
ノーコードで作る!WordPressサイト制作の流れ|サーバー環境構築編
WordPressでのWeb制作が一般的になってきましたが、テンプレートに情報を差し替えるだけでなくオリジナルのデザインや機能を搭載させたいという場合、phpやjavascriptなど専門的なコードを書いていく必要があります。
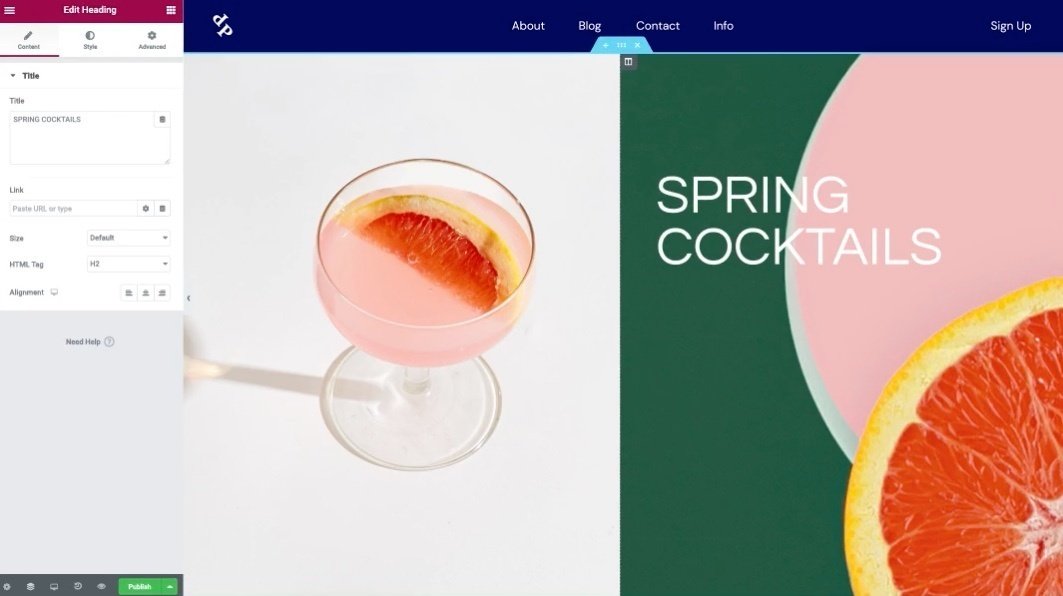
多くの方がその難易度からフリーのテーマファイルをインストールし、情報を差し替えながらオリジナル風に作っていると思いますが、Elementorを使えば比較的簡単に独自のデザイン、独自のシステムを搭載させたWordPressサイトを作ることができます。
Elementorとは?
ElementorはWordPressにインストールするブロックエディタープラグインです。ブロックエディターとは、WiXやJimdoのように、ブラウザを見ながらコードを書かずにデザインとコーディングを行う仕組みですが、Elementorの優秀な点は、見た目を整えるだけでなく、さまざまな機能を有している点です。
有料版の導入が必要になりますが、テーマビルダーを活用すれば、投稿ページのフォーマットを独自で製作し、アイキャッチ画像として登録した画像をどの記事も同じように表示させる。カスタムフィールドに入力した記事ごとに異なる内容を同じフォーマットに表示させるという事も可能になります。
他にもさまざまな機能を搭載しているElementorは、初心者から上級者までWeb制作に関わる人たちの労力を大幅に削減できるツールです。

WordPressサイトを作る際のサーバー環境構築
今回はざっくりと、実際の制作前に必要で重要になるサーバー環境を構築する流れについてご紹介します。
Webデザイナーの卵の方はUI/UXやコーディングは学んだけどサーバーについてはわからないという方が多いので、こちらの記事を参考に試してみてください。
01 サーバー選びについて
まずは通常のWordPressサイトを制作するようにサーバー環境を整えます。
さくらサーバーやXserverなどメジャーなサーバーがたくさんありますが、今回は私が作業に慣れているXserverをベースにご紹介します。なお、いろいろなサーバーを持たれているクライアントに対応してきましたが、Elementorで機能的なWebサイトを作りたい場合、月額無料や数百円といった貧弱なサーバーだと動作が遅かったり動かない場合がありますので、サーバー選びは慎重に行いましょう。いろいろなサーバーを試した結果、Xserverが一番スピードが速く安定しているということがわかったので、クライアントにはXserverをお勧めしています。
02 データベースの作成
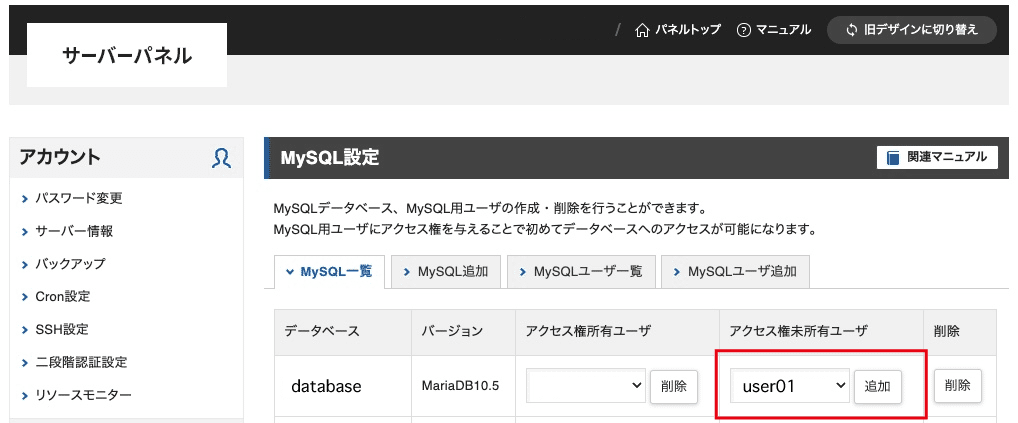
WordPressは、htmlとCSSで作られる一般的なサイトとは異なり、データベースを必要とします。サーバー契約を済ませたら、データベースを新規で作りユーザーアカウントと紐付けをしましょう。




この作業を行う理由は、今後複数のWebサイトをこのサーバーで作っていく場合にどのデータベースをどのWebサイトが使っているかを判別する為です。
もし1つのWebサイトしか作らない。データベースを作るのが面倒臭いという場合、XserverではWordPressをインストールする際に自動的にデータベースを作る機能がありますので、そちらを利用しても構いません。
02 WordPress簡単インストールを使う
Xserver以外にも近頃のメジャーなサーバーではWordPressの自動インストール機能が搭載されています。
この機能を使えば、面倒な設定なくWordPressをインストールできる上、Xserverではデータベースを自動的に作ることができます。



03 簡単インストールの設定方法
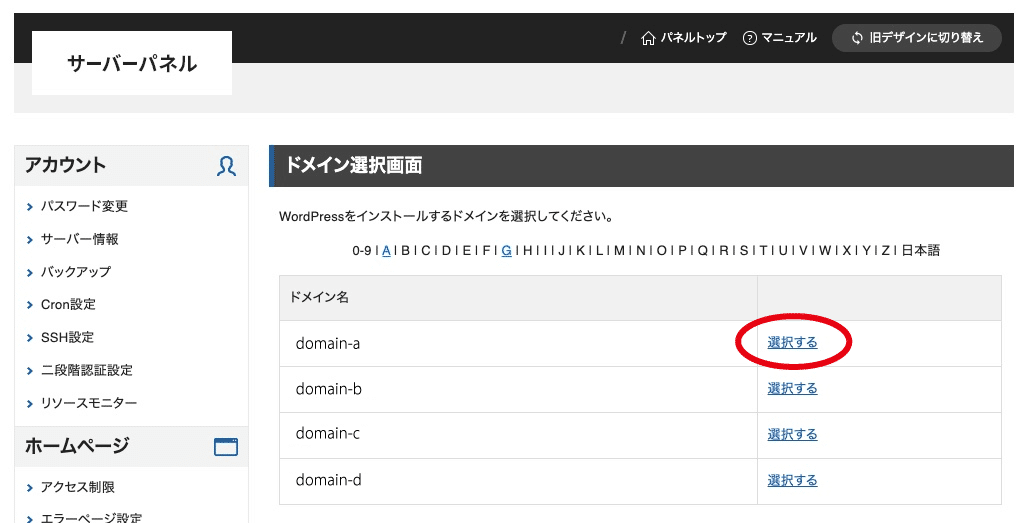
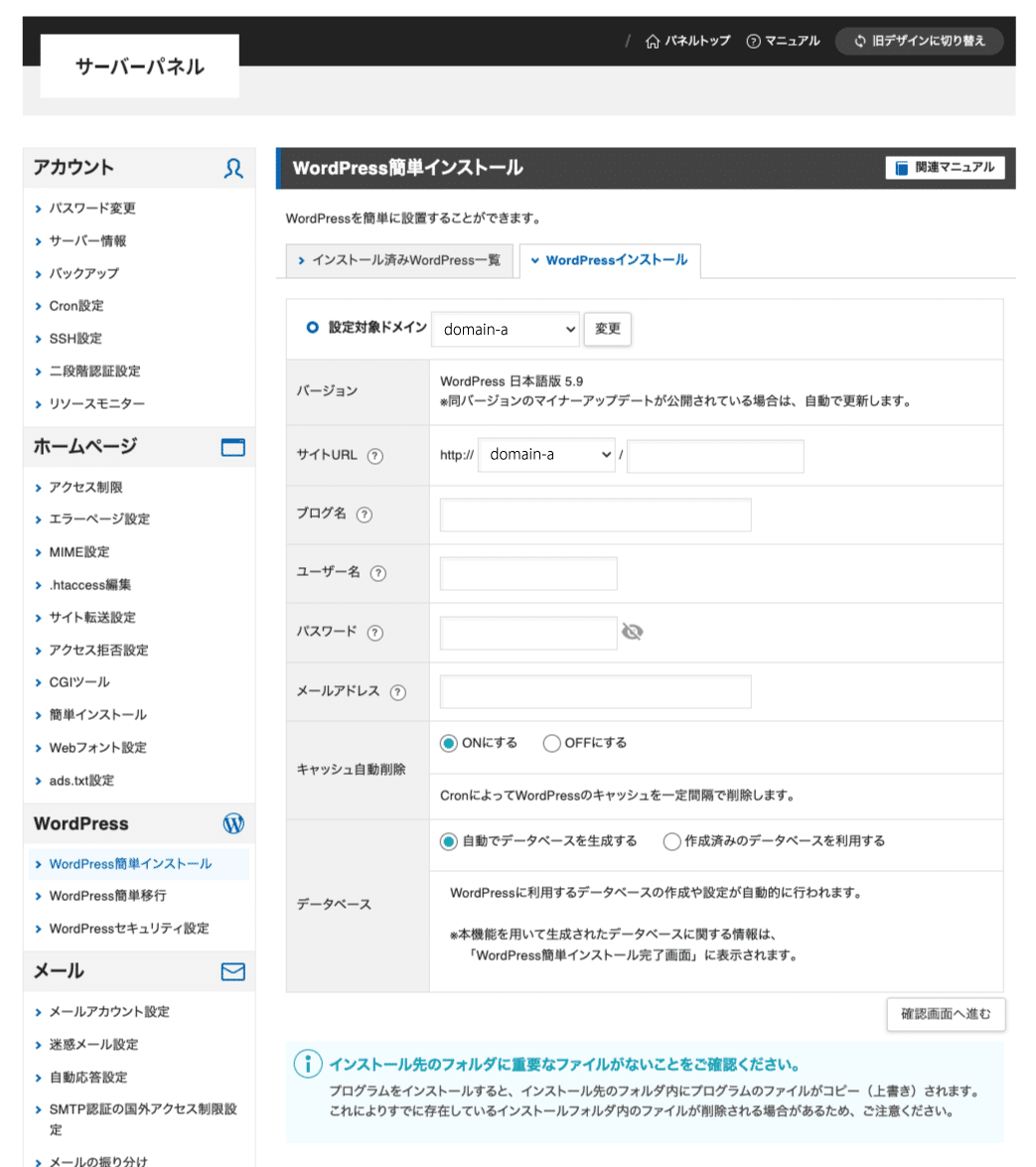
WordPress簡単インストールの画面に入ると、WordPressに必要な各種情報を入力します。
1.サイトURL
選択したドメイン以下にWordPressをインストールする場合、/の後に文字列を入力します。(例えばhttps://domain-a.com/wordpressとしたい場合はwordpressと入力)
上記の場合、アクセスできる URLはhttps://domain-a.com/wordpressとなります。サブディレクトリと言われる領域になり、リニューアルの際、既存のページを邪魔しないように別ディレクトリにインストールする場合などに利用します。
サブディレクトリにインストールした場合でも、後で/wordpressを取った状態のurlで表示させる事もできるので、用途に合わせて入力してください。
2.ブログ名
サイトのタイトルになります。こちらは後で変更できるので、わかりやすいものにします。
3.ユーザー名
ログインする際のアカウント名になります。こちらは後で変更できないので、覚えやすいものにしておきます。
4.パスワード
WordPressにログインする際のパスワードです。簡単で覚えやすいものはハッキングの被害に遭う恐れがあるので、ある程度複雑なものにしておきましょう。ユーザー名とパスワードを忘れると再発行する事になるので控えておいてください。
5.メールアドレス
万一パスワードを忘れた場合に再発行urlが送信されたり、WordPressからの通知が届きます。
6.キャッシュ自動削除
サーバー側で自動的にキャッシュを削除してくれるので、Webサイトを更新したのにユーザーに古い情報が表示されるという事を防げます。
7.データベース
自分でデータベースを作った場合は、「作成済みのデータベースを利用する」を選択し、データベース、ユーザー名、パスワードを入力します。
サーバーに自動的に作って欲しい場合は、「自動でデータベースを生成する」を選択します。

WordPressインストール完了

インストールが完了すると、完成したWebサイトの情報一式が表示されます。管理画面URLに記載されているURLが、WordPressの操作を行う為のログインURLになります。デフォルトでは、インストールしたurl+インストールしたディレクトリ/wp-adminとなりますが、変更も可能です。
これで大まかなサーバー環境構築は完了しました。
その他SSL設定やセキュリティ設定などは別の記事でご紹介しますので、是非フォローよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
