
- 運営しているクリエイター
#社内勉強会
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.15【応用編】
ワークアウト:Level.14(サイト管理アプリケーション)
サイトの全体像が掴みにくく、GUIらしくないモーダルなサイトになっています。
ヒント:まるでコマンドプロンプトのファイル操作感。一般的なユーザーは「自分が何を操作しているのか」「その結果どうなったのか」が把握しにくい。
オブジェクト抽出:「サイト」と「ページ」。サイトとページの両方には属性で「設定」がある。各種のメタ情報があり、内
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.9、10
ワークアウト:Level.6(商品管理アプリケーション)
ヒント:暗黙的なオブジェクトがあることを理解する。「商品」には「商品の種類」と「仕入れた商品」の2種類がある。これを適切な名称に直し、ユーザーにわかりやすく整理する。
オブジェクト抽出
暗黙的なオブジェクトとは何なのか?というところが今回のワークアウトのポイントのようです。「商品の種類」と「個数」をセットにした概念が「仕入れの明細」にな
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.8
ワークアウト:Level.5(家族で遊べる場所を探すアプリケーション)
ヒント:物理的オブジェクトと、暗黙的に存在するオブジェクト。(語られていないタスクをオブジェクトにできたか?)
チャレンジ:厳密に命名する必要がある。公園コレクションビューから公園を探す際に、どうゆう情報があるといいか?有用なプロパティはあるか?
オブジェクト抽出
皆、「すべり台」の意味が2種類あることは、感覚的には理解
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.7
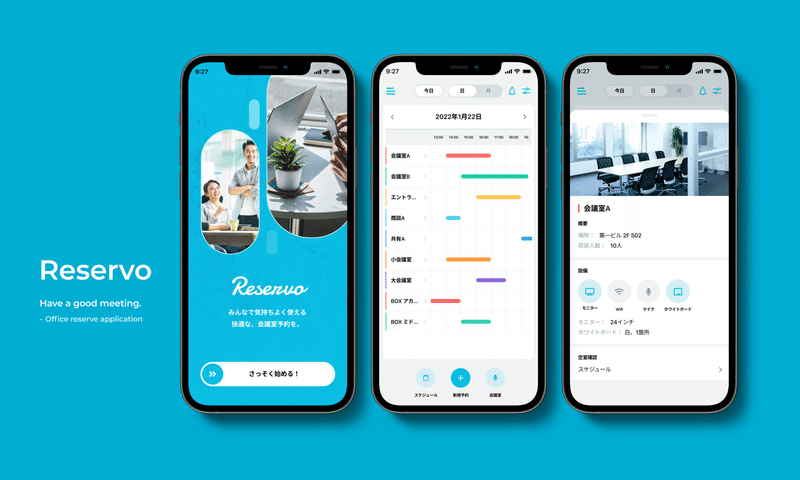
ワークアウト:Level.4(会議室予約アプリケーション)
ヒント:コレクションビューの表示をマッピングビューのカレンダー表示を理解する。カレンダーの表示は縦か横か?会議室の名詞は凡化できるか?
オブジェクト抽出
メインオブジェクトに「スペース」を入れたのは将来的に設備が増えることを想定して、抽出。メインナビゲーションは「会議室」と「予約」はみんな共通して、ナビゲーション配置できました。
本
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.6
ワークアウト:Level.3(イベント店舗管理アプリケーション)
ヒント:お客さんと管理者が案内時に使うものを想定、コレクションビューの表示バリエーションを理解することが狙い(マッピングビュー)。
オブジェクト抽出
メインオブジェクトは「店」と「会場」。複数の相関関係については、呼び出す「会場」は「店」に対して一つですので、会場が複数ある表現は下記のよう。でもミニマム表現でいいので、下記のよう
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.5
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
タスクをどう扱うか
タスク = ユースケース、ユーザーゴール、ユーザー要求
事前の適宜したタスク以上にタスクは次々増え、タスクは変化します。
粒度もさまざまで、タスクをやり終えないと分からない気づきがある。最初にタスクを定義し、それをもとにUIを作成しよ