
【Figma】UIトレースをしてみた結果
こんばんは~、数値が表示されなかったりここの操作どうするの?と奮闘すること4時間くらい格闘していたダイチです。
カイクンさんのFigma Tutorialをしてみました
こちらの初級編からスタートしてみました!
初めての方へ向けての動画ということですごく分かりやすい解説動画となっております!
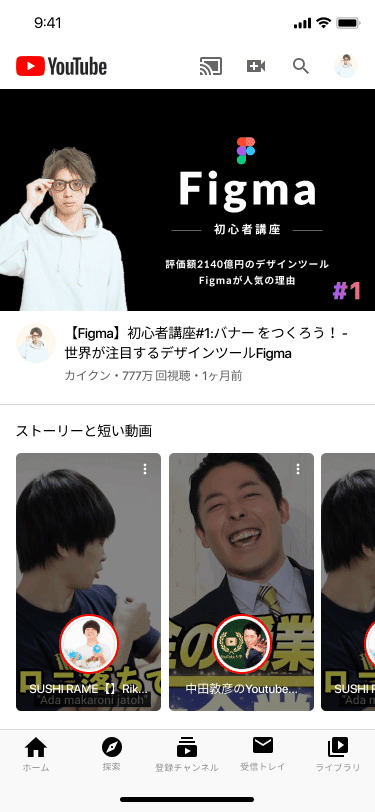
普段使っているYouTubeなどの画面構成を学びながら作ったのですが・・・
とても細かい…!!!!
文と文の上下の余白は3pxとか画面端から15px?ほど空けるとか
細かい数字が多くて初めてだったのでとても疲れました!!
しかし、YouTubeで使われているアイコンが誰でも使えるように公開されていたりヘッダーやフッターにはオリジナルを入れない(入れられない)だったり、知らないことばかりで勉強になりました!
作ったUIがこちら

初めてだったので、ガタガタなところもあるかとおもいますが…
自分で褒めたいくらいうまくできました!
Figma オートレイアウトについて
オートレイアウトとは、後でアイコンの位置を入れ替える、均等にアイコンを並べるなどアイコンとアイコンなどをオートレイアウトにしておくことで後からでも楽に編集が可能という画期的な機能です。
余白を均等にして並べるだったりがとても簡単にできるので、これからFigmaを使っていく上で外せない機能です。
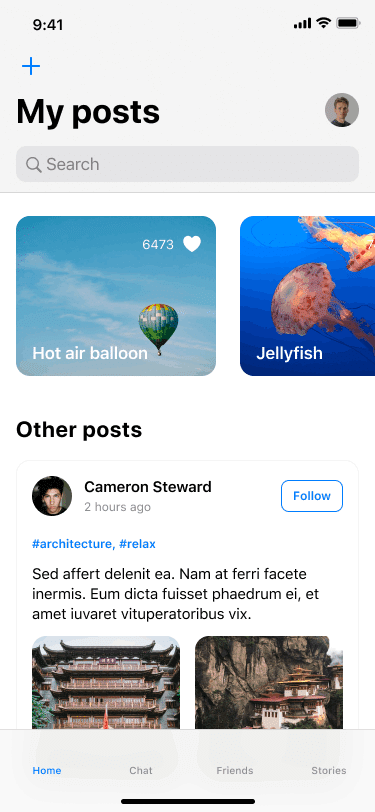
Figma iOS UI Kit について

こちらは、Figmaで無料で公開されているUI Kitなのですが
画面上部(ヘッダー)にある時間だったりバッテリー容量だったりの部分は
どのアプリでも大抵同じの構成なので、こちらのKitからコピーして貼り付けるだけでヘッダーを完成させることが可能です!
応援して下さる方、コメント・スキしていただけますと
ハイジャンプして喜びますのでよろしくおねがいします!!!!
手を動かしながら、基本操作だったりUIでのルールなど構成を覚えていきたいと思います!ご覧いただきありがとうございました!

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
