#figma
#Schema2021 recap/ 備忘録
先日 10/7(日本時間 10/8)に Figma のオンラインイベント Schema2021 があり、無事に最後まで完走しました。日本時間 0:30 am 〜 6:30 am に開催という日本の Figma コミュニティにとっては中々の苦行でしたが、本日予告どおりに録画動画が公開されたので、後から改めてゆっくり観たいと思いますが、まずは今から 6 時間観るのは辛い、という人向けの参考備忘録。
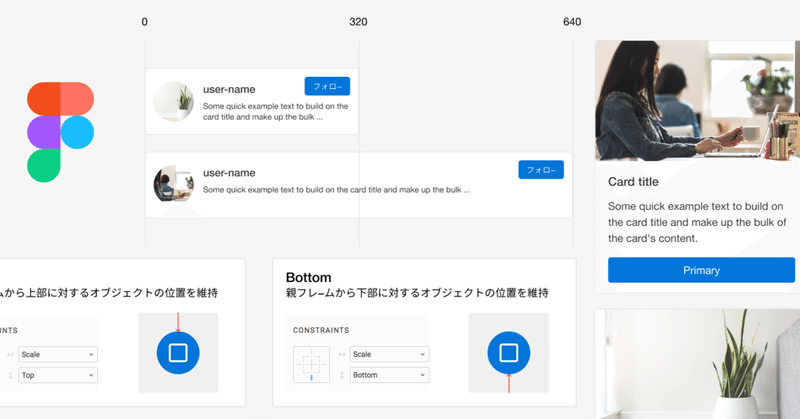
フロントエンドエンジニア目線で Web のデザインには Illustrator や Photoshop ではなく Figma を使ってほしい理由
こんにちは。Figma 大好きフロントエンドエンジニア、seya と申します。
最近大きくシェアを伸ばしている Figma ですが、デザインが Figma で作られていると Illustrator (以下イラレ)や Photoshop などと比較してかなり実装しやすいと言う実感があります。個人的には後者のツール群はグラフィックのデザインツールであって Web のデザインツールとしては適していない