
デザイナー半年目。サイトリニューアルをしてみた。
どうもワタナベ です。
未経験でデザイナーとしてweb制作会社クオートワークスに入社してから
半年が過ぎました。
中々に激動の半年でした…。デザインが下手なだけなら100歩譲っても、メールも下手なら喋りも下手という三重苦のスタート。
勿論そんなもんだから、怒られまくって凹む毎日…。
メールやクライアントへ対応はマシになって来たものの、喋りは未だに上手くないので、今後も課題だなと感じております。
と話が少し脱線しましたが、今回はデザインスキルについて。
WEBデザイナーとして半年経ち、「どこまでできるようになったのか」という部分で力試しをしてみたかったのと、サイトトレース、分析以外でもう少し実践的な勉強をした方が良いのではという思いもありました。そのため個人ワークとして、実在の企業サイトをモデルにデザインのリニューアルを行いました。
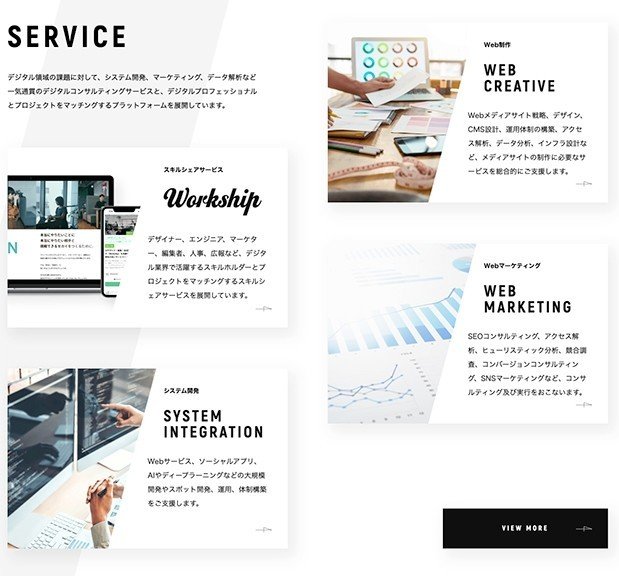
今回題材にしたサイト

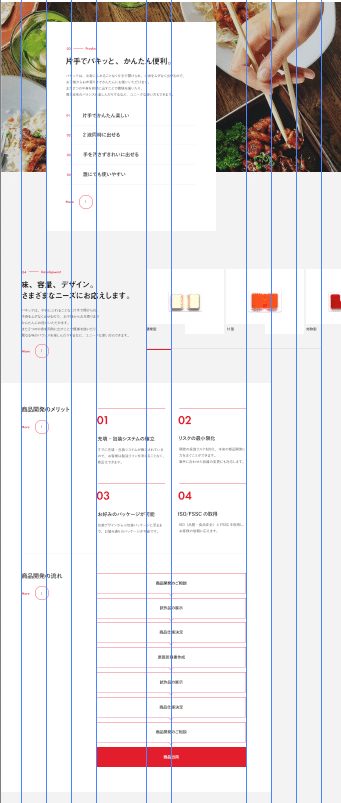
リニューアルしたデザイン

今回は制作にあたってこの3点を強く意識しました。
・コントラストを意識する。
・奥行き、崩しを意識する。
・自分の手癖を信じない。参考を探す。
コントラストを意識する。
デザイン基本原則で近接、整列、コントラスト、反復の中で、最も重要なのはコントラスト。ノッペリしててイケてないと感じる時はこの辺りを順番に試すと上手く行きやすい
— ムラマツヒデキ / QUOITWORKS Inc. (@muuuuu_chang) February 28, 2020
1.色のコントラスト
2.太さのコントラスト
3.サイズのコントラスト
4.エフェクトのコントラスト
5.フォントの種類のコントラスト pic.twitter.com/7MebIpaPLk
とにかくこのツイートの内容を実践。過去の指摘からコントラストが弱くしがちな傾向もあるため、気持ちやり過ぎかな?ってくらい差をつけました。

フォントの種類、サイズ感でのコントラスト

あしらいは極端に小さくして、大きな見出しとのコントラストに
・奥行き、崩しを意識する。
デザインに抑揚を持たせるため、要素を重ねて奥行き感を出したりレイアウトの崩しを実践。崩しはランダムに置いてしまうと散漫で見辛くなるため、グリットに合わせた配置を心掛けました。
webデザインで綺麗に揃えすぎてしまい抑揚あるレイアウトになりにくいということはよくある。そこでグリットなどを利用してレイアウトを「崩す」作業をする際に、弊社が目安としているガイドの引き方6種類。大体この6種類を意識して複合的に組み合わす事ができれば、抑揚あるレイアウトが作れる。 pic.twitter.com/4WLSe6VZRe
— ムラマツヒデキ / QUOITWORKS Inc. (@muuuuu_chang) February 14, 2020

・自分の手癖を信じない。参考を探す。
この業界に入ってから痛感したのが、「自分の手癖ほど信頼できない物はない」ということ。日の浅いデザイナーのオリジナリティは中々に危うい。というかダサい。自分でゼロから生み出すのではなく、参考をとにかく探してそれらの良い部分を真似たり組み合わせる形で使用しました。
例えばこのコンテンツは

株式会社GIGのレイアウトと

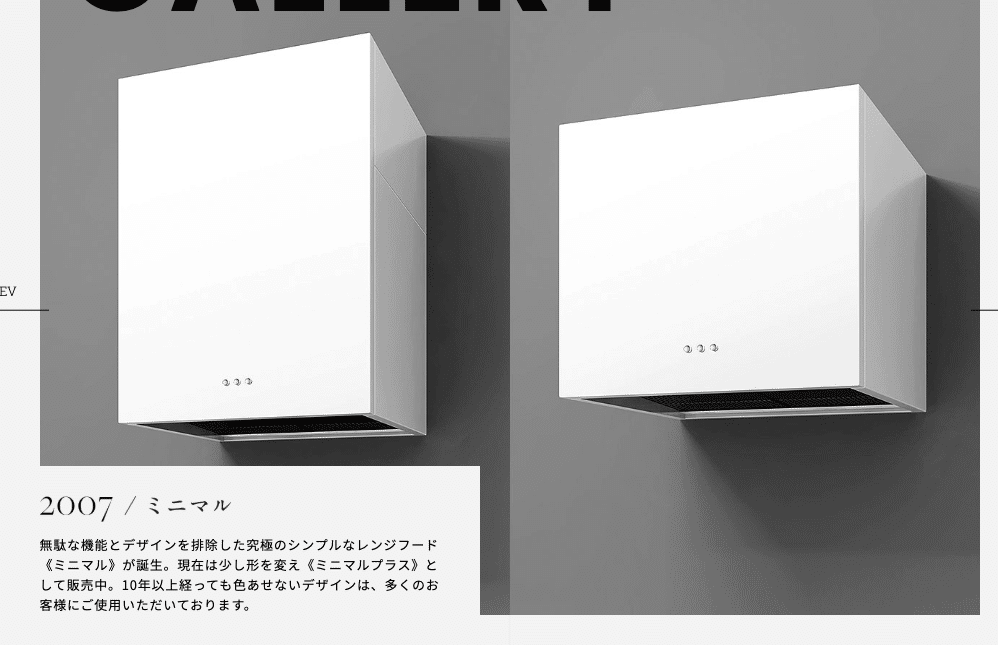
サンワカンパニー40周年記念サイトで使われいるスライダーのデザインを組み合わせてデザインをしました。

反省
「余白」は視線誘導し、意図した情報に注目させることに利用できる。
— ハラヒロシ / ウルトラエル デザイナー (@harahiroshi) March 10, 2020
レイアウトするとき、要素をスペースに埋めようとするのではなく、余白作って「風通しよく」してあげる。
ポイントは、逃げ道をつくり、重要な情報を空気の流れに触れさせてあげること。 pic.twitter.com/cPFC3EqPa5
視線誘導や「余白による風通し」と言う部分は、そこまで考慮できていなかったため改善の余地ありかなと…。
また今回はサイト設計、構成等の見直しはせず、デザイン部分のリニューアルのみを行ったので、実践的という部分では少し弱かったかなと思います。
(情けない話ではありますが、設計までやろうとしたものの、スキル不足で上手くいかず、設計とデザインの両方をやるのは中途半端なクオリティになると判断したため、今回はデザインのみに絞りました。)
とはいえ、TOPページを丸ごと制作するのは気づきも多く中々に有意義な取り組みでした。今後も取り組んでいけたらと思います。
この記事が気に入ったらサポートをしてみませんか?
