
DeNA新卒一年目デザイナーの奮闘記〜UI/UXデザインやディレクションした話とか〜
こんにちは!また前回の記事から一年経ってしまいました。
DeNAに入社して、もうすぐ1年になります🌸
この一年間は、たくさんのことに挑戦させてもらった年でした。そこで、この一年を振り返りながら未来の自分がいつでも初心に戻れるように、書き残しておこうと思います。
現在、私はDeNAデザイン本部に所属し、主に「Voice Pococha」というプロダクトのデザインや、イベントのアートディレクションを担当しています。また、採用関連のお手伝いしたりベトナム出張も経験させてもらいました。それらを一つずつ振り返っていきます。
(9000字超えているので、のんびり読んでいただければ🍵)
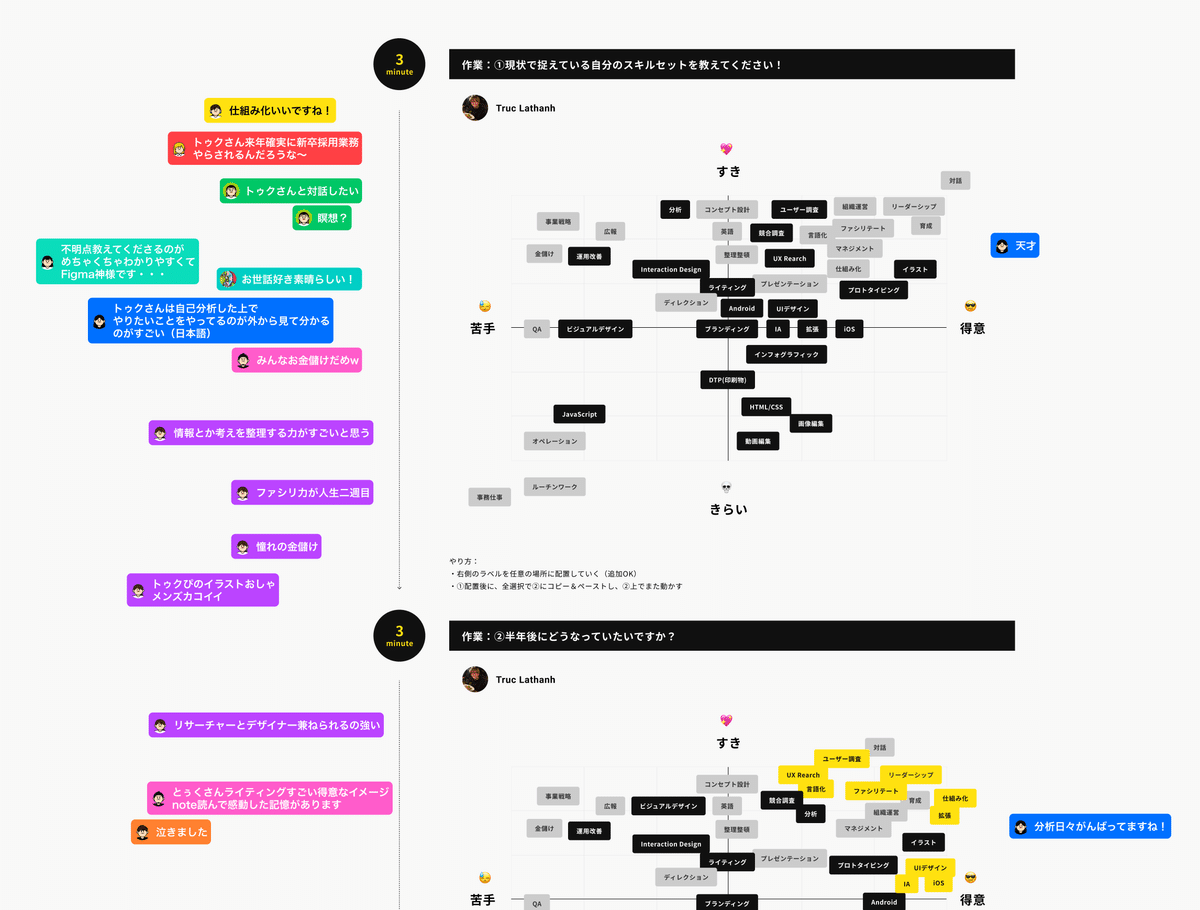
①入社早々にエンジニア6人×デザイナー1人でアジャイルで社内プロダクト開発
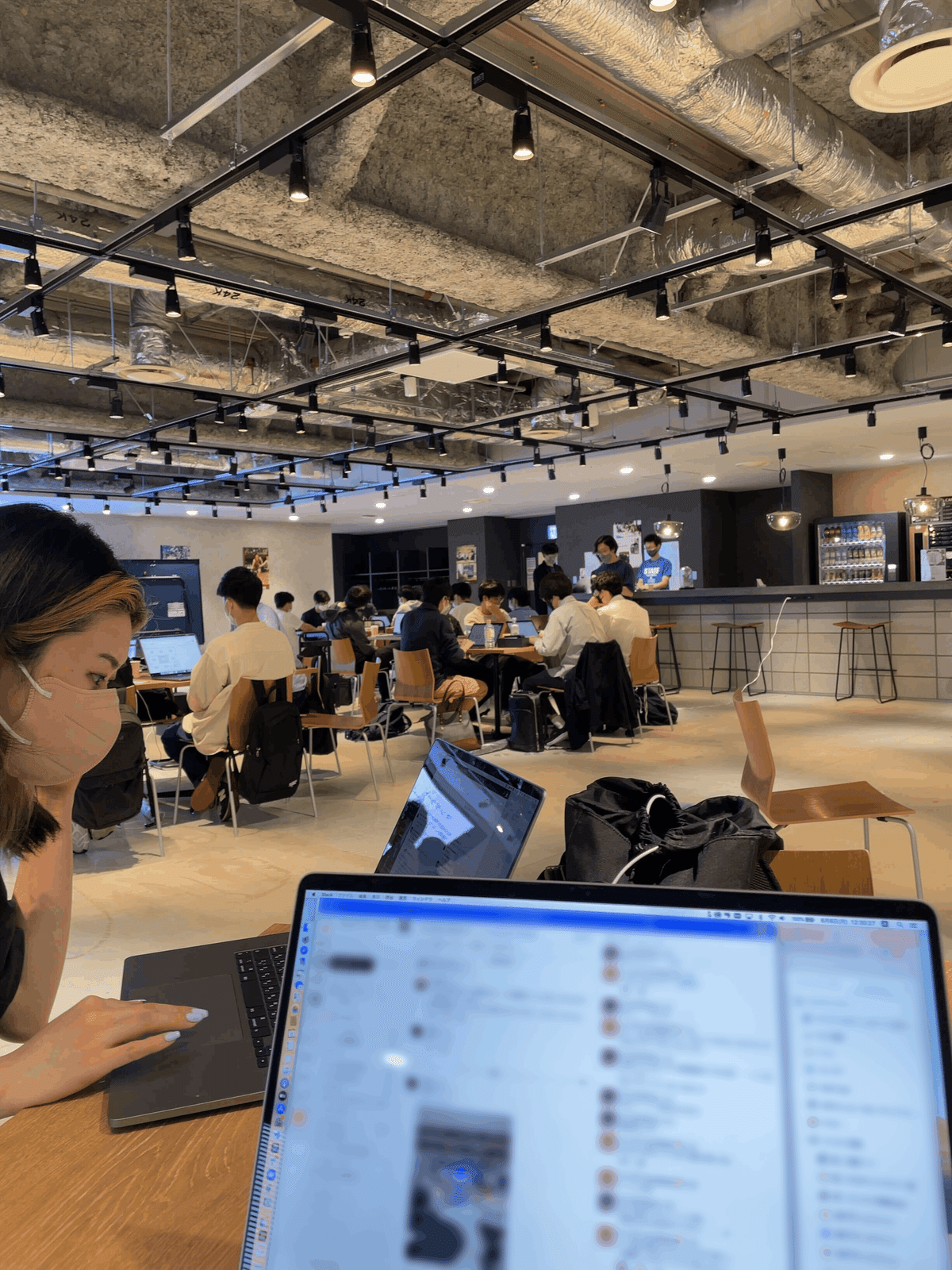
入社後、他職種との研修を終えてからエンジニア研修が毎年行われていますが、私の代ではデザイナーと一緒に開発を行いたいということで、30人のエンジニアに対して2人のデザイナーが参加し、1ヶ月間で社内プロダクトを開発しました。

第1週では、私は4つのチームを兼任しながら、一緒にブレストをしていました。この段階では、エンジニアとデザイナーの思考の癖による摩擦で議論が進まなかったり、お互いの相互理解や歩み寄りにハードルを感じました。
「デザイナーとエンジニアが大事にする思想も、物事を考えるロジックも違うから、相手の視点にまずは共感してみなきゃ」というふうに感じていたので、デザイナーの強みである議論における見えない部分を、情報を可視化することによって表現したり、大学時代の経験を活かして図解したり、フレームワークにあてはめたりして、議論そのものを活性化するように意識しています。

その後、3週間のアジャイル開発が始まり、私は1チームに所属しました。(なぜか後から別の1チームも兼任し、2チームのデザインを作っていました😭)
構成としては、フロント3人、バックエンド3人、デザイナー1人で、それぞれができる領域をシェアしながら開発を行っていきます。私自身、いろんなチームを跨いでから、メインチームに途中合流する形なので、エンジニアさんとの関係性を構築することがまず大事だと思いました。また、デザイナーと一緒に物作りを行ったことがないメンバーもいたので、デザイナーとコミュニケーションをするときに、どういうことを意識して欲しいのかを最初にお伝えしました。

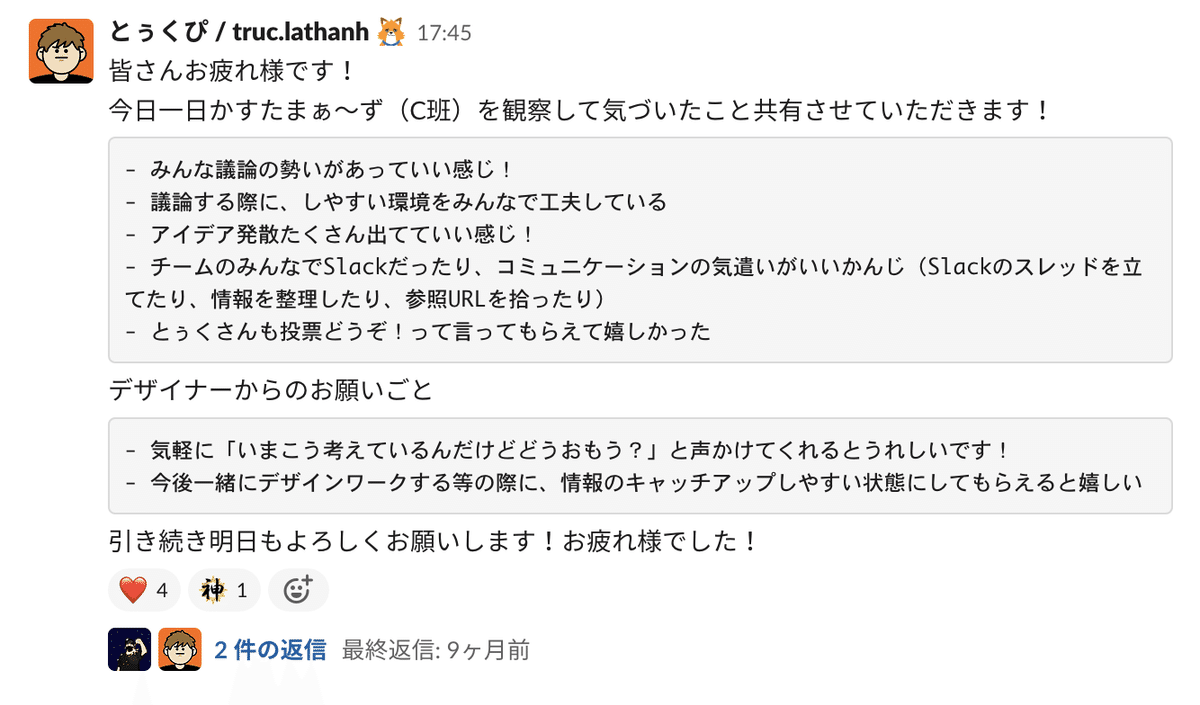
また、良い物作りはいい関係性が必要だと大学時代の経験から実感していたので、最初の数日はデザイナーからチームへのフィードバックも毎日就業時に共有するようにしました。

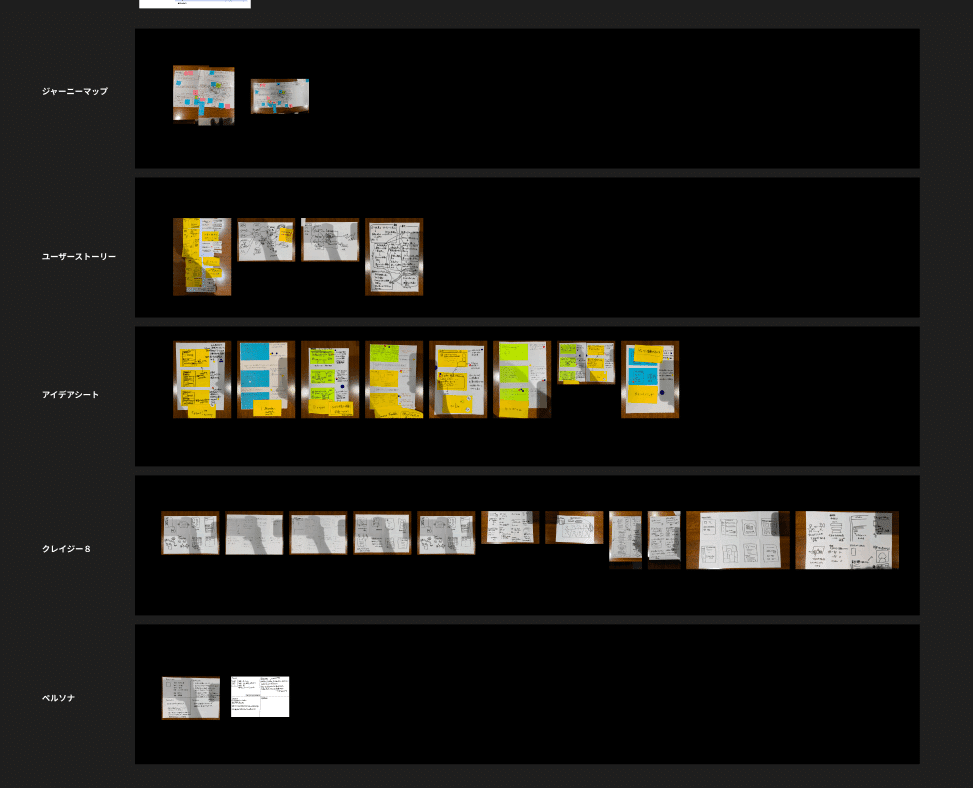
その後、毎週の開発計画を立てていきますが、開発初期は表層よりもエンジニアリングの環境整備が多くデザイナーのタスクは多くありません。ですが、メインとなる体験が決まったため、事前リサーチしたり、ワイヤーを爆速で作ることで、のちの議論におけるチームで同じ方向を向くためのたたき台を用意しました。

デザイナーは物を作るだけではなく、議論を活性化するための場のデザインも大事というのは大学時代から感じてきたことでもあります。
ただ、私はあまりにも画面を作りすぎて、開発が追いつかず、割と手が空いていることが多かったです。そのため、開発の効率化のために、Githubでデザイン側の修正点を起票したり、フロントエンドが開発スピードを上げられるように、ワイヤーのpx数をRem表記したりしていました。多分、デザイナーがやらなくてもいい作業ですが(汗)

また、プロダクト開発がメインの研修内容ではありますが、プロダクトのブランドそのものを作ってみたいということで、エンジニアさんにお渡しするUIが作れたら、ロゴや資料、MVVなどのたたき台を作り、開発議論の残り時間などにチームのみんなに見せたりしていました。
そんな感じでできたプロダクトが「DeNAメンバーの個人ブログを収集し一覧で見ることができる社内ツール"colorbus"」です。
そのほかについても、この研修についてはこちらで紹介していますので、ぜひご覧ください。
②入社半年でDeNA外部パートナー向けプロジェクトにてディレクターを経験


次に、総務グループが毎年デザイン本部に依頼している「お年賀プロジェクト」の案件に、夏以降アサインされました。
お年賀プロジェクトとは、DeNAがお世話になっている外部パートナーにお送りする次年度の年賀状や贈答品などを制作するプロジェクトで、毎年デザイン本部の新卒デザイナーに任されてきました。
私は「ジョンさん」という同期がいますが、ジョンさんと一緒に本プロジェクトを任されましたが、コンペ式ではなくお互いの異なるスキルセットを生かして「共創」しながらプロジェクトを進めることになりました。

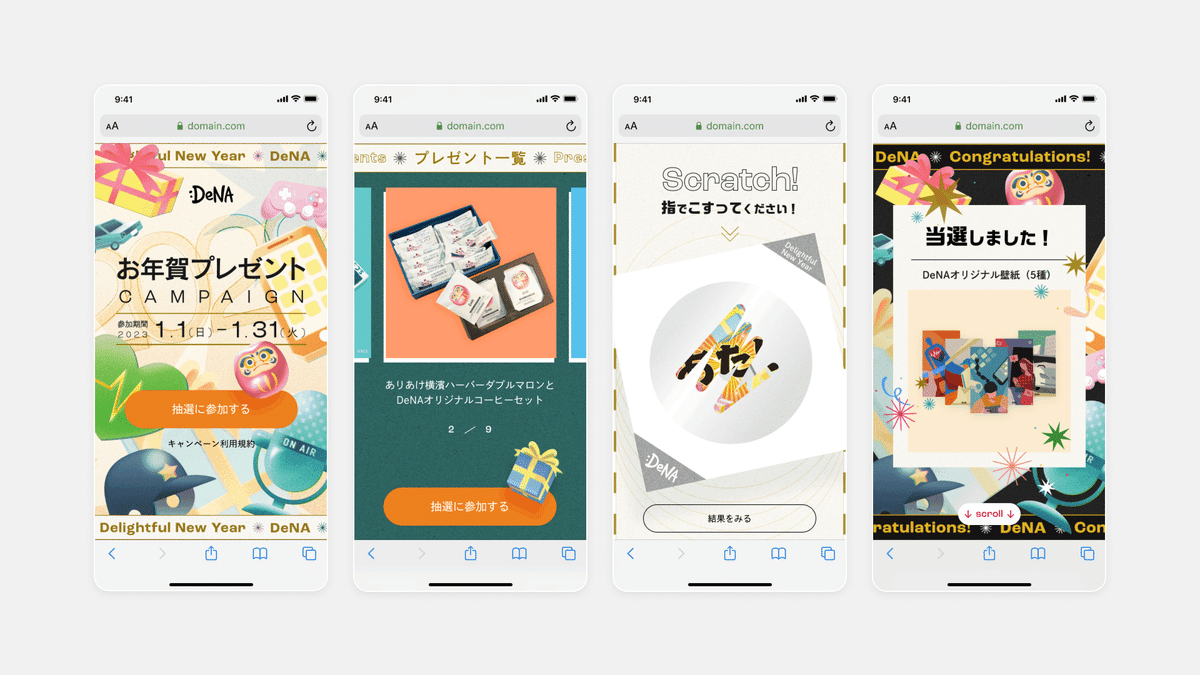
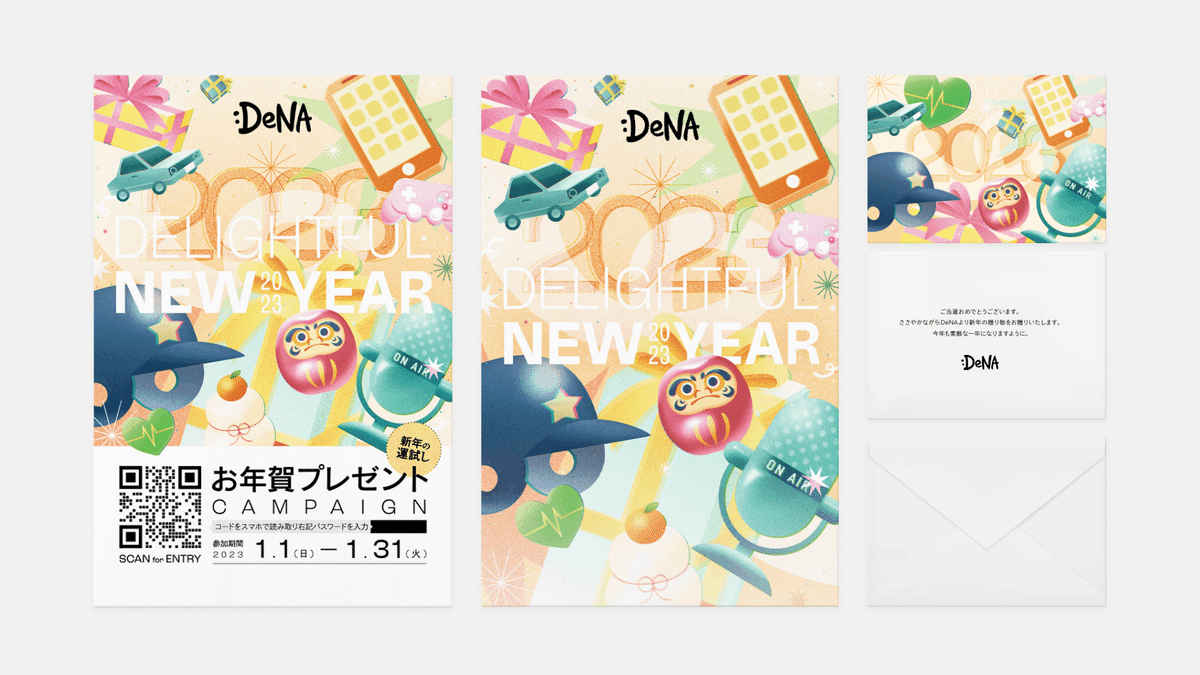
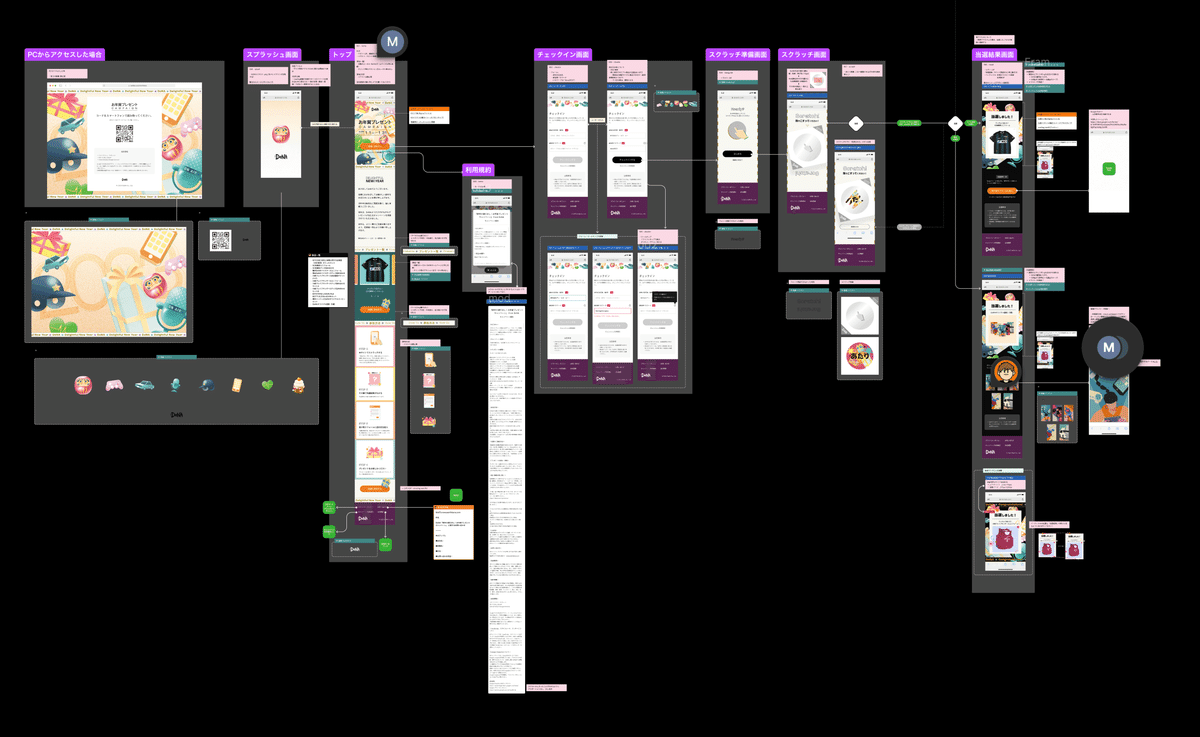
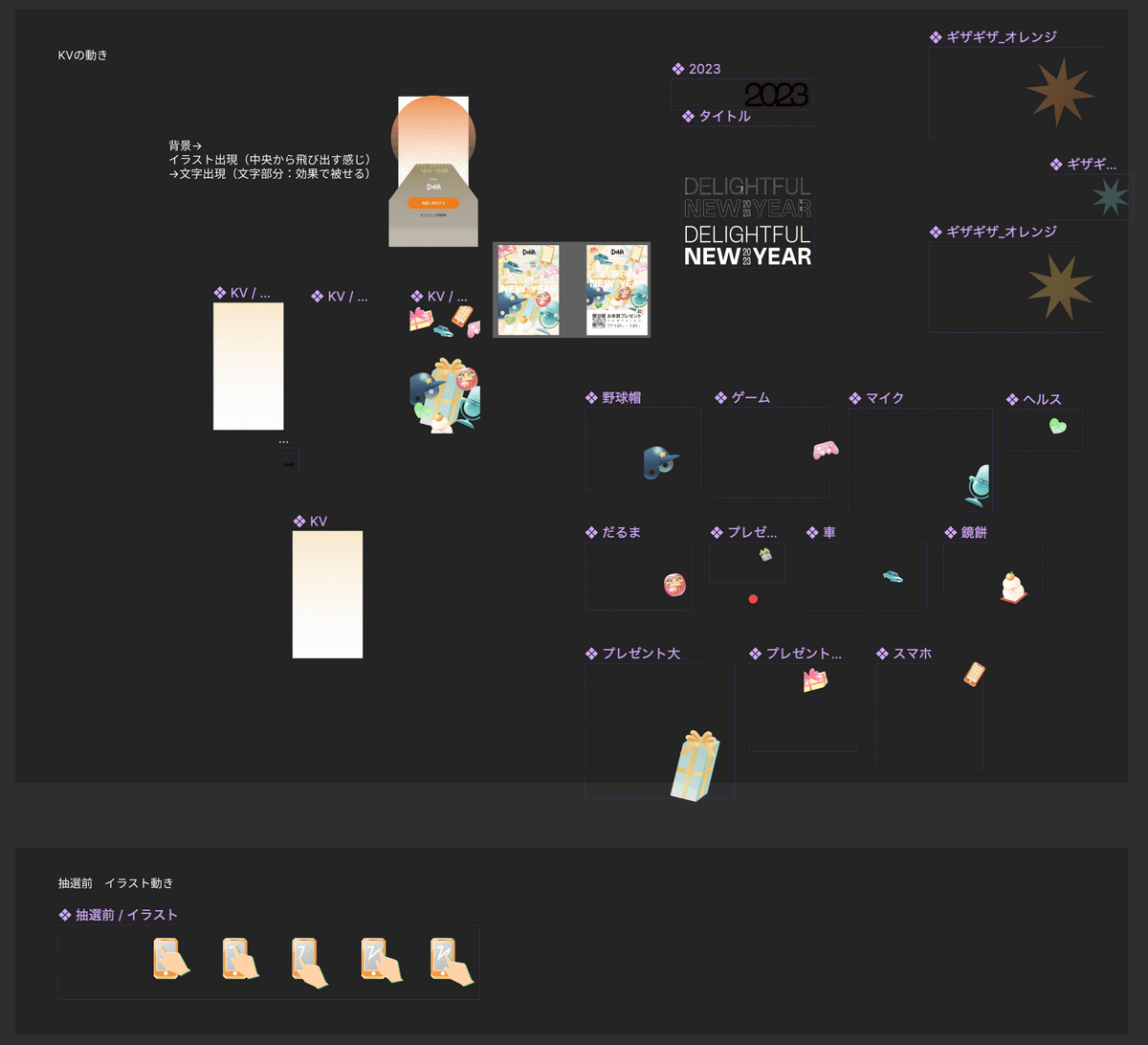
例年は年賀状と贈答品を作っていましたが、私たちは企画から考え直し、結果的には半年かけて年賀状の制作と抽選用のWebサイトを企画から実装・リリースまで手がけました。(外部パートナー向けのため、一般公開はしていません。)
詳しくはこちらの記事にて、ジョンと一緒にインタビュー形式で制作秘話などを紹介しています。
ここでは、主に私がやったことについて紹介します。
1.プロジェクトのマネジメント
本プロジェクトは主にとぅくがディレクションし、ジョンがアートディレクションを行うという役割をしていました。
学生の時は「ディレクション」が何か全然イメージがついていなかったのですが、簡単に言えば、プロジェクト実現に向けて、デザイナーが制作をする以外のタスクを全て拾うポジションのようです。

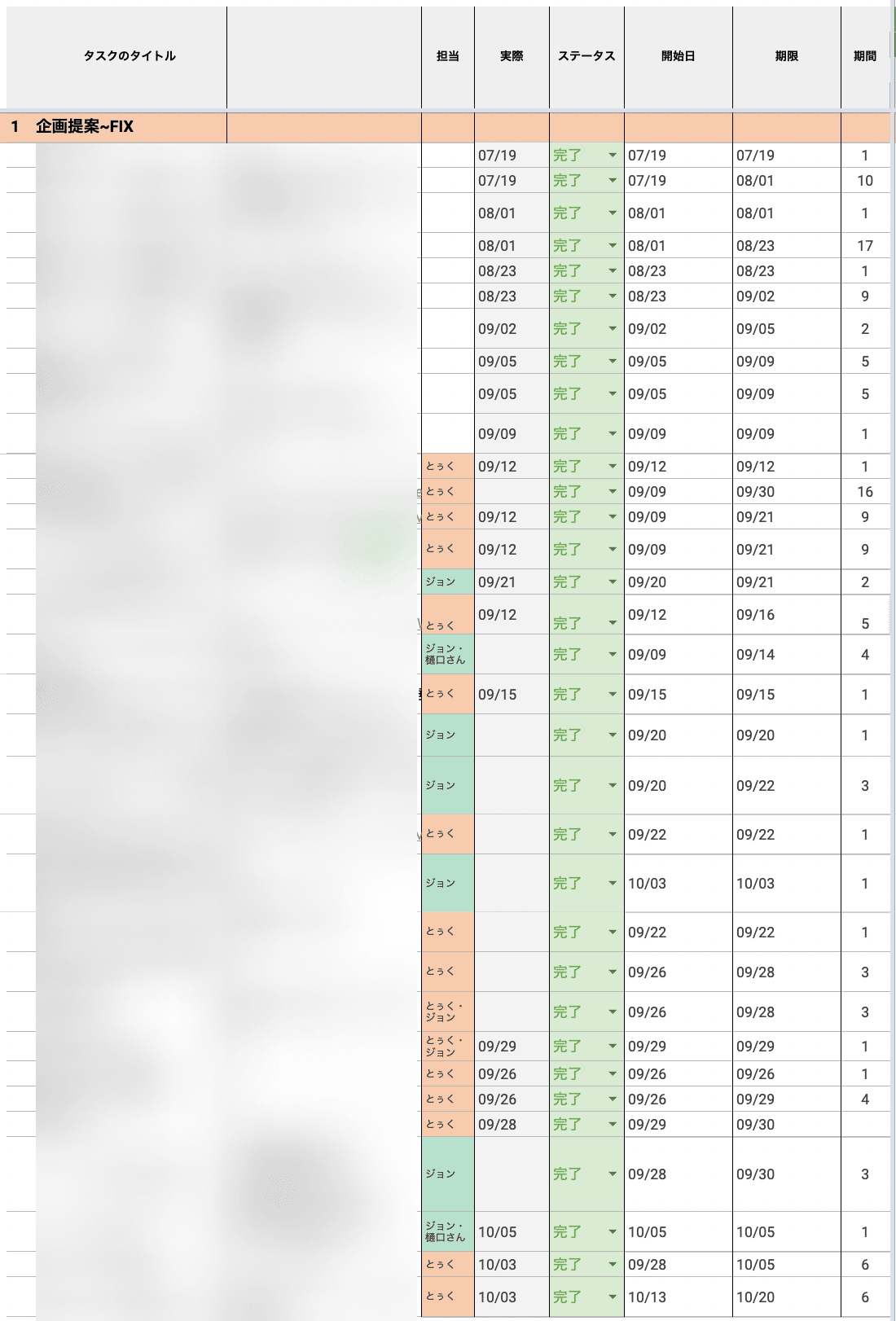
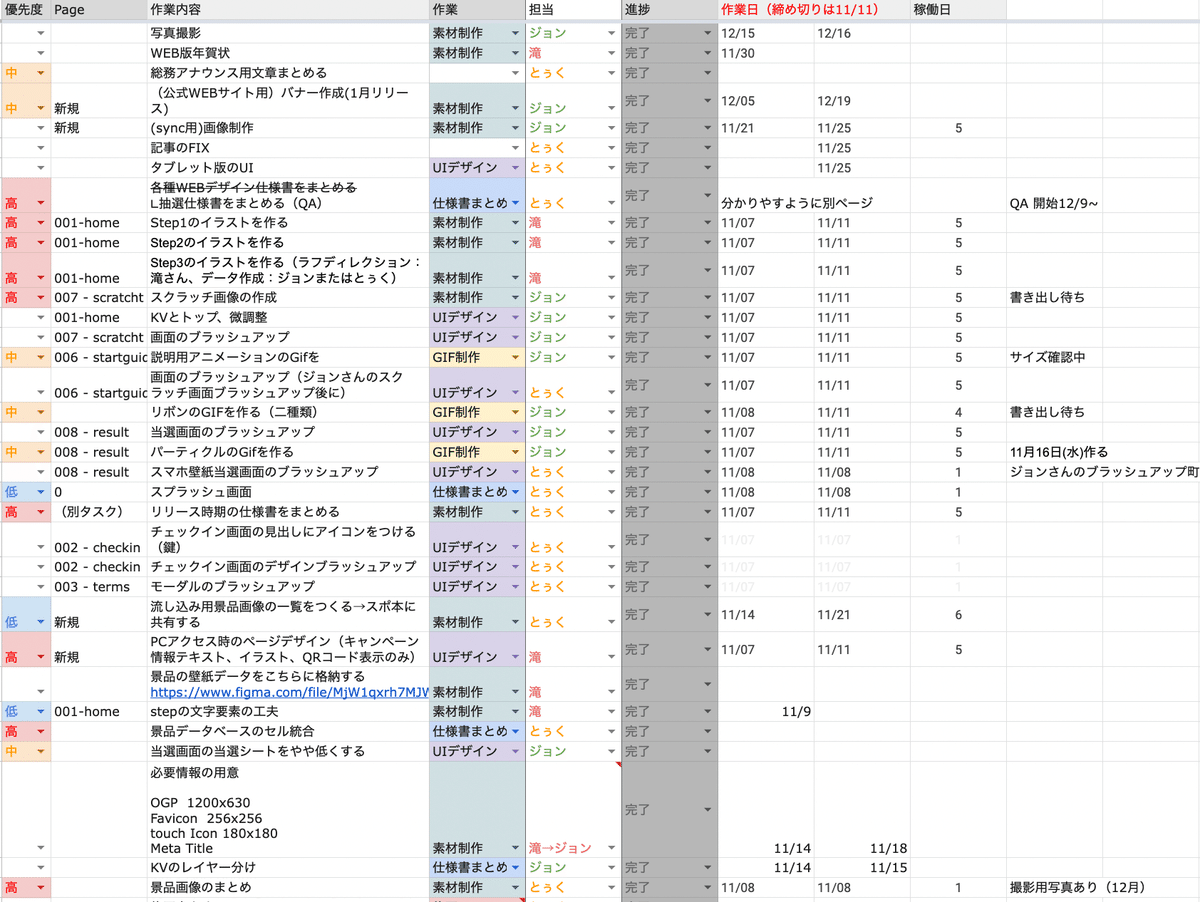
プロジェクトのスケジュールを管理し、関係者の進捗をヒアリングして制作物に反映したり、日程調整したり、また予算把握を行い、とにかくプロジェクトの指揮を取りました。



大学時代にプロジェクトや卒展実行委員会などのマネジメントを結構やっていたので、やり方はなんとなくわかっていたので、大変ではありませんでした。ただ、意外とこういうことができるデザイナーは少ないみたいです。
2.関係者とのコミュニケーション
上記のマネジメントの役割の一つとして、関係者とのコミュニケーションを行いました。今回は総務グループの案件なので、総務担当者と協力し、予算やスケジュールの調整、年賀状やその他のリアル制作に伴う印刷会社とのやり取りを行いました。加えて、Webサイトをリリースするためには以下のステークホルダーともすり合わせを行う必要があります。
■案件実施管理部門:案件の実施可能性を判断する部署
■セキュリティチーム:個人情報やその他セキュリティ面での安全性チェック
■法務担当者:法的問題がないかを判断
■CSチーム担当者:お問い合わせフローをすり合わせ
■オフショアチーム:Webサイトの実装、工数調整
■QAチーム:サイトの脆弱性やその他のロジック検証
■スポーツ事業本部:景品関連の手配
プロジェクトを実現するためには、上記関係者とのコミュニケーションが必要であり、私の役割であるディレクターとして、オンラインで理解できないことを教えていただきながら、様々な方々とコミュニケーションを取りました。
もちろん、私は全てを把握していたわけではなく、「ここどうなってますか?」と尋ねられてから、検討漏れだったことに気づくことばかり(泣)
知らなかったことも多かったのですが、「お手数お掛けしてすみません、教えてください!!!」というマインドで、各方面に積極的にわからないことを聞きに行き、プロジェクトが前進するようにがんばるのみでした。
3.UIデザイン
ディレクションがメインでありつつ、Webサイトの抽選ロジックを設定する必要があったため、関係者との景品購入関連を担当していた私が兼任でワイヤーなどを設計しました。
また、ワイヤーのあとのUIデザインはジョンに任せていましたが、私は後ろ側の抽選ロジック、そして外部パートナーがどうアクセスするか、QAや実装の方々とコミュニケーションをとる必要があるので、仕様書とUIデザインも担当しました。
QAさん向けに景品の抽選ロジックなども言語化する必要があり、久々に確率の計算をしました…(全然できず別の部署の同期エンジニアさんにヘルプをお願いしましたw)

また、Figmaでのプロトタイプが結構得意なので、ジョンに作ってもらった素材を私の方でUIアニメーションプロトタイプとその仕様書を作成し、演出をエンジニアさんに共有して工数調整などを行っていきました。

大変話の一つとして、オフショア開発チームが契約上個人情報を取得してはいけないなどのDB管理上の制約が発生してしまったことがありました。このような制約は大人の事情だったりするので、どうすればいいのかわからず思考が止まりかけたこともありましたが、関係者と随時コミュニケーションしながら別のDB設計のアイデアを出し合いながら、どうにか実現を目指しました。
結局着地したアイデアでは、抽選した人の情報を1つのDB(Web上)に集約することはできず、抽選ロジックと当選者の個人情報のDBを別々で管理しなければいけないため、その2つのDBを照合するためのスプレットシートなどを自作しなければならず…。というようなUIデザイン以外のことも行ってました。私はプログラミングができませんが、スプレットシートで関数を使うのは好きなので楽しかったです笑
学生の時はただ個人で作っていたものづくりが、ここで初めていろんなステークホルダーと一緒にものづくりをしているんだなあと実感しました。他者と一緒にものづくりするのは大変なことが多いですが、みなさんとても優しくて本当に楽しかったです。大変だったけど。
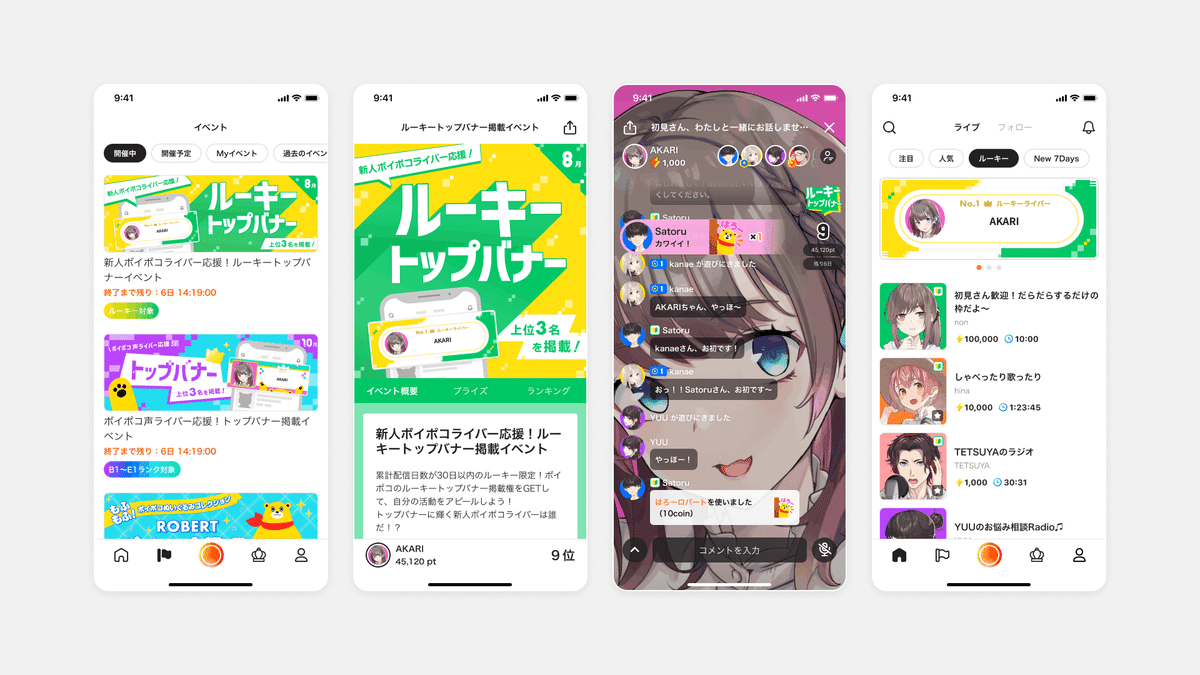
③Voice Pocochaでプロダクト開発とアートデレクション
そして、私の本配属先は「Voice Pococha」という音声ライブ配信アプリサービスです。Voice Pocochaは2022年1月にリリースされたサービスであり、クリエイティブチームは配属時点で3~4名のメンバーで構成されていました。まだまだ小規模なチームでした。
Voice Pocochaクリエイティブチームの特徴として、プロダクト開発やイベント、アイテム(リスナーからライバーに送られるコインアイテム)の制作において、デザイナーがそれぞれのクリエイティブに兼任して関わるという座組をとっています。

このように、サービスにおけるクリエイティブ制作に横断的に携わり、サービスづくりに体系的に関わることができるという点は、私にとって非常に驚きであり、配属後は日々刺激的で非常に楽しいものと感じています。
私の担当は、「イベントのアートディレクション」や「デジタルプロダクトデザイン」などです。


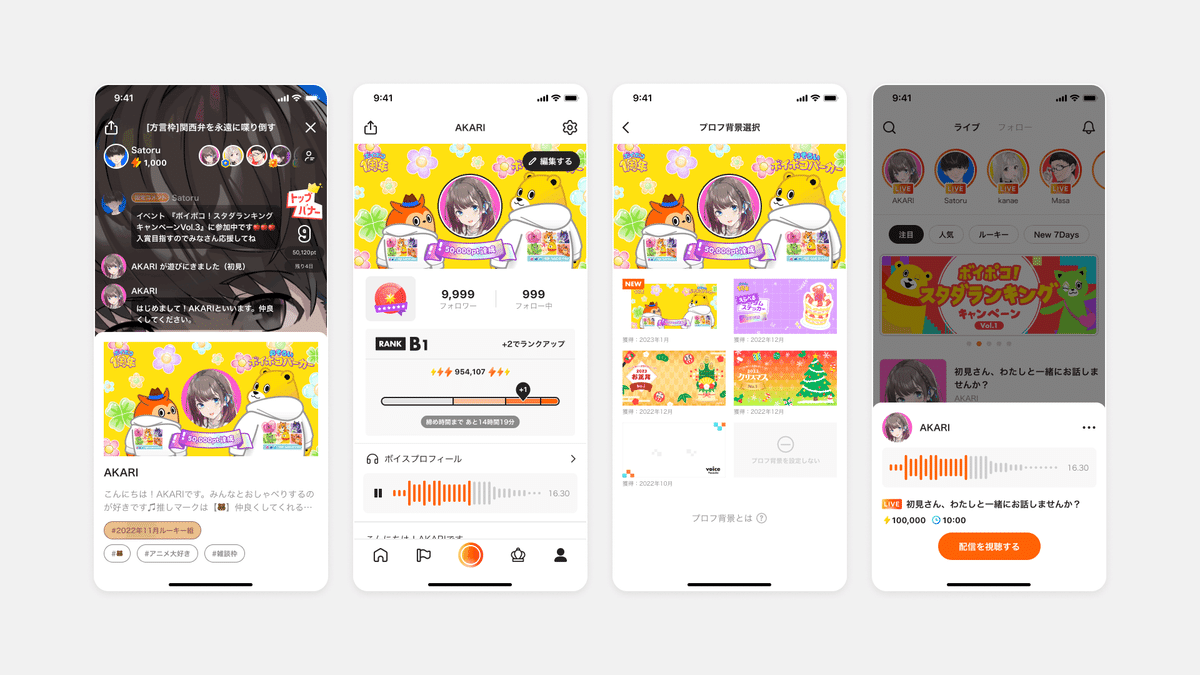
1.イベントのアートディレクションについて
イベントのアートディレクションでは、ライバーさんに贈るプライズの制作を担当しています。プライズとは、「Voice Pococha」のイベント企画内で多くのポイントを獲得したライバーさんに贈られる景品のことです。
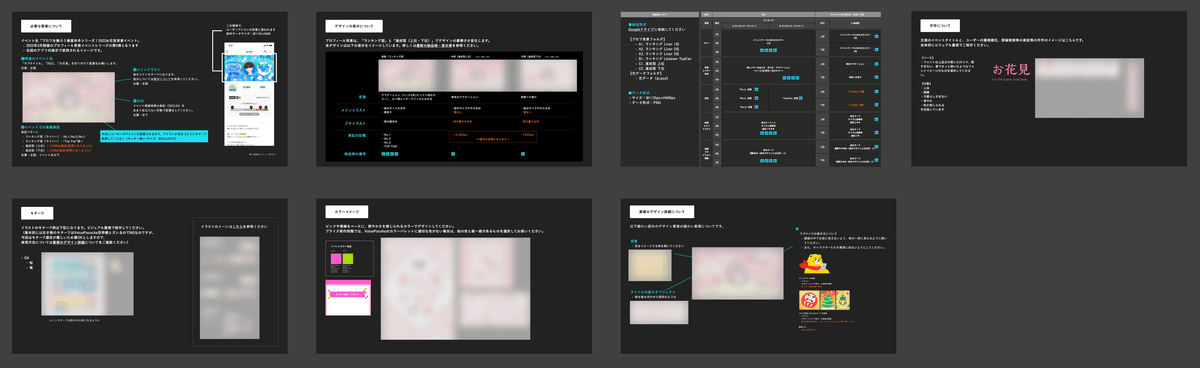
ただし、小規模のチームでは制作を内製することもありますが、基本的には外部協力会社さんにお願いしています。そのため、配属してからすぐに外部協力会社との定例会議に参加し、担当イベントのデザイン方向性を決定し、外部協力会社さんに制作をお願いするための仕様書などをまとめ、その制作物に対するフィードバックを行う業務も担当しています。


このようなアートディレクションにおいて、最初は「デザインを言語化」することが難しかったです。自分が最初からどのような最終完成形を描いているのか、それを他者に制作をお願いするわけなので、わかりやすく伝え、かつスケジュールに間に合うようにディレクションを行うことがとても大変でした。
全てわかりやすく伝えるにはもちろん工数がかかり、初期は並行して受け持つイベントの数が少なかったですが、段々と同時に多くのイベントを受け持つようになり、簡潔に自分の考えを伝える訓練になったかなと思います。
ただし、イベントチーム自体の人数が増えなくても、サービスにおけるイベントで盛り上げるためには、イベント本数を増やすフェーズでもあります。
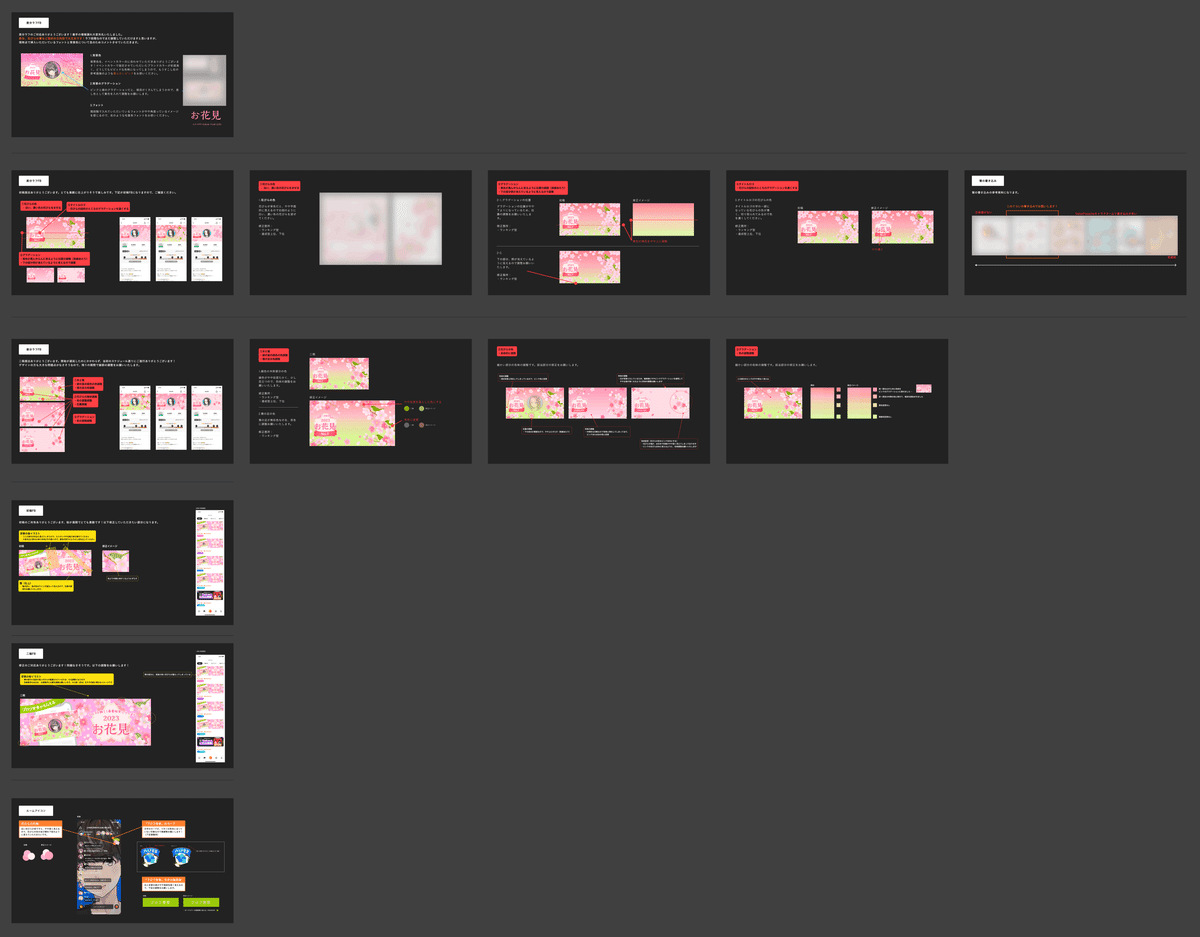
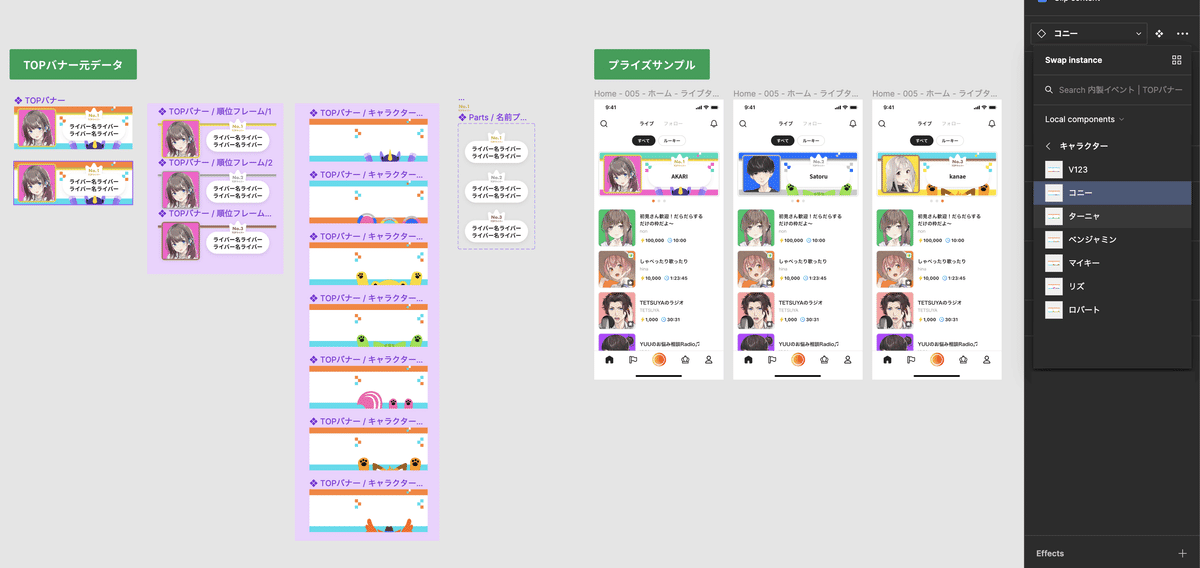
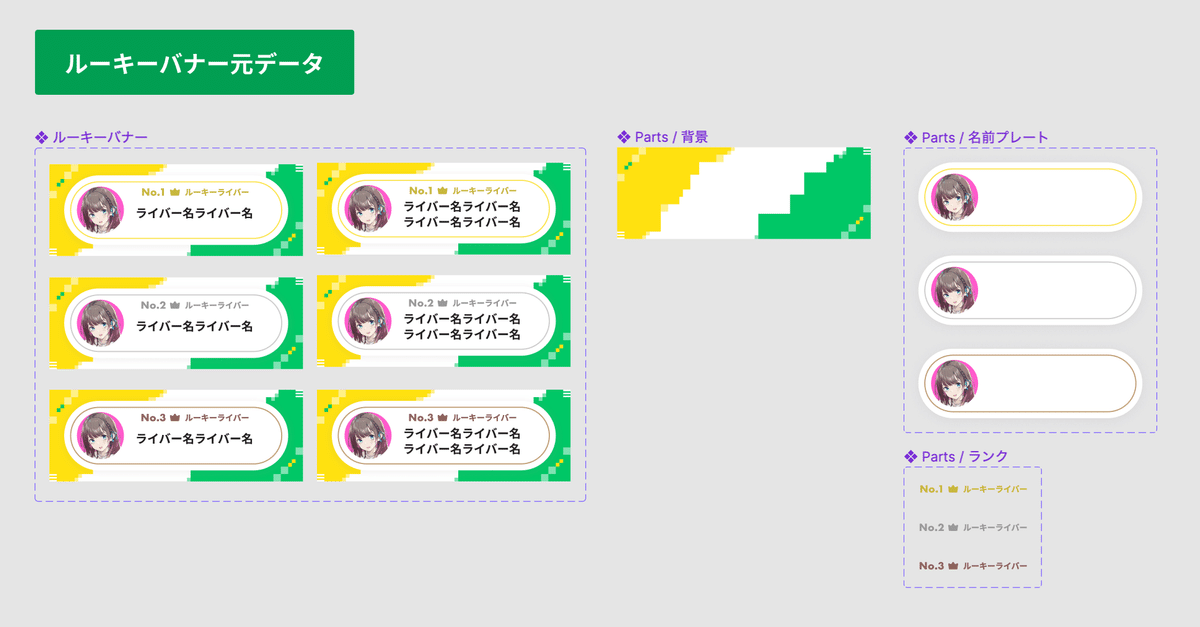
そこでディレクション工数の圧縮のために、「Figmaコンポーネント機能を最大限活用したグラフィックデータ整理」「シリーズプライズのガイドライン化」を行い効率化を目指しました。
❶Figmaコンポーネント機能を最大限活用したグラフィックデータ整理とは、繰り返し行われるデジタル系プライズのイベントの制作データをFigmaに集約させ、レイヤーごとに各デザインをコンポーネント化することで、量産がしやすいようにしています。
毎月発生するような名入れ作業や、デザイン変更のデジタル系プライズの内製作業工数を圧縮することができます。


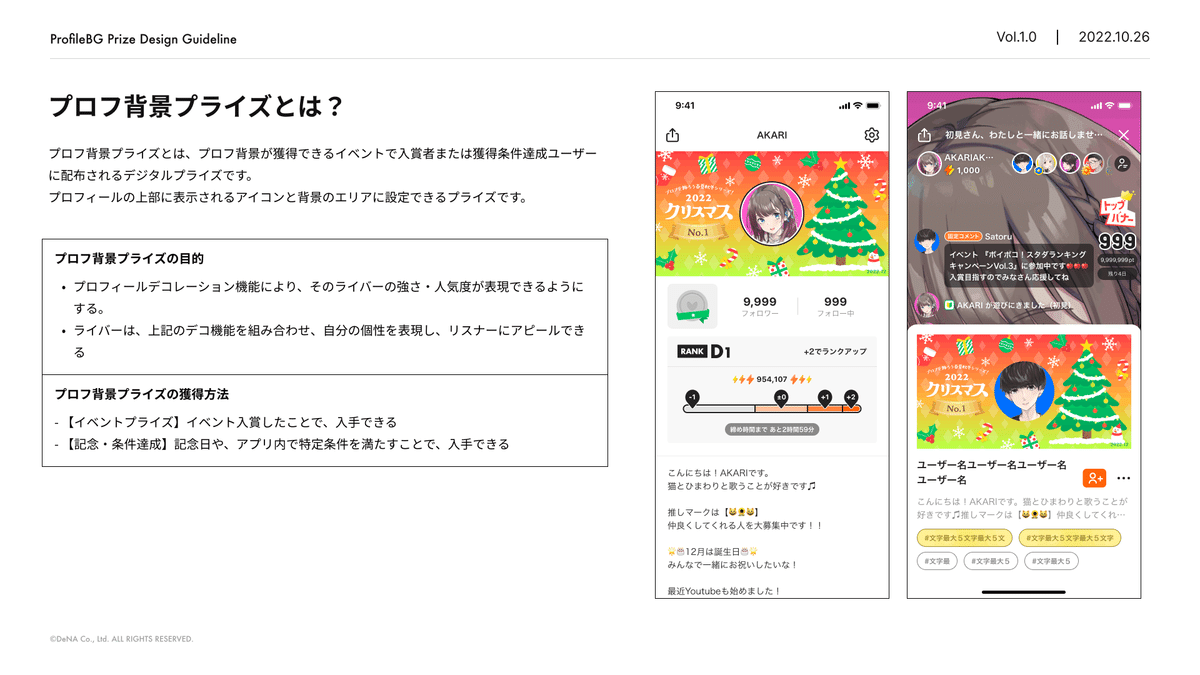
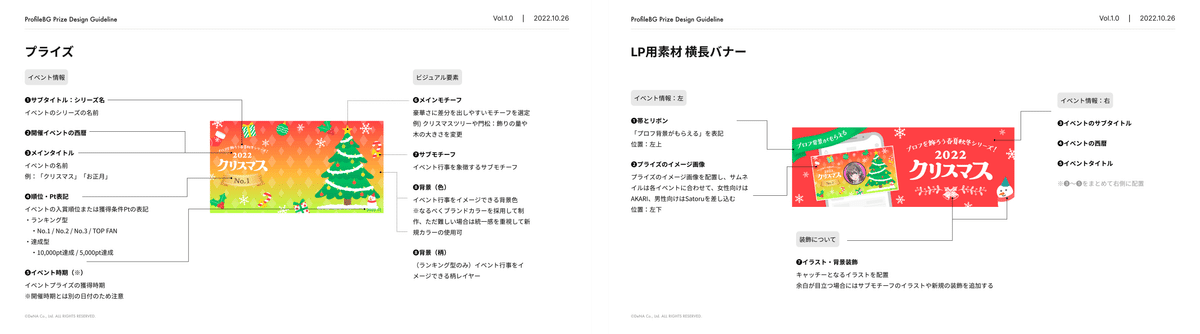
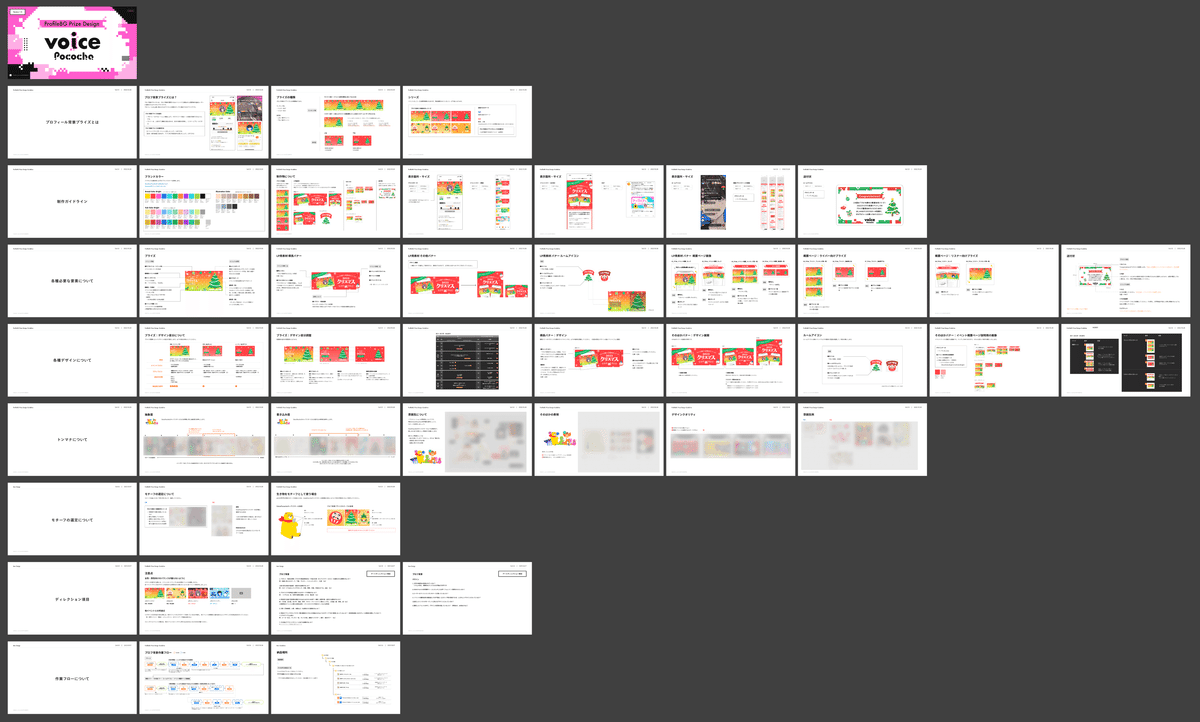
❷シリーズプライズのガイドライン化は、繰り返し行われるシリーズイベントを対象に行っています。例えば、季節シリーズのプロフ背景イベントでは、プライズやLPバナーなどの制作において、季節ごとにイラスト要素は変化しつつも、基本的な要素の配置は変化しません。


そのため早い段階で前もってガイドラインを作成し、配置の指定、イラスト制作時のディレクション項目、注意点、テンプレートとなる工数感、カラーなどをまとめることで、毎回デザイン仕様書制作する際にテンプレートとして活用することができます。

また、外部協力会社さんとその資料を共有することで、少しずつ進行中のコミュニケーションを圧縮することができます。
このようなガイドライン化を早めにしたおかげでおかげで、下記のようにディレクション工数を大きく圧縮することができるようになりました。
◇初回:
- プライズ仕様書制作:10h
- LPバナー関連仕様書:5h
◆現時点(7回目)
- プライズ仕様書制作:4h
- LPバナー関連仕様書:0.5h
→10h近くも圧縮!
もちろんこのディレクション工数の圧縮は、外部協力会社の方とも合意のうえ調整を行う必要がありました。なので、ただ「仕様書なし」で進行をお願いするのではなく、このようにガイドラインを準備するなどで相手も進行しやすい環境を整えることが大事だと思っています。
2.デジタルプロダクトデザインについて
次に、デジタルプロダクトのデザインも担当しています。
プロダクトのロードマップが敷かれているため、バージョンごとに必要な機能の開発に向けて、リードデザイナー(Pomさん)がアサインするデザイナーを決めます。そして、企画のBizと実装担当者のEng、デザイナーで仕様書を読み合わせた後に、担当デザイナーがスケジュールを立てて、仕様をもとにデザイン検討していきます。
デザイン制作期間中に関係者で「お触り会」というデザインを共有しながら、実装観点などのフィードバックをエンジニアからもらいます。
自分は最初は先輩デザイナーと一緒に、担当機能を役割分担しながらデザインを行っていました。
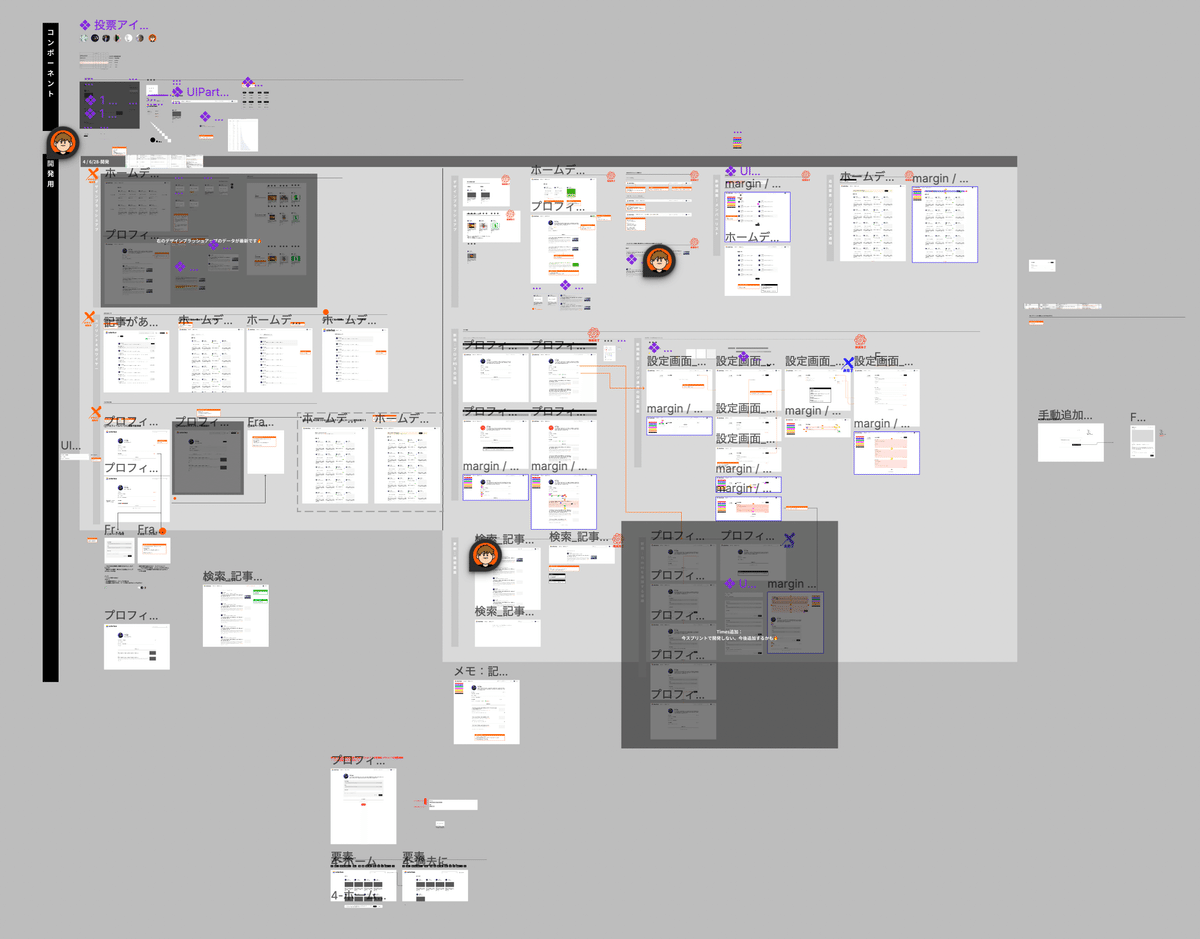
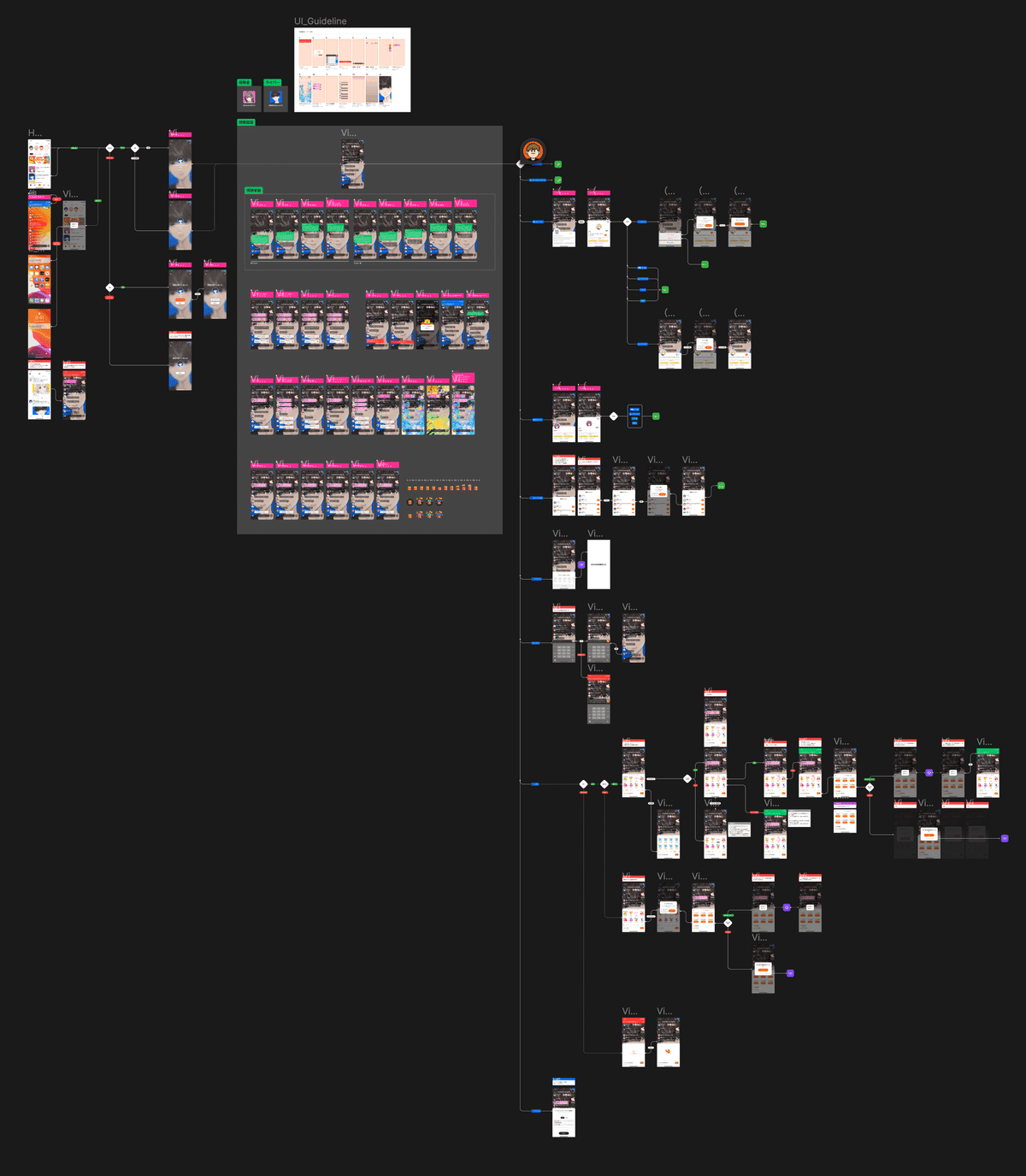
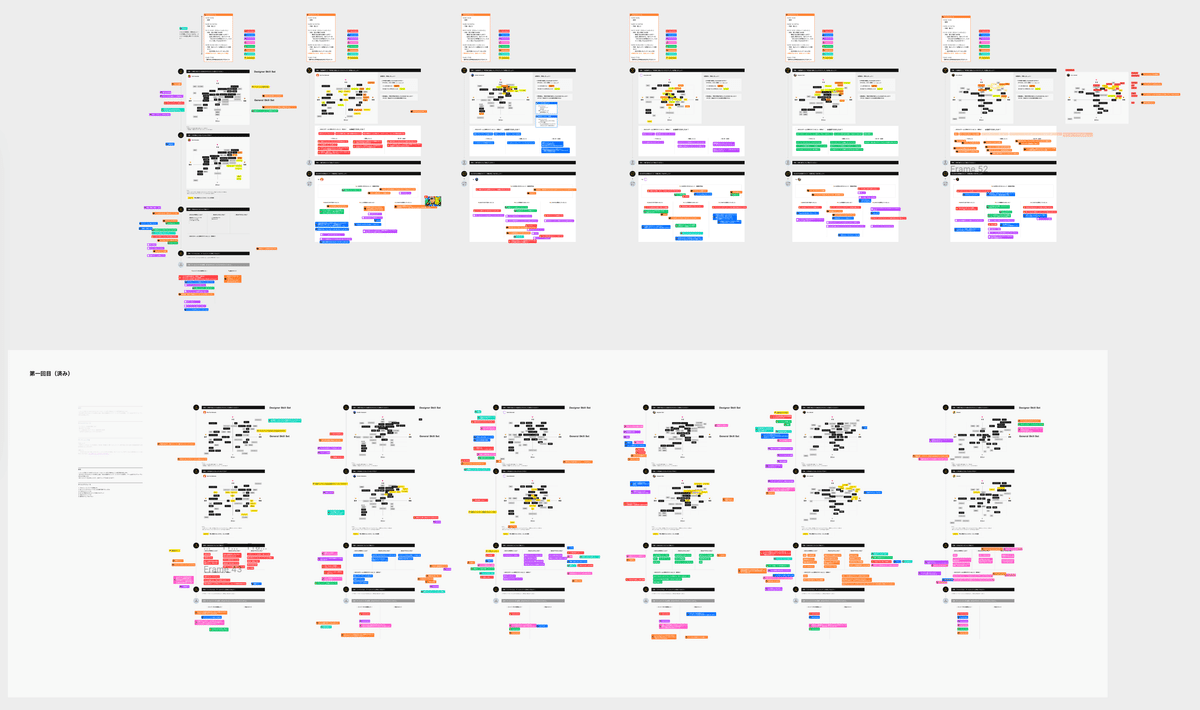
Voice Pocochaにジョインしてから驚いたのは、遷移図の綺麗さと条件分岐ごとに画面を作っていることでした。リードデザイナーのPomさんが徹底しており、リリース後に一人でデザインを行っていたのは流石に凄すぎる…。

そのため自分がデザインをする際にも、エンジニアさんにデザイン共有や、開発中のUIをマスターUIファイルにマージするときには、適切な間隔を保ち、条件ごとに遷移図を並べることにも意識していましたが、毎回Pomさんにチェックしてもらってはフィードバックが返ってきて、「まだまだだね」と言われています。笑
まだ駆け出しへっぽこデザイナーですが、この意識を徹底することでUIの力が一気に向上することに気づきました。バリエーションや条件分岐を洗い出すと、絶対検討漏れが出てくるものです。
そのため、デザイナーが前もって網羅的にデザインされたファイルは、エンジニアさんから見ても実装しやすく、また後からジョインしたデザイナーがすぐにキャッチアップできるようになります。
ただし、デザイナーの工数は非常に増えるため、重要であることを認識しながら続けていく必要があります。2年目からは少しずつ一人でデザインを担当することが増えるため、引き続き頑張っていきたいと思います。
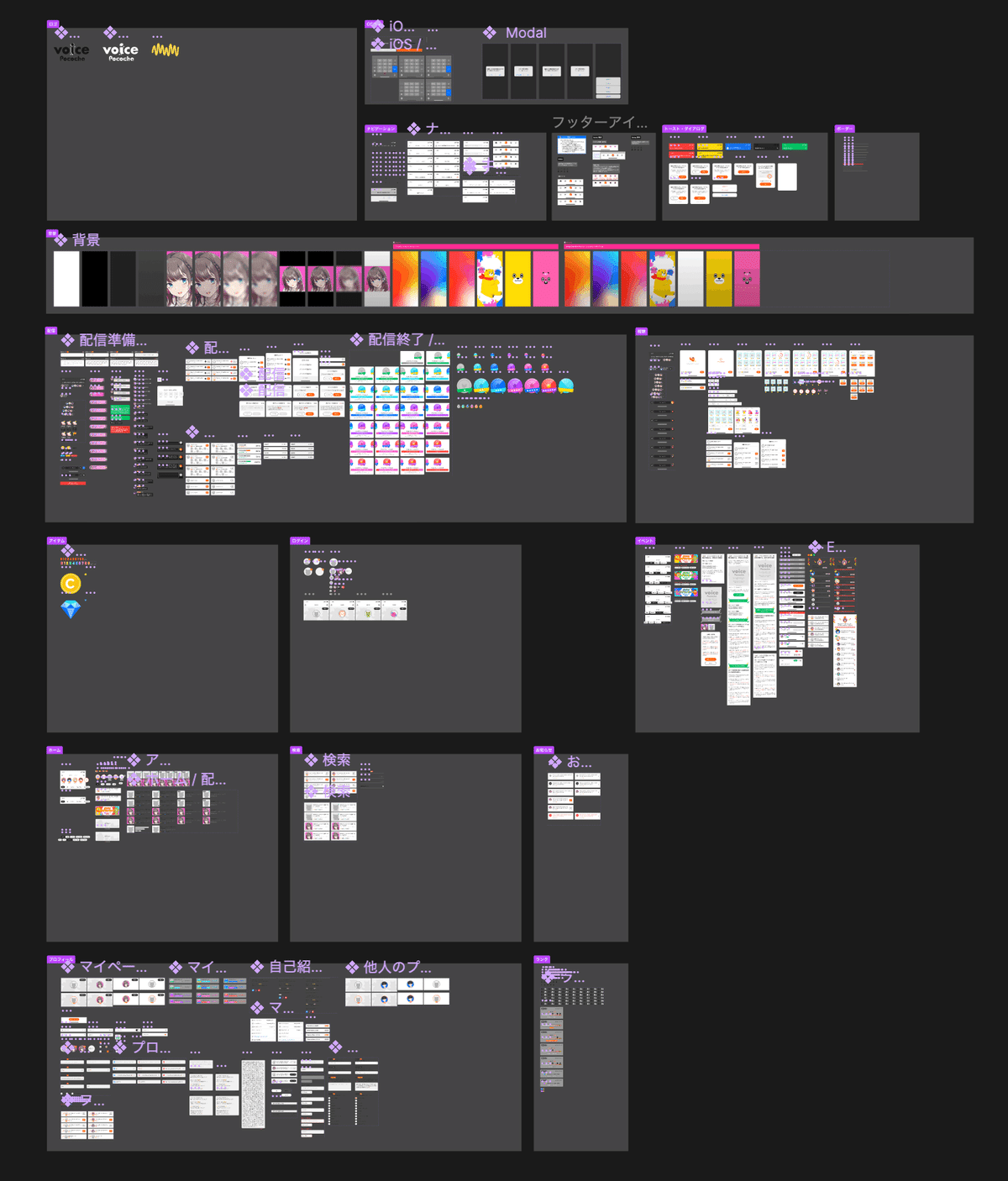
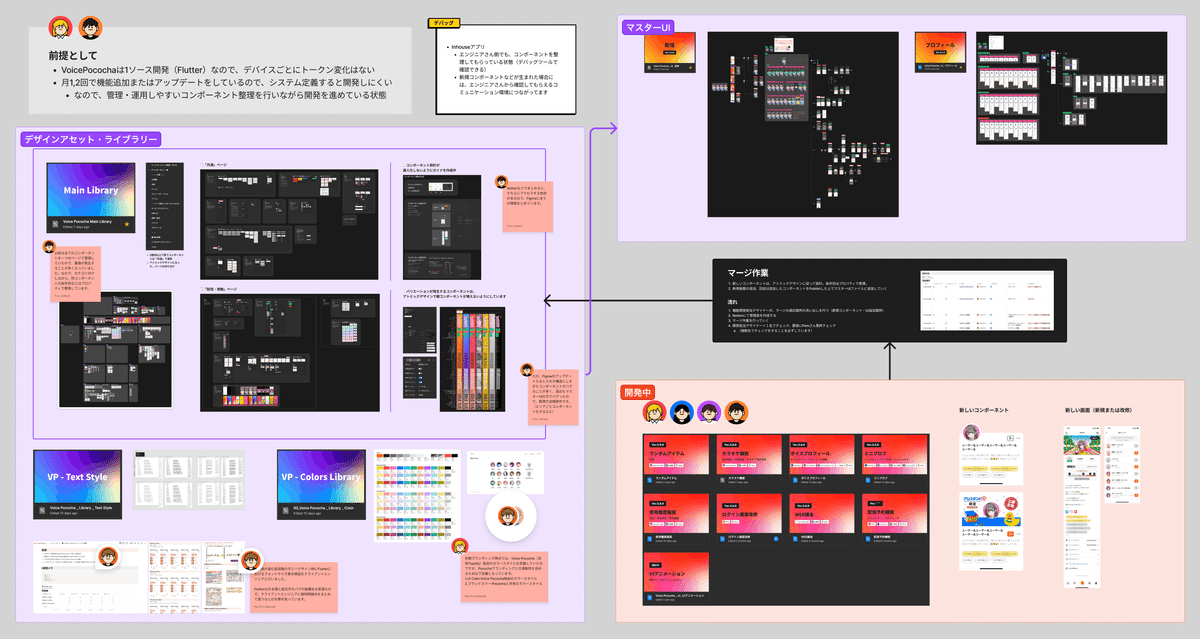
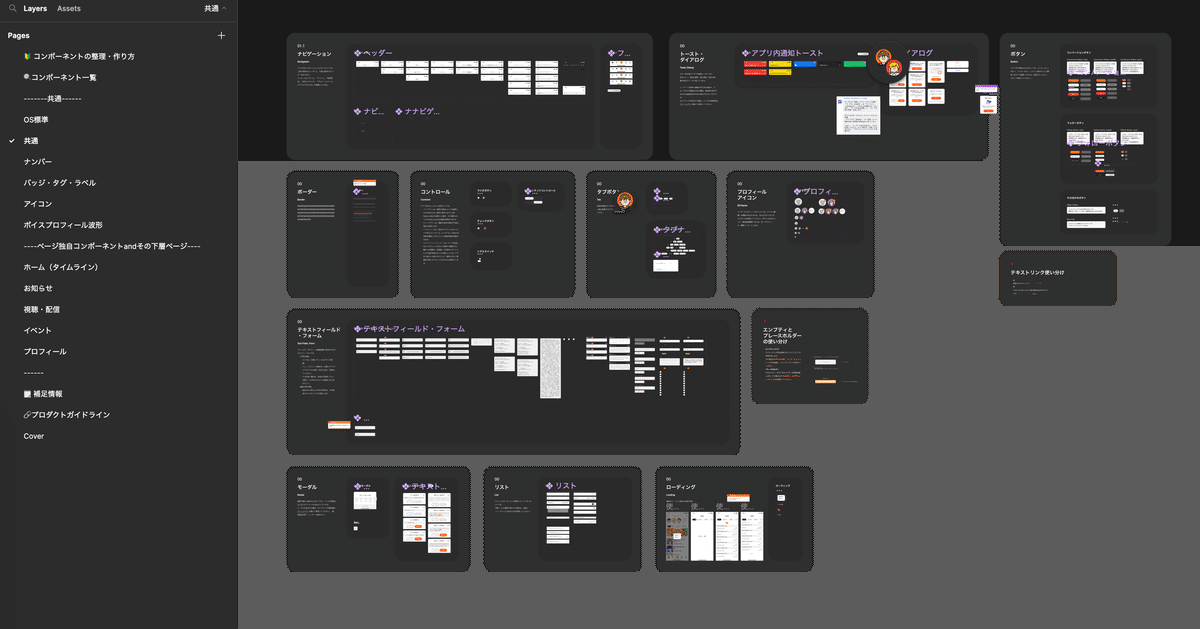
また、私自身はコンポーネントライブラリの管理、整理も担当しました。任されたわけではなく、個人的な願望から、綺麗に整理して効率化したいと思い、自発的に始めました。
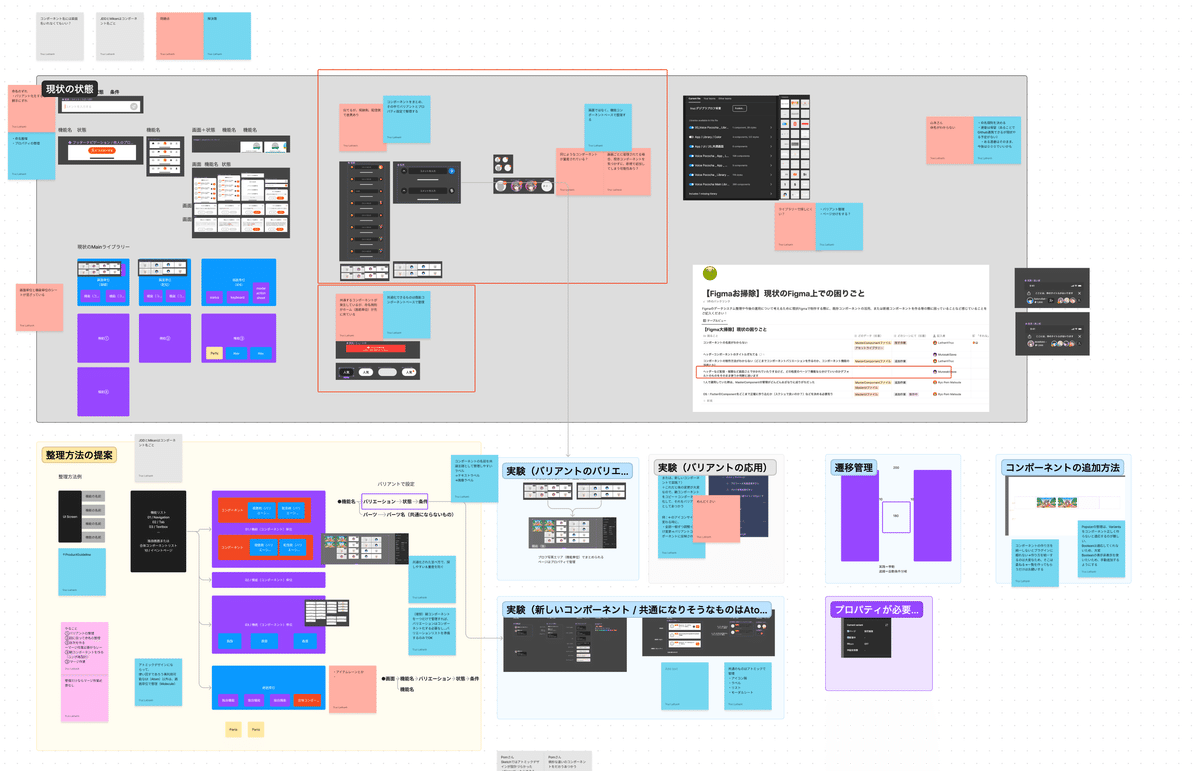
最初は全てのコンポーネントがマスターコンポーネントファイルに一覧で並べられていました。コンポーネント化されており、別ファイルにまとめられていたことはありがたかったのですが、分類方法が定義されておらず、機能別やユーザーシーン別、OS共通など、とりあえずコンポーネントが増えていく中、単純に一覧で並んでいる状態になっていました。

この管理方法には問題があり、例えば「同じコンポーネントなのにユーザー別に若干の差分があるので、とりあえず分けたけど、見つけにくい」「また同じコンポーネントを作ってしまった」といった事象が発生していました。
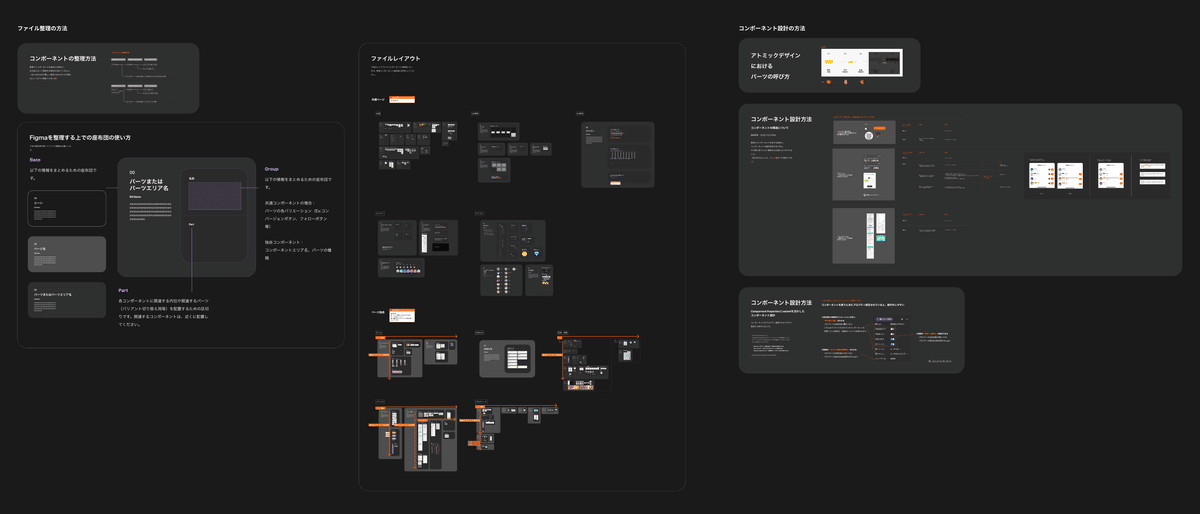
そこで、ライブラリーを整理するために、「機能が追加されても、どこにコンポーネントを整理するかがわかりやすくなるようにする」「重複コンポーネントがなるべく発生しないようにする」「バリエーションが多いコンポーネントは、少ない親パーツで管理する」を目標に、整理作業を行いました。

また、チームとヒアリングした際に「デザインシステム」を構築すると、現段階の機能が随時追加されるフェーズにおいて、ガチガチすぎて逆にデザインがしにくいという声があったため、一旦システム化はしないで、追加されるコンポーネントが重複しないようにし、新規コンポーネントが統一性を保てるように、参考となる既存のコンポーネントへのアクセス効率を上げることを、一旦のミッションと設定しました。
他の業務の隙間時間に作業を進めており、具体的に何を行ったかは書き出すともう1本のnoteがかかりそうなので割愛します。笑
「ライブラリにおけるコンポーネントの分け方の定義」「ページごとにコンポーネントを再度仕分けする」「CompornentPropertiesで入れ子構造的にコンポーネントを構築し直す」「コンポーネントの設計方法のガイド化」「ライブラリ管理方法のガイド化」などです。



マスターUIデザインファイル管理(開発が終了したら、開発ファイル→マージファイルへのマージ期間を確保しています)、Figma整理と管理は放置しておくと負債になりやすいため、プロダクト開発を進行しながら同時に対応しており、日々徹底しています。先輩からは「Figma軍隊」と言われるくらいですが、他のサービスでもなかなかできていなそうですよね。
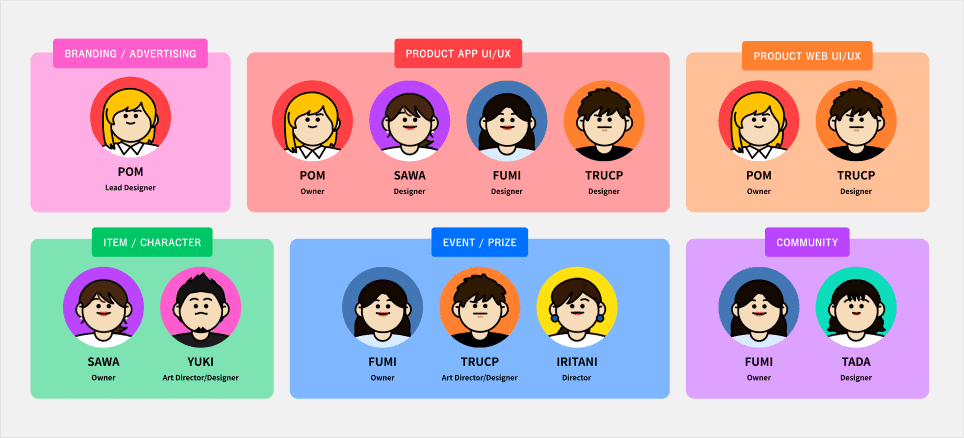
その他にも、チームメンバー間でのスキルセット共有ワークショップ開催や、チームメンバーの似顔絵作りなどもしています。これらは私自身がチームビルディングや場づくりが好きなため、こちらも自発的に始めた活動です。

ワークショップの開催は、リードのPomさんが「ぜひやってみたら?」と言ってくれたことから始まり、新しいメンバーがジョインしたり、半期の始まりと終わりに1時間ほどいただき、開催しています。

似顔絵は、過去に作ったFigmaイラストモジュールシステム(🔗過去の制作)を個人でもう一度作ってみたくなったことから、配属時にチームメンバーの似顔絵を描き始めたところ、好評を得て、新しいメンバーが増えるたびに恒例化しています。(先ほどのチーム体制図のイラスト)パーツが増えてきたらイラストモジュールを作成して、非デザイナーのメンバーにも似顔絵差し上げたいなあと考えているところです。

④学生向けに記事をたくさん書いたり、ポートフォリオ講座でたり、ベトナム出張行ったり
大学時代から学生向け情報を自分のTwitterやNoteで色々まとめていたことから、DeNADesignマガジンにて発信機会をいただきました。そして下記のような記事をの記事構成や執筆、ディレクションなどをしました。ぜひ学生の方にとって有益情報になっているので覗いてみてください👀
また、デザイン本部の本部長や部長方とベンチャー視察やオフショアチームのご挨拶のためにベトナム出張に行ったり。詳細は下記の記事で発信してますので、ベトナムでどんなものづくりしてるか気になる!という方がぜひみてみてください🇻🇳
最後に
1つ前の記事は、約1年前のこの時期に多摩美を卒業し、4年間の大学生活を振り返りながら、その春から入社するDeNAでどんなことができるのか、期待を胸に膨らませていました。
そして一年たった今、その時思い描いていた以上のことを経験させてもらっているなあと感じています。
ただ新しい環境でわからないことも多かったのですが、それでも優しくて素敵で尊敬できるデザイナーや他職種に囲まれた環境の中で伸び伸びと挑戦させてもらってきました。
2年目はさらにいろんなことに挑戦できるよう、自分からどんどん手を上げていきながら、常に楽しむことを忘れずに引き続き精進したいなと思います。
長い文章となりましたが、読んでいただきありがとうございました💌
よろしければ〜!いただいたサポートでデザインの勉強がんばります。
