
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.7
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
ワークアウト:Level.4(会議室予約アプリケーション)

ヒント:コレクションビューの表示をマッピングビューのカレンダー表示を理解する。カレンダーの表示は縦か横か?会議室の名詞は凡化できるか?
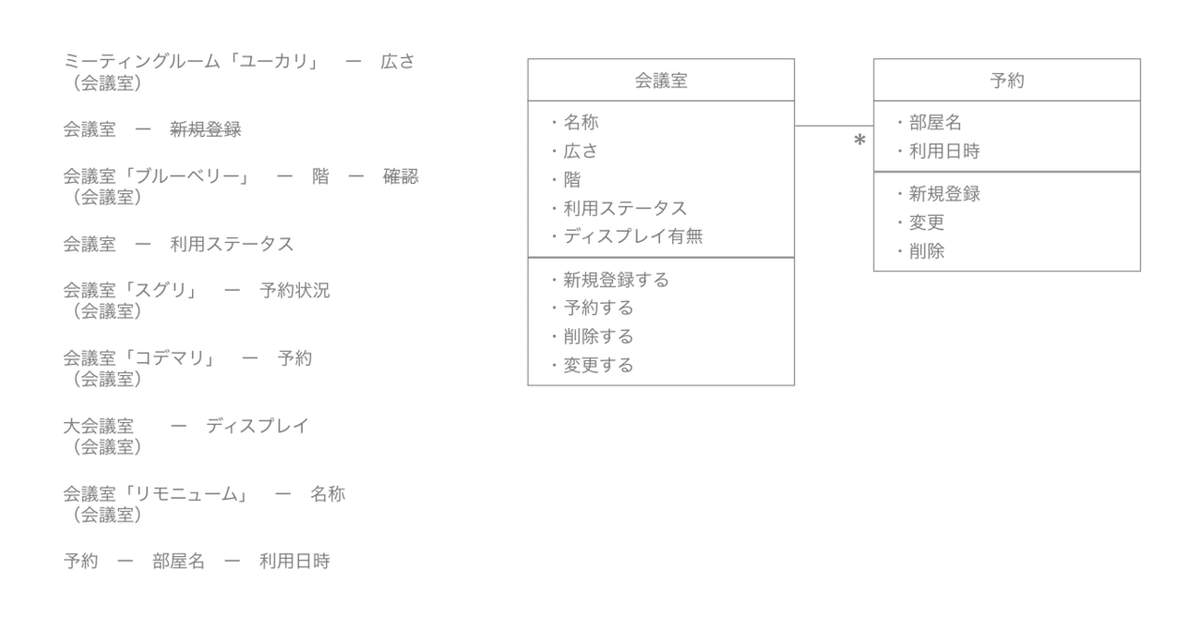
オブジェクト抽出
メインオブジェクトに「スペース」を入れたのは将来的に設備が増えることを想定して、抽出。メインナビゲーションは「会議室」と「予約」はみんな共通して、ナビゲーション配置できました。

本書の方では、会議室の凡化を「スペース」、会議室のプロパティに入れているディスプレイ有無や、広さは「設備」としてまとめられそうとのこと。流石に、その相関図を作ったメンバーはいませんでした。
各々が事前作成したレイアウトを見ていく

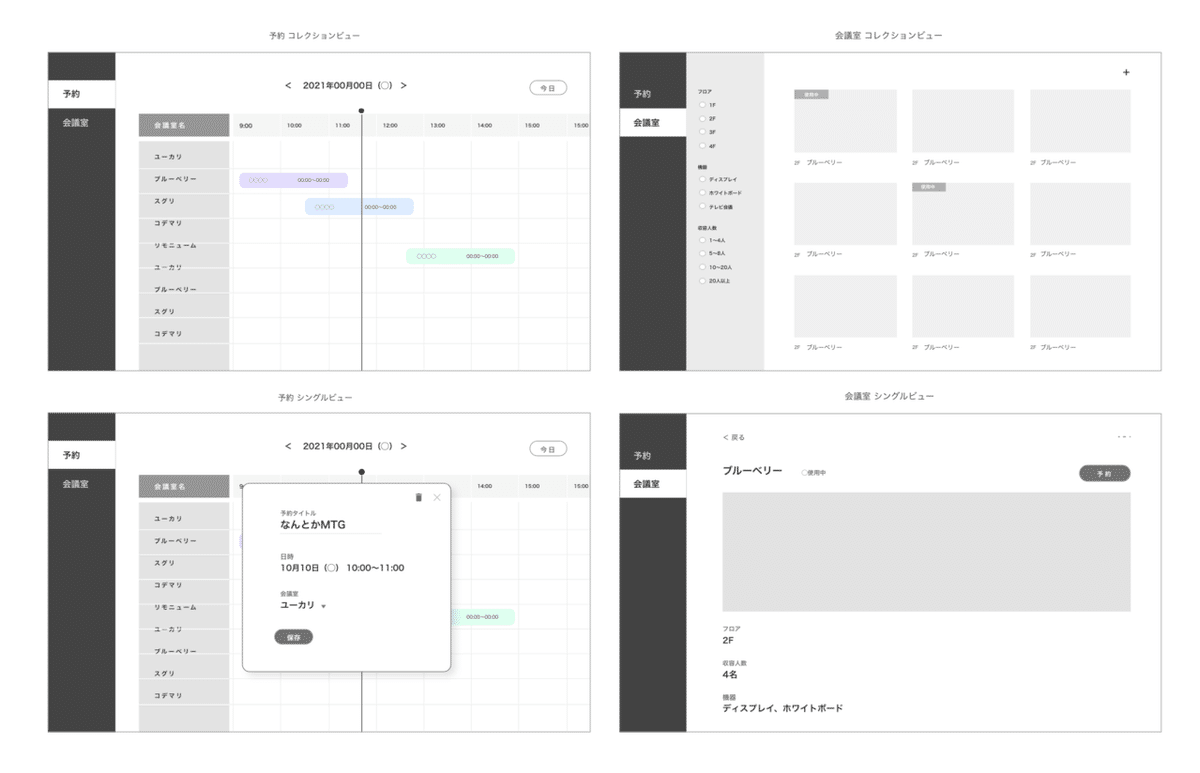
No.1
メインナビゲーションは左に、予約のコレクションのカレンダーは左から右に時系列が並ぶケースです。「今日」ボタンで、本日の予定への移動がしやすいように配慮。会議室のコレクションビューでは、フィルタで、人数、設備が検索でき、「使用中」のラベルで現在の使用の状態がわかるように配慮されています。予約のシングルビューはページではなく、ポップアップで表示されています。

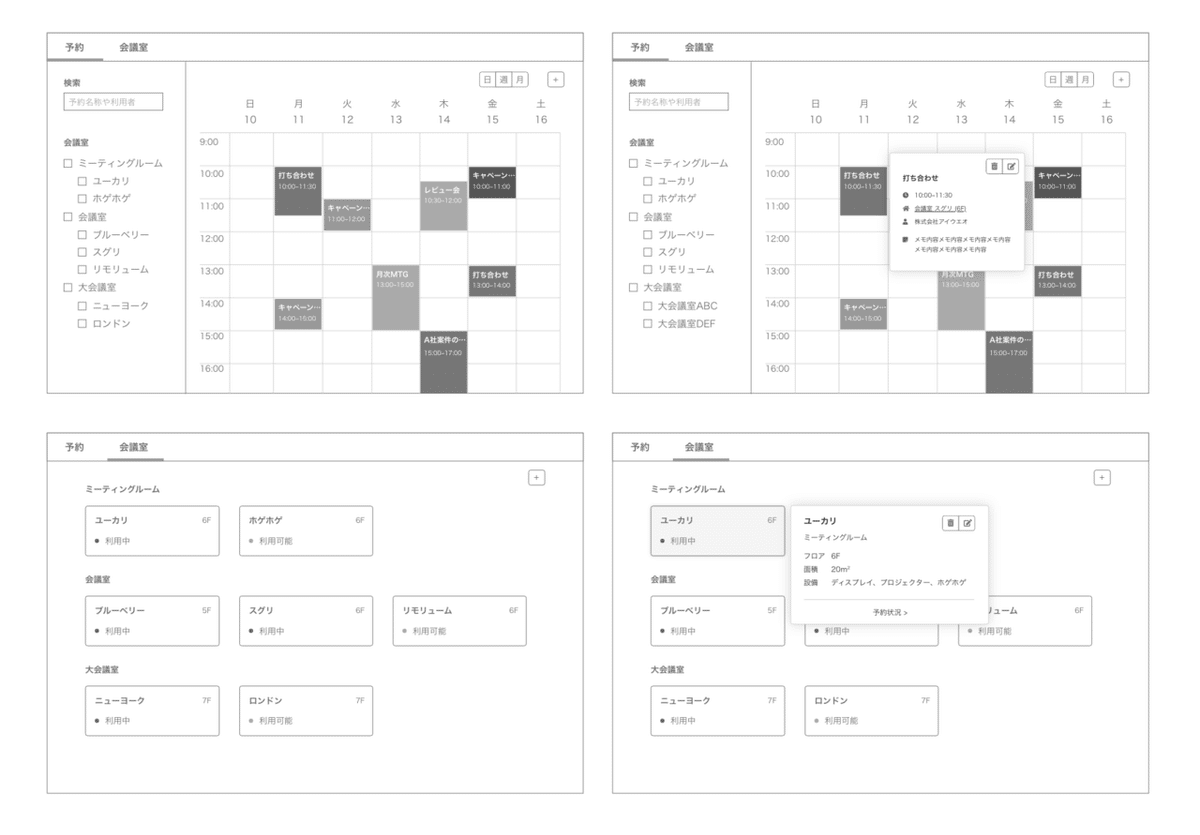
No.2
予約のコレクションがカレンダーのビューの「月」がデフォルトで、「週、日」と表示スケールを変更できる仕様です。会議室の一覧から予約へ遷移でき、予約のコレクションビューの特定の会議室に、チェックが入った状態へと遷移します。会議室のコレクションビューで「利用中」「利用可能」の2つのステータスを表示しています。社内の複数会議室を予約するようなシステムを想定しています。

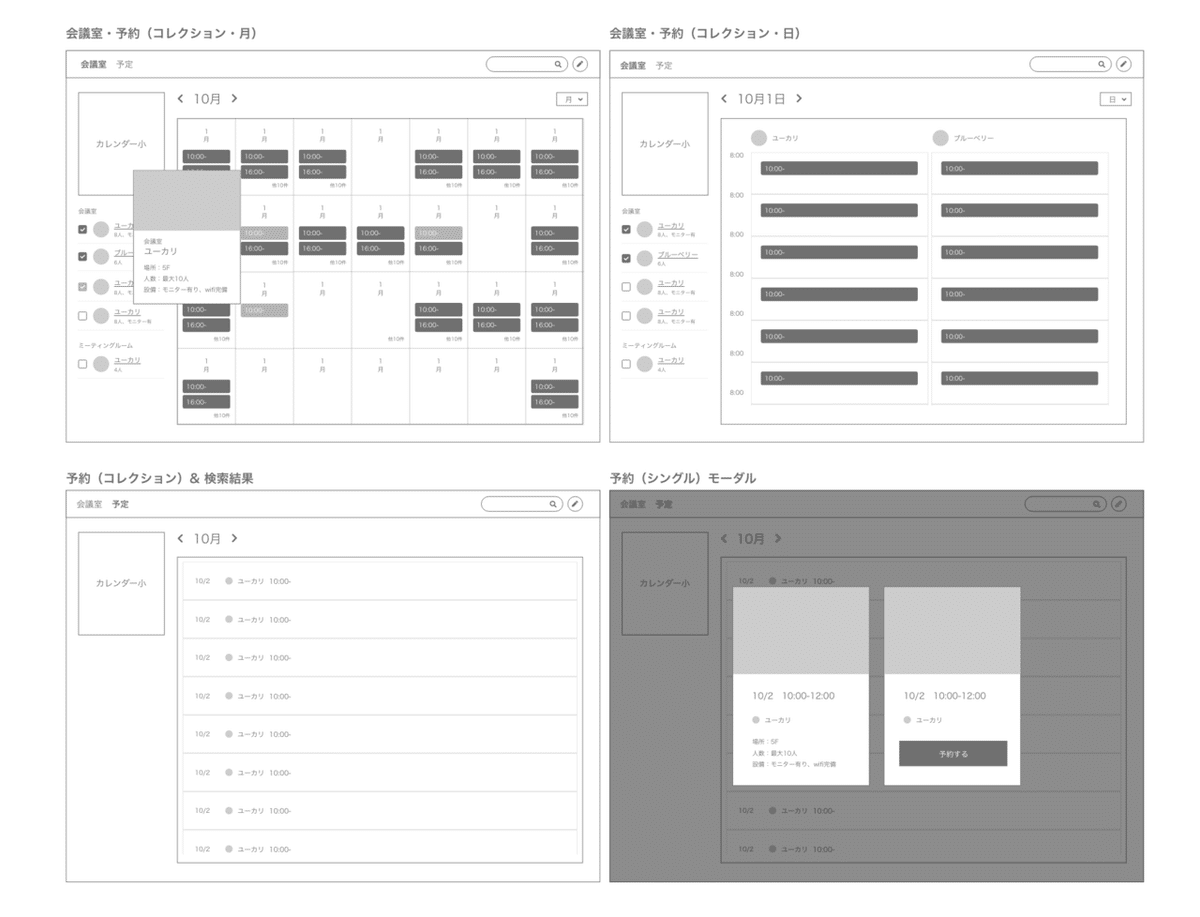
No.3
No.3は私が作成しました。社内の複数ある会議室を予約するシステムを想定しました。カレンダーのビューが「会議室・予約」のコレクションになっているのは、2つのコレクションと同じ場所に表示して良いと判断したためです。利用状況はカレンダーを「月、日」で表示させ、左の会議室のチェックボックスを入れて、確認したい会議室の予定を表示させます。空欄の時間をクリックすると予約、詳細確認ができる仕様です。会議室のシングルビューもマウスオンで設備などの詳細を出し切る形にしたため、用意していません。検索を設けたので、予約?のコレクションをリスト用意。ナビゲーションに「予約」を設けましたが、ナビゲーション自体、必要ないかも。

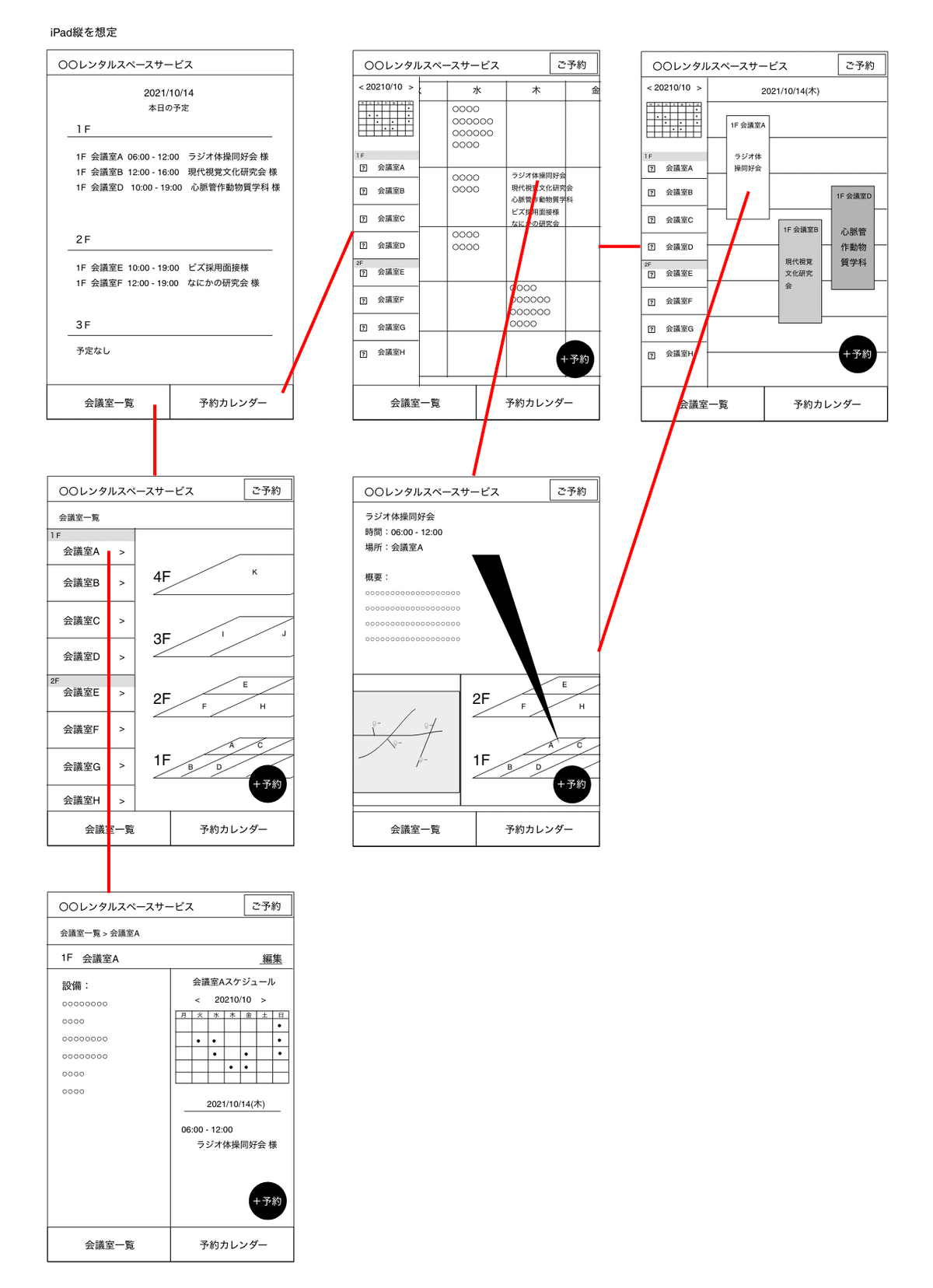
No.4
TOPページを設け、本日の予定を表示させています。iPadのアプリケーションで、シェアオフィスビルの予約システムを想定しています。会議室のコレクションビューに会議室の場所の図解が掲載され、予約のコレクションビューは月表示、日付をタップで日表示となっています。さらにタップすると予定と会議室までの場所が表示され、印刷する際に便利なページとして活用できます。CRUDのアクションは付け漏れ。
総括
今回もまたアウトプットにある程度差が出ました。No.1とNo.2はデザインアプローチの違いがあるものの、構造としてはほぼ同じです。No.3はコレクションビューの要不要で構造自体は他と変わりそうです。No.4に関してはTOPページがあるといった違いでしょうか。
最後に皆で、本書の見本を見ながらおさらい。個人的には予約のコレクションビューに納得感がありました。(最初これを想像したな〜と、勝手に悔しさを感じ。)予約のシングルビューに関しては、情報の少なさから不要感を否めなかったのですが、No.4のようにページとして充実させると便利なページにもなると思いました。
タスク上不要と感じたビューも、もっと想像力を働かせ、今後増える要望を見越した作りにしておくこともできると感じました。
追記
このワークアウトをもう少し想像を膨らませ、近所の公園を現在地からパッと探せる「会議室予約アプリケーション」のUIを考えてみました。
Day.8に続きます。
この記事が気に入ったらサポートをしてみませんか?
