
Daily UI #022(Search)
Daily UI 22日目のお題は「Search」。
シラバスの絞り込み検索画面を制作します。
制作過程
今回は5時間弱でした。
制作の流れ
前回の反省点の確認: 1分
リサーチ・要件定義: 56分
必要な項目を考える: 26分
ラフ: 14分
ワイヤーフレーム: 1時間31分
ビジュアル: 1時間40分
-----------------------------------------
計 4時間48分
リサーチ
既存の大学のシラバスを主に参考にしました。まとめサイトがあったので、国立大学が多めです。
要件定義
いつものようにChatGPTに要件を詰めてもらいました。
大学名:青楓大学 (Seifuu University)
大学カラー:青楓グリーン (#32CD32)と紺青(#000080)
ペルソナ:佐藤 優(21歳・情報学部3年)
都会のキャンパスで忙しい学生生活を送りながら、AIやデータサイエンスに興味がある。課外活動やインターンシップにも積極的に参加し、将来のキャリアに向けた実践経験を積んでいる。特にAI技術やビッグデータ分析に関連する講義を探している。
開講時期:前期、後期、集中講義、通年
学部:
・情報学部(コンピュータサイエンス・データサイエンス・AI技術)
・国際関係学部(国際政治・国際経済・地域研究)
・芸術学部(美術・音楽・映画学)
・環境学部(環境科学・環境政策・生態学)
・教育学部(初等教育・中等教育・特別支援教育)
開講区分:全学教育科目、全学共通科目、全学教養科目、専門基礎科目、専門選択科目、集中講義、実習、演習、グローバル科目
合わせて、必要な項目も考えます。項目多めです。
項目
・検索項目(キーワード、年度、開講時期、開講区分、対象学年、開講科目名、教授名、曜日・時限)
・絞り込み検索を閉じるボタン
・検索ボタン
・クリアボタン
・検索結果(時間割コード、対象学部、科目の種類、開講区分、曜日・時限、講義名、担当教員、ブックマーク機能、抽選対象、対象学年)
・その他(言語切り替え、ページネーション、表示件数の変更)
ラフ
ここは割愛。
ワイヤーフレーム
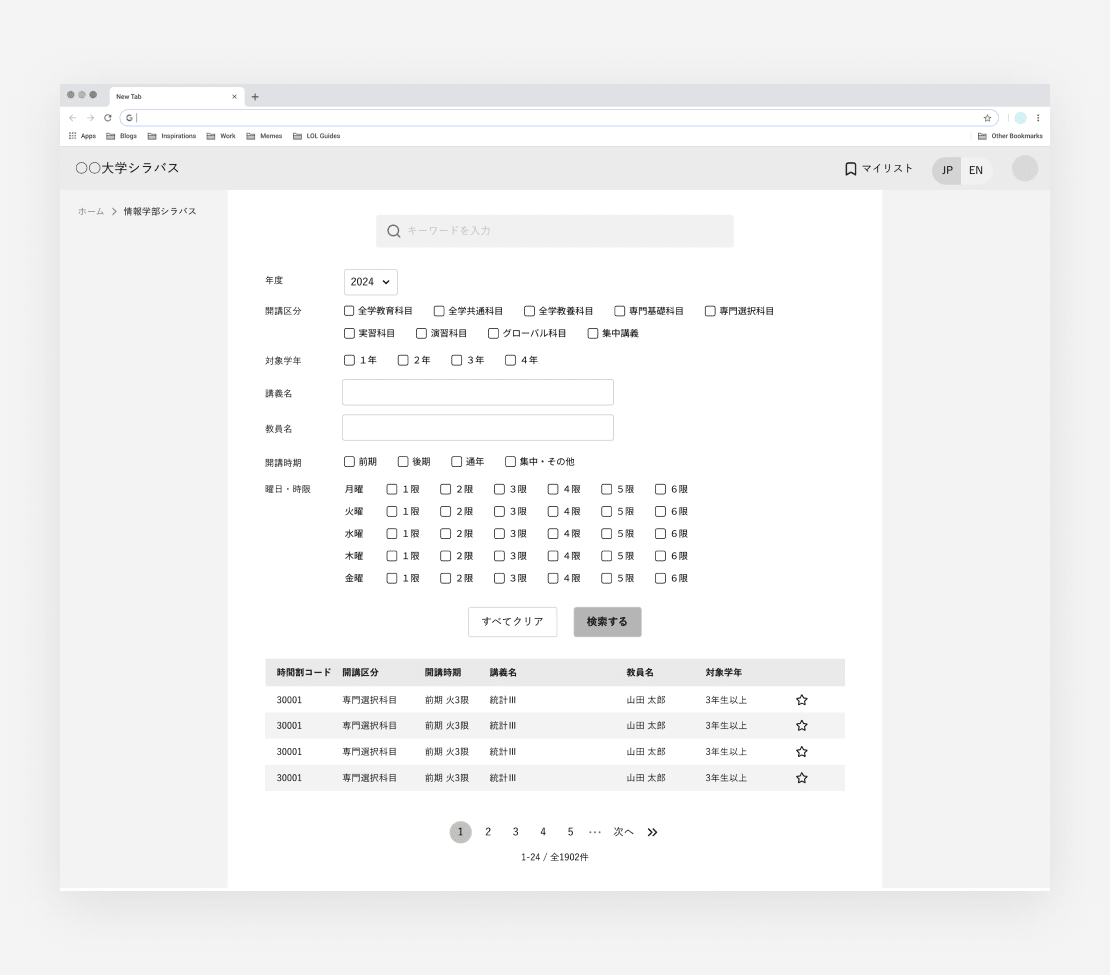
制作したワイヤーフレームがこちら ↓

複数選択をしたい&すべての選択肢を一覧で見たいとなると、チェックボックス一択でした。曜日・時限ははじめは表みたいにしてたんですが、場所を取る上、右側が変に空いてしまうのでやめました。
ビジュアル
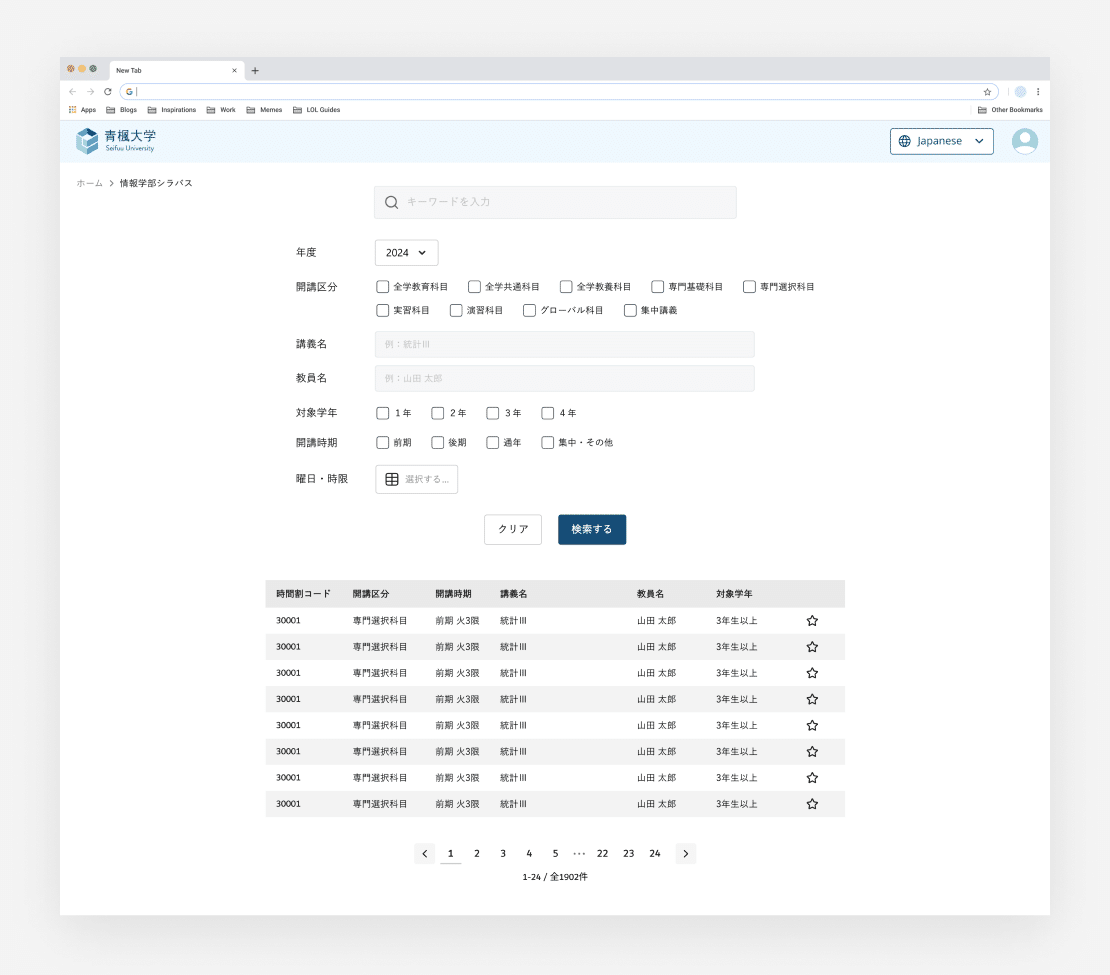
制作途中 ↓

曜日・時限は、「選択する…」を押すとポップアップで表が出る想定にして、かなりスペース削減できました。
完成
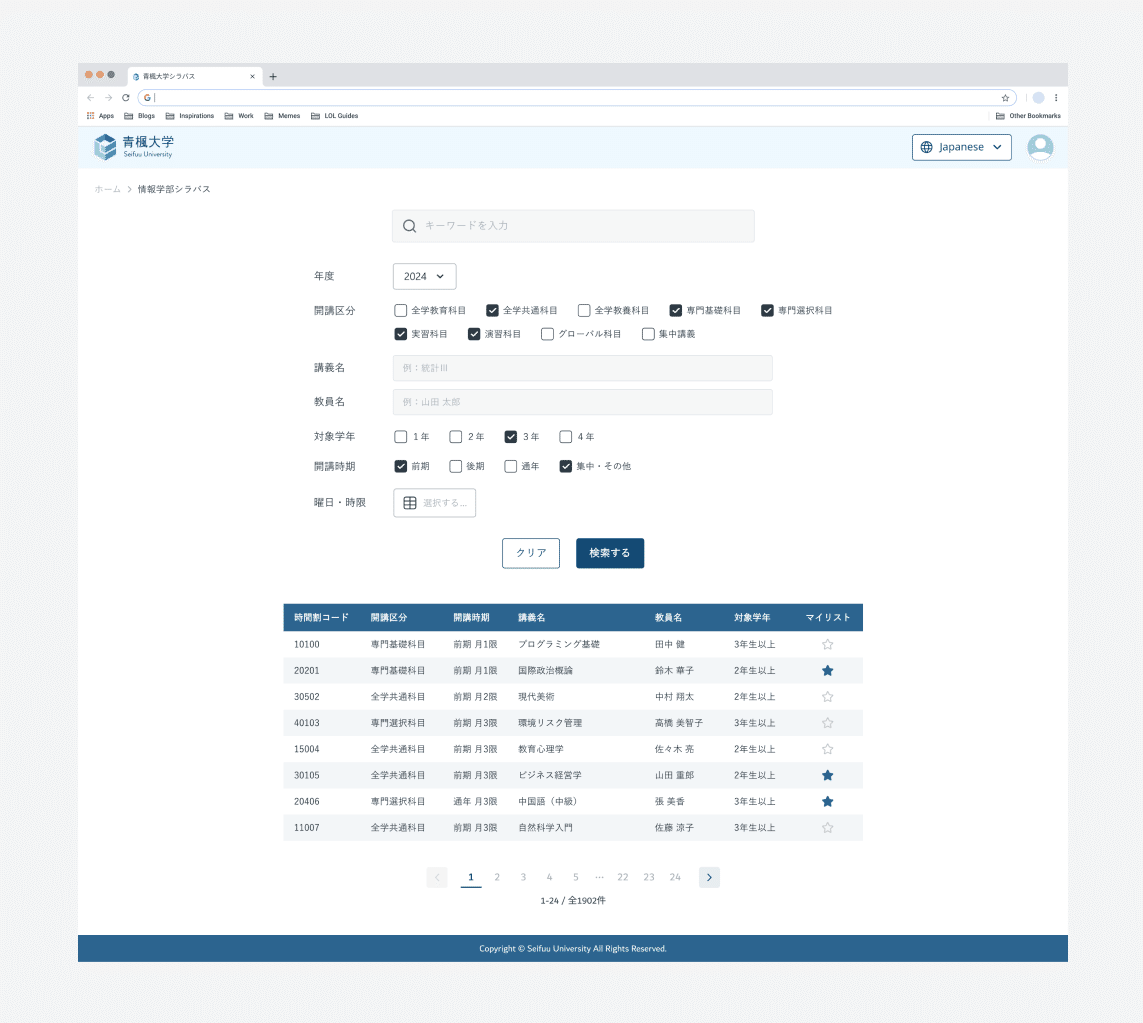
制作した画面がこちら ↓

画面上部が絞り込み検索、下部が講義一覧です。
デザインのポイント
表の色分け
横列に交互に色を付け、認識違いが起こりにくいようにしました。横に長い表のときに使うと便利ですね。
制作してみて
・全体的にちょっとさっぱりしすぎたかなという印象。背景が真っ白だからかもしれません。
・曜日・時限をかなりスペース削減できたのは良かったです。ファーストビューで絞り込み検索が全画面を覆ってしまうのは避けたいと思っていたので、ここはクリアできました。
この記事が気に入ったらサポートをしてみませんか?
