
デザイントレーニング編09【架空サイトリニューアル①】
こんにちは。いぬのパグです。
今回はサイトの架空リニューアルをしました!
サイトの架空リニューアルとは
実在する企業やブランドのサイトを、自分なりに勝手にリニューアルしちゃおう!というもの。
QUOITWORKS Inc.でデザイナーをしておられるお二方の記事を読んで、いつかやってみたい!と思っていたので、今回のトレーニングが実はすごく嬉しいです…!
これがまためちゃくちゃ面白いのです。上司が「どこからそんな古〜い良い感じ〜のサイト探してくるん〜???」というような、「リニューアルしがいのあるサイト」を探してきてくれます。それを私がせっせとトレーニングでリニューアルしていきます。キャッチコピーやテキストは変更せず、写真やデザインのみで流行のWebサイトに大変身させていきます。
「ビューティーコロシアム」だとか、「ミラクルチェンジ」だとか、大変身するものってついつい見入ってしまいますし、面白いですよね。自分の手でそれを行なっていくワクワク感が、架空リニューアルにはあります!
さあ〜張り切って、デザインという魔法で大変身していきましょう!
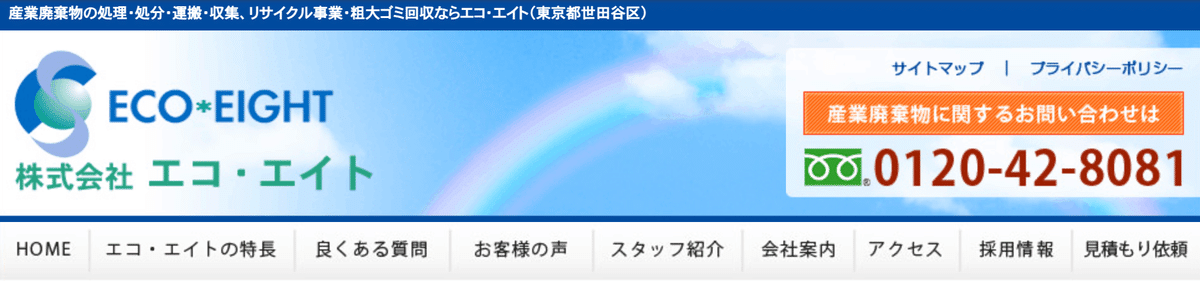
元サイト
トレーニング内容
●現サイトの課題
:ひと昔前のデザインなので、 今のトレンドを感じさせるデザインに変え、洗練させる。
●デザインテイスト
:今のトレンドを感じさせる透明感のあるデザイン
●構成
:ワイヤ-フレームとデザインの両方を制作し提案
●素材 ・ロゴ
:新しく作る(簡易なもの)
まずは
ワイヤーフレーム

そして
リニューアルしたデザイン
諸事情により、実際の成果物や写真を一部変えて記載しております。

●要素まとめ●
1)フォント
日本語:ヒラギノ明朝 ProN、英語:PT Sans
(日本語は企業のサイトなので明朝で堅実さを演出し、小さなサイズの部分でも見やすいようにした。英語は見やすいゴシック系を採用)
はじめはこれ以上に沢山のフォントを使いすぎて、上司に指摘された。結果的にこの2つに絞った。
2)カラー
#014DA5、そのほか青系、モノクロ
(透明感、堅実さから想像して青系の色味がいいと思った。)
3)イラスト、写真
(写真はモノクロのものも入れて、シンプルさを演出。色数が多くなるとごちゃごちゃしてしまうので、気をつけた。イラストは入れず、記号・アイコンなどシンプルなあしらいのみ)
苦労した点・注意したい点
Q1)透明感とはなんぞや?
▼
A1)雰囲気でしか「透明感」というものを理解していなかった。水?透ける感じ?透明感っていざ投げかけられると良く分からないですね。メイクとかでも「透明感が大事!」とかよく聞くけど、ふわふわでよくわかりませんもんね。私のメイクは不透明感満載なのか、急に心配になってきた。まあそれはさておき。
ギャラリーサイトで見てみたり「透明感 サイト」とかでも検索してみた。いつもお世話になっているギャラリーサイト、様様です!
Q2)リピートグリッドばかり使っていると単調になってしまう?!
▼
A2)リピートグリッドを使うことが悪いのではなく、見せ方の引き出しがないまま同じようなコンテンツを作っていたことが問題!
ギャラリーサイトで他の企業サイトはどんなデザインをしているか見てみて、良いと思った要素を真似て作ってみる。その際にトンマナを守ることを意識して!
カッコよければ、どんなデザインでもいい訳ではない、よね。
Q3)企業のページってどの程度のあしらいを入れていいの?
▼
A3)すっきりとした印象を残したまま、いろんなあしらいを入れることができる!
例えば箇条書きの「・」でも、自分で作り込んだマークをあしらうようにすることで単調さ・淡白さが拭えて、垢抜けるのでより目を引くようになります。ギャラリーサイトを見る際に、あしらいに注目してみることも大事です。
Q4)色を使いすぎると奇抜でトンマナからズレてしまう…
▼
A4)「透明感」「洗練された」というイメージから、デザインを作り始める時点でメインカラーを決めてしまうのが良い!今回は「青」「モノクロ」を用いて、「透明感」「洗練された」「堅実さ」を表現してみました。選択した青がちょっと暗かったかなと、今になって反省しています。
Q5)作ったボタンが「一昔前のデザイン」「トンマナと合っていない」と上司に言われた…
▼
A5)「一昔前のデザイン」「トンマナと合っていない」と言われたデザインがこちら↓


ボタンについてそれからギャラリーサイトで色々見てみました。ボタン=丸いもの、押せるもの、という考えはかなり古いものだったみたいです。「矢印」や「テキストが円形になったもの」などいろんなものがあり、勝手なイメージだけでデザインしてはいけないなと改めて思いました。
Q6)情報の取捨選択が難しい…詰め込みすぎると見にくい…
▼
A6)困ったものがこちら↓


全部ただただ詰め込むだけでは、ぎゅうぎゅうごちゃごちゃになってしまうので、情報の取捨選択から始めました。下層ページにどこまで詰め込んでいいものかと悩みながらも、ページ遷移・導線に配慮しつつ制作を進めていきました。
また、「ヘッダーの電話番号がうまく入れられず、トンマナとも合っていないなー」と悩んでいたところ「レイアウト的に入れにくかったら、取っちゃいましょう!」という上司からの鶴の一声。おかげで最終的にヘッダーのあたりはすっきりした印象にすることができました。
ここからは制作したデザインで「ここよかったな〜」と思うポイントをGoodとしてまとめます。
Good1)縦書き、横書きの使い分け

横書きだと単調に、堅苦しくなってしまいがちなところですが、見出しをパス化して縦に配列させたことはGoodだったと思います。グラデーションもうるさすぎることもなく、なんだかいい感じ。すっきり見えるグラデーションになりました。
ちなみに「テキストのパス化」の方法は、
テキストを選択して
①画面上のオブジェクト→パス→パス化
または
②command⌘+8(Macの場合)
でOKです!
パス化することで塗りの色をグラデーションにできたり、パーツごとに動かしたりできるので便利です!
Good2)写真とテキストを交互に配置

前回のボタニカルヘアバームのLP(ランディングページ)制作にも用いたのですが、交互に配置するだけで動きが出て淡白さがなくなるので私は好きなレイアウトです。今改めて見てみると、もう少し内容ごとで余白を設けた方がよかったかもな〜と思いました。
Good3)さりげないあしらい

見出しの下の斜線や、本社の前の矢印は作りました!
前回のボタニカルヘアバームの時は、花の大きめなイラストを入れることで全体的にも華やかさが出てGoodでしたが、今回は企業のサイトということもありどんなあしらいをするかとても悩みました。
ギャラリーサイトを参考に、さりげなくかつすっきりとした、トンマナから離れないあしらいを入れることができたかなと思っています。
最後に
このトレーニングでは「サイトの架空リニューアル」という形で、廃棄物処理会社のサイトをデザインしました。企業サイトのようなかっちりとしたものをデザインしたのは初めてだったので緊張しましたが、ギャラリーサイトを見たり上司にアドバイスをいただいたり、視野が広がる体験をたくさんできました。
今回、ロゴ作成は筆記体で簡単に用意しただけですが、スプーンにはとっても可愛いロゴを作る先輩がいて憧れているので、ロゴについても作ってみたりもっと調べてみたりしたいです!
次回は、前回作ったボタニカルヘアバームのサイトをSP化(スマートフォン化)させます!
お楽しみに〜〜〜!
この記事が気に入ったらサポートをしてみませんか?
