
Figmaでイラストモジュール作ってみた! 〜デザイナーインターンの業務日誌〜
お久しぶりです!
また前回の記事から半年が経ってしまいました…。(もう恒例になりつつある言葉)そしてまたフォロワーが増えてました、ありがとうございます…!
そして今回の記事についてなんですが、インターン先で任せていただいた業務についてのnoteを書きます!なんですが、そういえばインターン先についての記事を書いていなかったことに気づいてしまった…。ので少し紹介します。
インターン先はロコガイド!
現在、株式会社ロコガイドにインターン生として採用していただき、UIデザイン業務などに携わらせていただいています!ロコガイド(旧:トクバイ)、私の過去の記事を読んでいただいているかたは聞いたことあるかも…?
どんなことをやってる会社なのか
株式会社ロコガイドは、「地域のくらしを、かしこく、たのしく」をミッションに、チラシ・買い物情報サービス「トクバイ」を運営しています。その他、「地域のくらし」に着目したサービスを開発・運営しています。
そして今回の記事では任せていただいた業務の一つで、プロダクト上で使用される「イラストモジュールの設計」について、少し紆余曲折していろんな学びがあったのでまとめてみようと思います。
簡単組みかえ!イラストモジュール制作


人物のイラストが頭部・胴体・下半身という風にパーツがわかれていて、組み替えるだけでいろんなシーンの人物イラストが作れます。(よくある女子向けの着せ替えゲームみたいな…ボソッ)
なぜこういうものを作ろうとなったというと、
サービスが展開されていく中でイラストなどを使用する箇所が増えてきたのですが、その都度に描く人によってイラストがばらばらだったり。素材集からひっぱってきたりしてたので、バリエーションも少ない状態でした。

洗い出したらこんなにもイラストの使用箇所が😭
そこからサービス全体の画風を定義しつつ、ブランドを確立したい。加えて、管理・更新しやすいモジュール設計にすれば誰でも利用しやすいものにしたい!という改善issueが経ちました。
任せてもらえちゃった。
作ろうとおもった経緯を書きましたが、実はその時わたしは出勤していなかったのでその場にはいませんでした…(なんでやねんー!)
デザイン室の組織づくりのための取り組みのひとつで、「デザインスキルの可視化」があります。詳しくは、ロコガイドデザイナーのまほさんがまとめてる記事があるので、是非読んでみてください!
自分のスキルもマッピングしてみました。こんな感じです。

イラストは大好きで美大に入った理由でもあるので自信満々にすき/得意にマッピングしました。そしてこのスキルマップから「イラストが得意なトゥクさんに任そう!」というふうに、お声をかけていただきました。
ロコガイドのブランドイメージとは?
改めて、イラスト制作をする上で大事となってくる画風。
その画風を定めるために、改めてブランドガイドをまほさんと復習しました。ブランドデザインの原則として、「よく表す特徴」「避けるべき特徴」と2つに分けてバランスを取ることが大事です。なので、その中間にちかいイメージを目指します。
地域のくらしを、かしこく、たのしく。
スマートだけど、堅苦しくない。
先進性があるけど、小難しくない。
にぎわいがあるけど、騒がしくない。
遊び心があるけど、子供っぽくない。
1-スマートである
2-親しみを感じる
3-楽しさを感じる
というのが、デザインキーワードです。
そして目指す人物像がこちらで、要件に合わせながらイメージに近い画風を目指していきます。

要件洗い出しとリサーチ
ラフスケッチに入る前に、改めて要件を確認し、イラストが使われる箇所、そこから必要な要素を洗い出していきます。
今回は人物を中心に作っていくので、海外のサービスなどでどのように人物イラストが展開されているのか、参考になるサイトやFigmaCommunityからリサーチしてみる。



リサーチしてみると、髪型や服装、腕などの各パーツで分かれてモジュールが作られてるなあという感じですね。このモジュール方法を念頭に置きながら、ラフスケッチに進みます。
ラフスケッチをしてみる
さて、任されてしまった!なんですが初めての試みなので、まずは既存イラストを足がかりとしてスケッチしていきます。

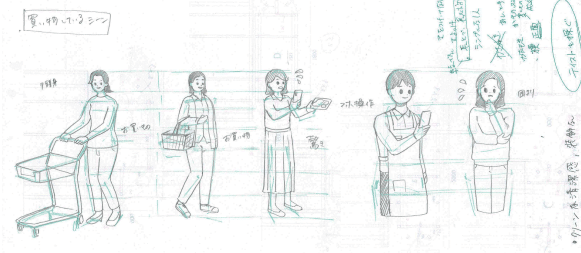
自分はもともとイラストはずっと描いてきたのですが、漫画大好きだったのもあり漫画のキャラクター的なイラストレーションが得意です。なのでこのような4頭身は苦手で…でもやるしかないので裏紙に爆速でスケッチしてみます。

最終的にはAdobe Illustratorでの清書作業があるので、丸やベジェ曲線で構成しやすい形を意識してみました。これを元にフィードバックをもらうと、
今4頭身くらいかな?7頭身くらいにしていけると汎用性が高いので、
ブランドガイドとあわせて調整していきましょう!
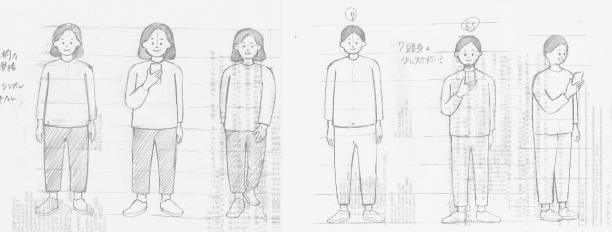
なのでさっき描いたイラストを7頭身に描き直しして、再度フィードバックをいただく!

・方向性は7頭身、装飾をシンプルに(もう少し落ち着いてる感じで)
・シンプルな(長い髪、長袖、長ズボン)女性で正面でパターンだし(直立、歩いてる状態)をしてみよう!

ややボッテリしてるので、顔手足を細長めにするとよさそう!というフィードバックを受けながら、次はベクターデータ化をしてみます。
プロトタイプ①とりあえずつくってみる
丸やベジェ曲線で人物描くのは初めてだったので、その際にこちらの記事を参考(モジュール化を考慮した人物の書き方)にしてみました。


超細かく各パーツをパス状態で分けて、曲線を調整しながらポーズを作る、というちょっとややこしい構造になってしまいました。でも何が正解かよくわからないので、ひとまずこのプロトタイプデータでFigmaで実験的にモジュール化してみます。
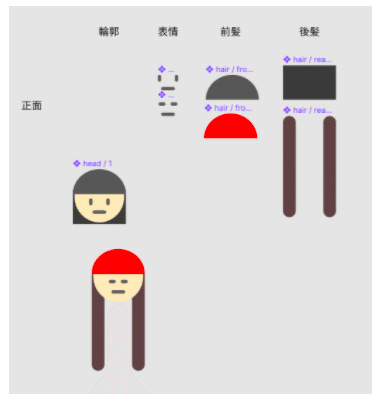
Figmaでどうやってモジュール化しましょうか?という話になり、ひとまずFigmaCommunityにあったPaperDollsを参考に、各パーツを細かく分けて、コンポーネントにしました。

即席で作ったものが、ゆるかわいかったので載せてみます笑



分け方としては、それぞれのパーツを超細かくわけてコンポーネント作ってみました。そこからパーツ変更できるかな?と変更してみると…

…めっちゃずれてる!!調整めんどくさ!!なのでこの方法だと…
△パーツのずれなどの細かい調整が必要で不便である
△細かいカスタムができる分、パスでの調整なので人物の棒立ち感すごい
△非デザイナーの方が使うにはハードルが高い
などの問題点が発生したので、次の目標はこれです。
○パーツを変更しても位置がずれないようにする
○カスタムが必要な部分と、必要ない部分を見極めてパーツを作る
○非デザイナーでも簡単に組み換えできるようにする
○均等な太さの手足ではなく、人体の肉つきの抑揚を表現できるようにする
その他、イラストの細かい部分もフィードバックいただいたのでそこも修正していきます。

プロトタイプ②ゴールが見えた
モジュール方法をもっとシンプルに…と悩んでいたら、Communityにとても参考になる配布データが!

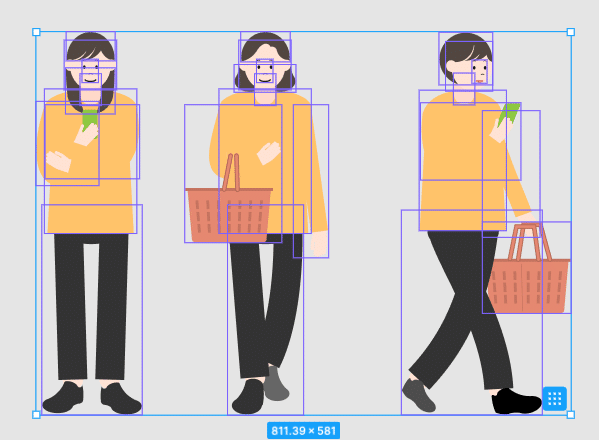
この配布データでは、頭部、上半身、下半身と3つにパーツを分けていて簡単に組み換えができます。パーツはすでにアウトライン化されていて、変更してもずれないようにパーツ全体の横幅を統一してますね。
○カスタムが必要な部分と、必要ない部分を見極めてパーツを作る
と、考えた時にカスタムが必要な部分っていうのが、利用シーンに沿った
・人物の表情や髪型
・上半身のポーズや服装
・下半身のポーズと服装
であって、手足の細かい向きなどって必要ないのでは?と思いました。
なので、非デザイナーの方でも利用しやすいようにとにかくパーツをとにかくワンクリックで変更できるように、一つのパーツにアウトライン化してしまおう!という方向性に。
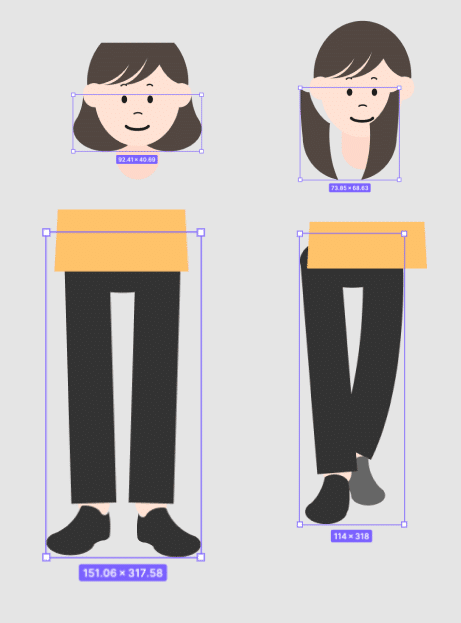
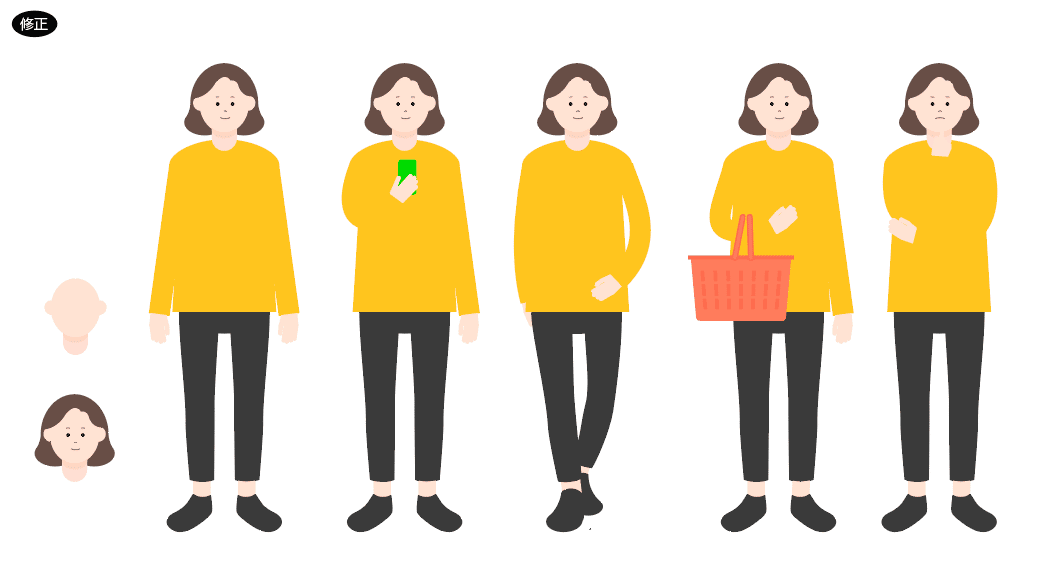
そこらへんを踏まえながら、イラストの修正もしながらパーツを修正、パターン展開していきます。



そして、配布データのデータの作り方を参考に再度Figmaでテストをしてみます。すると…

おお!!!変更も簡単だし、位置もずれない!なかなかいいのでは?!
他のデザイナーのみなさんにもフィードバックをいただき、よさそう!という風なコメントをいただいたので、初期段階で最低限必要な素材をガンガン作っていきます。
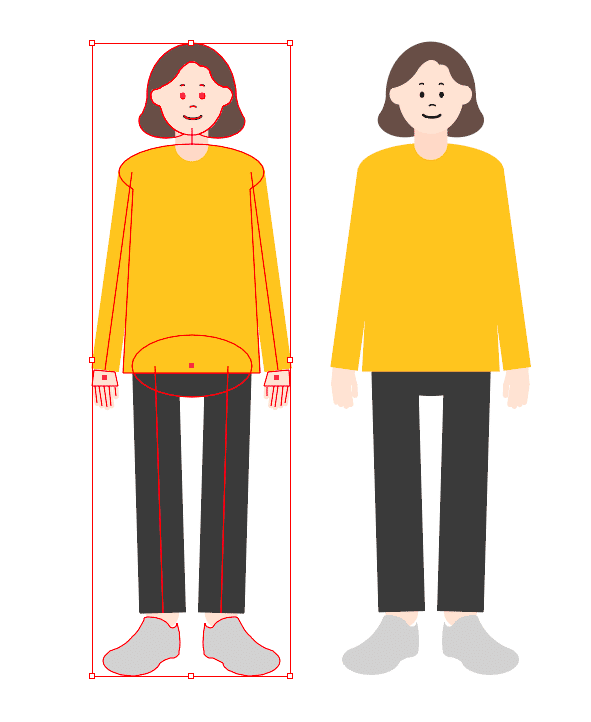
無事パーツ完成!Figmaに流し込む



イラレでパーツを作り、アウトライン化したものをFigmaに流し込んで、縮小拡大可能にコンポーネント設定。変更したいパーツを、リストから選ぶだけで簡単に変更できるようになりました。


無事にモジュールが機能できるようになりましたが、それだけでは終わりませんよ…。
誰でも使いやすい形にドキュメント化
人物イラストはUI上だけでなく、資料などに使われる機会も多いのです。なので、必要な都度デザインチームに依頼されますが、やはり描く人によって画風がずれてしまったりと品質にばらつきが生じています。
このモジュールを社内の人が誰でも素材を利用しやすくするためにドキュメント化してしまおう!というのが最終的なゴールです。
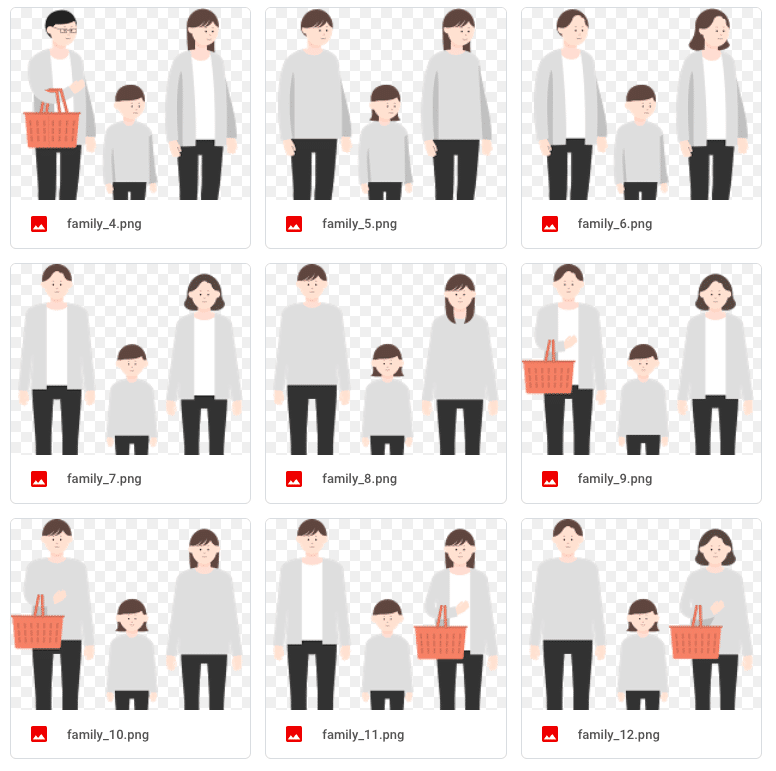
Figmaにモジュールされたものがあっても、非デザイナーの方にはまずFigmaの扱い方がわからない。というハードルがあるので、必要そうな素材をPNG画像に書き出し、社内の共有ドライブに格納してしまおう!という作戦。
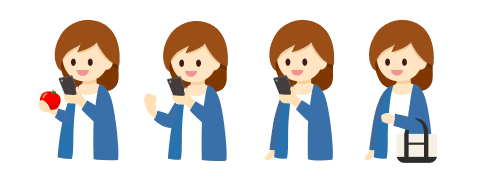
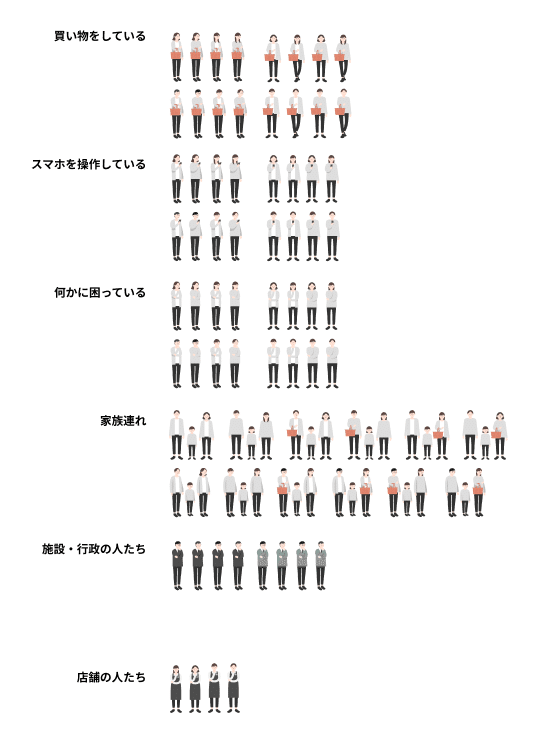
なので、各ポーズやシーンに合わせて男女バージョンを作り、各パターンに展開します。そしてドライブに整理して格納しました。(必要なパーツが発生したら作成しています)


これらの素材の利用方法もドキュメントに起こし、社内に共有しました。これで誰でもイラストを利用しやすい環境作りの第一歩へ…!

今回学べたこと・嬉しかったこと
今回のモジュール制作でデザインの細かい点など学びになった点はたくさんありますが、自分の中でこれらの大切に気づかされました。
1-作って、試して、また作って。というプロセスの大切さ
2-利用者側の立場で考えてみる、便利な環境とは?
3-迷ったらリサーチしまくれ
その後、UI上やLPサイトなどにイラストを使っていただけたり…

社内のみなさんから感謝されたり…


と、いい事づくしでとても嬉しいかったです…えへへ…。
私はまだインターン歴が5ヶ月ほどなのですが、ロコガイドでは様々な業務を任せていただけて、のびのびと業務をこなしながら、現場でのデザインを勉強できる環境で、毎日がとても楽しいです。これからもサービス改善に貢献できたらなと思っています👍
一緒にロコガイドで働く仲間を大募集中です!
ロコガイドでは、一緒にサービスをデザインしていく仲間を募集中です!興味がある方ぜひ一度のぞいてみてくださいね😊
この記事が参加している募集
よろしければ〜!いただいたサポートでデザインの勉強がんばります。

/assets/images/2828354/original/0dd9d7cb-d04d-4522-b731-a0add3c36877?1598529185)