
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.15【応用編】
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
ワークアウト:Level.14(サイト管理アプリケーション)

サイトの全体像が掴みにくく、GUIらしくないモーダルなサイトになっています。
ヒント:まるでコマンドプロンプトのファイル操作感。一般的なユーザーは「自分が何を操作しているのか」「その結果どうなったのか」が把握しにくい。
オブジェクト抽出:「サイト」と「ページ」。サイトとページの両方には属性で「設定」がある。各種のメタ情報があり、内容と呼ばれる属性を持っています。
各々が事前作成したレイアウトを見ていく

サイトはコレクションはなく、シングルのみ。ユーザーがログイン情報をもらい、サイト内のページを管理するアプリケーションを想定しています。
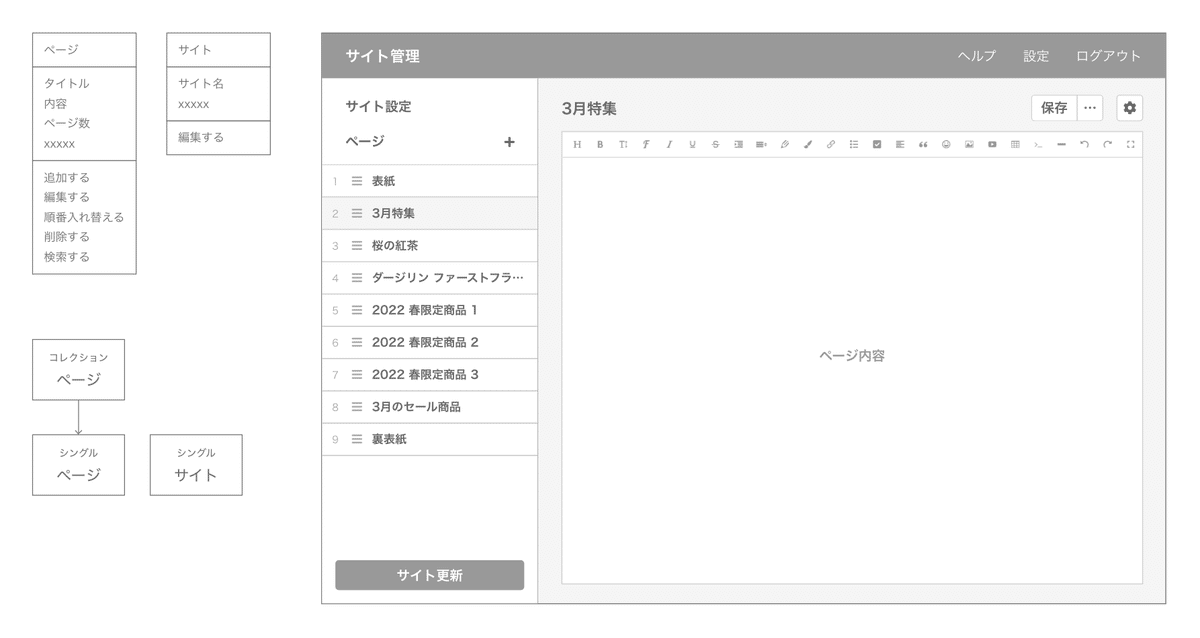
本書の見本のレイアウトに最も近く、ページのコレクションは左ペインを採用し、クリックでシングルの編集内容を素早く表示させ、「設定」と「編集」をタブ切り替えにしています。ページのコレクションはドラッグ&ドロップでページを移動でき、検索BOXでページのタイトル名から該当ページを探せる仕様になっています。「プレビュー」ボタンで保存前に、通しでサイトを確認できます。

No.2には他のメンバーにない「サイト更新」ボタンという、本番環境に即時反映させず、複数のページを保存した後に、反映という現実的なアクションを加えています。ページの編集内容はwordpressのようなCMSアプリケーションを想定し、テキストを編集するだけでなく、画像の挿入やリンク作成など、一通りのページ作成ができる想定です。ページ設定はアイコンで格納し、編集作業をメインにした仕様になっています。


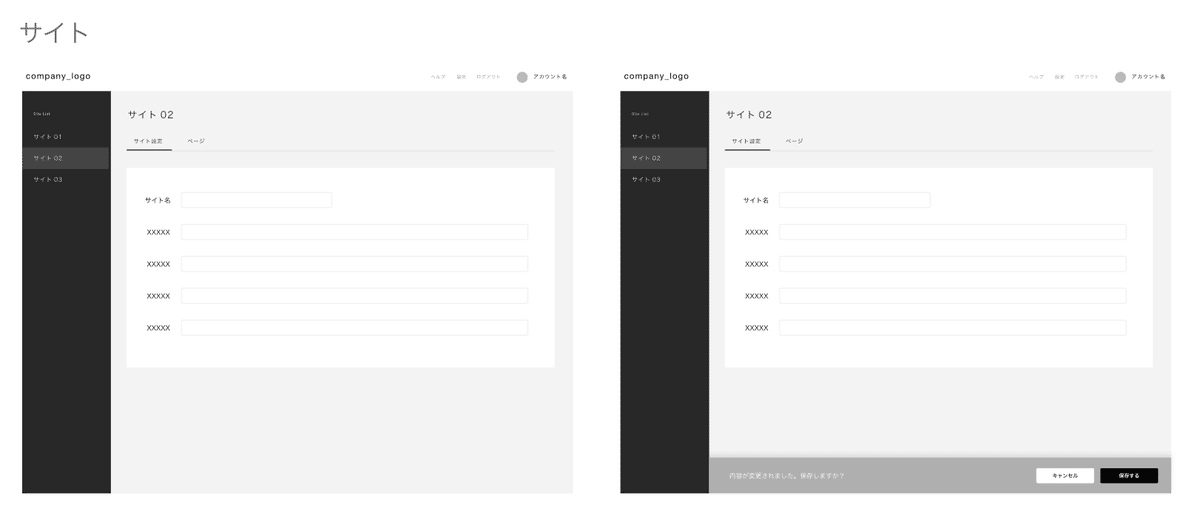
No.3は1アカウントに複数サイトを保有できる仕様を想定し、左にサイト横断用のナビゲーションを配置しています。他のメンバーにない仕様としては「下書き」の概念があり、「公開」のトグルボタンでページ単位で状態を変更できるのが良いですね。サイトにページ表示はさせないが、削除はしたくないというニーズは十分に想定できます。ページコレクションではページを移動させたり、変更を加えた場合に即座に下からポップアップで更新を促すボタンが出現するのも、使い勝手が良さそうです。

No.4は私が作成しました。サイトのコレクションを作成したのは、制作会社などで複数サイトを管理するアプリケーションを想定したためです。ページのコレクションではacrobatのような表示をイメージしました。ページのドラッグ&ドロップで分かりやすくページを直感的に操作できることを意識しました。本書の見本を読んで、クリックでページの「編集」「設定」を操作するのは、手間がかかるかなと思いました。他のメンバーのように、即時反映の考慮や、下書き、複製など現実的なタスクの考慮が漏れていたので、とても勉強になりました。
ビューとナビゲーション検討:「サイト」はこのウィンドウにおいて一つしか扱われてないので、コレクションビューは不要。「ページ」にはコレクションとビューが必要。
レイアウトパターンの適用:「設定」「内容」どちらも情報量が多くなりそう。左ペインでオブジェクトとコレクションビューを配置する。ドラッグで移動できる。
Day16に続きます。
この記事が気に入ったらサポートをしてみませんか?
