
Daily UI #015 (On/Off Switch)
Daily UI 15日目のお題は「On/Off Switch」。
暗記シートで隠して覚えるアプリを制作します。
制作過程
今回は4時間半くらいでした。何を作るか決めるのに結構時間がかかりました。
制作の流れ
前回の反省点の確認:1分
要件定義・リサーチ:1時間22分
必要な項目を考える:11分
ラフ:8分
ワイヤーフレーム・ビジュアル:2時間54分
--------------------------------------------------------
計 4時間36分
要件定義
switchと聞いてぱっと浮かんだのは設定画面ですが、前に作ったことがあるのと単調でつまらなくなりそうだったので却下。だいぶ悩んだ結果、暗記用のアプリを制作することにしました。朝の満員電車で勉強するのってかなりハードル高いんですよね。プリント・単語帳プラス暗記シートだとなおさら。なので、全部スマホに取り込んで暗記できたら便利かなと思って選びました。
switchは赤シートと緑シートの切り替えに使います。on/offじゃないけど、まあいいことにします。細かいところはいつものようにChatGPTに考えてもらいました。
サービス名: MemorizeMate
サービス内容:
効率的に暗記学習を進められるように設計された暗記用モバイルアプリです。ユーザーは教科書やノートの画像を取り込み、赤シートや緑シートを使って特定の部分を隠し、効果的に暗記を進めることができます。通学中の電車内や自宅など、どこでも簡単に学習ができるようになっています。
ペルソナ:
佐藤真央(18歳・高校3年生)
居住地:東京都
家族構成:両親と弟の4人家族
特徴:
大学受験を控えており、毎日の勉強時間を大切にしている。塾や自習室だけでなく、移動時間や休憩時間にも効率よく勉強したいと考えている。スマートフォンを使った学習アプリを利用することに抵抗がなく、積極的に活用している。シンプルで機能的なデザインのアプリを好む。
サービスカラー:
レッド、グリーン、ホワイト
アプリの機能:
画像取り込み、シート機能、クイズモード、マークアップツール、進捗管理、暗記カード、共有機能
リサーチ
既存の暗記シートで隠せるアプリを主に参考にしました。色味はDribbbleで見たものを、switchはいろいろな設定画面のものを参考にしています。
主に参考にしたもの
・暗記アプリ(イルカの暗記シート, i-暗記シート, 暗記アプリ 緑と赤のシートで隠す, カクセル, FIGHT!)
・Dribbble
・switch(iPhone設定, Lifebear, TimeTree, Google calendar, LINE)
必要な項目を考える
合わせて、画面に含める項目を考えていきます。
項目
・覚えるもの(画像・PDFなど)
・動かせる暗記シート
・スイッチ(赤/緑シート切り替え)
・バックボタン
・次の画像
・前の画像
・全項目一覧
・全画面モード
・ブックマーク、チェック
・項目の編集
・暗記マーカー
・ペン
・消しゴム
・テキスト入力
・その他
・新規作成
・項目の削除
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

画面中央の白い部分は、プリントなど暗記したいものがくる予定です。真っ白なのでとっても殺風景です。
完成
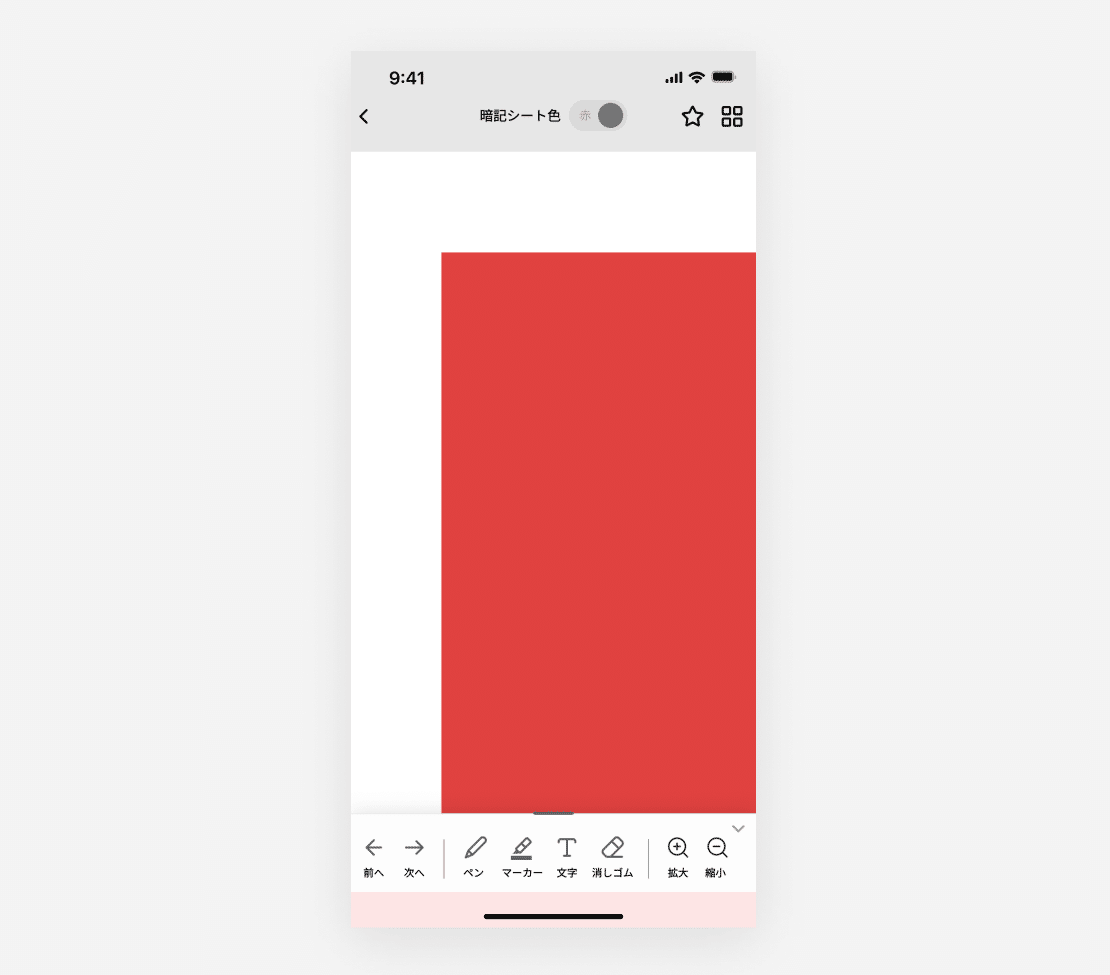
制作した画面がこちら ↓

左が赤シートバージョン、右が緑シートバージョンです。プリントも暗記シートも自由に動かすことができる想定です。シートの色は画面上のswitchで切り替える想定です。下にツールバーがあり、↑はマーカーを選択しているところです。それぞれレッド→緑シート、グリーン→赤シートで塗った部分を消せる想定です。プリントの画像は↓ からお借りしました。
デザインのポイント
シンプルな操作感
既存のものは多機能すぎてどこを押すと何ができるかよく分からなかったので、なるべく機能を減らして分かりやすくしました。プリントや暗記シート用の中央のスペースもできるだけ広くして勉強に集中しやすいようにしました。「次へ」と「ペン」の間をさりげなく仕切っているのもポイントです。
制作してみて
・何を作るかがなかなか決まらず、だいぶ時間を食ってしまいました。ここはなるべくささっと決めたいんですが、あんまり幅の広いお題だとどうしても詳細を決めるのに時間が取られてしまいますね…
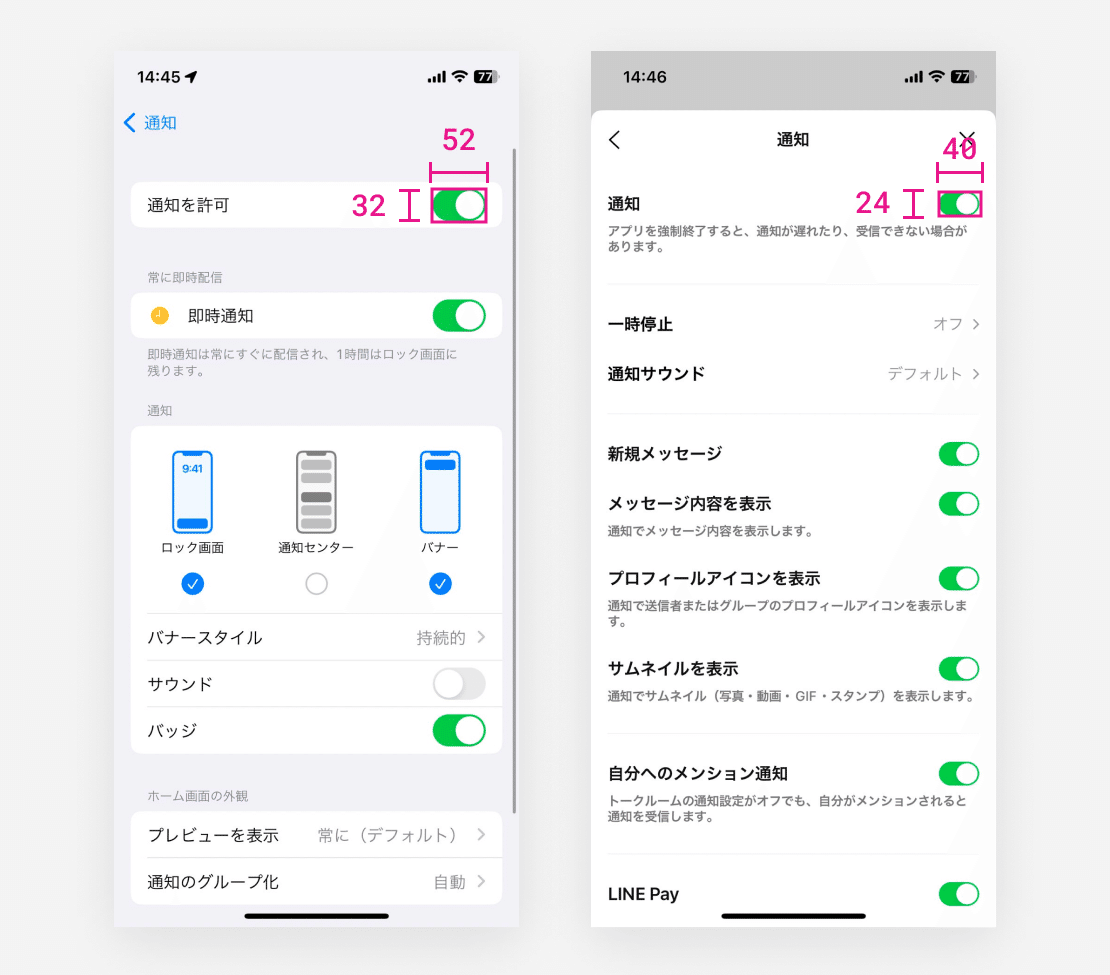
・LINEの設定画面のswitchが思ったより小さくてびっくりしました。見慣れていたiPhoneのに比べるとだいぶ小さかったです。

iPhone設定のswitchが32×52pxくらい、LINE設定が24×40pxくらいでした。LINE設定がiPhone設定の約0.75倍です。前はもうちょっと大きかった気がするんですが、気のせい…?何かひっそり機能が増えてるんでしょうか。
この記事が気に入ったらサポートをしてみませんか?
