
社会インフラを支える東芝のデザインシステム
こんにちは。UIデザインチームの松島です。
最近「デザインシステム」という言葉を良く聞くようになりました。
私達もその有用性を感じて、TOSHIBA SPINEXデザインシステムを2020年から運用しています。(TOSHIBA SPINEXについてはこちらをご覧ください。)
今回は、私達が「デザインシステム」を試行錯誤しながら作ってきたお話をします。
1. デザインシステムとは
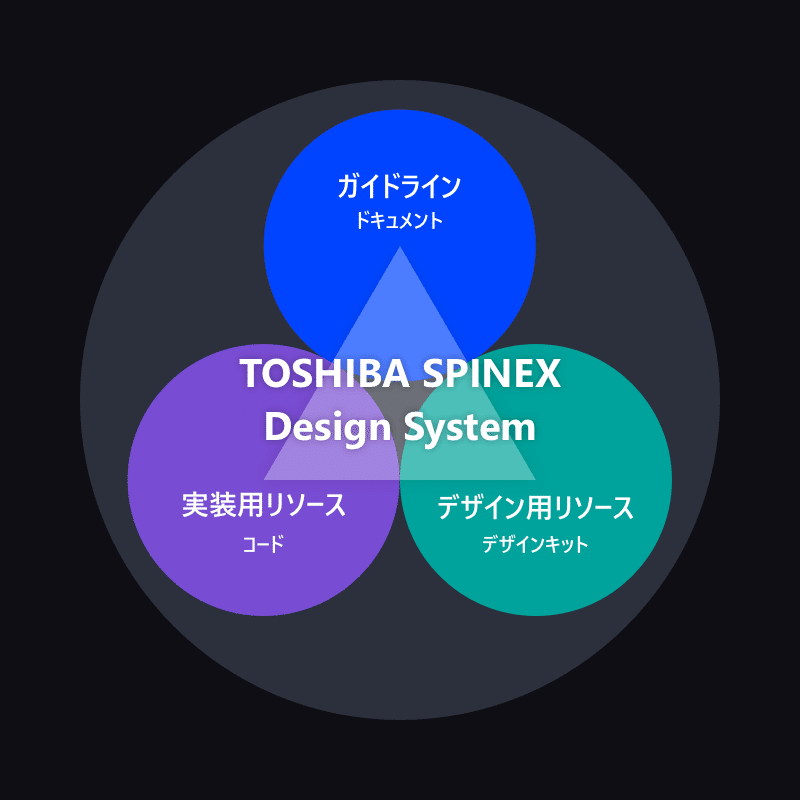
デザインシステムとは、サービスアプリの一貫した使用体験を効率的に実現するために、色彩計画やレイアウト、インタクラクションなどのUIデザイン上のルールをドキュメント化したものや、その再現に用いるエレメントのソース群のことです。ルールを文章で定めたガイドラインと、実装・開発のためのコード集で構成されます。

単に開発を効率化できるだけでなく、デザイナーや開発者、プロダクトマネージャーといったサービス開発に関わるメンバー間での共通の開発基盤となるため、「デザインシステムのあのパーツをここに・・・」「デザインシステムのあのソースを使って・・・」といったかたちで共通認識・共通言語としても機能することで、コミュニケーションが円滑になるという副次的効果も期待できます。元々、私達にはUIデザインのためのガイドラインがありましたが、それを元に理想的なUXを効率的に再現するためにはどうしたらいいかを考え、このデザインシステムを作りはじめました。
2. 社会インフラに関わる東芝に必要なデザインシステムとは
私達のデザイン活動の中心となるのは、社会インフラに関わるUIデザインです。(詳しくは別記事「はじめまして、東芝UIデザインチームです。」をご覧ください)
デザインシステムの対象範囲も同様に、社会インフラに関わる様々なサービスとなります。また、自社だけでなく顧客が提供するサービスをデザインすることもありますし、社外のパートナーと協力して作ることもあります。ユーザーも、海外の様々な文化を持つ方々が想定されます。

そういった、自社他社問わず自分達が関わるサービスの特徴を考えながら、他社のデザインシステムと比較して、“同じところ”と“違うところ”を意識して作っていきました。UI開発上の最低限のルールやソースは各社共通して必要だと思いますが、社会(人びと)の日常を滞りなく動かすためには、レジリエントなインフラを実現するための仕組みや仕掛けが必要となります。
そこで、これまで東芝が手掛けてきた社会インフラシステム開発のノウハウを集結してデザインシステムとすることで、東芝ならではのデザインシステムとしたいと考えました。
しかし、一足飛びに理想形にすることは難しいと判断し、進め方を工夫しました。
※参考にした他社のデザインシステムサイト(順不同)
IBM - Carbon Design System https://carbondesignsystem.com/
Google - Material Design 2 guidelines https://m2.material.io/
SIEMENS - User Experience Toolkit https://design.mindsphere.io/
SAP - Fiori Design Guidelines https://experience.sap.com/fiori-design/
Microsoft ‐ Design and code Windows apps
https://learn.microsoft.com/en-us/windows/apps/design/
Adobe - Spectrum design system https://spectrum.adobe.com/
Salesforce - Lightning Design System https://www.lightningdesignsystem.com/
3. 最低限必要なものから少しずつ
理想的なデザインシステムを完璧に作り上げるとなると、公開までに多くの時間がかかります。なので、まずは最低限必要なもの・欲しいものから作って、実際に業務で使ってみて、使いづらかったところを見直しつつ、さらに必要だと思ったコンテンツを追加するという方法で少しずつ歩んでいきました。
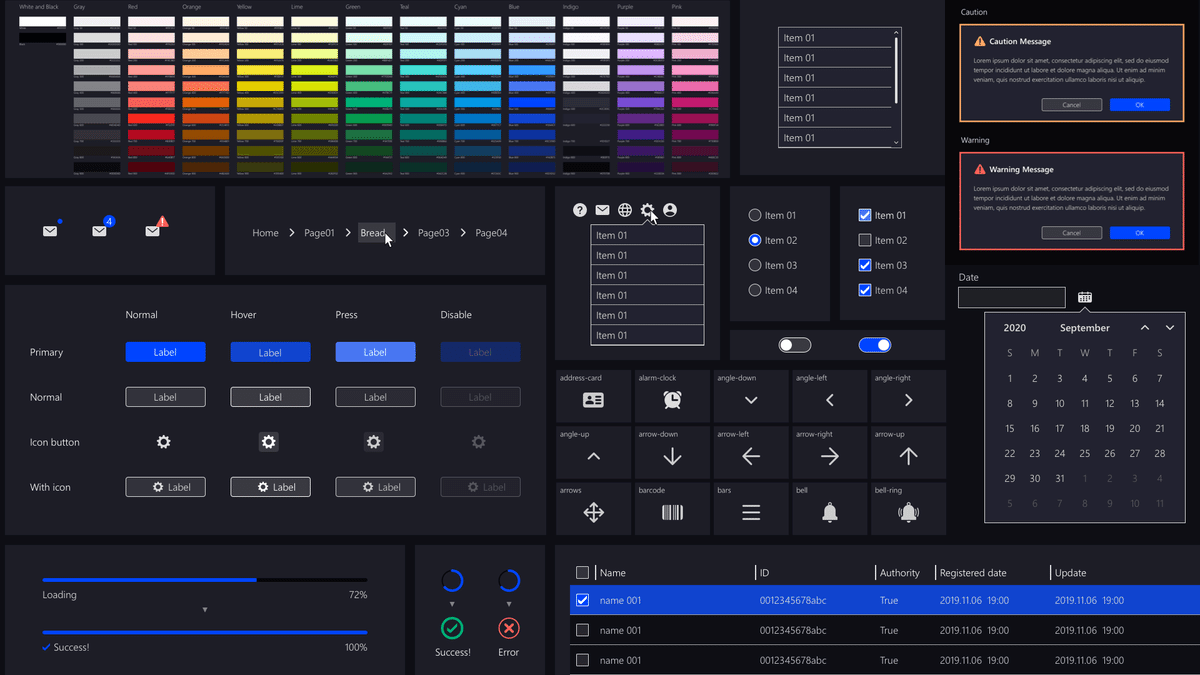
まず必要だと感じていたのは、UI開発に必須となるカラーやタイポグラフィーなど全体で使うスタイルと、ボタンやラジオボタンやトグルスイッチといった基本的なパーツ:UIコンポーネント。組み立てブロック玩具にも基本パーツがないと何も作れないですよね。これら基本となるスタイルやパーツを、徐々に充実させていきました。
以前の記事「伝わりやすく使いやすいシステムアイコンができるまで」で紹介したアイコン群もこのタイミングで作りました。
これらはどんなデザインシステムでも必要となる、他社と“同じところ”だと思いますが、社会インフラを支えるUIのデザインシステムだからこそ必要となるコンテンツ、他社デザインシステムとは“違うところ”の開発について次の章で説明します。


4. 東芝ならではの知恵をかたちに
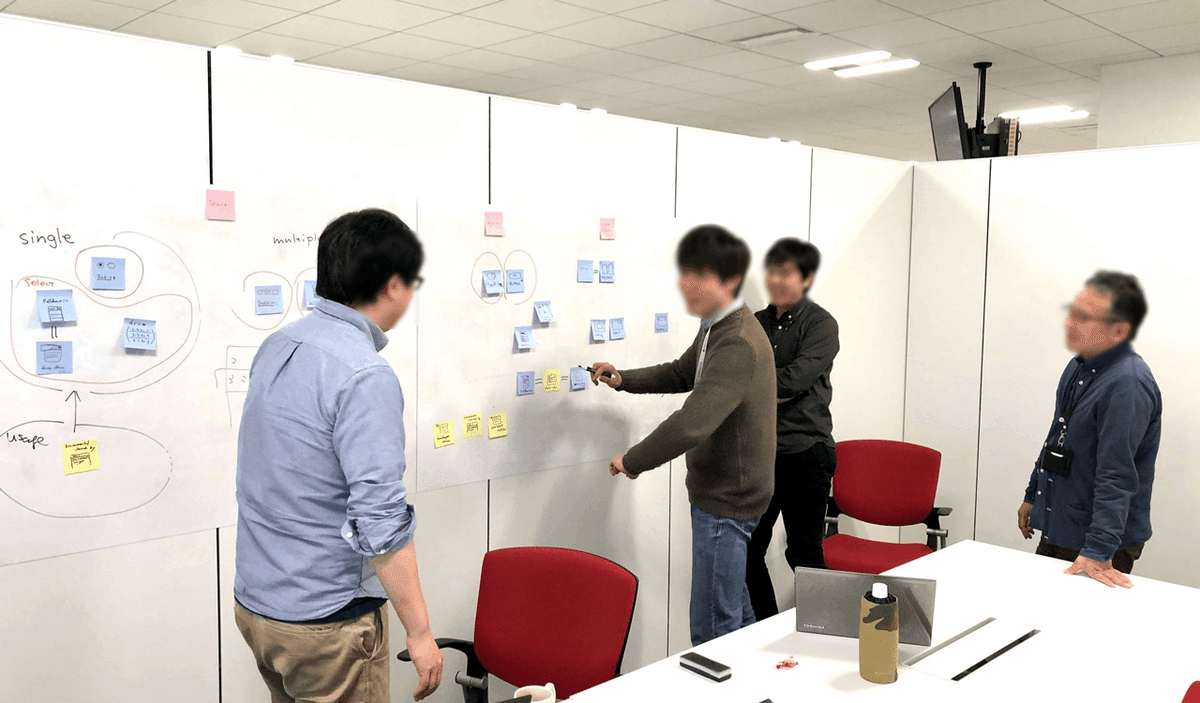
デザインシステム開発チームはデザイナーとエンジニアがほぼ同じ割合の少人数で検討を始め、密にコミュニケーションしながら作っていきました。

社会インフラシステムにおいてユーザーに何かを選択してもらう操作にどういうUIコンポーネントが適切かということを決めるのは、正解があるわけではないので、自分達の中に蓄積されてきた暗黙知を文章化して洗い出し、それらをたたき台にメンバー間で意見を交わしながら肉付けしたりそぎ落としたりして決めていきました。
社会インフラを支えるサービスだからこそのデザインルールを自分たちの経験則から整理していく、この時間がとてもエキサイティングで楽しかったです。無意識に行っているノウハウを改めて言葉にすることで新しい発見がたくさんありました。
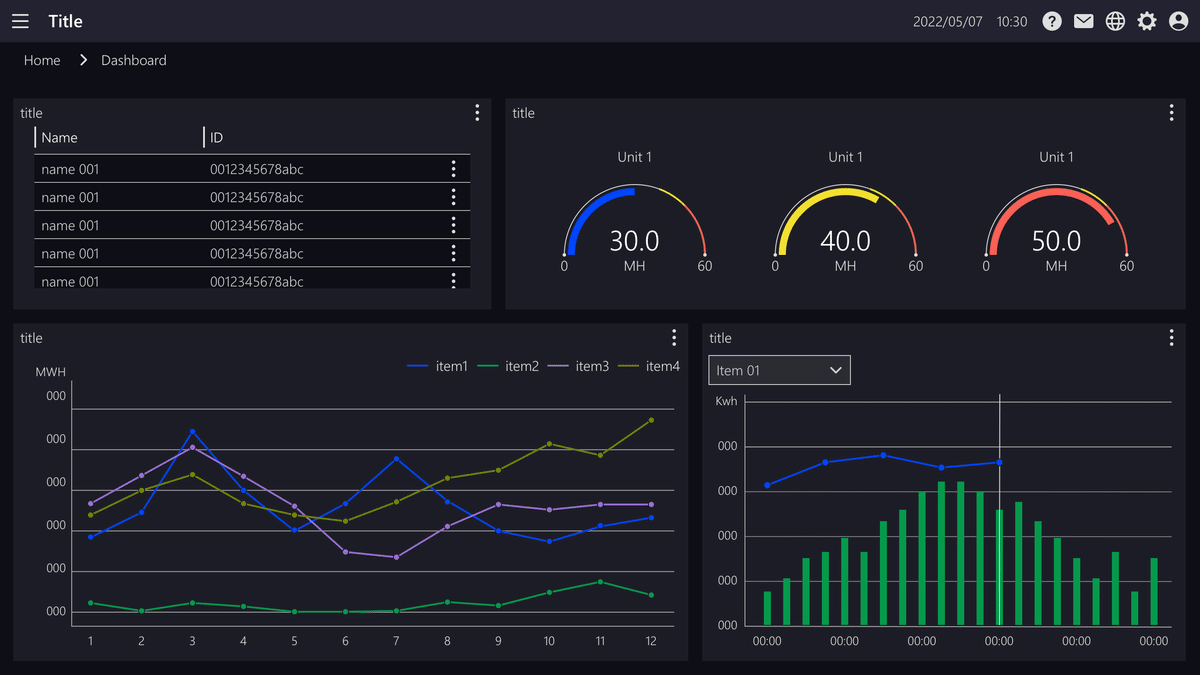
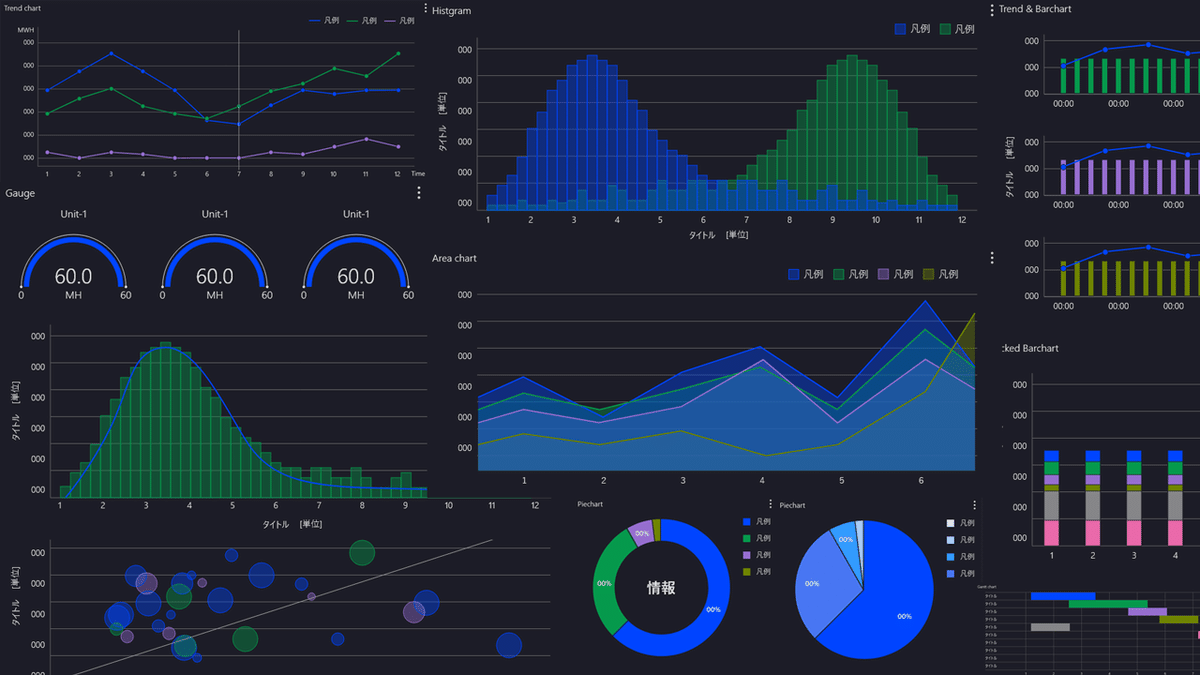
例えば、電力や水道などの流量を表す折れ線グラフ表示で表示期間を指定するインタフェースとして、始めと終わりを指定する方法だけでなく「ある日時から1週間後まで見たい」「3ヵ月前までさかのぼりたい」といった、それぞれのユーザーニーズに応えた様々なデザインを、UIデザインチーム内の暗黙知として事業を横断して広く用いていることが分かりました。
こうした発見は、自分たちの専門性を明らかにすることにもつながり、より一層プロ意識が高まりました!
6. 社会を支えるデザインシステムとして育て続けます
私達のデザインシステムには完成はありません。
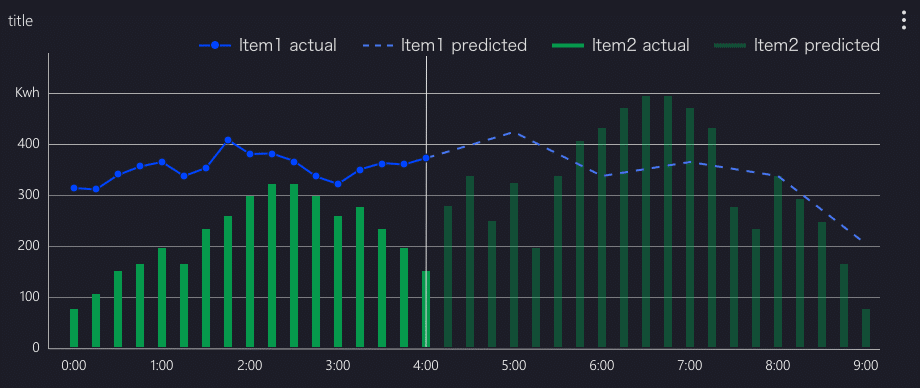
社会のニーズや事業環境の変化、技術動向などによってデザインシステムに必要となる内容も変わっていくので、常にアップデートを重ねていくべきと考えています。現在特に力を入れているのは、最近急速に活用が進んでいる、AIに関連したルールです。例えば、社会インフラ施設の監視システムで、AIの予測によって未来に起きそうな事を事前に表示する機能が増えてきました。そういった機能で、監視員が予測を受けて次に打つべき手を迅速に考えられるためには予測情報をどう表現すればいいのかといった、AIによって必要となるUXにまつわるデザインルールをまとめています。

そのように、時代の要請に応えて、もしくは先読みしてアップデートし続けることで、社会インフラシステムを支えるデザインシステムにふさわしい内容として維持し続ける必要があると思っています。
みなさんの生活に欠かせない社会インフラを、最新の技術を使いながら確かなものとして作り上げて持続させる。東芝のデザインシステムにはそういった役割があると思い、責任とやりがいを感じながら活動しています。
その気持ちを大切に、これからもデザインシステムを育て続けていきます!
ライター:松島