
【完成度60%】プログラミング学習サービスbibibiの開発進捗報告 ~学習サイトデザイン編①~
Minecraft×オンライン×プログラミング学習サービスの【 bibibi 】の代表をしている”わさ”です!
オフラインの教室を3年運営した経験や1000組以上の親子相談、オンライン授業100人以上の経験を活かし、学びが喜びになる最高のプログラミング学習サービスを作るべく日々奮闘中です!
このnoteではbibibiの魅力を開発備忘録として書いていきます。
▼前回の記事はこちら
どうも、毎日何かしら開発しているわさです!
bibibiの開発は開業したときから始まりました。開業したのが6月なので半年近く経とうとしています。
半年経って、今どんな感じなのかというのを備忘録的に残したいなというのもあって記事にしようと思いました。
いつも画像も載せずに読者さんの想像力に頼るいただけないnoteばかり書いていたので、今回は画像中心でいきたいと思います。
※まだ完成ではないのでここで紹介する内容とローンチ後のサービスが変わっている可能性がありますのでご留意ください。
ー 開発中のもの
まずはじめに、いま開発中のものをツラツラ書き出してみることにします。
画像中心と言っておきながら、いきなり画像なしで説明をはじめようとしている自分にキムチでもぶつけてやりたい気分ですが、少しだけお付き合いください。
学習サイトのデザイン
学習サイトの学習システム
保護者向けのHPデザイン
会員の顧客管理システム
LINE公式アカウント
教材コンテンツ
各種資料
今取り掛かっているのはこんなところです。
システム側は見て面白いものでもないので、デザインや教材なんかをみていただこうかなと思っています。
あーーー。
なんか60%も進んでない気がしてきました。笑
もしかしてまだ30%くらいかも。
いや、何でもないです。ちょっとやることを想像したら意識が飛びかけましたが気にせずいきましょう。
今回はbibibiの学習サイトのデザインについてご紹介させていただきます!
ー マイページのデザイン
bibibiの学習サイトはゲームっぽい感じを目指して作っています。小学生のみんなが感覚的に触っていけるようなUIにしていきたいです。
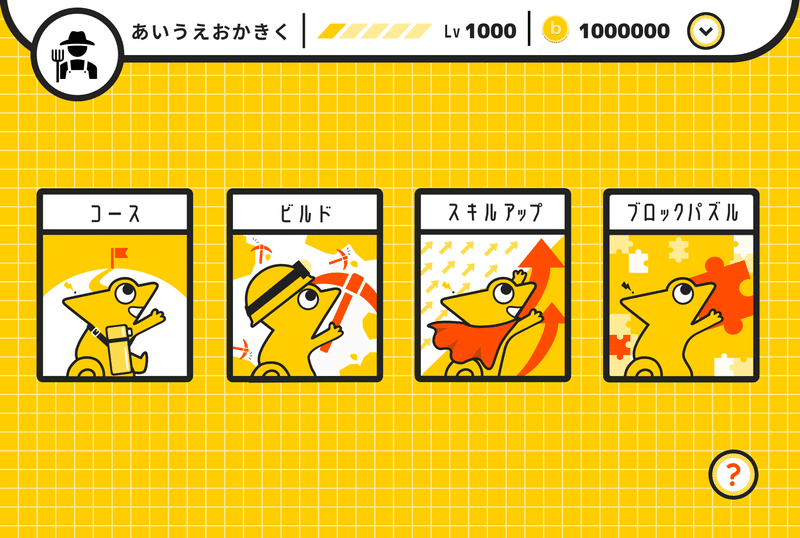
そのマイページトップの見た目がこちら!

はい!10記事くらい書いてきて
ようやく初めて貼った画像ですよ!笑
そんなことはどうでもいいんですが。
いかがでしょうか?
メインのボタンを4つに絞って配置しているので、あんまり迷うことなくポチポチできるんじゃないかなと思っています。
bibibiイエローを基調とした画面で元気が溢れてきそうな感じですよね!(超主観)
上部に個人の情報が載っていて頑張った分だけコインが溜まったり、レベルが上がったりするようになっています。
このページの推しポイントは何といってもコース、ビルド、スキルアップ、ブロックパズルの絵です!!
それぞれのイメージに合うようにイラストを作ってもらいました。どれもビー太がいい仕事をしていますよね。
ちなみに、
僕の一番のお気に入りはビルドビー太です🤤
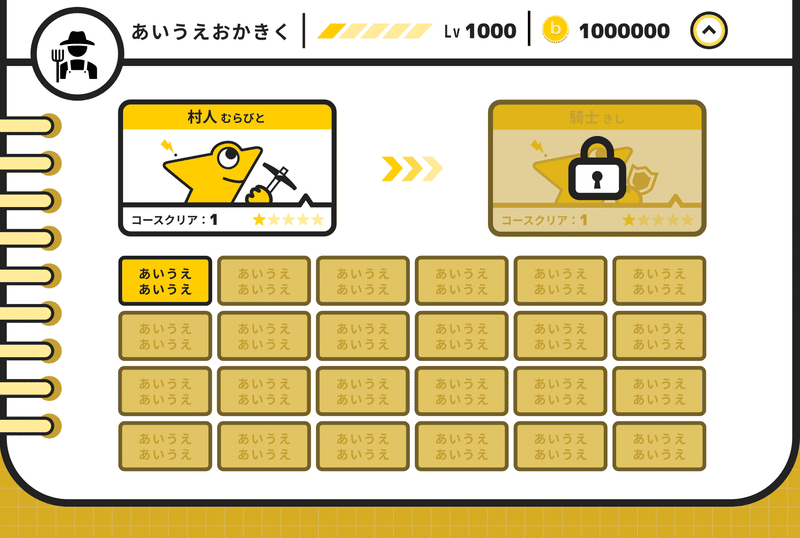
右上のチョボをクリックすると個人の情報が拡大されて表示されます。

自分のランクと次のランクが見えるようになっていて、さらに習得したスキルが一覧で見れるようになっています。
ここの推しポイントは左側にあります。左側の部分を意識しつつ白い部分全体を見てください。
そう!
/
ルーズリーフみたいになってるんです!
\
だからなんやねん!
とか言わないでくださいね!笑
ちょっとした遊び心です♪
ー コース学習のデザイン
続いて、コース学習のデザインのご紹介です。
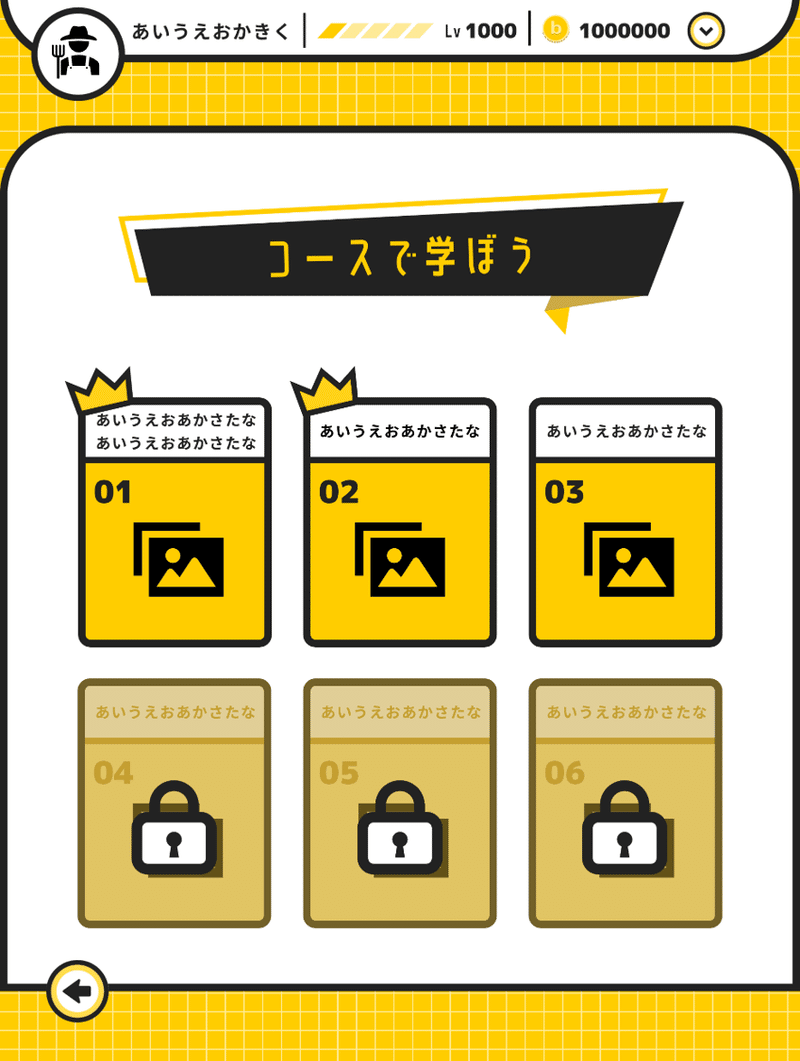
マイページの「コース」のボタンをクリックすると次の画像のような画面に移動します。

コース学習は1から順番に学習を進めていきます。
「クリア済みのコース」「今取り組むべきコース」「まだできないコース」が一目で分かるようになっています。
コースの画像は本の表紙っぽくしようかなと検討しているところです。これもやらないといけないの忘れてました。
また頭がクラクラきました。誰かこういうの作るの大好きだよって方いませんか?笑
冗談はさておき(本当はマジ)続きをご紹介します。

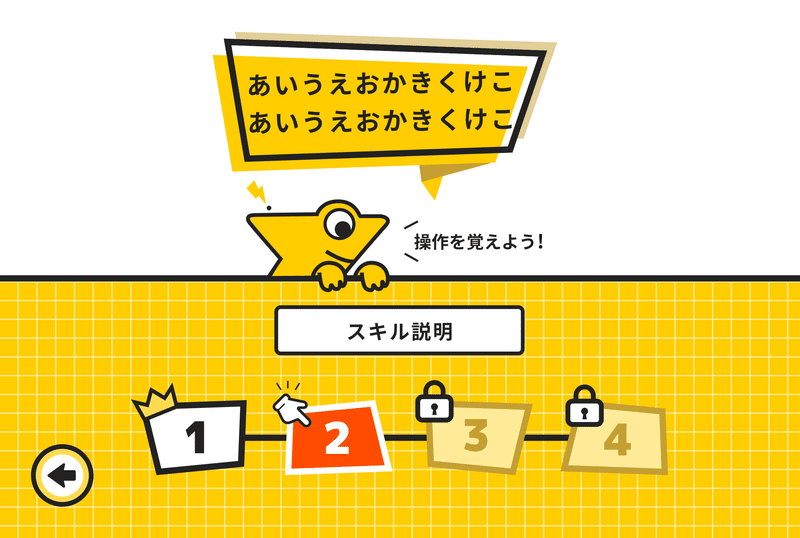
コース学習は4つのステップに分かれていて、それぞれ確認しながら進めていくような作りになっています。
ざっくり説明するとこんな感じになっています。
コース紹介
スキル説明
問題解説
合言葉入力
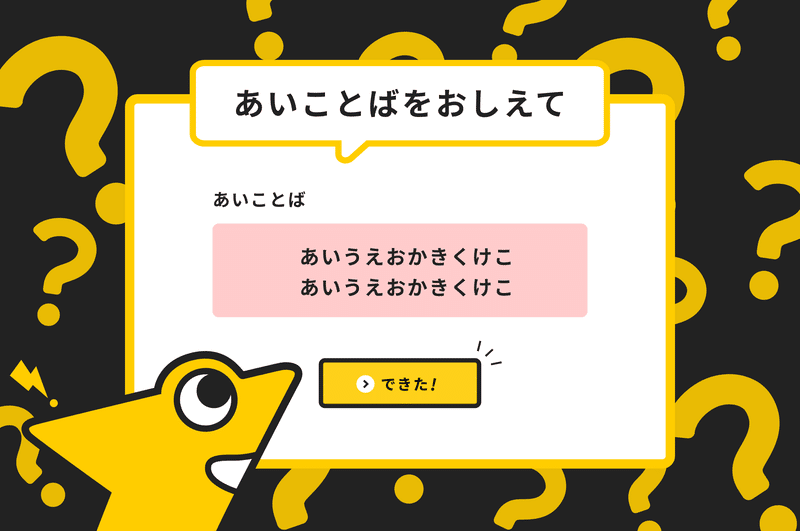
最後の問題をクリアすると合言葉をゲットすることができるので、4番目の合言葉入力ページで合言葉を入力します。

ちょっとハテナが強烈すぎるかなと思いつつ、それも合言葉を入力するいいプレッシャーになるかなとポジティブにとらえてこの感じのデザインで行くことにしました。

正しい合言葉を入力できていればコースクリアとなります!
マイページのトップに戻るので、また次の学習を選んで進めていきます。
ー まとめ
今回はここまでにいたします!
また次回、続きの「ビルド」「スキルアップ」「ブロックパズル」などをご紹介させていただこうと思ってます!
まだまだ作らないといけないものがたくさんありますが、オープンに向けて全速前進でいきます!
ー さいごに
この記事が少しでも「役に立った!」と思っていただけた方、あるいは「よく書いたぞ!」と応援していただける方、”スキ”や”フォロー”をポチッと押していただけませんでしょうか🥺
僕の心がビビビッとなりモチベーションが爆上がりしますのでぜひよろしくお願いいたします⚡
あとポチっとすると、ちょっとうるさいと評判(?)のお礼画像を10種類の中からランダムでお届けしますのでそちらもお楽しみに!
それでは、
また次の記事でお会いしましょう!
さようなら~
=======================
すべての子どもに
心がビビビッとする
学びの喜びを。
=======================
学び 喜び bibibi
bibibi代表 わさ
ー あなたに読んでもらいたい記事
▼わさって何者?についてはこちら
▼bibibiのサービス内容についてはこちら
▼bibibi のコンセプトについてはこちら
▼bibibi のポリシーについてはこちら
▼bibibiの名前の由来についてはこちら
▼フランチャイズ使わないよ宣言についてはこちら
▼プログラミング教材にマイクラを選んだ理由についてはこちら
▼ロゴについて記事はこちら
▼「オンラインか対面式か」についてはこちら
この記事が気に入ったらサポートをしてみませんか?
