
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.14【応用編】
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
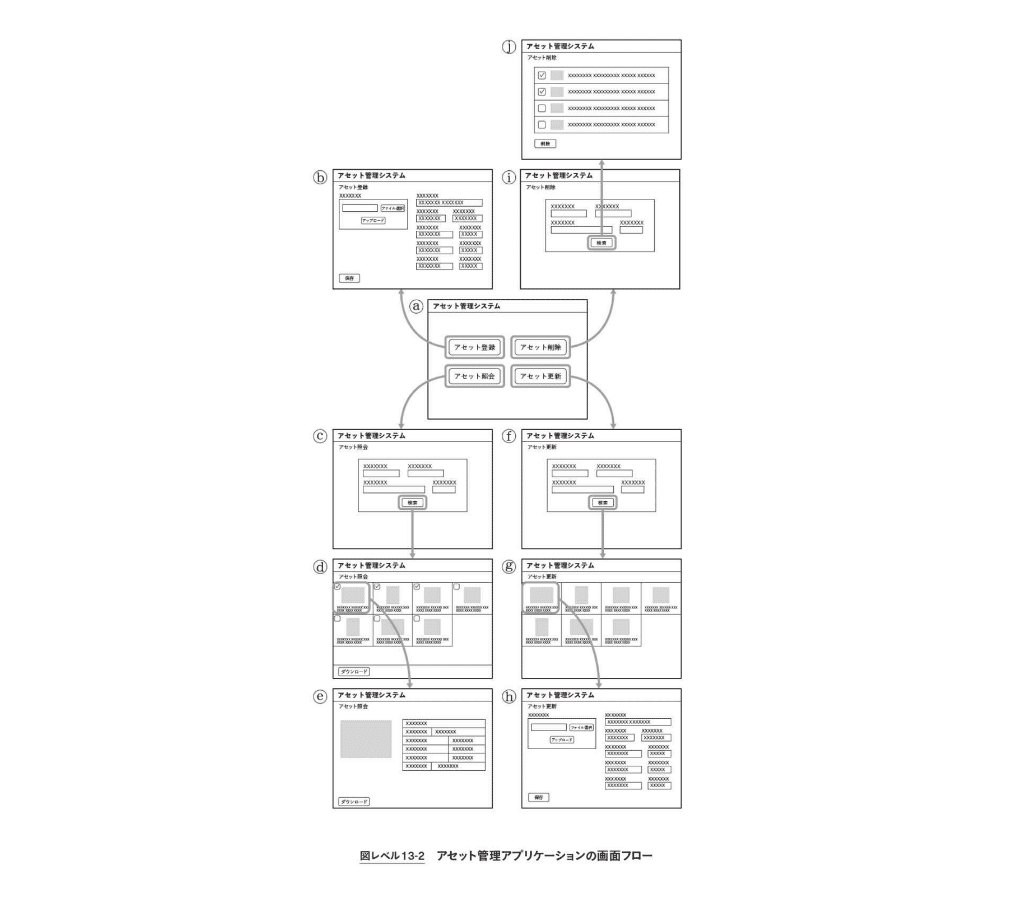
ワークアウト:Level.13(アセット管理アプリケーション)

下の画面の状態はCRUD(作成、閲覧、更新、削除)のやることで入り口が分かれています。
ヒント:それぞれの画面フローはタスクに応じて無駄なくできているが、フロー同士では同じような画面が繰り返されています。検索に連続し更新や、削除をしたい場合TOPに戻らないと行けない状態です。
オブジェクト抽出:アセットのみ
各々が事前作成したレイアウトを見ていく

No.1です。オブジェクトはアセットのみで、ビューはアセットのコレクションとシングルです。TOPページはサーバーの読み込み負担を考慮し、検索フローを開始してからの読み込みになっています。

No.2もオブジェクトとビュー数は同様です。コレクションではアセットのチェックで下からアセットに対しての「削除」「ダウンロード」ができる仕様です。アセットシングルのアクションに「複製する」のアクションがあるのがGOODです。

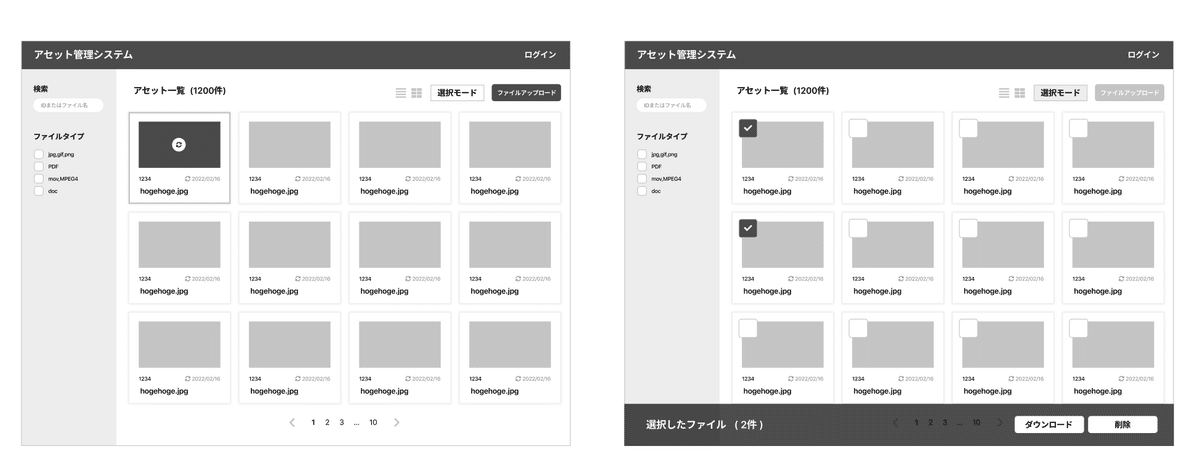
No.3はコレクションビューでアセット単体の「削除」「ダウンロード」「選択」が行えます。アセットの追加が、ドラッグアンドドロップできる仕様になっているのが使いやすそうです。
余談。アセットのイメージは各人それぞれ、画像ファイルのようなものをイメージしたりプラグインだったり。さまざま素材を格納するので、pdfやドキュメント、zipなどなどイメージしています。

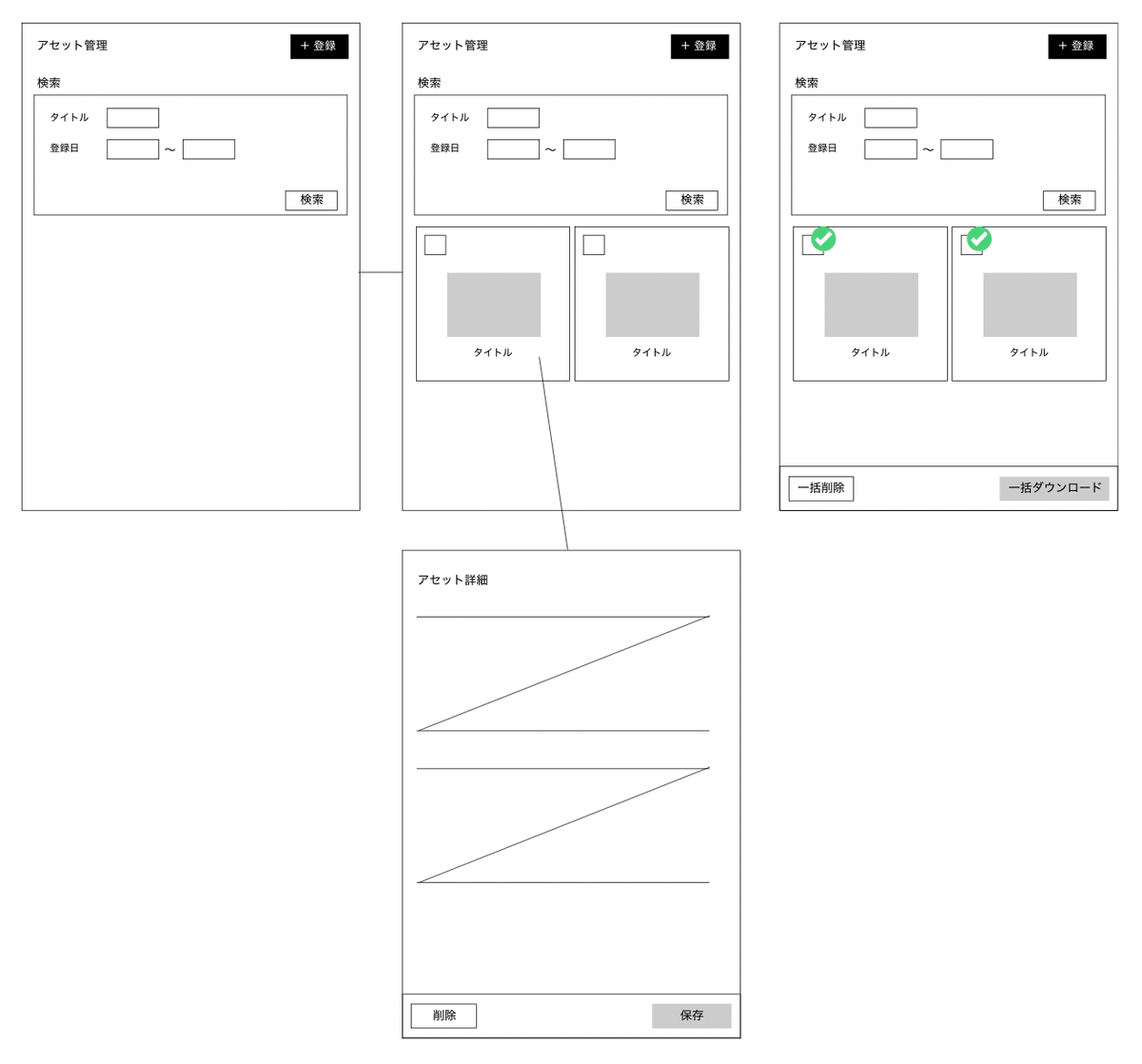
No.4は私です。コレクションビューに「選択」のアクションボタンを設け、アセット単体への遷移と、アセットの選択とを動作を区別しました。選択をしてからの動作は皆と同じです。

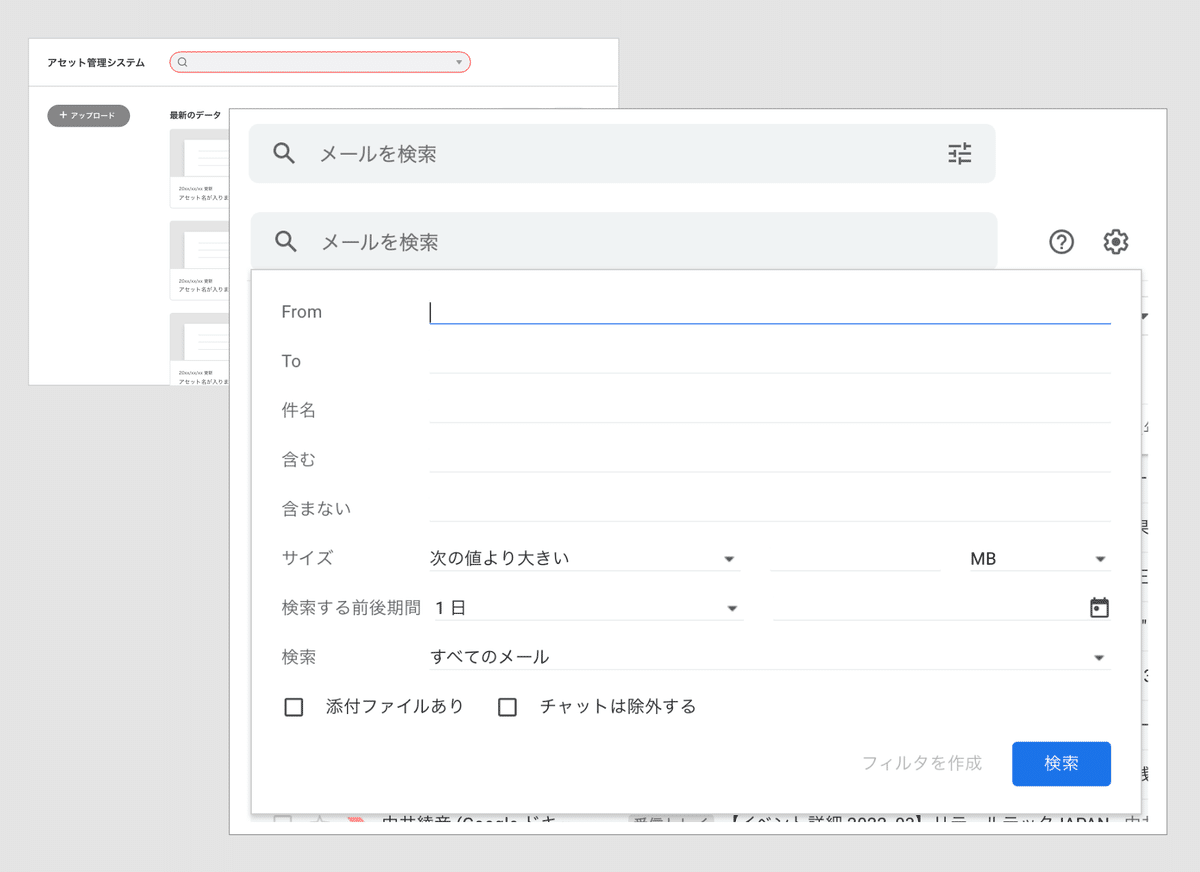
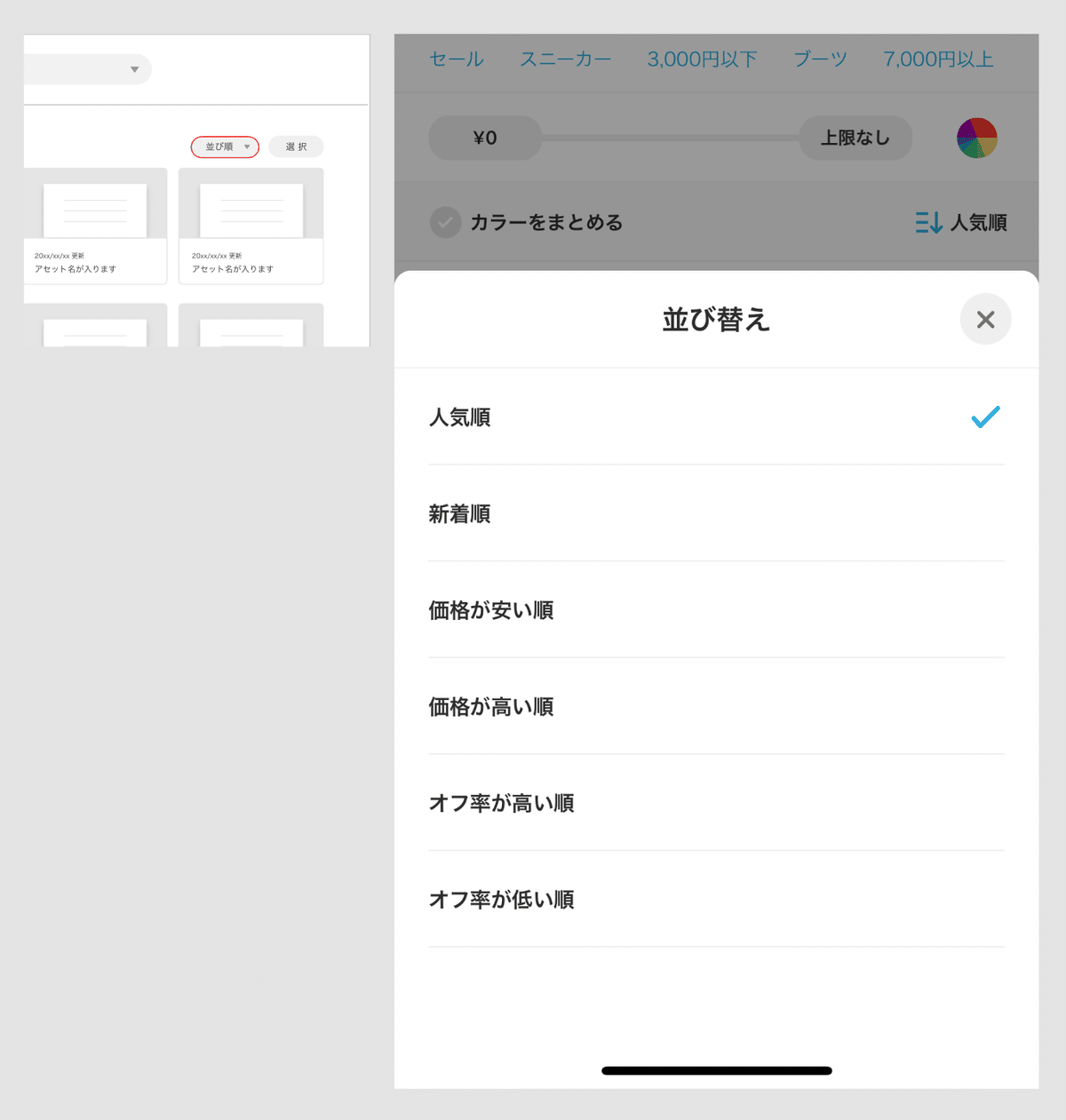
No.5もNo.4同様に、選択をモードで分けた仕様になっています。アセットの単体をクリックするとポップアップモーダルが表示され、ダウンロードと編集が行えます。検索バーと、降順の変更ボタンが使いやすそうでGOOD。


検索を開始すると、検索履歴やキーワードが出てくるのもこの場合良さそうです。

以下、本書解説
ビューとナビゲーション検討:アセットのコレクションとシングルを用意。元の画面では「照会」「更新」「削除」の一覧がそれぞれ用意していましたが、機能的にも表現的にも大きな差がないのでまとめます。
レイアウト検討:アセットのコレクションとシングルを用意。
ポイント:今回のポイントはCRUDを分けずにまとめることにより、10画面あったものが3画面になることです。一覧画面に「追加」「削除」を持たせること、新規追加画面と更新画面を共通化することは情報システムの定石です。
day.15に続きます。
この記事が気に入ったらサポートをしてみませんか?
