない。強い意志を持つことが、転職への近道です。転職する際、実績が問われます。実績があれば、転職に有利です。
実績のつくり方は大きく3つあります。
① 疑似案件を想定して作成する。
② クラウドソーシングで案件を獲得する。
③ 知人に事情を話て実際にサイト制作する。
関連記事:【20代転職】誰も教えてくれない成功するキャリアプラン
失敗しない仕事選び
インスタ https://www.instagram.com/yyblog77/
Twitter https://twitter.com/yymizuta
ブログ https://yyblog.buzz/
プロフィール https://yyblog.buzz/right-sidebar/

この記事が気に入ったらサポートをしてみませんか?
